5 новых функций CSS, которые вы можете протестировать прямо сейчас

Прежде чем браузеры постепенно начнут их реализовывать, функции CSS сначала определяются в спецификациях Консорциума W3 - обычно после долгих обсуждений. Есть бесчисленное множество новых функций CSS, о которых стоит упомянуть, но в этом руководстве мы сосредоточимся на пяти, которые вы уже можете протестировать в стабильной версии хотя бы одного веб-браузера:
- CSS subgrid
- Flexbox gaps
- content-visibility
- contain-intrinsic-size
- И псевдо-классы
:isи:where
Обратите внимание, что поддержка браузером этих функций постоянно меняется, поэтому всегда проверяйте текущий уровень поддержки на таких сайтах, как Can I Use, MDN CSS Reference (информация о поддержке находится внизу каждой страницы) и статус платформы Chrome.
1. CSS subgrid
CSS Grid - это гибкий модуль макета, который позволяет разработчикам создавать сложные макеты, не используя JavaScript или прибегая к беспорядочным хитростям CSS.
Чтобы применить макет сетки к элементу HTML, добавьте к нему следующее правило.
.grid-container {
display: grid;
}
Есть несколько свойств, специфичных для сетки, которые можно использовать для настройки нужного макета.
Например, в приведенном выше примере, дочерние элементы .grid-container будут элементы сетки, и они будут изложены в соответствии с правилами, которые вы определяете свойствами: grid-template-columns и grid-template-rows
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 70vh 50px;
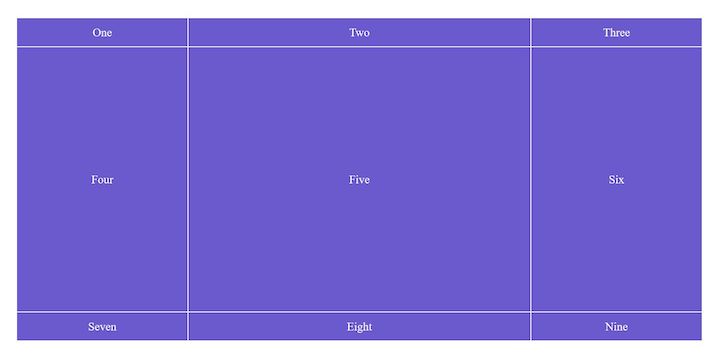
}Приведенный выше код определяет следующий макет сетки CSS.

Но что, если вы хотите включить некоторые (или все) дочерние элементы .grid-container в макет сетки? Вот где в игру вступает CSS subgrid.
Вы можете добавить следующие правила к элементу сетки, чтобы он мог перенять дорожки сетки своего родителя (включая линии и области сетки имен, хотя он также может определять свои собственные).
.grid-item {
/* these rules specify the subgrid's position within the layout */
grid-column: 2 / 4; /* two columns vertically */
grid-row: 1 / 3; /* two rows horizontally */
/* these rules belong to the subgrid itself */
display: grid;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}Свойства grid-column и grid-row определяют позицию элемента сетки в пределах столбцов сетки или строк. Дочерние элементы .grid-item образуют подсетку. Элемент сетки может охватывать более одной ячейки сетки. Например, здесь он распространяется на четыре ячейки (значения grid-column и grid-row в приведенном выше примере произвольны).
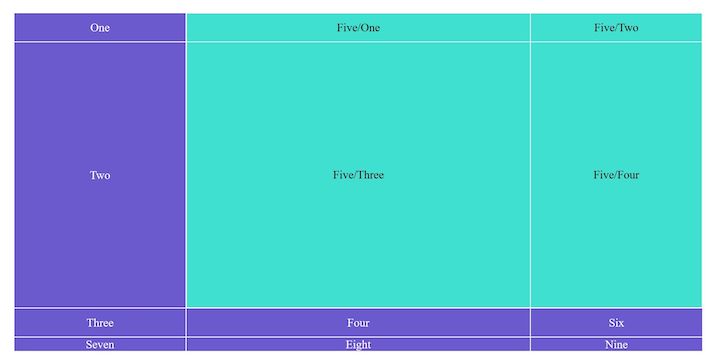
Как вы можете видеть, subgrid не является автономным свойством CSS, но значение, которое вы можете добавить к grid-template-columns и grid-template-rows. Это делает дочерние элементы .grid-item включенными в макет сетки:

Как видите, подсетка стала частью макета сетки и была размещена в том месте, где мы хотели (между второй и четвертой вертикальными линиями сетки и первой и третьей горизонтальными линиями сетки).
Остальные элементы сетки сохранили нормальный поток сетки, а также появилась четвертая строка в нижней части макета. Однако, поскольку мы определили только три строки с этим свойством, четвертая строка не имеет предустановленного значения grid-template-rows, поэтому она просто принимает естественную высоту своего содержимого. Если бы мы удалили текст из трех последних элементов сетки, они бы даже не отображались, потому что их естественная высота была бы равна 0.
Вы можете протестировать приведенный выше пример, используя следующую демонстрацию CodePen.
Вы также можете создать одномерную подсетку, приняв только grid-template-columns или grid-template-rows и используя новое значение.
Например, в следующем случае подсетка принимает только столбцы основной сетки, но создает новое правило для строк.
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-template-rows: 200px 400px 200px;
}
Поддержка браузера
Спецификация подсетки CSS является рекомендацией кандидата W3C с августа 2020 года. В настоящее время она поддерживается только Firefox 71+, но она также входит в Chromium, веб-браузер с открытым исходным кодом, который используется в качестве основы для основных браузеров, включая Chrome, Opera, Brave и новый Microsoft Edge.
Если вам нужен резервный метод, обратите внимание, что вложенная сетка (определяемая значением inherit) - это не то же самое, что подсетка CSS. Вы можете эмулировать подсетку, используя вложенную сетку и пересчитывая дорожки сетки; однако в этом случае у вас по-прежнему будет две независимых сетки вместо одной, которая имеет общие дорожки с некоторыми или всеми дочерними элементами сетки.
2. Flexbox gaps
Добавление промежутков между гибкими строками или гибкими столбцами в Flexbox макете долгое время было сложным вопросом. Обычно это решается добавлением полей к flex элементам, но проблема с полями заключается в том, что они также добавляются в начало и конец каждой flex строки или столбца. Даже если их можно удалить, добавив отрицательные поля к первому / последнему элементу, это не самое элегантное решение.
К счастью, браузерная поддержка Flexbox пробелов становится лучше. gap, row-gap и column-gap свойства существуют в разных контекстах, с разными уровнями поддержки браузера. Вы можете использовать свойства gap в следующих модулях компоновки.
- Flexbox, определяемый декларацией
display: flex; - Сетка CSS, определенная декларацией
display: grid; - Многоколоночный (многоцветный) макет, определяемый свойствами
column-countилиcolumn-width
Вы можете найти общий синтаксис свойств gap в спецификации CSS Box Alignment Module (уровень 3) .
Вы можете использовать gap, row-gap и column-gap свойство с любыми значениями длин (px, em, rem, cm, mm, vmin, vmax и т.д.) или в процентах (%).
В контексте flexbox вам нужно добавить их в контейнер flex (а не в flex элементы).
.flex-container {
row-gap: 10px;
column-gap: 15px;
}
Свойство gap является сокращением для row-gap и column-gap. Если вы используете его с двумя значениями, то первое значение принадлежит row-gap, а второе - column-gap.
.flex-container {
gap: 10px 15px;
}
Если вы используете его только с одним значением, row-gap и column-gap примут такое же значение.
.flex-container {
gap: 10px;
}
Поддержка браузера
Вы можете проверить поддержку браузером свойств пробелов в таблице Can I Use, которые показывают поддержку в различных контекстах. Вы можете видеть, что он наиболее широко поддерживается в макете сетки CSS, поскольку именно здесь он был впервые определен.
В макете flexbox свойства gap в настоящее время поддерживаются Edge 84+, Firefox 63+, Chrome 84+ и Opera 70+. Internet Explorer (очевидно) и Safari его не поддерживают.
Учитывая резервный вариант для Safari и старых браузеров, проблема со свойством gap заключается в том, что вы не можете протестировать его с помощью функционального запроса @supports, поскольку поддержка браузером различается в трех модулях макета (flexbox, CSS grid, multicol) и @supports проверяет наиболее широко поддерживаемые контекст (CSS Grid). Если вам нужно поддерживать Safari, IE или старые браузеры, вам лучше пока использовать margin (если вы не хотите выполнять дополнительные проверки с помощью JavaScript).
3. content-visibility
Свойство content-visibility позволяет управлять процессом рендеринга (и видимости) нетипичных экранных элементов. Это дополнение, являющееся частью модуля ограничения CSS, может помочь вам значительно улучшить производительность рендеринга вашей страницы.
Может принимать три значения:
visible(по умолчанию) - рендеринг элемента происходит как обычноhidden- Когда рендеринг элемента пропускается, вне зависимости от того, на экране он или вне экранаauto- Когда элемент находится вне экрана, его рендеринг пропускается; когда он появляется на экране, его рендеринг выполняется автоматически
Вы можете просто добавить свойство content-visibility к элементу, для которого хотите изменить процесс рендеринга.
article {
content-visibility: auto;
} Когда видимость контента автоматизирована (принимает значение auto), различные аспекты процесса рендеринга (макет, стиль, краска и ограничение размера) включаются и выключаются автоматически - вы можете подробно прочитать об этом в этом отличном руководстве. На своем тестовом сайте (блог о путешествиях) авторам удалось сократить время рендеринга более чем в семь раз (с 232 мс до 30 мс) при начальной загрузке страницы, добавив правило content-visibility: auto; в разные разделы тестового блога - что весьма впечатляет.
Поддержка браузера
В настоящее время свойство content-visibility поддерживается Chrome 85+, Edge 85+ и Opera 71+. Команда Firefox также обсуждает добавление этой функции, но она все еще находится на очень ранней стадии.
4. contain-intrinsic-size
Свойство contain-intrinsic-size определяет явную ширину и высоту элементов с размером оболочки активированными, что означает, что размер элемента не зависит от размера его детей. Установка явной ширины и / или высоты направлена на предотвращение обрушения этих элементов до нуля при определенных обстоятельствах.
Например, рекомендуется определить значение contain-intrinsic-size, когда установлено content-visibility как auto (см. Раздел выше). Когда процесс визуализации внеэкранных элементов пропускается, они отображаются как пустые элементы, поэтому их ширина и высота устанавливаются по умолчанию 0. Однако перед тем, как они перейдут в режим просмотра, их контент автоматически отображается на экране, что может привести к проблемам UX, таким как внезапное изменение размера полосы прокрутки.
Значение по умолчанию contain-intrinsic-size является none, но он может принимать любое значение длины (px, rem, em, cm, mm, и т.д.). Вы можете использовать его с одним или двумя значениями. При одном значении внутренняя ширина и высота будут одинаковыми, а при двух значениях первое обеспечивает ширину, а второе - значение высоты. Например:
article {
content-visibility: auto;
contain-intrinsic-size: 700px 1000px;
}Поддержка браузера
В настоящее время свойство contain-intrinsic-size поддерживается Chrome 83+, Edge 83+ и Opera 69+. Firefox не поддерживает его.
5. Псевдо-классы :is() и :where()
В :is() и :where() псевдо-классы, определяемые в спецификации селекторы 4 -го уровня, позволяют уменьшить повторение в длинных списках селекторных CSS. Их можно использовать для отметки уникальных элементов в повторяющихся селекторах, так что вам нужно добавить только один селектор вместо нескольких.
Эти два псевдокласса делают почти одно и то же; единственная разница в уровне специфичности. :is() в круглых скобках берет специфику наиболее специфического элемента, в то время как :where() специфика всегда 0. Специфичность важна, потому что она определяет, насколько легко переопределить данное правило CSS.
Например, если у вас есть следующий список селекторов:
.my-class p em,
.my-class li em,
.my-class section em {
// CSS rules
}Вы можете сократить список, используя :is(), если вы хотите сохранить высокую специфичность, чтобы затруднить переопределение соответствующих правил с последующими объявлениями.
.my-class :is(p, li, section) em {
// CSS rules
}
Вы можете использовать :where(), если хотите сохранить специфичность 0, чтобы упростить переопределение принадлежащих правил.
.my-class :where(p, li, section) em {
// CSS rules
}
В приведенном выше примере селектор .my-class em переопределит правило :where, но не переопределит :is. Вы можете сравнить эффект двух псевдоклассов в демонстрации CodePen ниже - в настоящее время он работает только в Firefox (:is также работает в Safari, но не работает :where), но вы можете протестировать эту функцию в Chrome, включив флаг Experimental Web Platform features в chrome://flags/
Поддержка браузера
:is псевдо-класс в настоящее время поддерживается в Firefox 78+ и Safari 14+. Браузеры на основе Chromium (Chrome 15+, Edge 79+, Opera 15+) поддерживают свой префиксный синтаксис с использованием префикса :-webkit-any(). Вы также можете включить эту функцию, установив флаг Experimental Web Platform features в Chrome 68+, Opera 55+ и Edge 79+.
:where псевдо-класс менее широко поддерживается. На данный момент его поддерживает только Firefox 78+, но вы можете включить его в Chrome 72+ с помощью флага Experimental Web Platform features.
Последние мысли
Вам следует с осторожностью использовать новые функции CSS, обсуждаемые в этой статье. В идеале вы должны предоставить им метод обратной связи, использовать версию с префиксом или подождать, пока они не будут более широко внедрены.