Angular против React: кто выигрывает

Фреймворк и библиотека фронтенд-разработки в настоящее время чрезвычайно конкурентоспособны. Angular и React - самые популярные среди разработчиков из всех фреймворков и библиотек JS.
Тогда всегда будут дискуссии, что выбрать и с чего начать….
Краткая история
Angular - это JavaScript-фреймворк с открытым исходным кодом на основе TypeScript. Он был создан и поддерживается Google. Первая версия называлась «AngularJS» и была выпущена в 2010 году. В 2016 году была выпущена вторая версия «Angular», полностью переработанная AngularJS.
React - это библиотека JavaScript с открытым исходным кодом, разработанная Facebook. Он основан на JSX и JavaScript. React был разработан в 2012 году, когда управление рекламой Facebook стало затруднительным с помощью простого HTML-кодирования. Он был открыт в 2013 году, и с тех пор им пользуются миллионы разработчиков.
Популярность
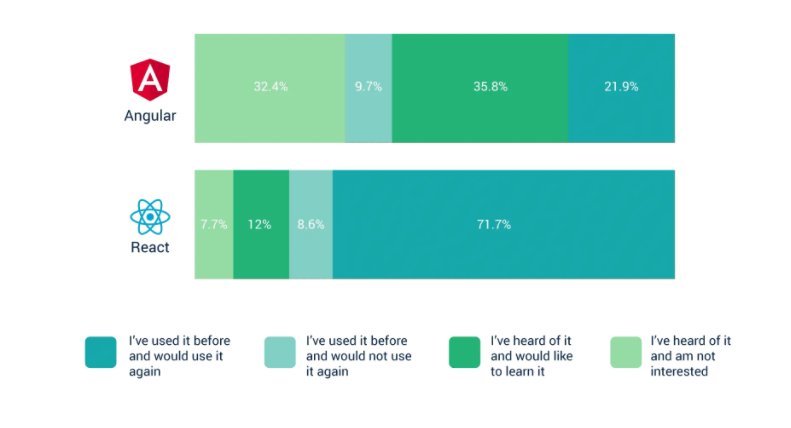
Stack Overflow
Angular был популярен до 2016 года, в то время как React стремительно набирает популярность. Согласно Stack Overflow, и Angular, и React были одинаково популярны среди разработчиков в 2018 году. С тех пор React превзошел Angular с точки зрения пользовательской базы, став самой популярной библиотекой JavaScript с открытым исходным кодом. В 2021 году React занимает первое место, а Angular - третье место в списке самых востребованных фреймворков. Согласно опросу Stack Overflow, все больше разработчиков заявляют, что предпочтут React над Angular, что является одной из причин популярности React.

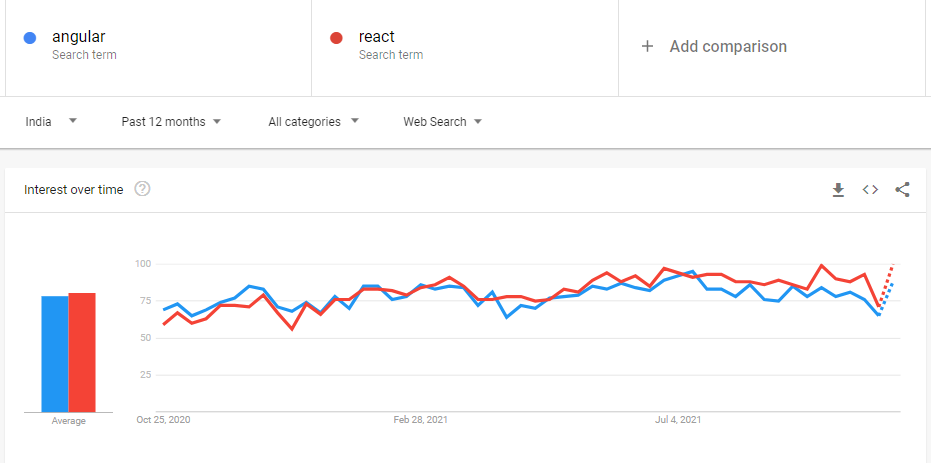
Google Trends
Google Trends не показывает использование, но показывает, какие фреймворки наиболее обсуждаются. Он демонстрирует, какие фреймворки интересуют людей. Сейчас React - самый обсуждаемый фреймворк, в то время как популярность Angular не сильно выросла.

Зрелость фреймворков
О зрелости этих фреймворков можно судить по ответу сообщества GitHub. Согласно статистике, количество звезд у Angular составляет около 59 тысяч, а у React - около 146 тысяч.
Это показывает, что и React, и Angular хорошо разработаны. Обе платформы имеют значительное сообщество пользователей. Квалифицированные разработчики со временем адаптировались к обеим этим фреймворкам, и любые проблемы легко решаются с помощью поддержки сообщества.
Кривая обучения
Кривая обучения любого фреймворка учитывает не только простоту программирования. Также учитывается простота отладки и тестирования. Это особенно важно для проектов, требующих значительного количества кода.
Кривая обучения Angular круче, чем React. Необходимо изучить фундаментальные концепции, такие как модули, директивы, декораторы, службы и шаблоны. Освоив основы, вы можете переходить к более продвинутым концепциям, таким как компиляция AoT, Rx.Js и так далее. Angular - популярный фреймворк, потому что он дает четкое сообщение об ошибке и помогает разработчикам быстро исправлять ошибки.
Чтобы начать работать с React, вы должны сначала научиться использовать JS. Вы также должны иметь навыки написания компонентов, обработки внутренних состояний и настройки свойств. Вы также должны быть знакомы с фреймворками управления состоянием, такими как Redux.
Скорость разработки и производительность
Интерфейс командной строки фреймворка Angular позволяет получить большой опыт разработки. Он создает прекрасное рабочее пространство и позволяет быстро разрабатывать компоненты с помощью всего нескольких строк кода. Существует множество встроенных процессов, которые могут легко решить ваши проблемы.
Использование сторонних библиотек влияет на скорость разработки React и производительность. В React есть различные инструменты. Использование инструментов варьируется от проекта к проекту, а это означает, что нужно потратить больше времени, если приложение передается новому разработчику для обновления.
Гибкость и производительность
Что касается гибкости, между Angular и React есть существенная разница. Разработчики могут выбирать из множества инструментов, библиотек и архитектур во время работы с React. Квалифицированная команда React может выбрать инструменты, которые им понадобятся с самого начала, что приведет к созданию полностью настраиваемого приложения.
Angular не предлагает такой же уровень гибкости, как React. Только другие фреймворки могут использовать компоненты Angular, а коды должны быть вставлены в приложение HTML. Такая жесткость неудобна для приложений, требующих обновлений в режиме, близком к реальному времени. Более того, самое захватывающее, что вы заметите в Angular - это то, что каждый его компонент имеет жизненный цикл.
Angular использует настоящий DOM для своих приложений. Для отдельных страниц, которые периодически обновляются, идеально подходит настоящий DOM. Кроме того, размер библиотеки огромен, что замедляет работу приложений, использующих Angular. Например, UpWork - одно из самых популярных приложений, использующих Angular, поскольку потребность в частом обновлении пользовательской ленты невысока.
React использует виртуальную модель DOM и лучше всего подходит для страниц, которым требуется регулярное обновление контента. Размер библиотеки тоже небольшой, что делает ее более легкой и динамичной. Например, Instagram использует React, поскольку ему нужно, чтобы пользовательский канал часто обновлялся.
Популярные компании

Заключение
Теперь сделайте вывод - когда что выбирать?
Angular
При создании масштабного приложения с множеством функций следует использовать фреймворк Angular. Он предоставляет вам безопасную и масштабируемую платформу. Фреймворк Angular упрощает создание приложений для обмена сообщениями в реальном времени. Кроме того, командам, хорошо разбирающимся в TypeScript, легче работать с Angular.

React
React упрощает создание одностраничных и кроссплатформенных приложений. Их можно использовать для улучшения текущей функциональности приложения. React позволил разработчикам создавать легкие приложения с текущими функциями за короткое время. Одним из многих преимуществ React является доступность инструментов, которые можно использовать для легкой персонализации вашей веб-страницы.