5 уникальных элементов HTML, о которых вы могли не знать

HTML предлагает огромное количество элементов, которые могут улучшить способ представления контента в Интернете. Большинство разработчиков знакомы со стандартными тегами <div>, <p> и <a>, но есть и менее известные элементы, которые могут быть весьма полезны. Представляем вам пять уникальных элементов HTML, о которых вы могли не знать:
1. Тег q /q
Тег <q> определяет короткую цитату. Он идеально подходит для включения кавычек в текст.
Пример:
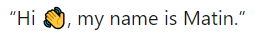
<q>Hi 👋, my name is Matin.</q>Результат:

2. Тег s /s
HTML-элемент <s> отображает текст в виде зачеркнутой строки. Используйте элемент <s> для обозначения того, что уже неактуально или неточно.
Пример:
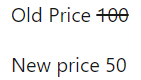
<p>Old Price <s>100</s></p>
<p>New price 50</p>Результат:

3. Тег mark /mark
HTML-элемент <mark> представляет собой текст, который помечается или выделяется для ссылки или обозначения в связи с его значимостью в окружающем контексте.
Пример:
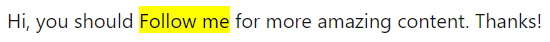
<p>Hi, you should <mark>Follow me</mark> for more amazing content. Thanks!</p>Результат:

4. Тег ruby /ruby
HTML-элемент <ruby> представляет собой небольшие примечания, которые отображаются над, под или рядом с основным текстом и обычно используются для отображения произношения восточноазиатских символов.
Пример:
<ruby>マティン <rp>(</rp><rt>Matin</rt><rp>)</rp></ruby>Результат:

5. Тег details /details
HTML-элемент <details> создает виджет раскрытия информации, в котором информация видна только при переключении виджета в состояние «открыто». С помощью элемента <summary> можно добавить краткое описание или метку.
Пример:
<details open>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>Результат:

Эти уникальные элементы HTML могут быть чрезвычайно полезны в определенных ситуациях, повышая семантическую насыщенность и функциональность вашего веб-контента. В следующий раз, когда вы будете создавать веб-страницу, подумайте об использовании этих тегов, чтобы улучшить пользовательский интерфейс и повысить удобство пользования сайтом.