Deep Link в React Native с React навигацией
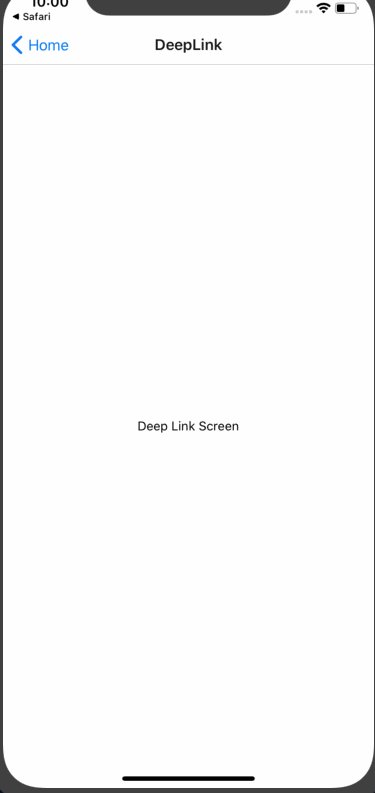
В этой статье мы собираемся создать простой механизм Deep Link в React Native, который выводит пользователя на конкретный экран примера приложения после нажатия на Deep Link вне приложения (например, Safari). Вывод будет выглядеть так:

Создаем React Native приложение
Для начала создайте новый проект React Native, выполнив следующую команду:
react-native init rnDeepLinkDemoЧтобы иметь возможность поддерживать навигацию с Deep Link, давайте добавим необходимые пакеты npm. После того, как каталог проекта будет создан, перейдите в папку проекта со своего терминала и установите следующие зависимости.
yarn add react-navigation react-navigation-stack react-native-gesture-handler react-native-reanimated react-native-screens@1.0.0-alpha.23Следующий шаг - связать все библиотеки, которые вы только что установили. Я использую версию React Native больше, чем 0.60.x. Если вы используете более раннюю версию React Native, следуйте инструкциям, чтобы связать библиотеки здесь.
Для iOS вам просто нужно выполнить следующий набор команд.
cd ios
pod installДля Android добавьте следующие строки в файл android/app/build.gradle в разделе dependencies.
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'
Далее перейдите в файл android/app/src/main/java/com/rndeeplinkdemo/MainActivity.java и добавьте следующее.
// Добавьте это с другими импортами
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.ReactRootView;
import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView;
// Добавьте это внутри класса "MainActivity"
@Override
protected ReactActivityDelegate createReactActivityDelegate() {
return new ReactActivityDelegate(this, getMainComponentName()) {
@Override
protected ReactRootView createRootView() {
return new RNGestureHandlerEnabledRootView(MainActivity.this);
}
};
}
Создать два макета экрана
После того, как зависимости react-navigation установлены и настроены для каждой платформы, создайте два файла макета экрана внутри каталога src/screens. Сначала создайте файл HomeScreen.js со следующим фрагментом кода. Этот экран будет начальным экраном при загрузке приложения.
import React from 'react'
import { View, Text } from 'react-native'
function HomeScreen() {
return (
Home Screen
)
}
export default HomeScreen
Далее создайте еще один файл DeepLinkScreen.js. Этот экран откроется, когда пользователь переходит с URL.
import React from 'react'
import { View, Text } from 'react-native'
function DeepLinkScreen() {
return (
Deep Link Screen
)
}
export default DeepLinkScreen
Настраиваем Deep Link в React Navigation
Давайте создадим стек навигатор из обоих экранных файлов. Добавьте следующие импорты в файле src/navigation.js.
import React from 'react'
import { createAppContainer, createSwitchNavigator } from 'react-navigation'
import { createStackNavigator } from 'react-navigation-stack'
import HomeScreen from './screens/HomeScreen'
import DeepLinkScreen from './screens/DeepLinkScreen'Затем создайте стек навигатор с начальным экраном HomeScreen.
const MainApp = createStackNavigator({
Home: {
screen: HomeScreen,
navigationOptions: {
headerTitle: 'Home'
}
},
DeepLink: {
screen: DeepLinkScreen,
navigationOptions: {
headerTitle: 'DeepLink'
}
}
})Чтобы включить Depp Link, приложению необходим некоторый идентификатор, чтобы распознать путь к экрану, который открывается из заданного внешнего URL-адреса. react-navigation имеет атрибут path, который указывает относительный путь маршрутизатора для сопоставления с URL. Переконфигурируйте оба маршрута следующим образом:
const MainApp = createStackNavigator({
Home: {
screen: HomeScreen,
navigationOptions: {
headerTitle: 'Home'
},
path: 'Home'
},
DeepLink: {
screen: DeepLinkScreen,
navigationOptions: {
headerTitle: 'DeepLink'
},
path: 'rndeeplink'
}
})
const AppContainer = createAppContainer(MainApp)
Здесь последняя часть головоломки - настроить навигацию для извлечения пути из входящего URL-адреса из внешнего ресурса. Это сделать можно с помощью uriPrefix. Добавьте следующий фрагмент кода в конец файла.
export default () => {
const prefix = 'myapp://'
return Не забудьте импортировать навигатор из файла App.js, который является основной точкой входа текущего React Native приложения.
import React from 'react'
import AppContainer from './src/navigation'
function App() {
return Настройка схемы URI для собственных приложений iOS
Чтобы это работало, вы должны настроить собственное приложение iOS для открытия URL-адресов на основе префикса myapp://. Откройте файл ios/rnDeepLinkDemo/AppDelegate.m и добавьте следующее.
// Добавляем заголовок вверху файла:
#import
// Добавьте это перед `@end`:
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url
options:(NSDictionary *)options
{
return [RCTLinkingManager application:app openURL:url options:options];
}
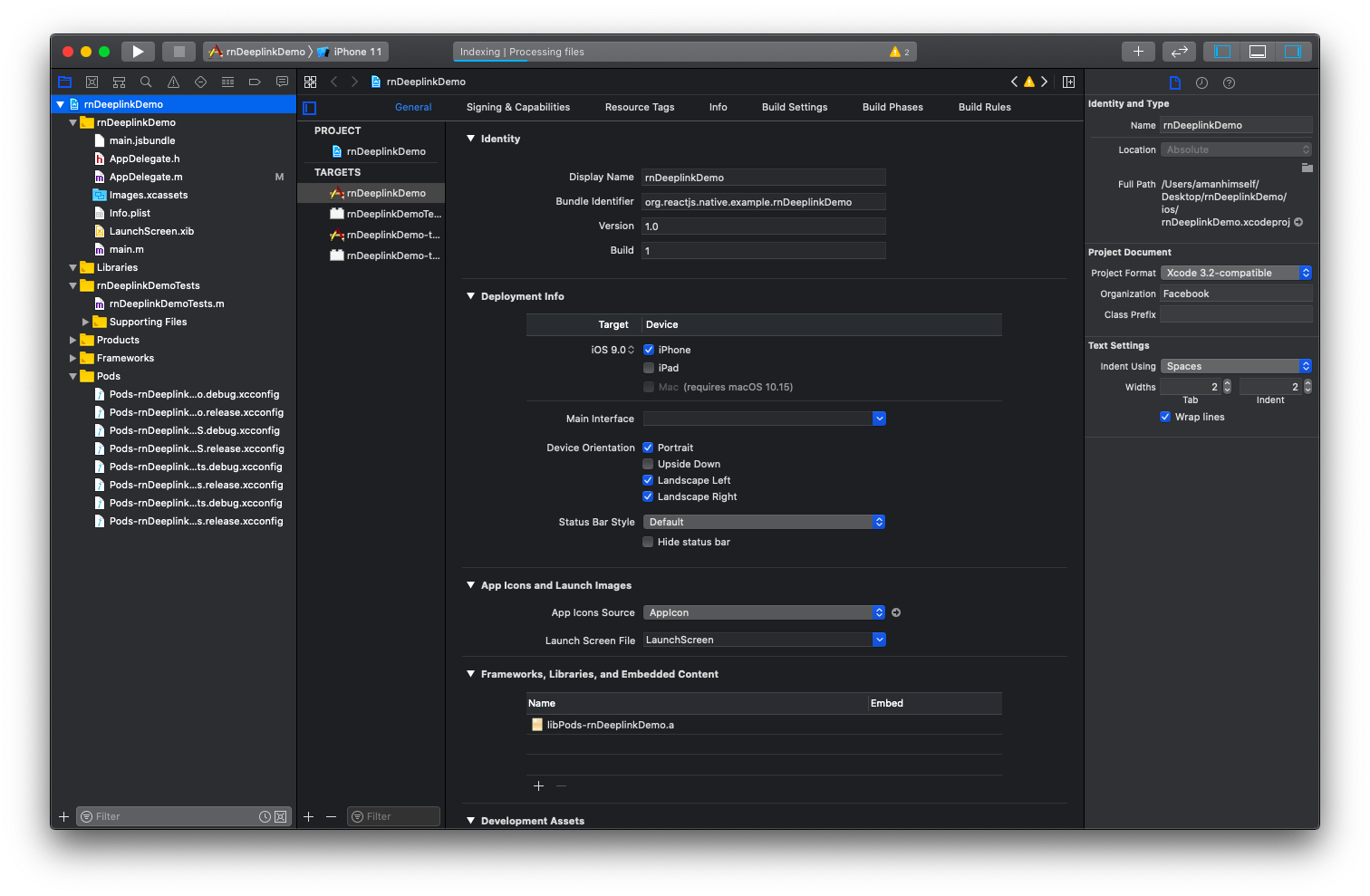
Затем откройте ios/rnDeepLinkDemo.xcodeproj в приложении Xcode. Выберите приложение из левой панели навигации.

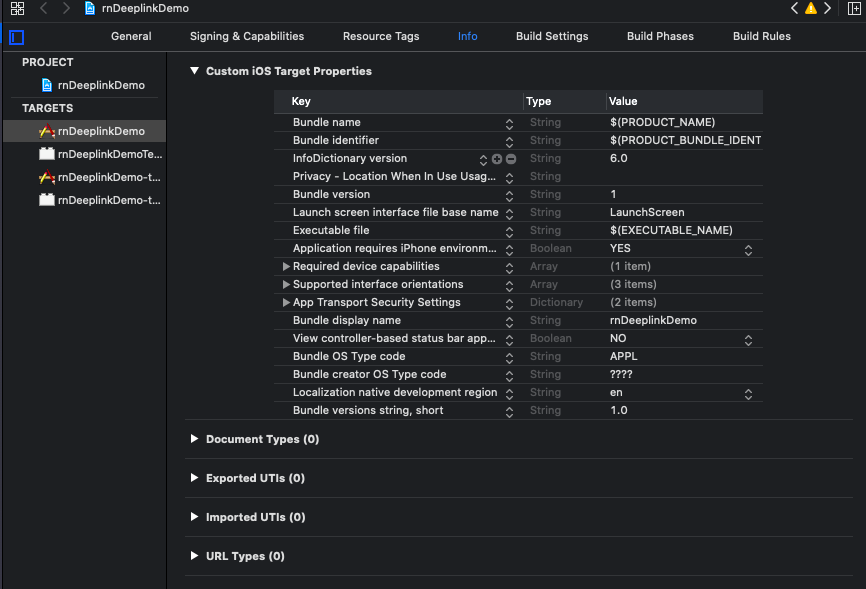
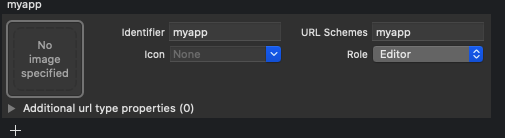
Откройте вкладку Info.

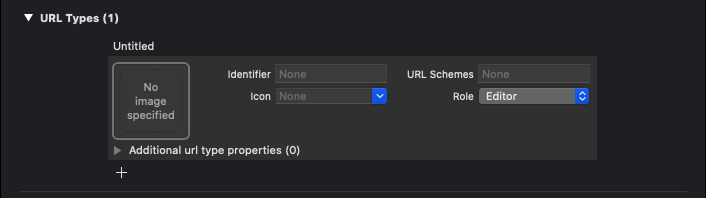
Далее перейдите к URL Types.

Нажмите кнопку + и добавьте в URL Schemes значение myapp.

Запустите исполняемые файлы React Native, запустив react-native run-ios.
Тестирование Deep Link
Внешний URL будет выглядеть так:
myapp://rndeeplinkЧтобы проверить это, есть два способа. Вы можете выполнить тестирование, выполнив команду ниже на новой вкладке терминала.
xcrun simctl openurl booted myapp://rndeeplinkИли откройте веб-браузер Safari на устройстве iOS или в симуляторе. Введите URL-адрес и нажмите клавишу Enter.