01.02.2024 в 15:56
Иван Белов
Добавьте CSS Framework в Angular

Привет! Сегодня я собираюсь показать вам, как мы можем добавить CSS-фреймворк в Angular, и для этого поста я использую Bootstrap.
- Посетите официальный сайт Bootstrap.

- Вы увидите команду
npmдля установки пакета.
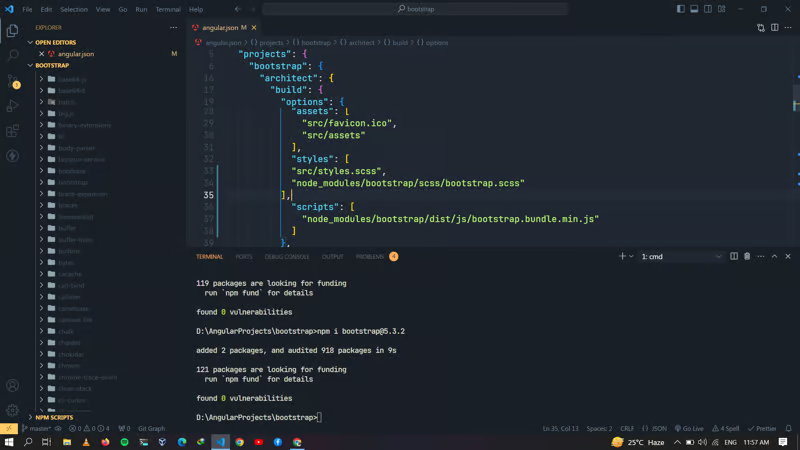
npm i bootstrap@5.3.2- После установки этого пакета зайдите в файл
angular.jsonи добавьте эти строки в этот объект.

"styles": [
"src/styles.scss",
"node_modules/bootstrap/scss/bootstrap.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]- 3апустите свое приложение, используя
ng serve- Откройте файл
app.comComponent.html, удалите весь HTML-код по умолчанию и измените HTML следующим образом:
<div class="container m-5 d-flex gap-2">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
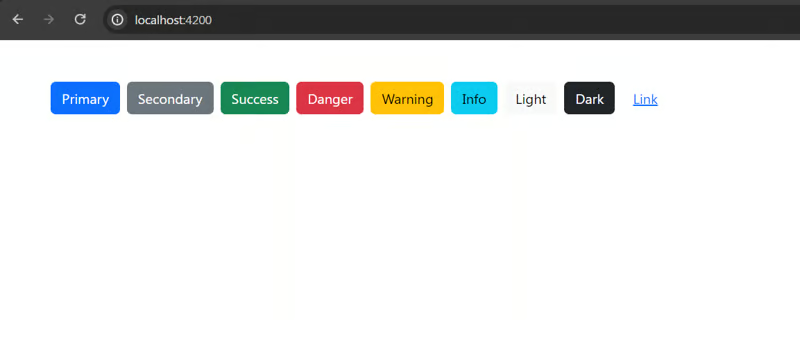
</div>- Теперь проверьте свой браузер

Таким образом, мы интегрировали Bootstrap в ваш проект Angular, он будет работать для любой версии Angular, и если у вас есть какие-либо вопросы или сомнения, не стесняйтесь обращаться ко мне!