Чудеса TailwindCSS: Мои личные предпочтения

Как фронтенд-разработчик, я всегда нахожусь в поиске инструментов и фреймворков, которые могут облегчить мне жизнь и сделать мой код более эффективным. Одним из таких инструментов, который произвел настоящую революцию в моем рабочем процессе, является Tailwind CSS.
TailwindCSS - это CSS-фреймворк, ориентированный на утилиты, который в последние годы приобрел огромную популярность благодаря своей простоте и гибкости. В этом блоге я расскажу о своих любимых функциях TailwindCSS, которые сделали его неотъемлемой частью моего набора инструментов для фронтенд-разработки.
1. Темный режим
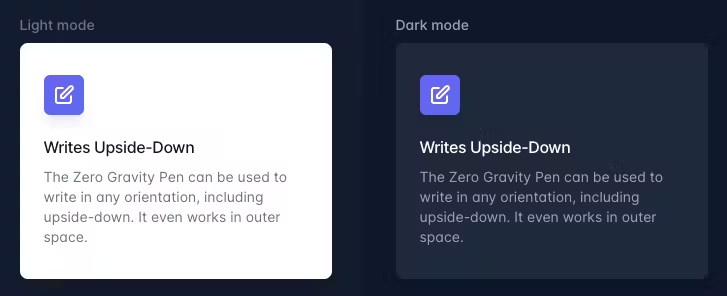
Темный режим стал обязательной функцией для современных веб-приложений, и TailwindCSS позволяет реализовать его невероятно просто. Переключение между светлым и темным режимами осуществляется с помощью всего одного класса.
Чтобы максимально упростить эту задачу, Tailwind включает в себя вариант dark, который позволяет по-разному оформлять сайт при включении темного режима:

<div class="bg-white dark:bg-slate-800 rounded-lg px-6 py-8 ring-1 ring-slate-900/5 shadow-xl">
<div>
<span class="inline-flex items-center justify-center p-2 bg-indigo-500 rounded-md shadow-lg">
<svg class="h-6 w-6 text-white" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" aria-hidden="true"><!-- ... --></svg>
</span>
</div>
<h3 class="text-slate-900 dark:text-white mt-5 text-base font-medium tracking-tight">Writes Upside-Down</h3>
<p class="text-slate-500 dark:text-slate-400 mt-2 text-sm">
The Zero Gravity Pen can be used to write in any orientation, including upside-down. It even works in outer space.
</p>
</div>Преимущества:
- Повышение удобства работы пользователя за счет предоставления возможности выбора цветовой схемы интерфейса.
- Уменьшает необходимость использования сложных CSS или JavaScript для переключения тем.
2. Линейный зажим прямо в комплекте
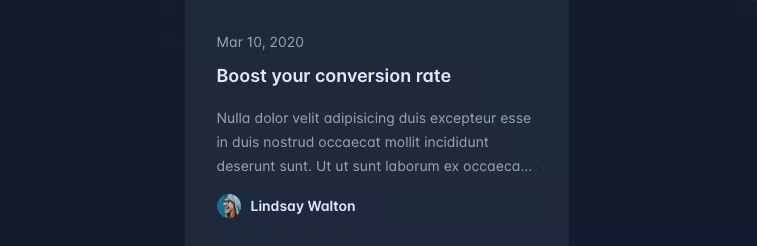
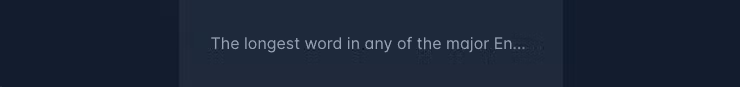
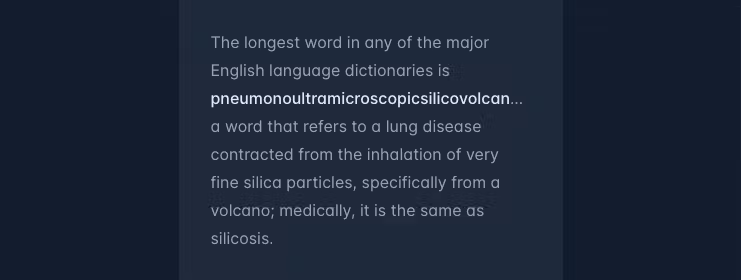
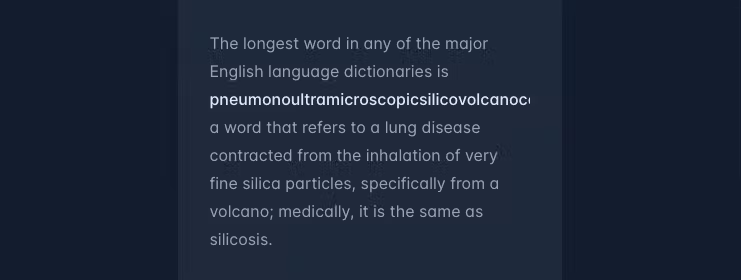
Усечение длинных блоков текста - частое требование в веб-дизайне, и TailwindCSS упрощает эту задачу с помощью класса line-clamp.

<article>
<div>
...
<p class="line-clamp-3 mt-4 text-sm/6 text-gray-600">
Nulla dolor velit adipisicing duis excepteur esse in duis nostrud occaecat mollit incididunt deserunt sunt. Ut ut sunt laborum ex occaecat eu tempor labore enim adipisicing minim ad. Est in quis eu dolore occaecat excepteur fugiat dolore nisi aliqua fugiat enim ut cillum. Labore enim duis nostrud eu. Est ut eiusmod consequat irure quis deserunt ex. Enim laboris dolor magna pariatur. Dolor et ad sint voluptate sunt elit mollit officia ad enim sit consectetur enim.
</p>
</div>
...
</article>Преимущества:
- Нет необходимости писать пользовательский CSS для обрезания текста.
- Удобное управление количеством отображаемых строк.
3. Групповое наведение и фокусировка по умолчанию
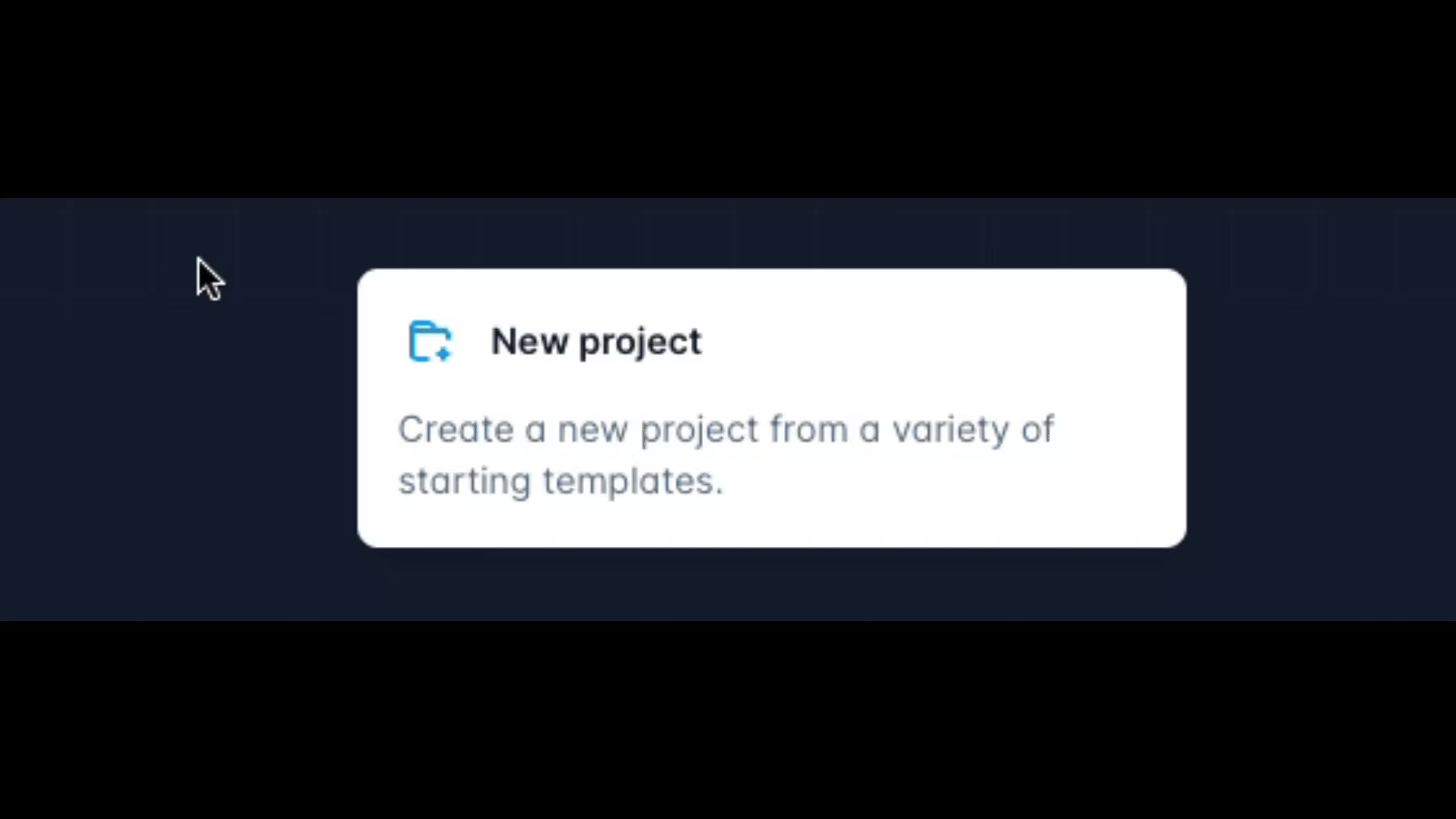
TailwindCSS применяет group-hover и focus-within, которые включены по умолчанию и помогают стилизовать элементы внутри родительского контейнера без использования дополнительных CSS-классов.

<div class="group block max-w-xs mx-auto rounded-lg p-6 bg-white ring-1 ring-slate-900/5 shadow-lg space-y-3 hover:bg-sky-500 hover:ring-sky-500">
<div class="flex items-center space-x-3">
<svg class="h-6 w-6 stroke-sky-500 group-hover:stroke-white" fill="none" viewBox="0 0 24 24"><!-- ... --></svg>
<h3 class="text-slate-900 group-hover:text-white text-sm font-semibold">New project</h3>
</div>
<p class="text-slate-500 group-hover:text-white text-sm">Create a new project from a variety of starting templates.</p>
</div>Преимущества:
- Упрощает стилизацию интерактивных элементов.
- Обеспечивает чистоту и семантику HTML.
4. Расширенная поддержка произвольных значений
TailwindCSS позволяет использовать произвольные значения в служебных классах, что делает его гибким и адаптируемым к потребностям дизайна. Можно добавлять произвольные значения CSS, которые можно комбинировать с модификаторами типа hover, lg и другими:
<div class="p-[10px] m-[2.5rem] text-[18px] bg-[#bada55] before:content-['Festivus']">
<!-- ... -->
</div>Преимущества:
- Тонкий контроль над деталями конструкции.
- Уменьшает потребность в использовании пользовательского CSS.
5. Варианты псевдоэлементов до и после
С помощью TailwindCSS легко добавлять к элементам псевдоэлементы ::before и ::after.
<div class="before:absolute before:content-[''] before:w-20 before:h-20 before:bg-blue-500">
<!-- ... -->
</div>Преимущества:
- Быстрое создание декоративных элементов без написания дополнительных CSS.
- Поддерживает чистоту и удобство работы с HTML.
6. Зазор и пространство между элементами
Я использую пространство между элементами, когда пользовательский интерфейс имеет формат элемента списка. Этот утилитарный класс space-x-{amount} помогает управлять расстоянием между дочерними элементами. Это касается как горизонтального, так и вертикального пространства между дочерними элементами.
<div class="flex space-x-4 ...">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Для регулирования расстояния между элементами сетки и флексбокса я использую служебный класс gap, который облегчает управление зазорами между элементами в макетах типа flex и grid.
<div class="flex gap-4">
<div>Item 1</div>
<div>Item 2</div>
</div>Преимущества:
- Простота создания отзывчивых макетов с согласованными интервалами.
- Нет необходимости писать пользовательский CSS для интервалов.
7. Новое сокращенное обозначение размера шрифта - line-height
Управление высотой строк упрощается с помощью разработанного в TailwindCSS сокращения высоты строки text-lg/{{amount}}.
<p class="text-sm font-medium text-lg/7 ...">
<!-- ... -->
</p>
<p class="text-sm/[17px] ..."></p>Преимущества:
- Улучшение читабельности и эстетики текста.
- Экономия времени при установке высоты строк.
8. Изоляция
Эта функция позволяет контролировать, должен ли элемент явно создавать новый контекст суммирования. С помощью класса isolation можно предотвратить утечку стилей в компонент или из него.
<div class="isolate">
<!-- ... -->
</div>Преимущества:
- Изолирование стили для предотвращения непредвиденных побочных эффектов.
- Улучшение инкапсуляции компонентов.
9. Разделение по ширине, цвету и стилю
TailwindCSS позволяет легко добавлять разделители между элементами с заданной шириной, цветом и стилем. Эти классы divide-{{direction}}, divide-{{color}}, divide-{{style}} помогают управлять шириной, цветом и стилем границы между элементами.
<div class="divide-x-2 divide-red-500 divide-dotted">
<span>Item 1</span>
<span>Item 2</span>
</div>Преимущества:
- Настройка разделителей в соответствии с вашим дизайном.
- Уменьшение потребности в дополнительном CSS для разделителей.
10. Акцентный цвет
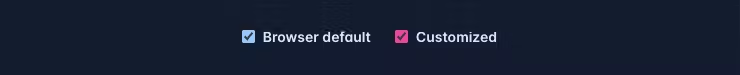
Легко создать акцентный цвет для своего приложения и использовать его последовательно. Этот утилитарный класс accent-{{color}} предназначен для управления акцентным цветом элемента управления формы. Это помогает стилизовать такие элементы, как флажки и радиогруппы, переопределяя цвет, используемый браузером по умолчанию.

<label>
<input type="checkbox" checked> Browser default
</label>
<label>
<input type="checkbox" class="accent-pink-500" checked> Customized
</label>
Преимущества:
- Управление цветом флажка и радиоприемника без использования дополнительного CSS.
- Экономия времени и согласованность элементов формы.
11. CSS-переменные без var()
TailwindCSS позволяет определять и использовать переменные CSS без синтаксиса var().
<div className="bg-[--brand-color] hover:bg-[--brand-hover-color]">
<!-- ... -->
</div>Преимущества:
- Упрощает использование CSS-переменных.
- Более читабельный и лаконичный код.
12. Выравнивание прокрутки с привязкой
Создавайте прокручиваемые секции с точным выравниванием с помощью TailwindCSS. Этот класс утилиты snap-{{alignment}} позволяет управлять выравниванием элемента по привязке прокрутки.
<div class="scroll-x">
<div class="snap-start">Section 1</div>
<div class="snap-center">Section 2</div>
<div class="snap-end">Section 3</div>
</div>Преимущества:
- Улучшение удобства работы с прокручиваемыми секциями.
- Создание интерактивных и привлекательных веб-интерфейсов.
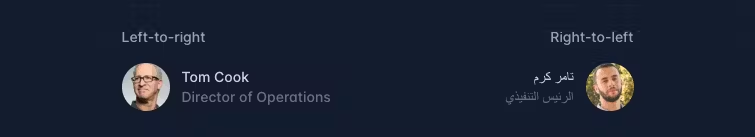
13. Упрощенная поддержка RTL с логическими свойствами
TailwindCSS поддерживает право-левые языки (RTL), используя логические свойства. При этом используются логические свойства, которые помогают легче и автоматичнее выполнять стилизацию.
Используя новые утилиты, такие как ms-3 и me-3, можно стилизовать начало и конец элемента, чтобы стили автоматически адаптировались в RTL, вместо того чтобы писать код типа ltr:ml-3 rtl:mr-3.
Вы можете изучить недавно добавленные утилиты логических свойств inset, margin, padding, border-radius, scroll-margin и scroll-padding.

<div class="group flex items-center">
<img class="shrink-0 h-12 w-12 rounded-full" src="..." alt="" />
<div class="ms-3">
<p class="text-sm font-medium text-slate-300 group-hover:text-white">...</p>
<p class="text-sm font-medium text-slate-500 group-hover:text-slate-300">...</p>
</div>
</div>Преимущества:
- Улучшенная интернационализация и поддержка доступности.
- Упрощает разработку для языков RTL.
14. Поведение при прокрутке
Этот утилитарный класс overscroll-{{control}} позволяет управлять поведением браузера при достижении границы области прокрутки. Обычно это предотвращает чрезмерную прокрутку родительских страниц. Он имеет три варианта использования:
- Предотвращение перелистывания родительских страниц (с помощью
overscroll-contain) - Предотвращение перескакивания прокрутки (использование
overscroll-none) - Использование стандартного поведения прокрутки (использование
overscroll-auto)
<div class="overscroll-auto">
<!-- ... -->
</div>
Преимущества:
- Улучшение пользовательского интерфейса за счет управления поведением прокрутки.
- Нет необходимости в использовании пользовательского JavaScript для перепрокрутки.
15. Утилита для работы с переполнением текста
Используйте truncate для обрезания переполненного текста с многоточием (...), если это необходимо.

<p class="truncate">
<!-- Content -->
</p>
Используйте функцию text-ellipsis, чтобы при необходимости усечь переполненный текст многоточием (...).

<p class="text-ellipsis overflow-hidden"><!-- Content --></p>
С помощью text-clip текст обрезается по границе области содержимого.

<p class="text-clip overflow-hidden"><!-- Content --></p>
Преимущества:
- Экономия пространства
- Работа с переполнением текста
- Улучшенная читаемость
Заключение
TailwindCSS - это революционное решение для разработчиков, предлагающее широкий набор функций, упрощающих процесс разработки, повышающих удобство сопровождения и улучшающих пользовательский опыт. Эти 15 функций - лишь малая часть того, что может предложить TailwindCSS, и мне не терпится увидеть, как он будет развиваться и формировать будущее веб-разработки.
Перечисленные выше функции очень удобны для улучшения читабельности и эффективности кода. Хотя существует множество других классов-утилит Tailwind, которые мы используем ежедневно, эти функции являются моими личными фаворитами.
Примечание: Для получения дополнительной информации вы можете посетить официальный сайт TailwindCSS. Все приведенные скриншоты взяты с сайта TailwindCSS.