Angular: ng-template в деталях
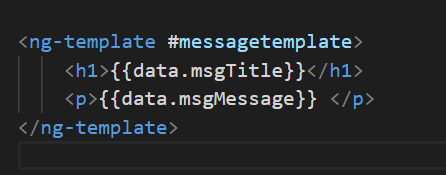
ng-template - это в основном фрагмент кода, элементы которого изолированы вместе, как показано на рисунке.

На этом изображении, мы можем видеть, что у нас есть шаблон ng с шаблоном сообщения и двумя элементами в целом, кажется, что это один элемент
ng-template не может быть создан вручную, и поэтому, если мы напишем этот код в нашем HTML, он не появится в браузере, так как экземпляр ngtemplate можно создать только программируемым
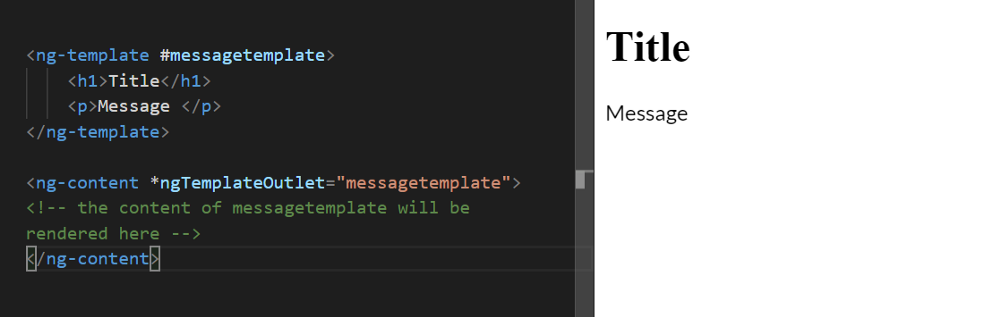
Для рендеринга содержимого ngtemplate у нас есть один способ - использование директивы ngTemplateOutlet, как показано на рисунке ниже:

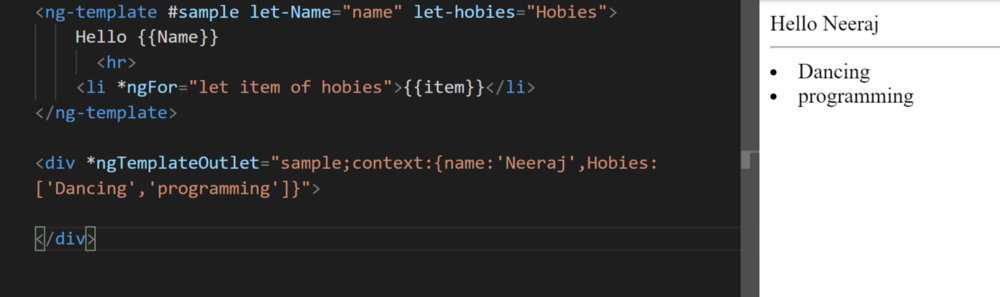
ngTemplate может использовать свойства своего родительского контекста и может иметь собственный закрытый контекст, поскольку мы можем передавать значения в ngtemplate и использовать их внутри шаблона, что делает его автономным компонентом, который можно многократно использовать.
Для передачи значений в ngtemplate синтаксис немного отличается от обычного способа, чтобы передать свойства в ngtemplate мы используем ключевое слово let-, как показано на изображении свойств в объекте контекста может несколько, и они будут переданы в различные свойства в шаблон

Давайте посмотрим на *ngIf подробней
ngif - это в основном структурная директива и наиболее часто используемые директивы в angular, давайте взглянем на ее синтаксис
I will be shown if the condition is true
Как мы видим, фреймворк делает удивительное преобразование нашего простого и понятного синтаксиса в сложный, позвольте мне показать вам, как он выглядит после преобразования
как видно из фрагмента кода, наши структурные директивы - это не что иное, как директивы атрибутов за кулисами, в которые они также преобразуются в директивы атрибутов и применяются к ngtemplate и создают для нас этот шаблон.
Присоединяйся в тусовку