Добавление Prettier в ваш проект JavaScript/TypeScript

Одной из самых больших трудностей для тех, кто начинает заниматься программированием, является правильное использование номенклатуры, правил синтаксиса и невнимание к деталям, что может привести к потере учебного времени в поисках исправлений и опечаток.
К счастью, есть способ облегчить вашу жизнь, чтобы ваша IDE автоматически вносила эти исправления, экономя драгоценное время набора текста. И инструмент для этого - Prettier.
С его помощью мы можем настроить конкретные правила того, как должен вести себя синтаксис вашего кода, автоматически исправляя любые ошибки и создавая стандартизацию, независимо от того, кто работает над проектом.
Давайте посмотрим на пример. Мы можем установить следующие правила:
{
"semi": true, // Объявления должны заканчиваться на semicolon (точка с запятой ;)
"singleQuote": true, // Строки должны использовать по умолчанию одинарные кавычки
}С помощью этих правил из следующего утверждения Prettier сможет автоматически форматировать ваш код:
const variavelAntes = "variável antes do Prettier"
const variavelDepois = 'variável depois do Prettier';
Мы можем использовать Prettier с определенной глубиной, привнося ряд правил, которые помогут нам сделать наш код стандартизированным и, как следует из названия, более красивым. Итак, давайте возьмемся за множество и настроим эту маленькую красавицу в нашем проекте.
Предпосылки
- VSCode: мы будем использовать настройки Prettier в VSCode, поэтому будьте умны в настройке, если вы используете другую IDE
- Проект Node с
package.jsonв Javascript или Typescript npmилиyarnустановлены
Установка
Мы добавим Prettier в качестве зависимости от разработки. Мы можем сделать это с помощью команды npm:
npm install -D prettierИли yarn:
yarn add -D prettierСовет: чтобы избежать конфликтов при установке пакетов, всегда используйте только одну из двух команд. Избегайте смешиванияyarnиnpmв вашем проекте, так как каждый менеджер пакетов создаст свой собственный файлlock.
Другими словами, если вы выберете yarn, избегайте наличия файла package-lock.json в проекте (можно удалить без страха). Если вы выберете npm, избегайте наличия файла yarn.lock.
Если Prettier был успешно добавлен в ваш проект, Ваш файл package.json должен иметь пакет Prettier в зависимостях разработки:
"devDependencies": {
"prettier": "^2.8.3"
}Настройка inicial делает Prettier
Теперь, когда мы убедились, что пакет установлен в нашем проекте, мы введем первые правила синтаксиса. Для этого мы должны создать файл с именем .prettierrc в корне проекта.
Давайте вставим в него несколько основных правил:
{
"semi": true,
"singleQuote": true,
"printWidth": 80,
"tabWidth": 2,
"bracketSpacing": true
}Что делает каждое из этих правил?
semi- Вставляет точку с запятой в конце утвержденийsingleQuote- Строки должны быть включены по умолчанию в одинарные кавычкиprintWidth- Указывает максимальный размер строки в кодеtabWidth- Вкладки по умолчанию будут иметь интервал размером 2bracketSpacing- Значения внутри фигурных скобок ({}) будут разнесены
Вы можете проверить эти и другие правила в документации Prettier
Использование Prettier через командную строку
У нас уже есть все, чтобы проверить работу Prettier. Если вы добавляете Prettier в уже существующий проект, вы можете запустить команду напрямую и посмотреть, работает ли она в соответствии с установленными вами правилами. Но если вы начинаете новый проект и выполняете настройку Prettier, мы протестируем его, создав файл в src/index.js.
Это простой файл для тестирования настроек Prettier. Мы введем только следующий код:
const testPrettier = {mensagem: "isso é um teste do prettier"}Чтобы Prettier мог творить чудеса, мы добавим команду исправления в наш файл package.json. Если объекта scripts нет, используйте приведенный ниже пример для добавления в свой package.json. Но если он у вас уже есть, просто добавьте команду format:
{
"scripts": {
...
"prettier-format": "prettier --write 'src/**/*.{js,jsx,ts,tsx,css,json}' --config ./.prettierrc"
}
}Теперь запустите команду с помощью диспетчера пакетов:
- npm:
npm run prettier-format- yarn > yarn prettier-format
Снова глядя на файл src/index.js, наша переменная должна быть отформатирована следующим образом:
const testPrettier = { mensagem: 'isso é um teste do prettier' };У нас есть наш код, отформатированный так, как мы хотели. Но на этом все не заканчивается, потому что следующая тема изменит вашу жизнь!
Использование Prettier через VSCode напрямую
К тому времени то, что здесь было сделано, уже очень помогает с точки зрения исправления синтаксиса и стандартизации кода. Но самое большое преимущество Prettier приходит сейчас: интеграция с VSCode!
Через него код будет автоматически отформатирован без необходимости использования команд. Это верно. Итак, давайте приложим руку к тесту и посмотрим, как оно работает на практике.
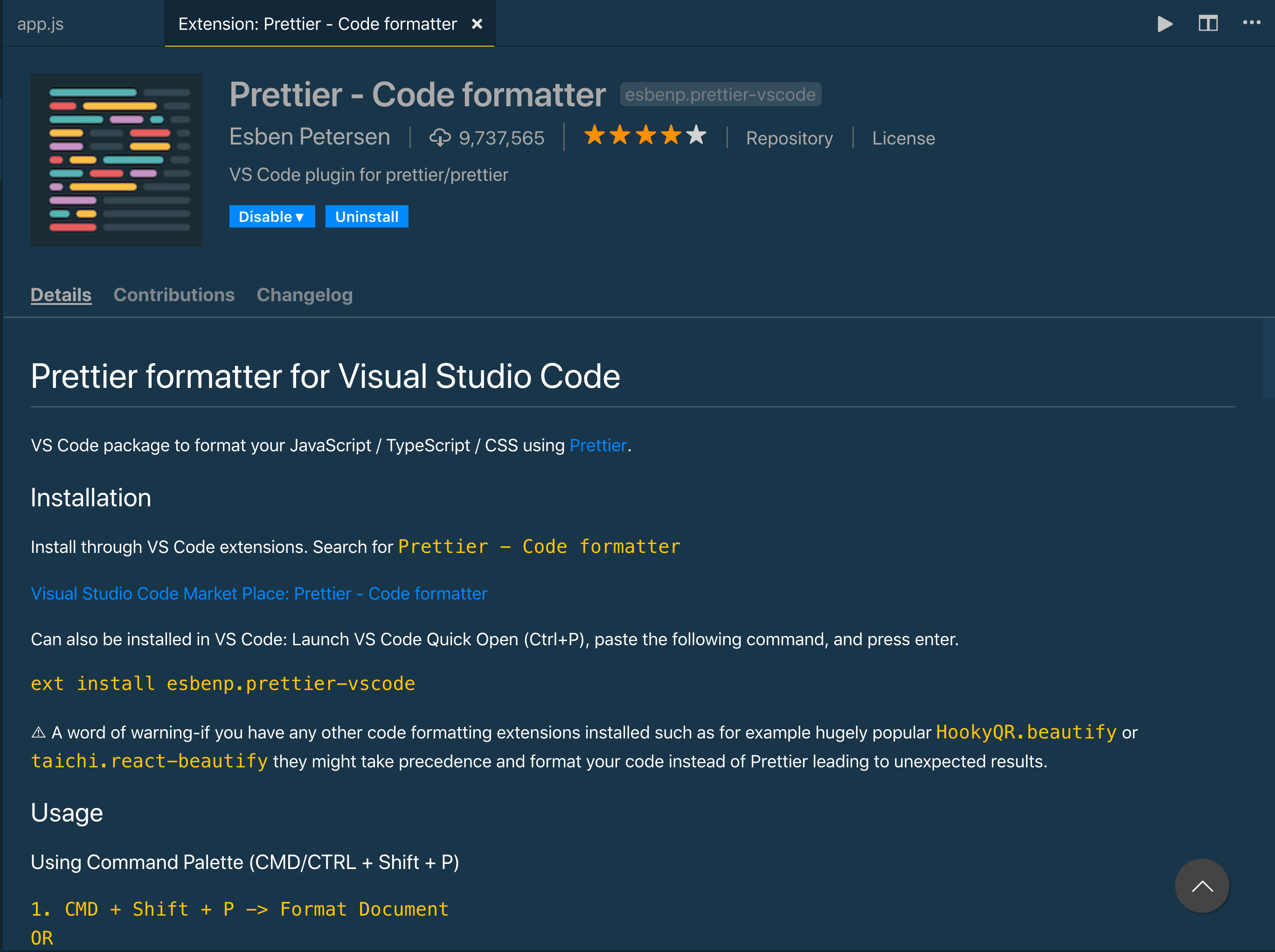
Первым шагом к такой интеграции является переход на вкладку расширений VSCode (предпоследний значок или просто Cmd + Shift + X или CTRL + Shift + X) и поиск расширения Prettier. Просто установите его, и он будет добавлен в ваш VSCode.

Второй шаг-добавить Prettier в качестве редактора VSCode по умолчанию. Для этого откройте меню file > preferences > settings
В поле поиска найдите formatter (или Formatter) и выберите Prettier в качестве средства форматирования VSCode по умолчанию:
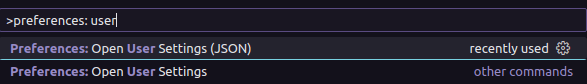
В поле поиска найдите formatter (или Formatter) и выберите Prettier в качестве средства форматирования VSCode по умолчанию:Наконец, мы заставим Prettier автоматически запускать наши правила каждый раз, когда мы сохраняем файл или вставляем код в наш проект. Для этого мы откроем файл настроек в JSON из VSCode с помощью команды CTRL + Shift + P и выберем, чтобы открыть файл JSON:

В этот файл мы добавим две новые настройки: editor.formatOnSave и editor.formatOnPaste, как в примере ниже:
{
...
"editor.formatOnPaste": true,
"editor.formatOnSave": true
}Если все пойдет хорошо, ваш Prettier будет интегрирован с VSCode, читая правила из файла .prettierrc в корневой папке вашего проекта и применяя эти правила каждый раз, когда вы сохраняете файл или вставляете код.
Бонус
В файле настроек JSON вы можете определить правила для определенных языков. Например, отключить исправление при сохранении и вставке в файлы typescript, например:
{
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"[typescript]": {
"editor.formatOnPaste": false,
"editor.formatOnSave": false
}
}Мы надеемся, что эта статья послужит руководством для первой настройки prettier, и теперь ваш код станет более читабельным и красивым!