Angular: согласованный пользовательский интерфейс с LayoutModule

В приложении мы часто сталкиваемся с разработкой разных макетов между определенными страницами. Существует одна схема входа в систему, другая для администратора, третья для пользователя и т.д.
И, возможно, в конце концов, вы получите ngIf в своем приложении, что по мере его разработки становится трудно поддерживать.
Как мы можем упростить этот процесс? Создавая LayoutModule!
Создайте свой LayoutModule
Во-первых, давайте создадим наш LayoutModule:
ng g module layouts
Затем сгенерируйте макеты, например:
ng g component layouts/empty-layout ng g component layouts/admin-layout ng g component layouts/sidebar-layout
Не забудьте импортировать ваш
LayoutModuleранее вAppRoutingModuleилиAppModule
Конфигурация маршрутизации
В этом примере я буду использовать app-routing.module.ts для настройки маршрутов, чтобы брать макеты и применять их к группам маршрутов.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { EmptyLayoutComponent } from './layouts/empty-layout/empty-layout.component';
import { SidebarLayoutComponent } from './layouts/sidebar-layout/sidebar-layout.component';
import { AdminLayoutComponent } from './layouts/admin-layout/admin-layout.component';
import { TestComponent } from './test/test.component';
const routes: Routes = [
{
path: '',
pathMatch: 'prefix',
component: EmptyLayoutComponent,
children: [
{
path: '',
pathMatch: 'full',
component: TestComponent
}
]
},
{
path: 'admin',
pathMatch: 'prefix',
component: AdminLayoutComponent,
children: [
{
path: '',
pathMatch: 'full',
component: TestComponent
}
]
},
{
path: 'sidebar',
pathMatch: 'prefix',
component: SidebarLayoutComponent,
children: [
{
path: '',
pathMatch: 'full',
component: TestComponent
}
]
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Ключом к достижению нашей цели является использование макета в качестве основы для наших потомков.
Наши маршруты готовы, но мы все еще должны добавить
Добавление
Этот элемент позволяет нам размещать наш контент в желаемой позиции в нашем макете. Например, в разных сгенерированных макетах:
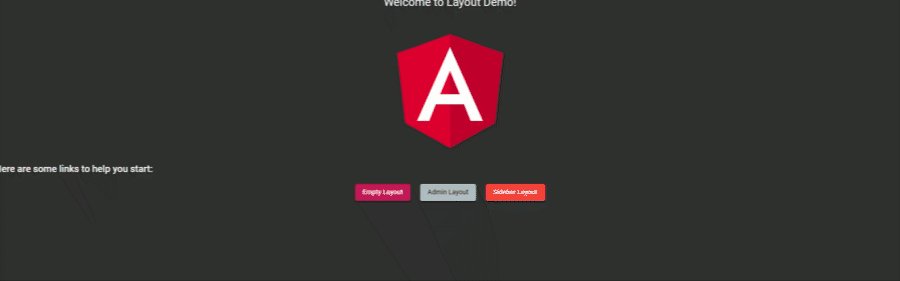
layout-article_empty-layout.component.html
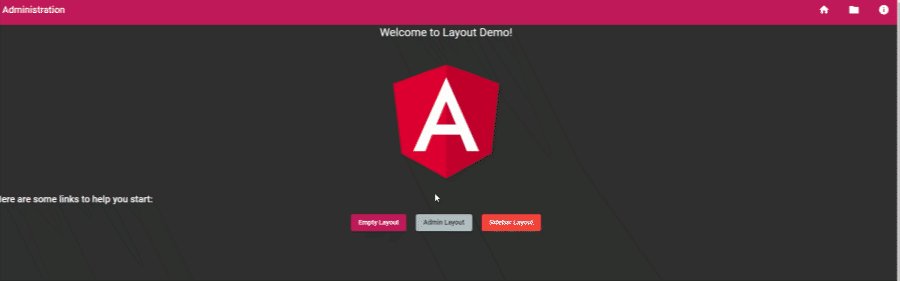
layout-article_admin-layout.component.html
home folder info
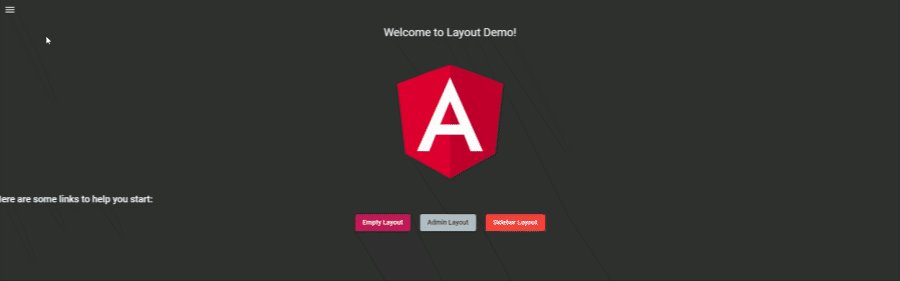
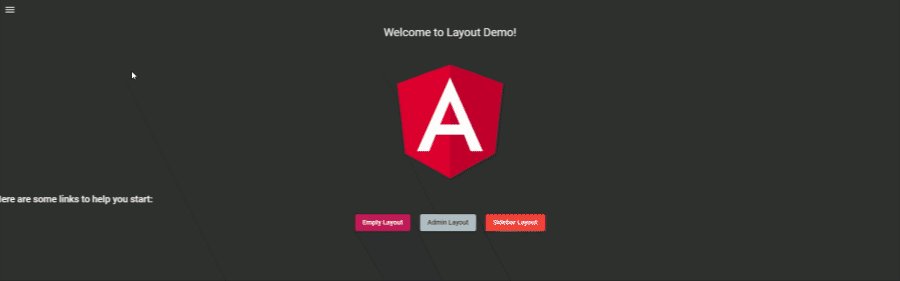
layout-article_sidenav-layout.component.html
Sidenav content menu
Теперь у вас есть все необходимое для создания различных макетов и сосредоточиться на своем контенте!
Наконец, чтобы протестировать наши различные макеты, давайте сгенерируем новый компонент TestComponent и включим содержимое нашего AppComponent. Этот компонент представляет потомков нашего приложения
И не забудьте добавить
layout-article_app.component.html
layout-article_test.component.html
Welcome to Layout Demo! Here are some links to help you start:
Here are some links to help you start:

Как это работает?
Во-первых, когда приложение запускается, AppModule запускает AppComponent, используя свойство начальной загрузки в NgModule.
AppComponent только содержит router-outlet, поэтому он будет делегировать контент на Angular router. В нашей конфигурации маршрутизации AppRoutingModule мы группируем дочерние компоненты в различные макеты, которые мы создали. Это позволяет каждому дочернему элементу в макете выглядеть одинаково, и мы можем обратить внимание на содержимое дочерних компонентов.