Что такое размер окна: border-box в CSS?

В CSS есть свойство box-sizing, позволяющее определить, как вычисляется ширина и высота элемента. Многие сбросы CSS изменяют модель блока по умолчанию с content-box на border-box, чтобы упростить работу с макетами. Но что box-sizing: border-box на самом деле делает? В этой статье мы рассмотрим это box-sizing свойство и то, как оно влияет на макет ваших веб-страниц.
Модель коробки по умолчанию
По умолчанию установлена блочная модель content-box. Это означает, что ширина и высота элемента рассчитываются на основе содержимого внутри элемента. Если вы добавите к элементу отступы или границы, эти значения будут добавлены к окончательной ширине элемента. В этом примере у нас есть красный прямоугольник шириной 200 пикселей, высотой 200 пикселей, отступом 20 пикселей и черной рамкой, установленной на 5 пикселей.
<div class="box"></div>.box {
background-color: #ff0000;
width: 200px;
height: 200px;
padding: 20px;
border: 5px solid black;
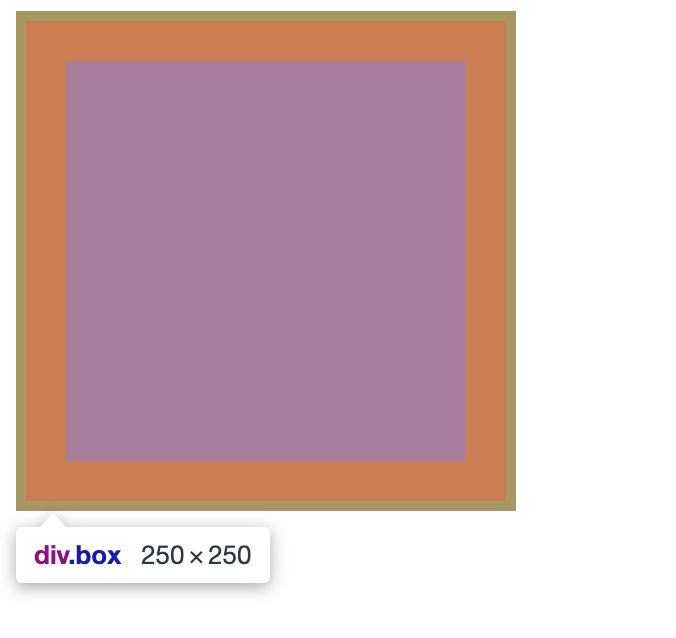
}Если вы щелкнете правой кнопкой мыши по div элементу и проверите его в инструментах разработчика, вы увидите, что ширина поля составляет 250 пикселей, а высота — 250 пикселей.

Это связано с тем, что к ширине и высоте поля добавляются отступы и границы. Общая ширина и высота теперь составляют 250 на 250 пикселей вместо 200 пикселей.
Когда вы создаете макеты, вы должны не забыть рассчитать отступы и границы по ширине и высоте элемента. Это может быть немного болезненно и привести к неожиданным результатам.
Чтобы избежать этого, используйте box-sizing свойство, установленное в border-box.
Как работать с box-sizing: border-box?
Если для box-sizing свойства установлено значение border-box, ширина и высота элемента рассчитываются на основе содержимого, заполнения и границы элемента.
В этом пересмотренном примере мы используем * селектор, чтобы установить box-sizing свойство border-box для всех элементов на странице. Это известно как глобальный сброс CSS.
<div class="box"></div>*,
*:before,
*:after {
box-sizing: border-box;
}
.box {
background-color: #ff0000;
width: 200px;
height: 200px;
padding: 20px;
border: 5px solid black;
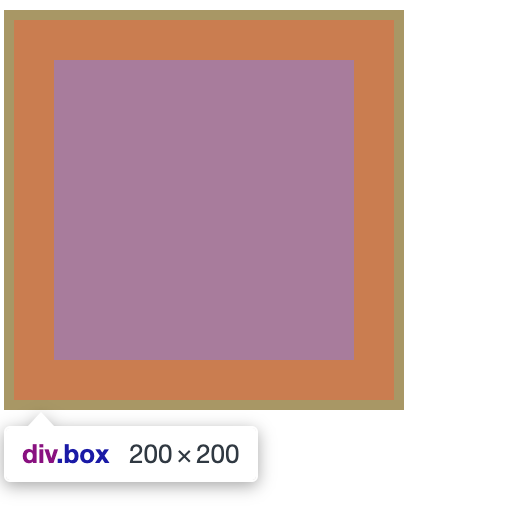
}Теперь, когда вы проверите элемент box, вы увидите, что ширина и высота установлены на 200 пикселей, как мы указали в таблице стилей. Браузер учитывает добавленные отступы и границы и соответствующим образом настраивает поле содержимого.

Что делают селекторы *, *:before и *:after?
Причина, по которой мы используем селекторы *, *:before и *:after, заключается в том, чтобы гарантировать, что значение border-box применяется ко всем элементам на странице.
Селектор * выбирает все элементы, селектор *:before выбирает все элементы до содержимого и селектор *:after выбирает все элементы после содержимого.
Заключение
Необходимость помнить о расчете отступов и границ по ширине и высоте ваших элементов может быть хлопотной и привести к неожиданным результатам в ваших макетах.
Установка box-sizing свойства border-box для всех элементов на странице с помощью селекторов и сэкономит вам много времени на отладку и исправление проблем с макетом в CSS.