CSS сетка — Шаг за шагом

Макеты сетки невероятно распространены, не говоря уже о фундаменте, в дизайне функциональной и привлекательной веб-страницы или приложения. Макет сетки CSS не только упрощает реализацию сетки, но также универсален и настраивается в соответствии с вашими потребностями дизайна. С макетом сетки вы можете выравнивать элементы по столбцам и строкам — так же, как макет таблицы. В отличие от таблицы, пользователям сетки доступно гораздо больше возможностей компоновки. Допустим, вы хотите, чтобы один из ваших дочерних элементов сетки перекрывал и наслаивал друг друга — это возможно с макетом сетки!
Также стоит упомянуть, что свойства CSS grid имеют встроенную поддержку основных браузеров (Safari, Chrome, Firefox, Edge).
CSS grid - отличный инструмент, который должен быть в арсенале любого front-end разработчика. Итак, давайте приступим к делу.
Построение макета сетки
Для создания вашей сетки есть два основных компонента. Оболочка (родительская) и элементы (дочерние).
- Wrapper (оболочка) — фактическая сетка
- Items (элементы) — содержимое, заполняющее сетку
В нашем html, вот как будет выглядеть код.
<div class="grid-wrapper">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
<div class="six">6</div>
</div>Wrapper - это внешний div с классом “grid-wrapper”. Каждый div внутри оболочки - это items.
Вот как это будет выглядеть на данный момент

Просто куча div, сложенных друг на друга.
Итак, как нам превратить это в сетку? Все просто — мы даем нашей wrapper отображение grid.
.grid-wrapper {
display: grid;
}Это еще ничего не меняет. Это все еще 6 div, сложенных друг на друга. Чтобы добавить реальный макет, мы используем столбцы и строки.
Добавление столбцов и строк в сетку
Двумя свойствами для добавления столбцов и строк являются
grid-template-columns
grid-template-rows
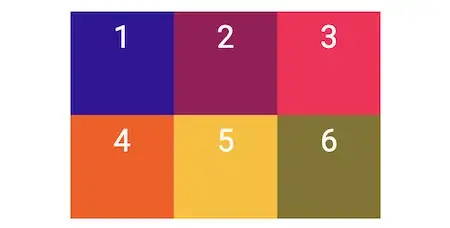
Для начала давайте добавим два столбца и три строки. Вот разметка.
.grid-wrapper {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 50px 50px 50px;
}Мы присвоили два значения свойству grid-template-columns, поэтому столбцов будет два. Аналогично, свойству grid-template-rows было присвоено три значения, и поэтому мы увидим три строки.
Эти значения определяют, какой ширины мы хотим наши столбцы и какой высоты мы хотим наши строки. В этом примере ширина наших столбцов составляет 100 пикселей, а высота каждой строки - 50 пикселей.

Давайте снова визуализируем эти свойства, но с другими значениями — чтобы действительно убедиться, что мы понимаем корреляцию со значениями сетки и самой сеткой.
Вот еще один пример
.grid-wrapper {
display: grid;
grid-template-columns: 100px 200px 50px 300px;
grid-template-rows: 50px 60px;
}У нас есть четыре столбца, каждый с разной шириной. Первая ширина составляет 100 пикселей, затем 200 пикселей, 50 пикселей и, наконец, 300 пикселей. У нас есть только две строки, первая строка имеет высоту 50 пикселей, а следующая - 60 пикселей.

Давайте посмотрим еще на один и попробуем разобрать его самостоятельно.
.grid-wrapper {
display: grid;
grid-template-columns: 450px 130px 70px;
grid-template-rows: 50px 85px 100px;
}Вот как работает код

Надеюсь, на этом этапе у вас есть четкое представление о взаимосвязи между двумя свойствами сетки, grid-template-columns и grid-template-rows, их значениями и тем, как они представляют конечную сетку.
Как изменить размещение элементов
CSS grid также позволяет вам легко изменять размещение каждого отдельного элемента. Это настоящий герой CSS grid, который позволяет создавать простые и удобные в дизайне макеты.
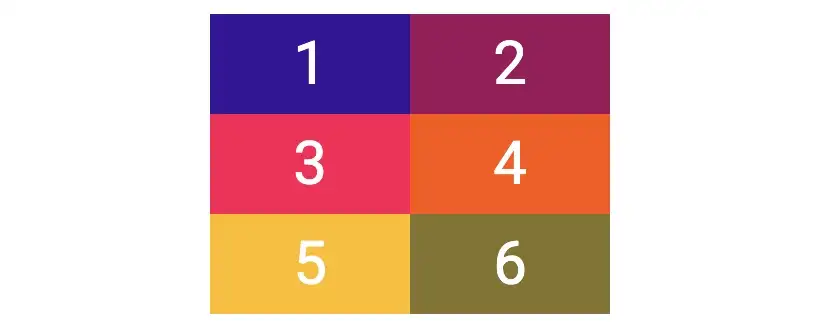
Во-первых, мы собираемся сбросить нашу сетку. Давайте начнем с 3х3.
.grid-wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 10px 100px;
}
Стоит отметить — мы определили сетку 3х3, верно? Так почему же мы видим только 3x2? Это просто потому, что в нашей сетке всего шесть элементов. Если бы мы добавили еще три элемента, они заполнили бы оставшиеся строки сетки.
Аналогично
<div class="grid-wrapper">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
<div class="six">6</div>
<div class="seven">7</div>
<div class="eight">8</div>
<div class="nine">9</div>
</div>
Приятно знать, что CSS grid делает это! Но для остальных примеров мы собираемся вернуться к нашей сетке из шести элементов.
Теперь мы собираемся поиграть с положением и размером каждого из наших элементов сетки.
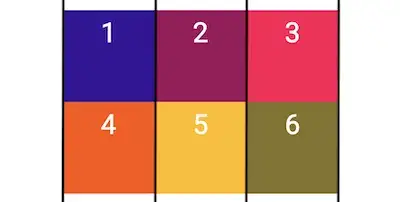
Чтобы устранить любую путаницу на следующем шаге, давайте начнем с обсуждения того, как узнать, сколько линий сетки у нас есть. Возможно, сейчас это еще имеет смысл, но оставайся со мной. У нас есть три столбца, но четыре линии сетки. Взгляните на приведенный ниже пример.
Выделим наши линии сетки черным цветом.

Итак, теперь, когда мы размещаем и изменяем размер элементов сетки, мы знаем, сколько линий сетки нужно использовать, чтобы использовать весь столбец. Для этого мы используем два свойства: grid-column и grid-row. Сначала посмотрим, а потом разберем это на части.
Разметка выглядит следующим образом
.one {
grid-column-start: 1;
grid-column-end: 4;
}Это происходит вот так

В нашем первом элементе мы объявляем, что он начинается в столбце (или строке сетки) 1 и заканчивается в столбце (или строке сетки) 4.
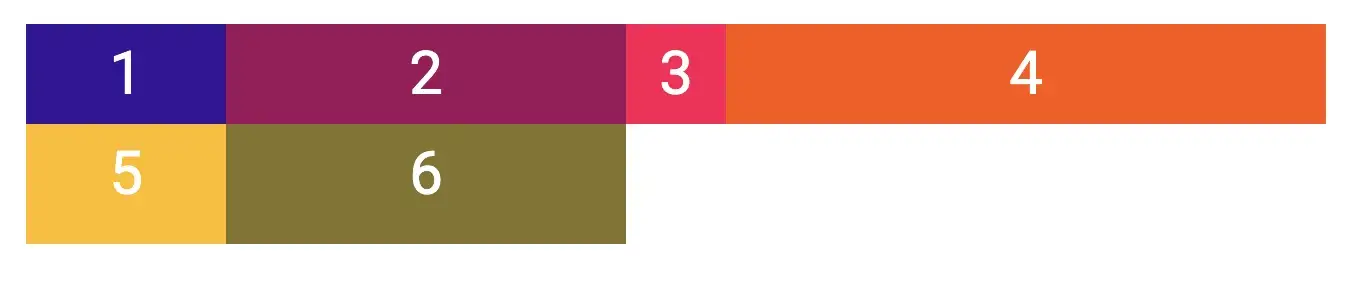
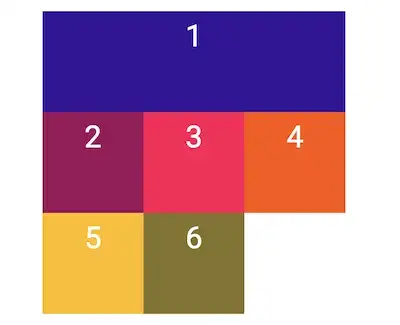
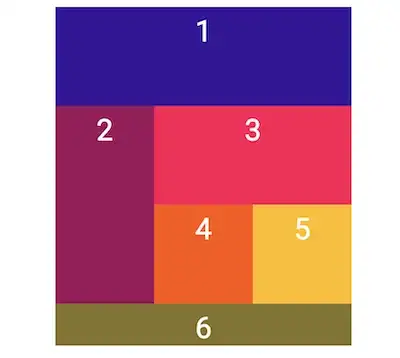
Затем внесем много изменений в наш макет сетки. Посмотрите, сможете ли вы проработать взаимосвязь между значениями и их местом в сетке.
.one {
grid-column-start: 1;
grid-column-end: 4;
}
.two {
grid-row-start: 2;
grid-row-end: 4;
}
.three {
grid-column-start: 2;
grid-column-end: 4;
}
.four {
grid-column-start: 2;
grid-column-end: 3;
}
.five {
grid-column-start: 3;
grid-column-end: 4;
}
.six {
grid-row-start: 4;
grid-column-start: 1;
grid-column-end: 4;
}Вот как это могло бы разыграться

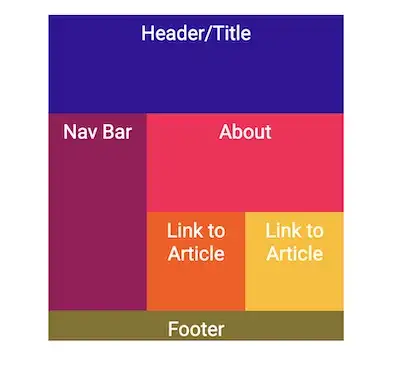
Вот где все это сходится воедино. Видите ли вы, как вы могли бы без особых усилий создать макет веб-сайта? Тут собраны несколько супер простых кодов, чтобы продемонстрировать, как вы можете использовать CSS grid в макете вашей следующей веб-страницы.
Мы ничего не меняли в нашем макете сетки, только содержимое каждого элемента. Это отличная визуализация, не так ли?

Что еще может сделать CSS Grid?
CSS grid имеет несколько свойств, которые вы можете внедрить в свой код для дальнейшей настройки вашей сетки.
Возьмем, к примеру, свойство gap
row-gap: задает интервал между строкамиcolumn-gap: устанавливает зазор между столбцамиgap: сокращение дляrow-gapиcolumn-gap. Позволяет установить их оба в одном свойстве
Существует также множество сокращенных вариантов для всех свойств, которые мы использовали в этой статье. Перейдите по этой ссылке, если вы хотите узнать больше.
Итоги
В этой статье мы изучили и внедрили CSS grid для настройки нашего макета сетки. Мы надеемся что каждый шаг был простым для выполнения, и у вас есть уверенность, чтобы попробовать его в своем собственном проекте!
Поиграйте с размещением и размером каждого значения и обратите внимание на его связь с окончательным расположением сетки. Как упоминалось выше, репозиторий прикреплен на Github — не стесняйтесь проверить его и использовать для своей собственной CSS-сетки.