Библиотека анимации Animotion

Легко создавайте красивые анимированные презентации — визуализируйте идеи с помощью кода с использованием веб-технологий.
Animotion — это презентационная среда для создания красивых слайдов и визуализации идей с помощью кода с использованием Svelte, Reveal.js и Tailwind CSS. Animotion (GitHub Repo) был создан Joy of Code (Matia) и его командой.
Анимационная площадка
Вы можете попробовать Animotion в браузере благодаря SvelteLab. Возможно, вам придется включить файлы cookie, чтобы веб-контейнер работал.
Установка
Animotion использует PNPM в качестве менеджера пакетов, поэтому рекомендуется установить и использовать PNPM. Это можно легко сделать, выполнив следующую команду.
npm i -g pnpmСоздание нового проекта анимации
Вы можете быстро создать новый проект Animotion, выполнив следующую команду.
pnpx @animotion/create
┌ Welcome to Animotion!
│
◇ Where should I create your project?
│ (press Enter to use the current directory)
│
◇ Install dependencies? (requires pnpm)
│ Yes
│
◇ Installed dependencies.
│
└ Done. 🪄
💿️ Start the development server:
pnpm run dev
💬 Discord
https://joyofcode.xyz/inviteПосле завершения выполнения команды перейдите во вновь созданный каталог cd и установите зависимости проекта с помощью pnpm install. После установки зависимостей вы можете запустить проект, запустив команду Vite dev. pnpm run dev и откройте страницу, расположенную по адресу http://localhost:5173.
Первый слайд
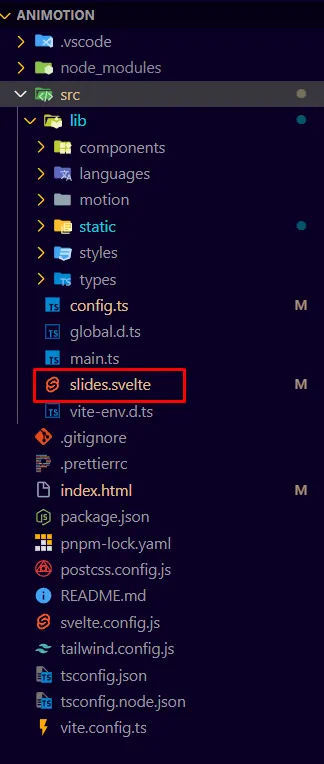
Чтобы создать слайд, откройте файл презентации по умолчанию под названием slides.svelte, расположенный по адресу src/slides.svelte. Этот файл содержит исходное слайд-шоу.
Структура проекта

Файл слайдов
Когда вы впервые открываете файл Slides.svelte, вам следует скопировать и вставить в него следующее, поскольку это пустая презентация, содержащая только один слайд. Это дает нам чистый лист для работы.
<script lang="ts">
import { Presentation, Slide, FitText } from '@components'
</script>
<!--
<Presentation> is the top level presentation
all slides will be placed within this tag.
-->
<Presentation>
<!-- Slides go here -->
<Slide animate>
<FitText>
<!-- <FitText> fits the contents within the slide frame. -->
Slide One
</FitText>
</Slide>
</Presentation>
Автоматическая анимация
Анимация между слайдами выполняется АВТОМАТИЧЕСКИ с помощью свойства ключевого слова animate. При использовании ключевого слова анимации <Slide animate> каждый слайд будет анимироваться между собой с использованием техники анимации FLIP.
Кодовые блоки

<script lang="ts">
// Add the import for the `Code` component
import { Presentation, Slide, FitText, Code } from '@components'
</script>
<Presentation>
<!-- Slide #1 -->
<Slide animate>
<FitText>
Slide One
</FitText>
</Slide>
<!-- Slide #2 -->
<Slide animate>
<!-- Use the `lang` prop to specify a language -->
<Code lang="ts">
{`
const myString: string = "Hello, world";
const myNumber: number = 47;
const myBool: boolean = true;
`}
</Code>
</Slide>
</Presentation>
По умолчанию highlight.js поддерживает около 200 языков, но если ваш язык не поддерживается, вы можете добавить его.
Выделение линий
Вы можете анимировать выделение линий, используя свойство lines, и смещать начало линии, передавая свойство offset.
lines="1-4"выделяет строки с 1 по 4;lines="1,4"выделяет строки 1 и 4;lines="1-2|4"сначала выделяет строки с 1 по 2, затем выделяет строку 4.
Пример:
<!-- Lighlights 6&8, next step 3&7, next step lines 1-8 -->
<Code lang="svelte" lines="6,8|3,7|1-8">
<!--
The `|` indicates a progression, so you will need to hit the next slide
button to progress to the next set of highlights.
-->Выделенная анимация кода
Вы можете предоставить свойство steps, чтобы указать, какую анимацию вы хотите воспроизвести на основе выделенной в данный момент строки.
<Code
lang="ts"
lines="1,4|2|3|1-4"
steps={[
['2', async () => await circle.to({ x: 400, fill: '#ffff00' })],
['3', async () => await circle.to({ x: 0, fill: '#00ffff' })],
['1-4', () => circle.reset()],
]}
>
{`
async function animate() {
await circle.to({ x: 400, fill: '#ffff00' })
await circle.to({ x: 0, fill: '#00ffff' })
}
`}
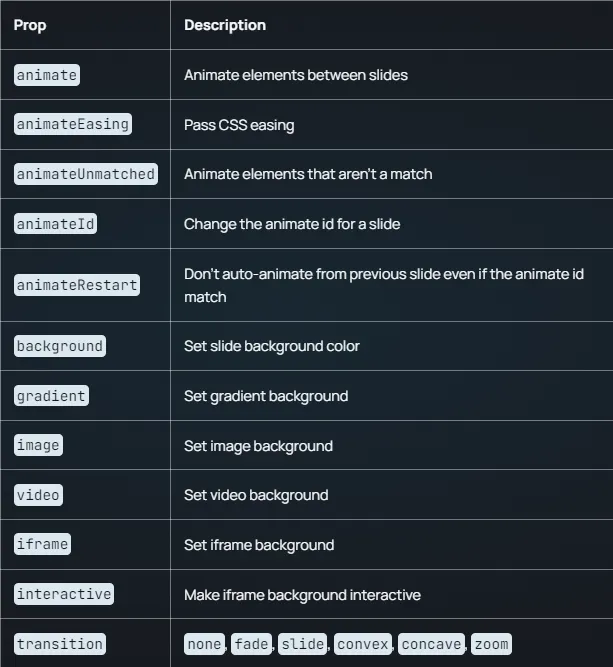
</Code>Реквизит Slide

Варианты стиля
Animotion поддерживает следующие варианты стилей:
- Используйте любую CSS-платформу (Animotion — это просто Svelte + Vite);
- TailwindCSS включен (TailwindCSS устанавливается вместе с Animotion);
- Теги
<style>с обычным CSS.
Анимация/движение
Что такое движение?
Animotion отлично подходит для анимации макетов и блоков кода, но Motion — недостающий элемент для создания анимации.
Вместо того, чтобы ограничиваться анимацией свойств CSS с помощью библиотеки анимации JavaScript или API веб-анимации, он использует значения, которые меняются со временем. ~ Документация по анимации.
Анимация значений
Вы можете использовать signal для создания значения, которое меняется со временем.
Анимируйте значение с помощью метода to и используйте ключевое слово await, чтобы запустить анимацию. Следующая анимация воспроизводится только после завершения предыдущей анимации. Вы можете связать несколько методов вместе. ~ Документация по анимации
Пример анимации
<script lang="ts">
import { Presentation, Slide } from '@components'
// Import the `signal` component from `@motion`
import { signal } from '@motion'
// Create a new `signal` with initial value `0`
// Signals function VERY similarly to Svelte stores.
// $circleX gives the value of the signal like a Svelte store.
let circleX = signal(0)
// Function `animate()` which animates `0` -> `400` -> `0`
async function animate() {
await circleX.to(400).to(0)
}
</script>
<Presentation>
<!--
`on:in` means on the `in` event, call the `animate()` function
to begin the animation.
-->
<Slide on:in={animate}>
<svg viewBox="0 0 400 400">
<circle cx={$circleX} cy={200} r={100} fill="#00ffff" />
</svg>
</Slide>
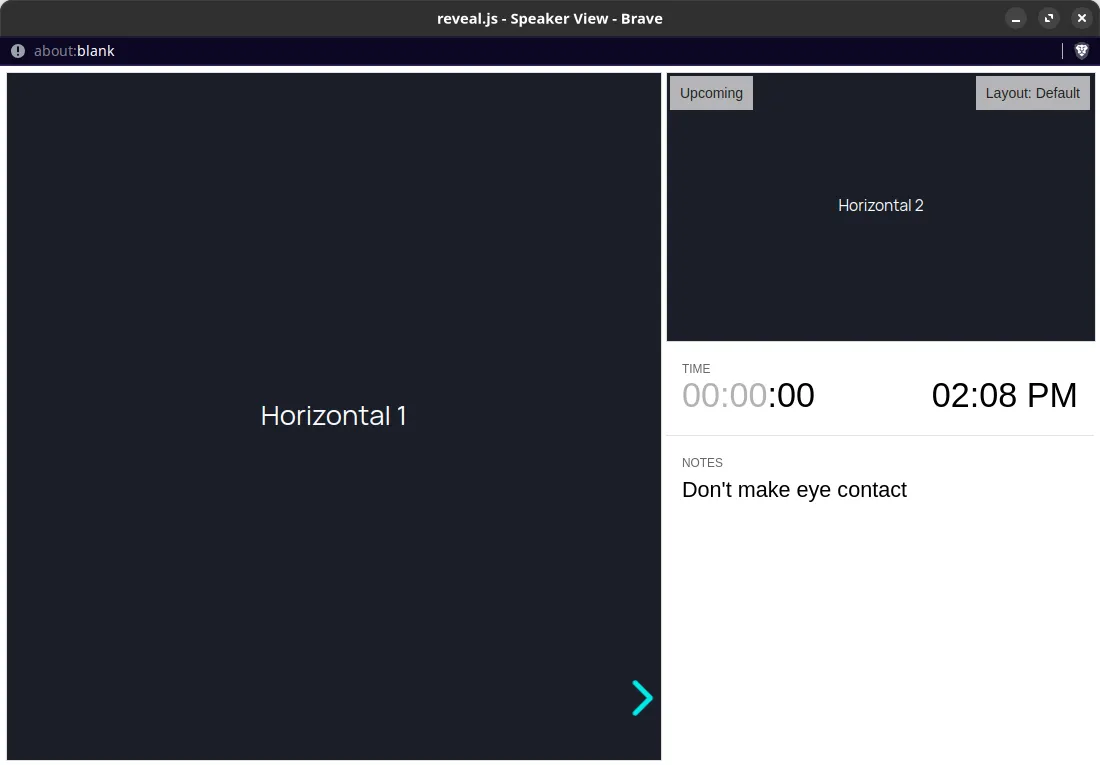
</Presentation>Заметки докладчика
В последнем разделе этой статьи рассказывается об одной из самых крутых функций анимации.
Вы можете записывать заметки внутри компонента <Notes> для текущего слайда, который будет виден вам только в режиме докладчика, если вы нажмете S на клавиатуре. ~ Документация по анимации
<script>
import { Presentation, Slide, Notes } from '@components'
</script>
<Presentation>
<Slide>
Horizontal 1
<Notes>Don't make eye contact</Notes>
</Slide>
<Slide>Horizontal 2</Slide>
</Presentation>
Ресурсы по анимации
Документация компонента: