Добавить текст к изображению в JavaScript 6 простых шагов

Мы можем легко добавлять текст к изображениям в нашем веб-приложении с помощью JavaScript. Для этого нам нужно создать холст и разместить на нем изображение и текст. Это позволяет нам добавлять к изображению текстовое описание, размещать текст в любом месте и настраивать его по мере необходимости. Давайте посмотрим, как это сделать.
6 шагов по добавлению текста к изображению с помощью JavaScript
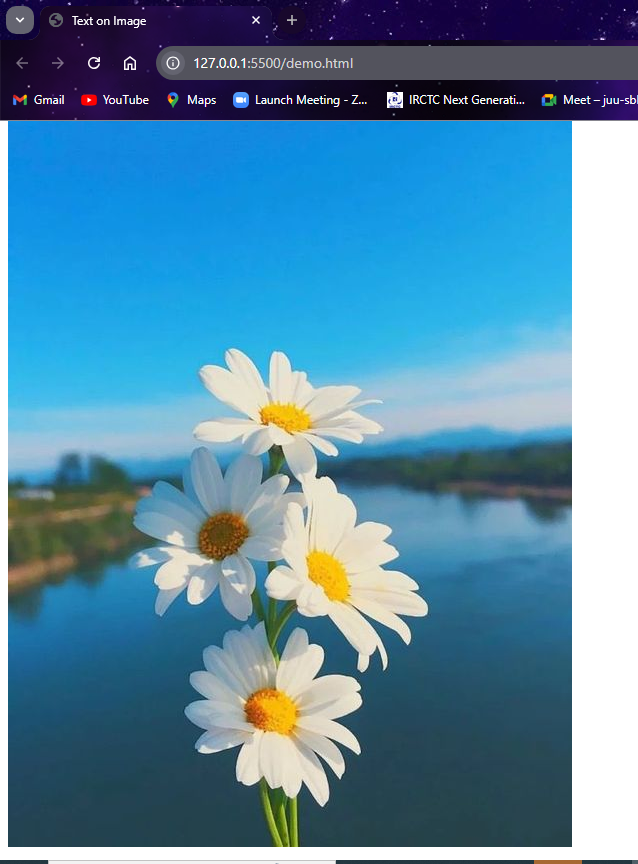
Представьте, что у нас есть изображение сцены, и мы хотим добавить к нему приветствие Good morning. Вот как мы можем это сделать:
Шаг 1. Создайте объект изображения
Сначала мы добавим изображение на наш сайт. Для этого мы создаем объект изображения и отображаем его с помощью метода document.body.appendChild() и устанавливаем источник для нашего изображения.
// Создайте объект изображения
var image = new Image();
document.body.appendChild(image);
// Установите источник изображения
image.src = "scene.jpg";
Шаг 2. Создайте элемент холста
Теперь писать на изображении напрямую невозможно, поэтому мы создаем холст и помещаем в него изображение и текст.
Холст действует как бумага для рисования, на которую мы сначала наклеиваем изображение, а затем пишем на нем. Мы добавим холст только тогда, когда изображение будет загружено.
var image = new Image();
// Когда изображение полностью загрузится, сделайте это
image.onload = function() {
// Create a canvas element (a place to draw)
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Теперь вы можете использовать контекст для рисования на холсте.
};
document.body.appendChild(image);
image.src = "scene.jpg";Шаг 3: Нарисуйте изображение на холсте
Теперь мы сопоставим размер изображения с размером холста и нарисуем изображение на холсте.
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Установите размер холста в соответствии с изображением
canvas.width = image.width;
canvas.height = image.height;
// Нарисуйте изображение на холсте
context.drawImage(image, 0, 0);
};
document.body.appendChild(image);
image.src = "scene.jpg";Шаг 4. Напишите текст на холсте
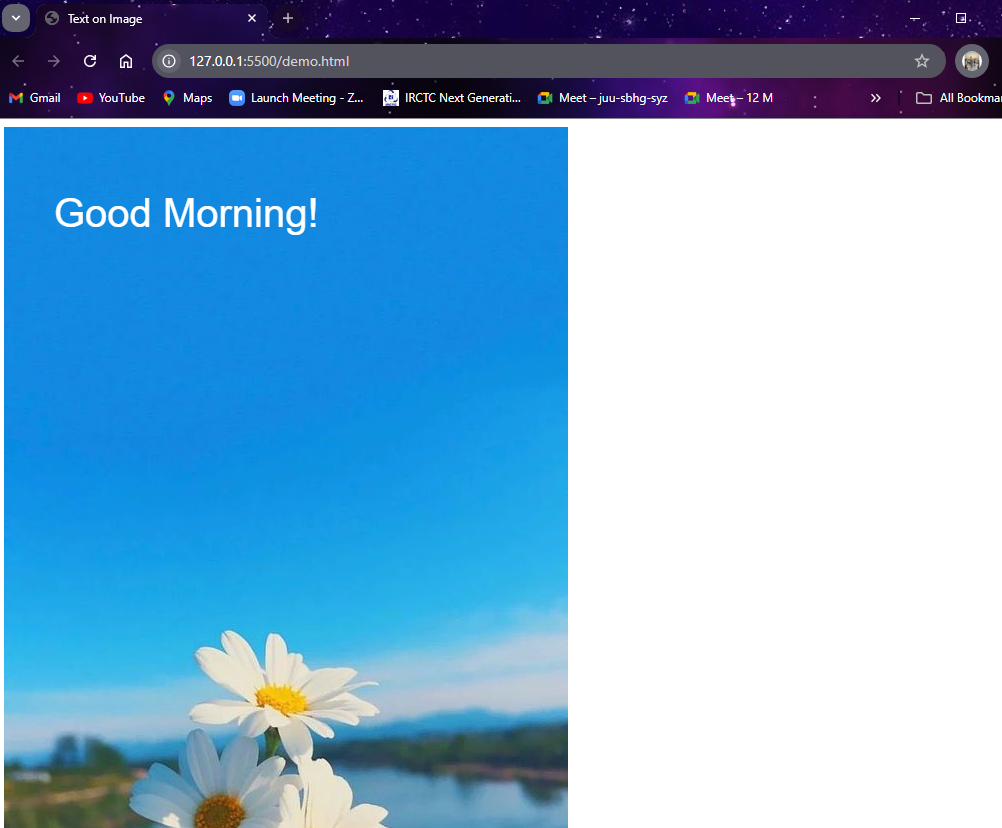
Когда мы пишем текст на холсте, мы в конечном итоге пишем текст на изображении, потому что изображение установлено на холсте. Вы можете установить шрифт, цвет и содержимое в соответствии с вашими требованиями.
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Установите размер холста в соответствии с изображением
canvas.width = image.width;
canvas.height = image.height;
// Нарисуйте изображение на холсте
context.drawImage(image, 0, 0);
// Добавьте текст поверх изображения
context.font = "40px Arial"; // Font size and style
context.fillStyle = "white"; // Text color
context.fillText("Good Morning!", 50, 100); // Text and position
document.body.appendChild(canvas); // Display the canvas
};
image.src = "scene.jpg";Шаг 5: Отобразите холст
Далее мы отобразим холст. До сих пор мы добавляли объект изображения, но текст записывается на холсте, поэтому мы будем отображать холст с помощью метода document.body.appendChild().
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Установите размер холста в соответствии с изображением
canvas.width = image.width;
canvas.height = image.height;
// Нарисуйте изображение на холсте
context.drawImage(image, 0, 0);
// Добавьте текст поверх изображения
context.font = "40px Arial"; // Font size and style
context.fillStyle = "white"; // Text color
context.fillText("Good Morning!", 50, 100); // Text and position
// Отображение холста на веб-странице
document.body.appendChild(canvas);
};
// Установите источник изображения
image.src = "scene.jpg";
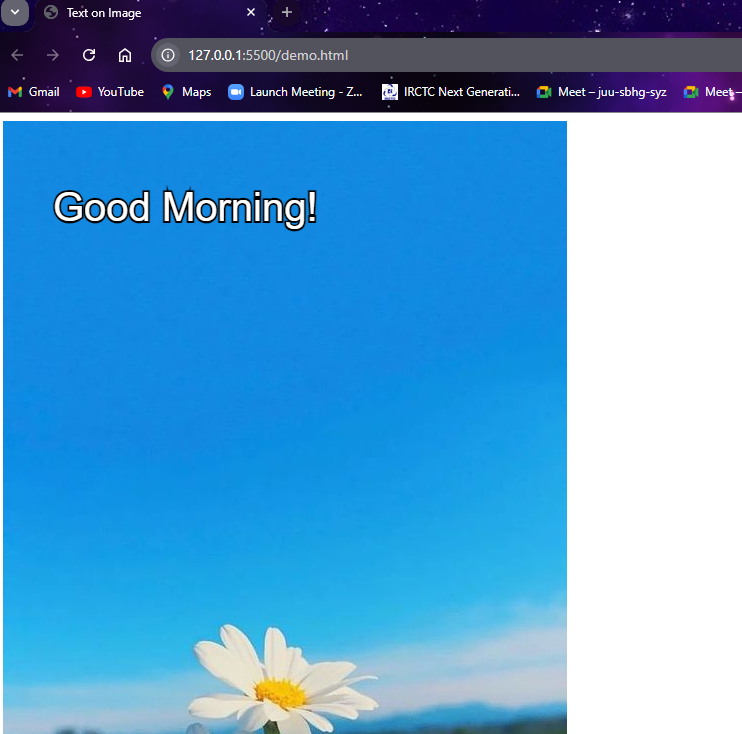
Шаг 6. Добавьте эффекты обводки и контура (необязательно)
Чтобы добавить эффекты обводки и контура к нашему тексту, мы можем использовать метод StrokeText(). Мы также можем указать цвет и ширину обводки следующим образом:
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Установите размер холста в соответствии с изображением
canvas.width = image.width;
canvas.height = image.height;
// Нарисуйте изображение на холсте
context.drawImage(image, 0, 0);
// Text customization
context.font = "40px Arial"; // Font size and style
context.strokeStyle = "black"; // Outline color
context.lineWidth = 4; // Outline thickness
context.fillStyle = "white"; // Text color
// Нарисуйте текст с контуром и заливкой
context.strokeText("Good Morning!", 50, 100); // Draw the outline of the text
context.fillText("Good Morning!", 50, 100); // Fill the text
// Отображение холста на веб-странице
document.body.appendChild(canvas);
};
// Установите источник изображения
image.src = "scene.jpg";
Заключение
Выполнив эти простые шаги, вы поймете, что с помощью JavaScript вы сможете добавлять текст к изображению. Добавление текста к изображению сделает его более значимым и привлекательным, тем самым повысив ценность вашей веб-страницы. Для этой цели в большинстве графических редакторов доступно множество инструментов, но кодирование будет эффективным, когда основными проблемами являются гибкость и внесение изменений.