Добавить всплывающее уведомление с помощью Django – простой способ

Я работал над приложением с функцией планирования, и мне нужна была система всплывающих уведомлений, чтобы информировать пользователей о некоторых сроках. Есть несколько разных способов достижения этой цели.
Если вы используете Bootstrap, вы можете использовать его классы всплывающих уведомлений и немного JavaScript.
Начало нового проекта
Итак, давайте откроем новый каталог в нашем любимом редакторе:

Давайте создадим новый venv с
python3 -m venv venvАктивируйте новый venv. Я на Linux, поэтому:
source venv/bin/activateУстановите Джанго:
pip install djangoСоздадим наш проект:
django-admin startproject toastПерейдите в новый каталог:
cd toastИ создайте новое приложение:
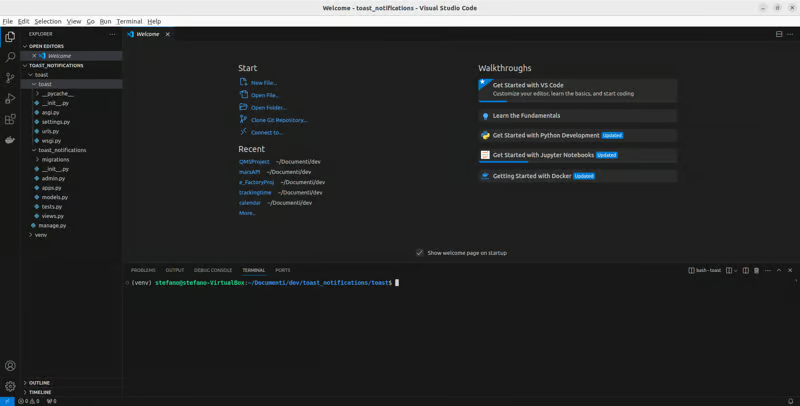
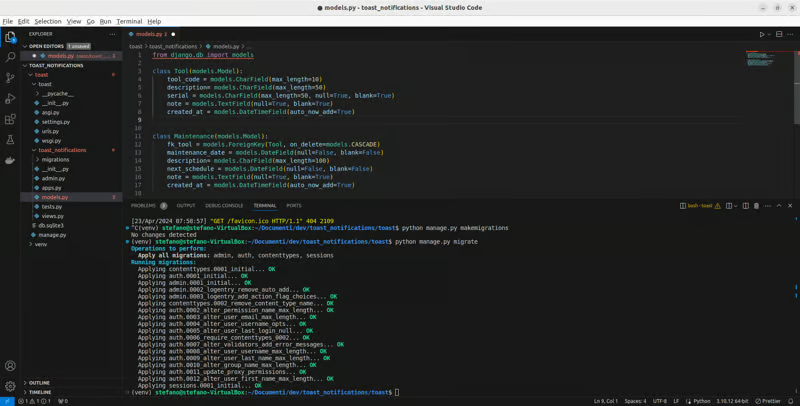
python manage.py startapp toast_notifications'Итак, теперь у нас должна быть такая структура:

И если мы запустим наш сервер разработки и перейдем по адресу http://127.0.0.1:8000/ в нашем браузере, мы должны увидеть следующее сообщение:

Теперь добавим наше приложение в файл settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'toast_notifications',
]Хорошо!
Создание моделей
Теперь мы можем создавать наши модели. Предположим, нам нужен планировщик для управления обслуживанием оборудования. Итак, нам нужна модель инструментов, и в файле model.py нашего приложения мы можем создать ее следующим образом:
class Tool(models.Model):
tool_code = models.CharField(max_length=10)
description= models.CharField(max_length=50)
serial = models.CharField(max_length=50, null=True, blank=True)
note = models.TextField(null=True, blank=True)
created_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return f"Tool Code: {self.tool_code} - Description: {self.description}"Вам могут понадобиться другие поля для вашего инструмента (например, изображение или поле, чтобы узнать, где хранится инструмент...), но для наших целей этих полей достаточно.
Теперь давайте создадим модель для обслуживания:
class Maintenance(models.Model):
fk_tool = models.ForeignKey(Tool, on_delete=models.CASCADE)
maintenance_date = models.DateField(null=False, blank=False)
description= models.CharField(max_length=100)
next_schedule = models.DateField(null=False, blank=False)
note = models.TextField(null=True, blank=True)
created_at = models.DateTimeField(auto_now_add=True)
Итак, нам нужно обратить внимание на поле next_schedule, которое даст нам дату нашего тоста.
Давайте перенесем наши модели с помощью:
python manage.py makemigrations
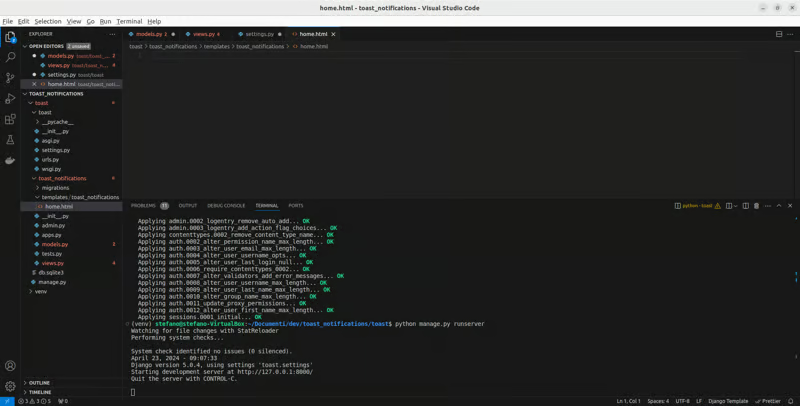
python manage.py migrateИ у нас должна быть такая структура

Создание представлений
Теперь мы можем создать наше представление. Нам нужно отфильтровать нашу модель, чтобы получить только обслуживание со значением next_schedule, превышающим или равным сегодняшней дате. Предположим, что нам нужно просмотреть в наших тостах только обслуживание следующих 30 дней.
Итак, наше мнение может быть таким:
from datetime import date, timedelta
from django.shortcuts import render
from .models import *
def home(request):
today = date.today()
thirty_days_from_today = today + timedelta(days=30)
maintenance_scheduler = Maintenance.objects.filter(next_schedule__gte=today).filter(next_schedule__lte=thirty_days_from_today)
context = {
'maintenance_scheduler':maintenance_scheduler
}
return render(request, 'toast_notifications/home.html', context)Теперь нам нужно указать путь к нашим шаблонам в файле settings.py в папке тостов. Итак, в файл settings.py мы добавляем каталог шаблонов для нашего приложения:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
(BASE_DIR /'toast_notifications' / 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]Хорошо. Теперь в нашем каталоге tooast_notifications создайте новую папку «шаблон»; в этой папке создайте новую папку toast_notifications. В этой папке создайте новый файл home.html.

Теперь нам нужно создать URL-путь. В файле urls.py в папке тостов мы можем добавить наш путь, но сначала нам нужно импортировать наше представление.
from django.contrib import admin
from django.urls import path
from toast_notifications.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('', home, name='home'),
]Итак, мы готовы к следующему шагу.
Создайте шаблон
Для шаблона мы можем использовать начальную загрузку по этой ссылке
Скопируйте код из второго шага и вставьте его в файл home.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>Давай попробуем команду
python manage.py runserver
И если вы не получаете никаких ошибок, вы должны найти свою страницу hello world в браузере.

Создайте несколько экземпляров
Давайте создадим несколько экземпляров. В терминале дайте команду:
python manage.py shellА потом:
from toast_notifications.models import ToolТеперь мы можем создать экземпляры наших инструментов:
tool1 = Tool.objects.create(tool_code='Code1', description='Description1', serial='Serial1', note='Note1')
tool2 = Tool.objects.create(tool_code='Code2', description='Description2', serial='Serial2', note='Note2')То же самое для экземпляров обслуживания:
from toast_notifications.models import Maintenancemaintenance1 = Maintenance.objects.create(fk_tool=tool1, maintenance_date='2024-04-23', description='Description 1', next_schedule='2024-04-30', note='Note 1')
maintenance2 = Maintenance.objects.create(fk_tool=tool2, maintenance_date='2024-04-23', description='Description 2', next_schedule='2024-05-30', note='Note 2')Хорошо. Теперь для проверки мы можем поместить наши экземпляры в наш шаблон, добавив следующие строки:
<div class="container">
{% for schedule in maintenance_scheduler %}
<p>{{ schedule.fk_tool }} - next schedule: {{ schedule.next_schedule }} </p>
{% endfor %}
</div>Под строкой «Hello world».

Итак, мы можем видеть только один экземпляр из-за нашего фильтра thirty_days_from_today. Наш тост должен показать тот же результат.
Toast
Компонент всплывающего уведомления Bootstrap можно найти по этой ссылке.
Вы можете найти разные версии в зависимости от того, что вам нужно, но тост также можно настроить.
Наших тостов может быть несколько, поэтому нам придется положить их в контейнер для тостов. Более того, мы можем перебирать переменные для создания тостов.
<div class="toast-container position-fixed bottom-0 end-0 p-3">
{% for schedule in maintenance_scheduler %}
<div id="liveToast{{ schedule.pk }}" class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">Hi! I'm a toast!</strong>
<small>maintenance scheduler</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
{{ schedule.fk_tool }} - next schedule: {{ schedule.next_schedule }}
</div>
</div>
{% endfor %}
</div>Очень маленький кусочек JavaScript
У нас может быть много разных потребностей, чтобы показать наши тосты. Если предположить, что они нам нужны, когда мы открываем страницу, то мы можем разместить внизу нашего шаблона очень простой скрипт.
script>
document.addEventListener("DOMContentLoaded", function() {
var toasts = document.querySelectorAll('.toast');
toasts.forEach(function(toast) {
new bootstrap.Toast(toast).show();
});
});
</script>С помощью этого скрипта мы просим показывать наши всплывающие уведомления при загрузке содержимого DOM.
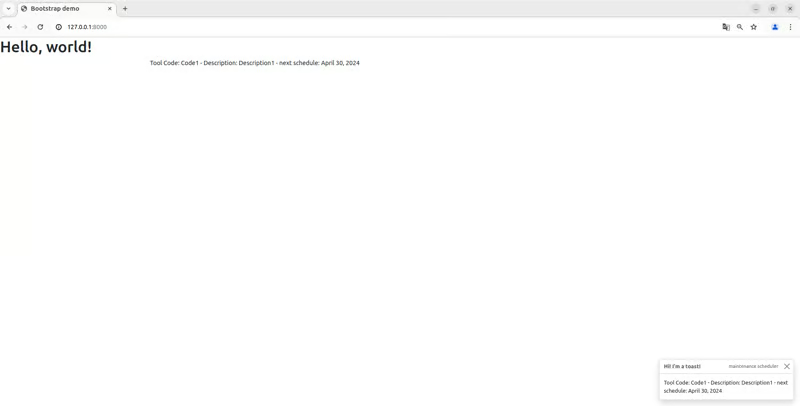
Давайте посмотрим на весь наш шаблон:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<div class="container">
{% for schedule in maintenance_scheduler %}
<p>{{ schedule.fk_tool }} - next schedule: {{ schedule.next_schedule }} </p>
{% endfor %}
</div>
<div class="toast-container position-fixed bottom-0 end-0 p-3">
{% for schedule in maintenance_scheduler %}
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">Hi! I'm a toast!</strong>
<small>maintenance scheduler</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
{{ schedule.fk_tool }} - next schedule: {{ schedule.next_schedule }}
</div>
</div>
{% endfor %}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
var toasts = document.querySelectorAll('.toast');
toasts.forEach(function(toast) {
new bootstrap.Toast(toast).show();
});
});
</script>
</body>
</html>
Это очень простой toast. В моем приложении всплывающие уведомления содержат другую информацию, например URL-ссылку для просмотра нужного инструмента, имя технического специалиста, которому следует позвонить, и так далее.
Например, если вы работаете с React или Vue, вы можете найти другие способы использования всплывающих уведомлений.
Заключение
Toast могут быть интересным способом показать пользователям некоторую информацию. Это был очень простой способ их использования.
Не стесняйтесь оставить предложение или комментарий.
Спасибо за прочтение!