Builder + React.js: Комбинация, меняющая правила игры

Сегодня мы поговорим о хорошо известном шаблоне проектирования Builder, который сам по себе уже очень универсален и мощен, но мы собираемся объединить его с одним из самых известных интерфейсных фреймворков на данный момент, React.js. Я покажу вам, как работать с компонентами, которые постоянно повторяются, способом, отличным от того, который уже предлагается React.js. Представьте, что вы создаете законченную форму, используя всего одну строку кода? Это то, что нам предоставит Builder.
Что такое Builder?
Это шаблон проектирования программного обеспечения, используемый для поэтапного создания сложных объектов. Он полезен, когда создание объекта требует много шагов или когда мы хотим создать объекты, которые имеют схожие характеристики, но могут иметь разные конфигурации.
Представьте, что конструктор похож на Lego. С помощью Lego вы можете создавать различные предметы, такие как замок Гарри Поттера, «Тысячелетний сокол» из «Звездных войн», «Перчатка бесконечности» Таноса и многие другие, то есть они имеют схожие характеристики с конструкторами Lego, но отличаются конфигурацией. У конструктора та же идея, но вместо деталей Lego у нас есть фрагменты кода, которые можно комбинировать, в нашем случае у нас будут React.js компоненты, которые будут комбинироваться в любом порядке.
Погружение в код
Мы будем использовать: Node.js, React.js, Typescript и основной материал (необязательно, я буду использовать его только для облегчения создания входных данных в форме).
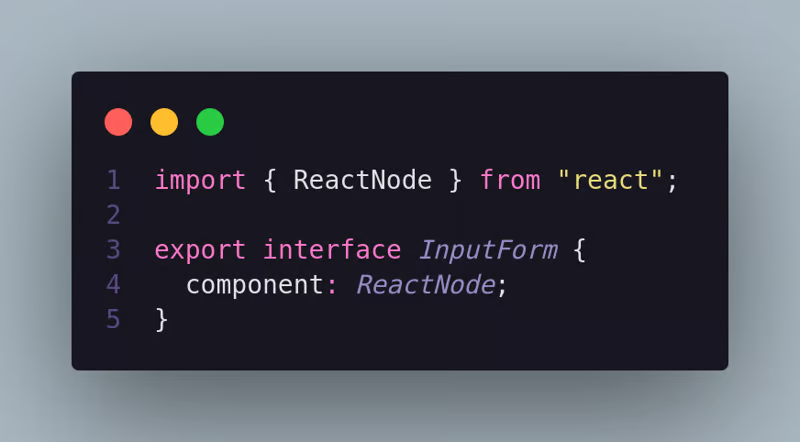
Сначала давайте начнем с создания нашего интерфейса, которому должны будут следовать наши классы компонентов:

Обратите внимание, что я буду использовать набор ReactNode, так как каждая «деталь» нашего конструктора будет содержать компонент React.
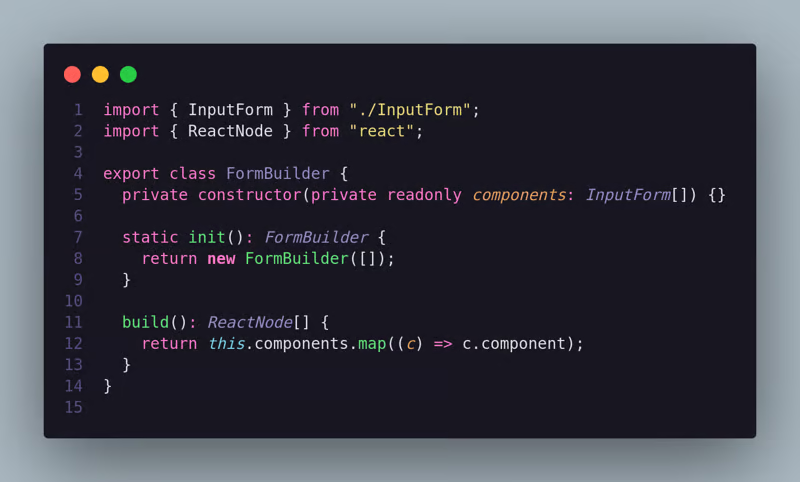
Теперь нам нужно создать наш класс Builder, который в данном случае я назову FormBuilder, поскольку мы будем использовать его для создания форм.

Обратите внимание на некоторые моменты в этом классе, его конструктор является закрытым, так как он не будет создан вне него. Тем не менее, в конструкторе мы получаем массив интерфейсных компонентов, которые мы создали, потому что в конце Builder возвращает массив элементов react. В классе у нас есть методы init, которые всегда должны вызываться в начале, поскольку они создают экземпляр класса и начинаются с пустого массива. У нас также есть метод build, который всегда должен вызываться в конце, чтобы завершить Builder и вернуть список компонентов.
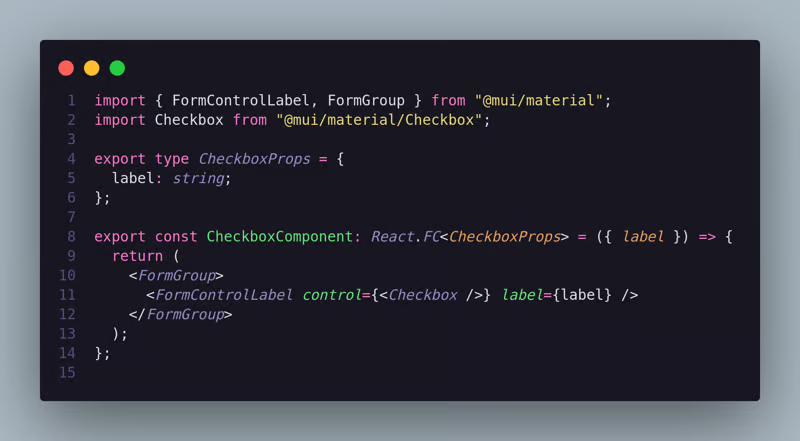
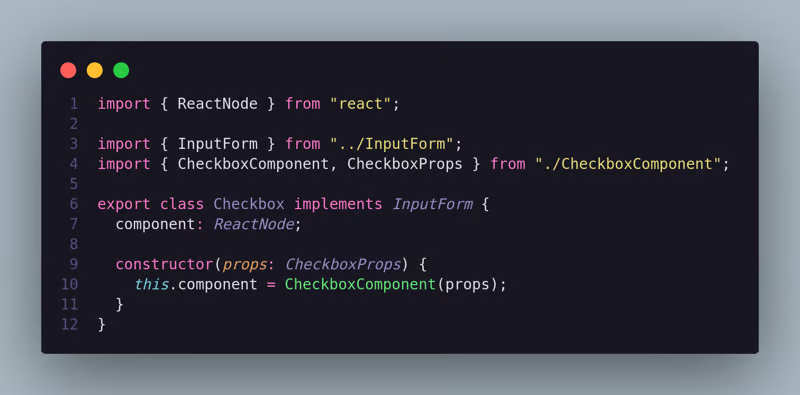
Далее мы можем создать наши компоненты React, в данном случае я начну с создания простого Checkbox, используя Mui Material:

Когда компонент готов, нам нужно создать класс для этого флажка:

Вот один из секретов этой разработки, мы будем создавать такой класс для каждого нового компонента, в нем у нас есть свойство component, которое должен получить компонент ReactNode. Если мы проанализируем, что такое компонент React, то это не что иное, как функция, которая возвращает элемент типа ReactNode, при использовании в других файлах tsx мы называем его так, однако в этом файле ts мы можем рассматривать его просто как обычную функцию, которая возвращает объект ReactNode.
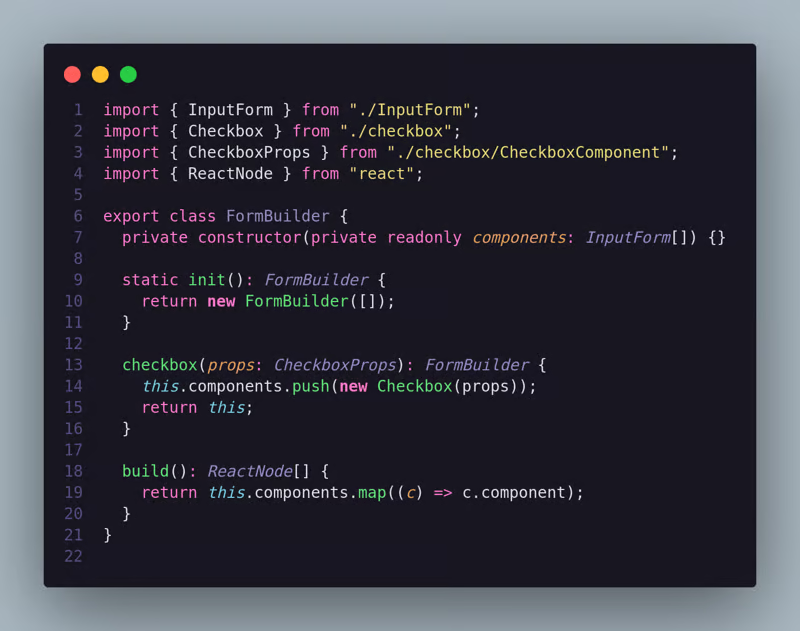
Когда эти два файла будут готовы, мы сможем добавить их в наш файл FormBuilder.ts:

Это тот момент, который заставляет конструктор работать. При добавлении checkbox мы создаем новый метод checkbox, который создаст экземпляр ранее созданного класса Checkbox и вставит его в массив компонентов InputForm. Когда метод возвращается, мы возвращаем экземпляр самого класса FormBuilder, чтобы он позволял нам добавлять другие методы объединенным способом.
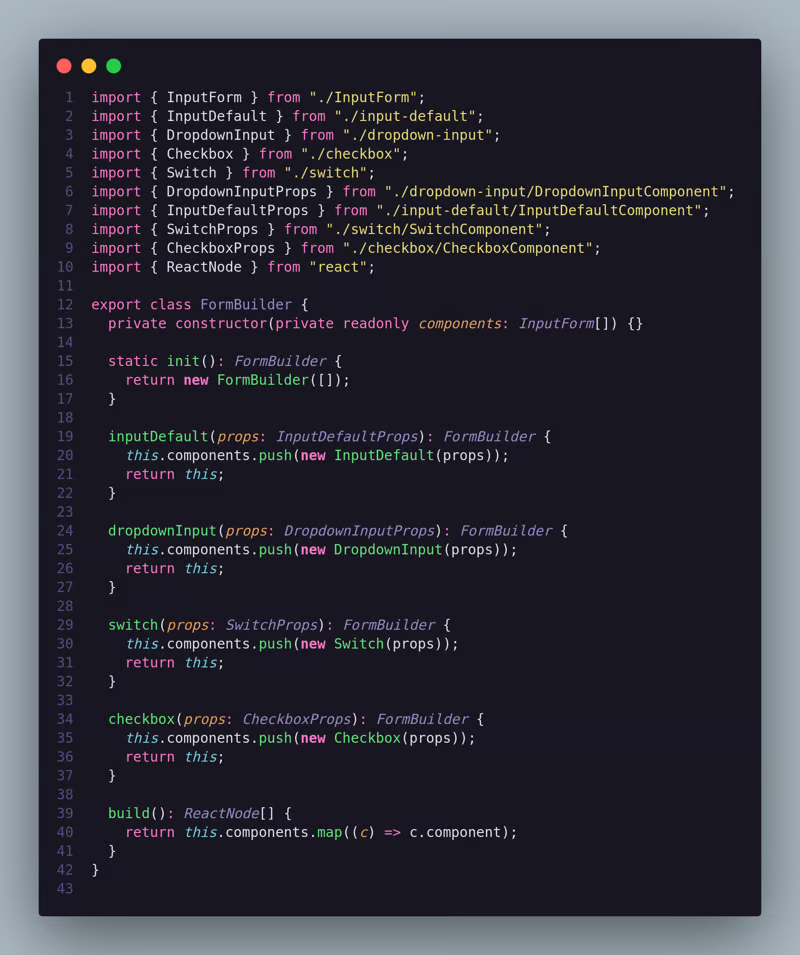
Теперь наш конструктор готов, но он немного некачественный, всего с одним компонентом, поэтому, повторив тот же процесс установки флажков, я создал еще 3 компонента: InputDefault, DropdownInput и Switch.

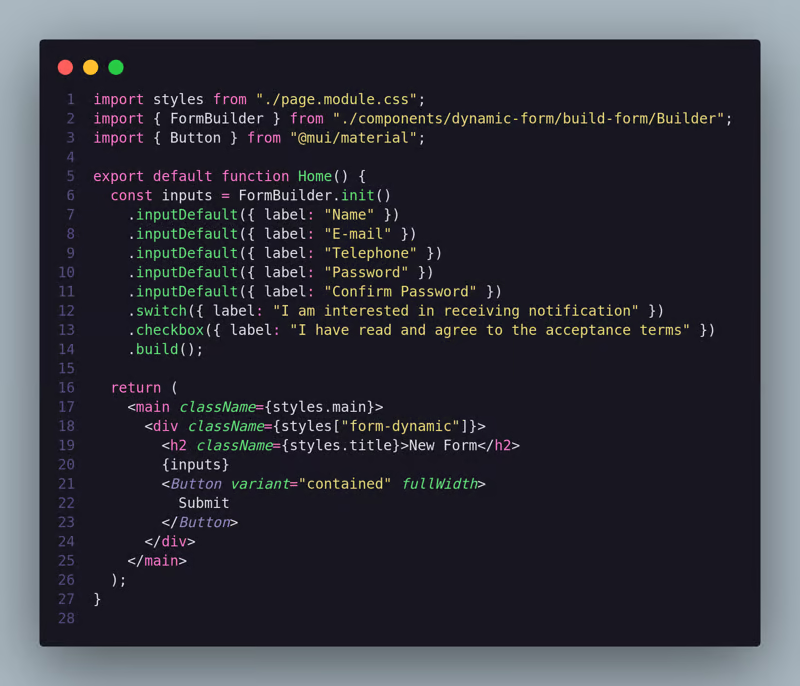
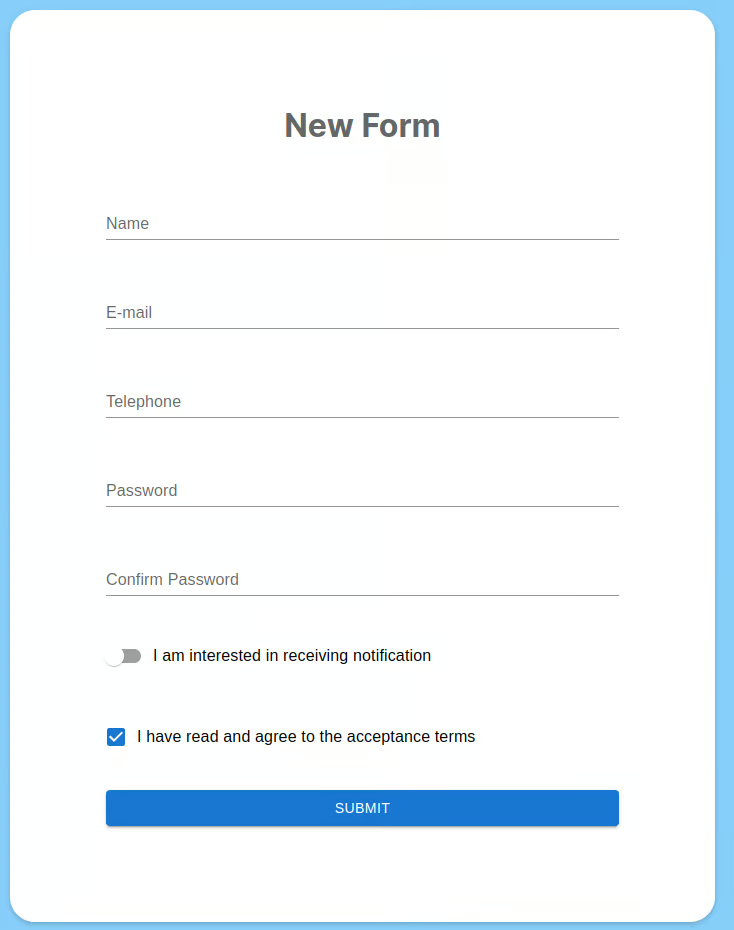
Наконец-то у нас есть наш Builder с несколькими компонентами, пора запустить его в работу. Просто создайте новый одностраничный файл React и добавьте следующий код:

Тогда мы имеем такой результат:

Выравнивание кода
Пришло время пойти дальше в использовании Builder. Представьте себе следующую задачу: вы работаете в компании, которая продает различные типы курсов, и при каждом запуске курса необходимо иметь форму, предоставляющую информацию студенту, и эта информация варьируется в зависимости от необходимости каждого курса, то есть в каждом случае нам нужна разная форма. Конфигурация формы должна работать следующим образом, на приборной панели сотрудник компании настраивает нужные ему входные данные в форме, после заполнения всю эту конфигурацию необходимо сохранить в формате объекта в MongoDB, и в начале курса при запросах этот объект в базе данных и создает из него форму.
Это чрезвычайно сложный сценарий, и именно с такой ситуацией я столкнулся, работая разработчиком. Люди из моей команды уже создали v1 для этого случая, но в ней постоянно возникали проблемы и был огромный код, поэтому у меня возникла идея создать v2 с использованием Builder, который был создан во время выполнения, просто прочитав объект. в базе данных и добавляя необходимые данные.
Во второй части я покажу, как настроить Builder для этого сценария.
Создание кода (снова)
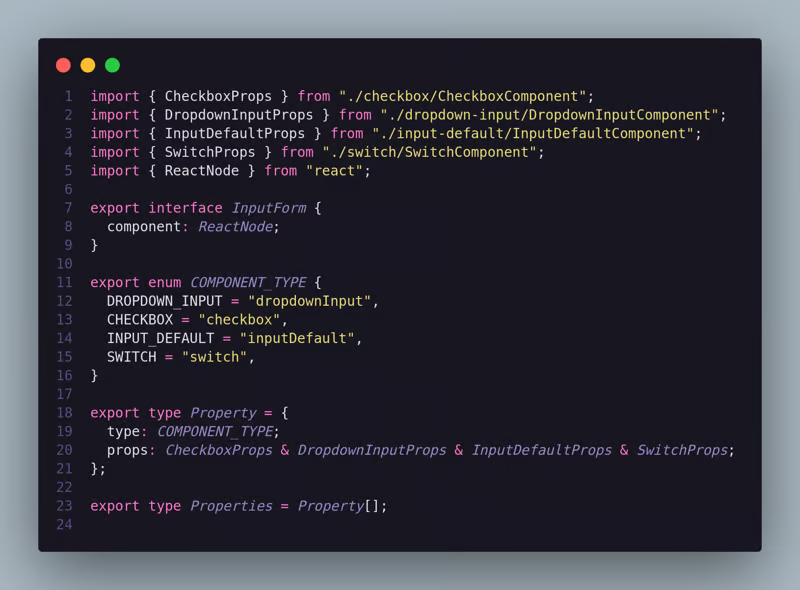
Закончив предыдущий код, мы можем начать с добавления в тот же файл, где расположен интерфейс InputForm, новое enum и новый type:

Наш новый тип Property будет иметь решающее значение, в качестве его первого свойства type, в котором вводом является enum COMPONENT_TYPE определяет, какие входные данные будут использоваться. Крайне важно, чтобы значения элементов enum совпадали с именами методов, созданных в Builder. . Другое его свойство, props, вводится вместе с реквизитами каждого создаваемого нами компонента, поскольку оно должно содержать информацию о каждом используемом свойстве.
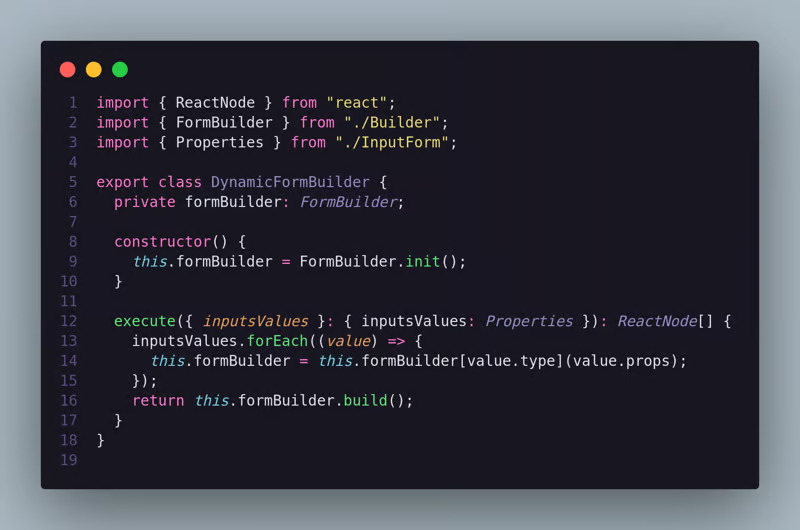
Теперь нам просто нужно создать наш класс DynamicFormBuilder:

В этом классе есть метод выполнения, подготовленный для приема массива свойств, который мы назвали Properties в предыдущем файле. Имея этот массив в руках, мы можем пройти по нему, и здесь важен тип свойства, поскольку он ссылается на каждый метод Builder.
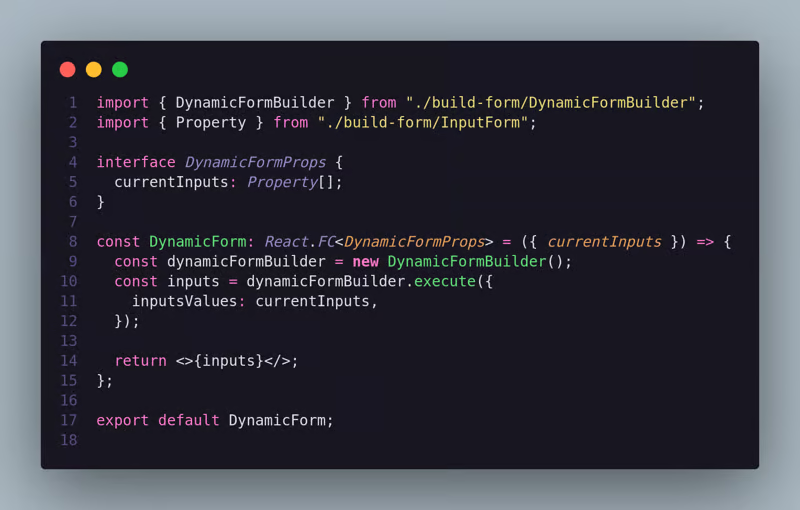
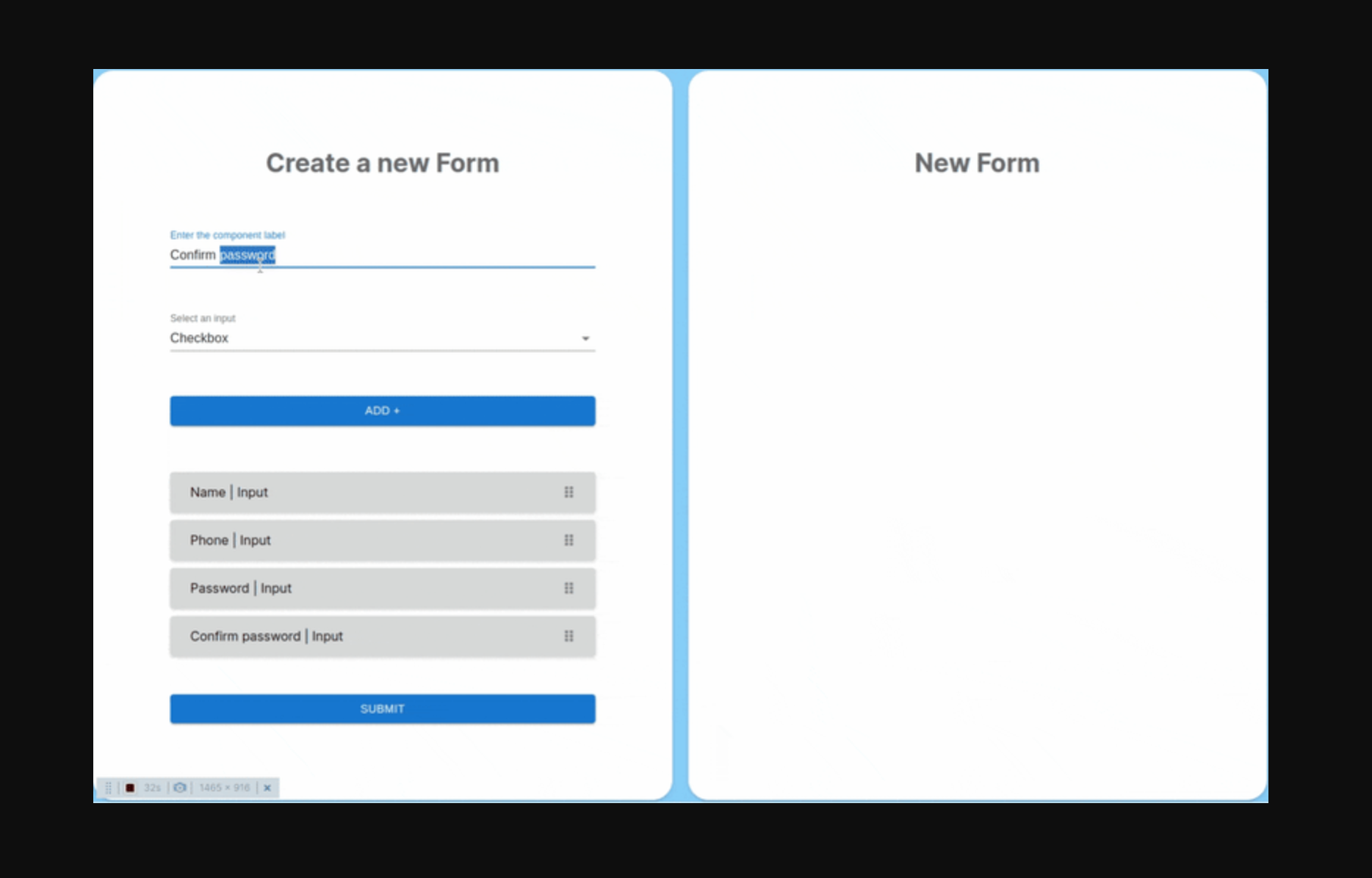
Теперь все готово, просто добавьте этот класс в компонент React и, просто передав массив объектов, мы сможем создать любую форму так, как захотим:

На этом изображении я показываю, каким получился результат: с одной стороны я разместил несколько полей для выбора добавляемого ввода, а с другой стороны форма создалась автоматически:

Если хотите, вы также можете увидеть код на моем GitHub: https://github.com/igormattiolli/react-builder