API браузера Timing Navigation - Отслеживайте и улучшайте производительность веб-сайта в JavaScript

API навигации хранит записи производительности в буфере записи производительности. Проще говоря, это означает, что они хранят показатели производительности для страниц и ресурсов в списке, доступном для JavaScript. Эти методы существуют в пространстве имен window.performance.
- JavaScript предоставляет интерфейс для веб-приложения для предоставления информации о времени из браузеров.
- Это достигается путем разбивки событий, необходимых для извлечения и отображения веб-страниц в браузере.
- Он также предоставляет метку времени для каждого события.
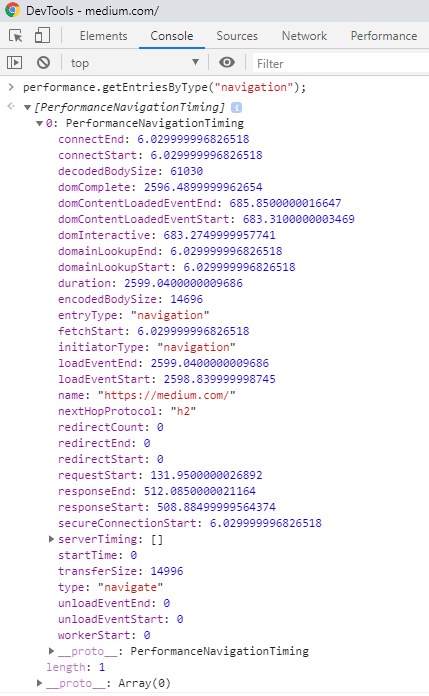
// Get Navigation Timing entries:
performance.getEntriesByType("navigation");
Запуск вышеупомянутого в консольном окне обеспечит вывод как ниже:

После сбора данных о производительности на стороне клиента с помощью этого API мы можем затем передать данные на сервер с помощью AJAX запроса. Это также помогает нам измерить данные, которые ранее было трудно получить, например, количество времени, необходимое для выгрузки предыдущей страницы, сколько времени занимает поиск в домене, общее время, потраченное на выполнение обработчика окна load, и так далее.
Интерфейсы
- Performance: интерфейс
windowсвойствоperformanceвозвращает объектPerformance, который может быть использован для сбора информации о производительности в текущем документе. - PerformanceNavigationTiming: предоставляет методы и свойства для хранения и получения метрик, относящихся к событиям навигации по документам браузера. Например, этот интерфейс можно использовать для определения того, сколько времени требуется для загрузки или выгрузки документа.
События, охватываемые навигационным API
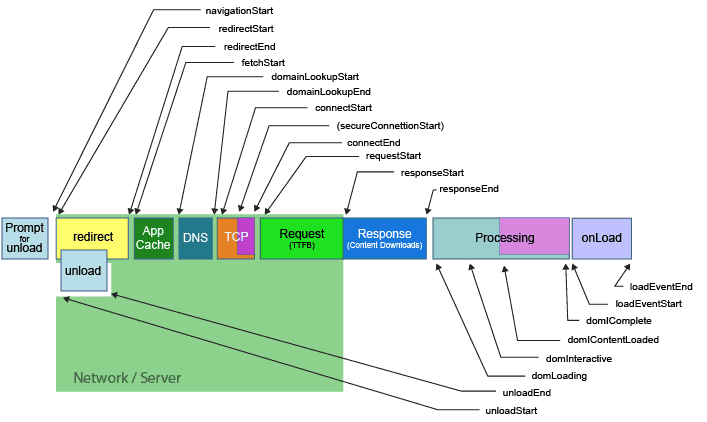
Он отслеживает все основные события, которые происходят во время типичной загрузки страницы, что позволяет нам лучше понять жизненный цикл страницы.

Navigation Start: здесь все начинается или в некоторых случаях начинается снова. Атрибут navigationStart будет отмечать время окончания предыдущего документа / страницы. Если предыдущего документа нет, это значение будет равно значению performancetiming.fetchStart за которое браузер готов получить запрошенный документ с помощью HTTP-запроса.
Unload Events: даже выгрузка выдается, когда пользователь уходит со страницы. Даже перезагрузка страницы сначала создаст событие выгрузки. Мы можем получить значения как начала, так и конца этих событий из атрибутов unloadEventStart и PerformanceTiming.unloadEventEnd.
Redirection: любые накладные расходы, добавляемые HTTP-перенаправлениями, можно посмотреть по атрибутам redirectStart и PerformanceTiming.redirectEnd.
Domain Lookup: время начала и окончания поиска домена отмечается атрибутами domainLookupStart и PerformanceTiming.domainLookupEnd соответственно.
Connection Times: значение для момента, когда был сделан запрос на открытие соединения с сетью, измеряется атрибутом connectStart, а момент, когда соединение открывается - PerformanceTiming.connectEnd. Обратите внимание, что если есть проблема на транспортном уровне, установление соединения будет перезапущено снова, поэтому одни только эти атрибуты не дадут нам понять, если была проблема на транспортном уровне. Для соединений HTTPS атрибут, который измеряет начало безопасного соединения, является PerformanceTiming.secureConnectionStart.
Request/Response Times: время, когда браузер отправил запрос на получение документа, сохраняется в атрибуте requestStart. Время, когда браузер получил первый и последний байты ответа, присутствует в атрибутах PerformanceTiming.responseStart и PerformanceTiming.responseEnd. Ответ на запросы может быть из любого источника, такого как сервер или кеш, который не зависит от времени.
DOM Events: Существуют различные события, которые происходят до полной загрузки страницы, и некоторые критические компоненты одного и того же процесса могут быть разделены различными событиями DOM и событиями onload.
- Время начала всего процесса можно узнать из атрибута
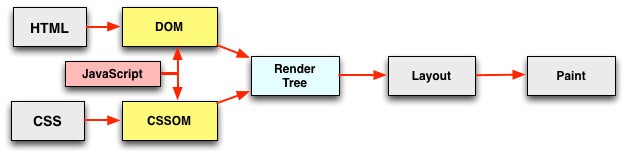
domLoading. domInteractiveотмечает время, когда браузер завершил синтаксический анализ всего HTML и создал DOM, т.е. DOM теперь готов- Как только объектная модель CSS готова и не осталось таблиц стилей, которые блокируют / ожидают выполнения JS, браузер может начать создавать дерево визуализации. Время начала и окончания этого процесса отмечено
domContentLoadedEventStartиdomContentLoadedEventEndсобытиями. Это позволяет нам отслеживать, сколько времени заняло это выполнение.

domCompleteотмечает время, когда вся обработка на странице завершена и все подресурсы готовы.
Onload events: в качестве последнего шага при каждой загрузке страницы браузер запускает событие onload, которое может вызвать любые дополнительные функции или логику, ожидающую этого события. Время начала этого события отмечено PerformanceTiming.loadEventStart, а момент завершения события загрузки отмечен PerformanceTiming.loadEventEnd.
Пройдя через вышесказанное, я считаю, что мы лучше понимаем API и его атрибуты. Теперь мы находимся в состоянии объединить эти события, чтобы проверить, что именно замедляет страницу.
Total First byte Time = responseStart — navigationStartLatency = responseStart — fetchStartDNS / Domain Lookup Time = domainLookupEnd — domainLookupStartServer connect Time = connectEnd — connectStartServer Response Time = responseStart — requestStartPage Load time = loadEventStart — navigationStartTransfer/Page Download Time = responseEnd — responseStartDOM Interactive Time = domInteractive — navigationStartDOM Content Load Time = domContentLoadedEventEnd — navigationStartDOM Processing to Interactive =domInteractive — domLoadingСколько времени браузер тратит на загрузку веб-страницы, пока пользователь не сможет начать с ней взаимодействовать.DOM Interactive to Complete = domComplete — domInteractiveСколько времени займет браузер для загрузки изображений / видео и выполнения любого кода JavaScript, ожидающего событие domContentLoaded.Onload = loadEventEnd — loadEventStartСколько времени займет браузер для выполнения кода Javascript в ожидании событияwindow.load.
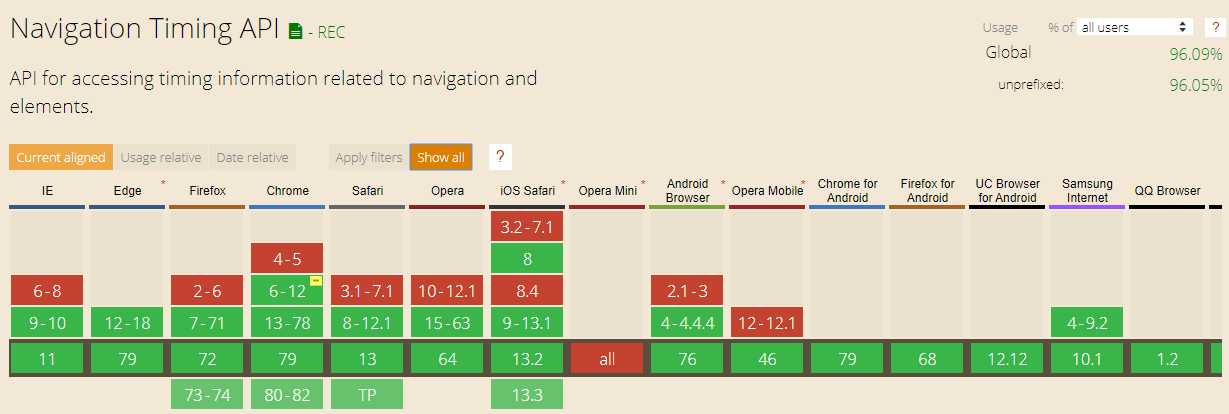
Поддержка браузера
Этот API имеет очень хорошую поддержку в нескольких браузерах как на настольном, так и на мобильном устройствах. Opera Mini - единственный мобильный браузер, который в настоящее время не поддерживает этот API.

Вывод
Обеспечение быстрой загрузки вашего сайта является серьезной проблемой для разработчиков. API синхронизации навигации может обеспечить высокий уровень детализации при простоте использования.
Он гораздо более эффективен, точен и надежен по сравнению с другими библиотеками на основе JavaScript, которые использовались ранее на протяжении многих лет для сбора аналогичной информации.
Я надеюсь, что вы смогли лучше понять и в конечном итоге использовать API-интерфейсы Navigation Timing для снижения производительности своей страницы.