Добавьте эффект свечения с трассировкой мыши к компонентам React.

Добавьте эффект свечения трассировки мыши к компонентам React

Эффект свечения будет работать только при использовании мыши в качестве указателя. События касания не вызовут его.
Посмотрите это в прямом эфире на codaworks.com.
Установка
Установите пакет с помощью npm:
npm i @codaworks/react-glowПрименение
Оберните любое количество компонентов <Glow> в <GlowCapture>, который будет использоваться для отслеживания местоположения мыши.
<GlowCapture>
<span>This won't glow</span>
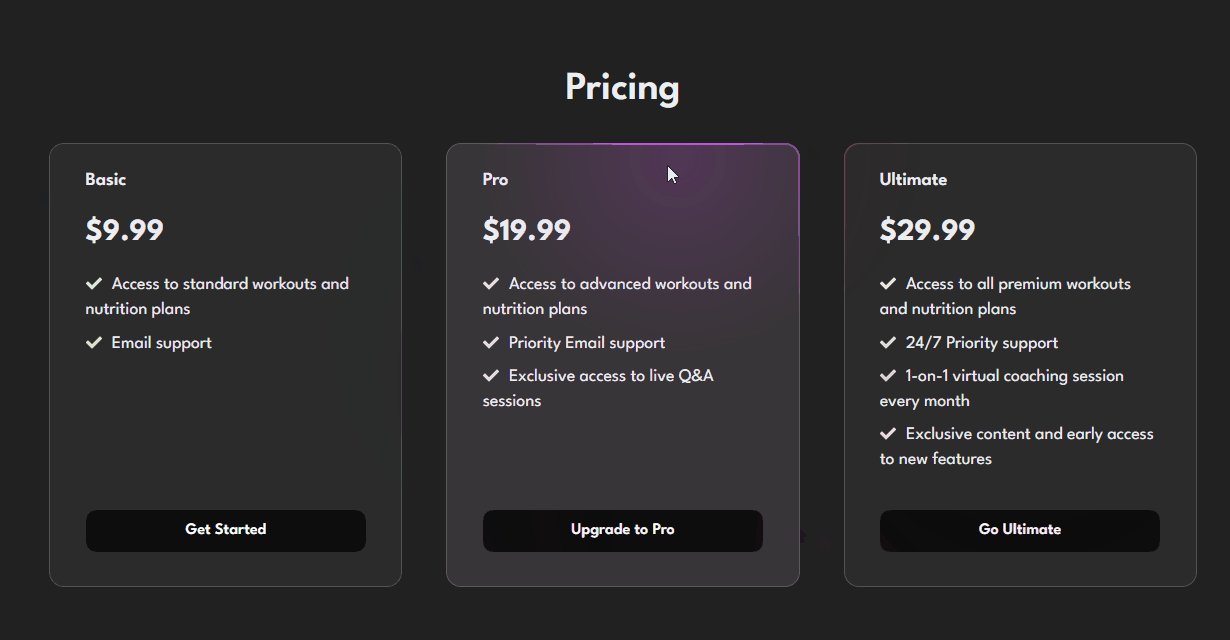
<Glow color='purple'>
<span className='text-black glow:text-glow/50 glow:bg-red-100'>
This will glow purple when the mouse is passed over
</span>
</Glow>
</GlowCapture>Дети <Glow> могут сами придумать, как они будут выглядеть, когда светятся. Вы можете оставить некоторые дочерние элементы без изменений или выделить их с помощью стиля glow:.
Значение color будет доступно как переменная CSS --glow-color, а также цвет свечения Tailwind. Вы можете передать любой допустимый цвет CSS, включая значения hsl() и т. д. Конечно, вы можете использовать любой другой цвет; вы можете полностью исключить цветовую опору.
Tailwind
Добавьте плагин Tailwind, чтобы разблокировать glow: вариант и цвет glow.
tailwind.config.js
module.exports = {
...
plugins: [
require('@codaworks/react-glow/tailwind')
]
}Как и для всех цветов в Tailwind, вы можете добавить непрозрачность, добавив процент после цвета, например bg-glow/20 для непрозрачности 20%.
Vanilla CSS
Вы можете стилизовать эффект свечения с помощью ванильного CSS:
<GlowCapture>
<span>This won't glow</span>
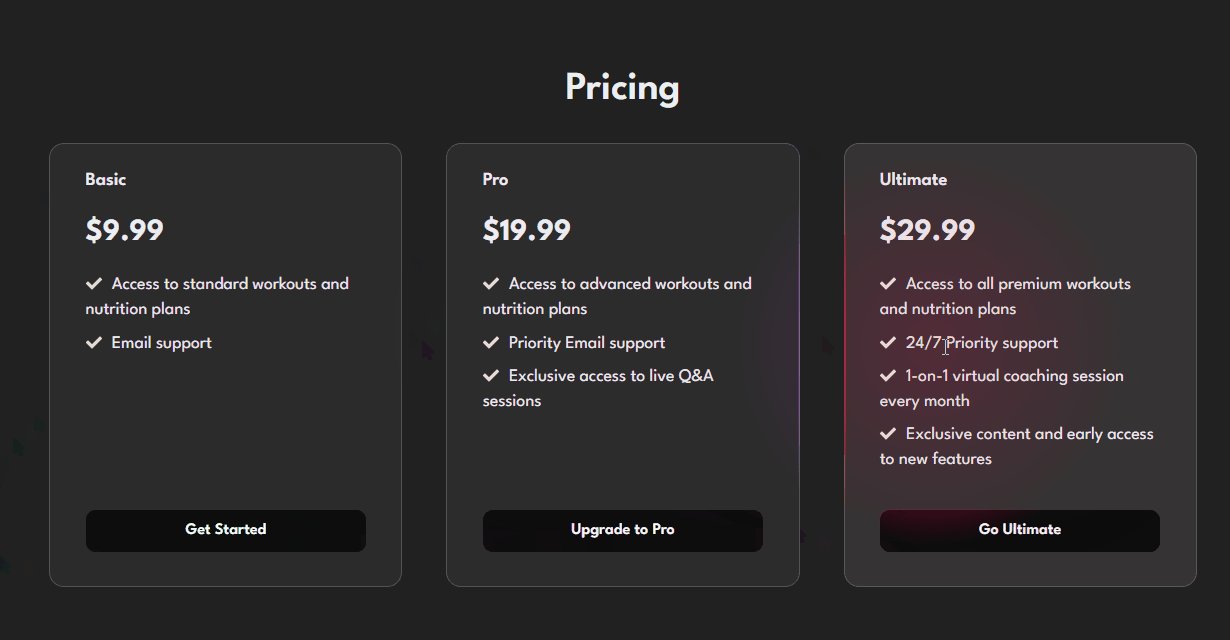
<Glow color='hsl(338.69 100% 48.04%)'>
<span className='glowable-text'>
This will glow pink when the mouse is passed over
</span>
</Glow>
</GlowCapture>.glowable-text {
color: black;
}
[glow] .glowable-text {
color: var(--glow-color);
}