Докеризация приложения NestJS и сохранение данных

В этом сценарии я буду использовать PostgreSQL и Prisma. Я предполагаю, что вы уже знакомы с созданием приложения NestJS и интеграцией Prisma.
- Настройте приложение NestJS
- Добавьте dockerFile:
Cоздайте его как обычный файл в своем проекте, не в каталоге src, а на том же уровне, что и package.json. Просто назовите его Dockerfile, я объясню его построчно:
▶ этап builder:
❶: FROM node:latest AS builder:
— Эта строка устанавливает отправную точку для создания нашего образа Docker с использованием самой последней версии Node.js из Docker Hub.
❷ : WORKDIR /app :
- Устанавливает рабочий каталог внутри контейнера Docker в /app
❸ : COPY package*.json ./
COPY prisma ./prisma/ :
- COPY package*.json ./ и COPY prisma ./prisma/: копирует файлы package.json и package-lock.json, а также каталог prisma с хост-компьютера в каталог /app в контейнере.❹: RUN npm install --force:
— Выполняет команду npm install для установки зависимостей проекта, определенных в package.json.
❺: COPY . . :
— Копирует все файлы из текущего каталога хост-компьютера в каталог /app в контейнере.
❻: RUN npm run build:
— Выполняет команду для сборки проекта.
▶ Final stage : Это окончательное изображение, которое будет создано. Оно основано на образе Node.js без какого-либо конкретного имени/псевдонима.Копирует только основные артефакты, необходимые для запуска приложения со стадии «сборщика» (node_modules, package*.json, каталог dist). Такое выборочное копирование помогает сохранить размер конечного изображения небольшим и эффективным.
❶: FROM node:latest
❷: WORKDIR /app
❸:
COPY --from=builder /app/node_modules ./node_modules
COPY --from=builder /app/package*.json ./
COPY --from=builder /app/dist ./dist
— Копирует определенные каталоги из этапа "builder" в соответствующие каталоги на новом этапе.
❹: EXPOSE 3000 :
- Сообщает Docker, что контейнер прослушивает порт 3000 во время выполнения.
❺: CMD [ "npm", "run", "start:prod" ]:
- Указывает команду по умолчанию, которая будет выполняться при запуске контейнера.Конечный результат:
FROM node:latest AS builder
WORKDIR /app
COPY package*.json ./
COPY prisma ./prisma/
RUN npm install --force
COPY . .
RUN npm run build
FROM node:latest
WORKDIR /app
COPY --from=builder /app/node_modules ./node_modules
COPY --from=builder /app/package*.json ./
COPY --from=builder /app/dist ./dist
EXPOSE 3000
CMD [ "npm", "run", "start:prod" ]
Следующим важным шагом является создание файла docker-compose.yml на том же уровне, что и Dockerfile.
❶: version: '1.1': Указывает версию используемого формата файла Compose.
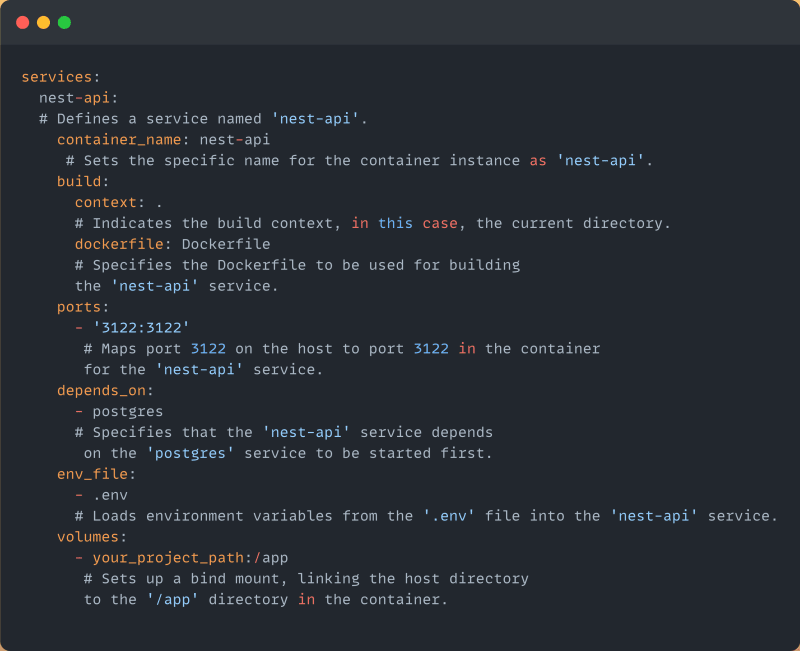
❷: services: Будет содержать наши услуги:



Окончательный результат будет таким:
version: '3.8'
services:
prisma-migrate:
container_name: prisma-migrate
build:
context: prisma
dockerfile: Dockerfile
environment:
DATABASE_URL: ${DATABASE_URL}
depends_on:
- postgres
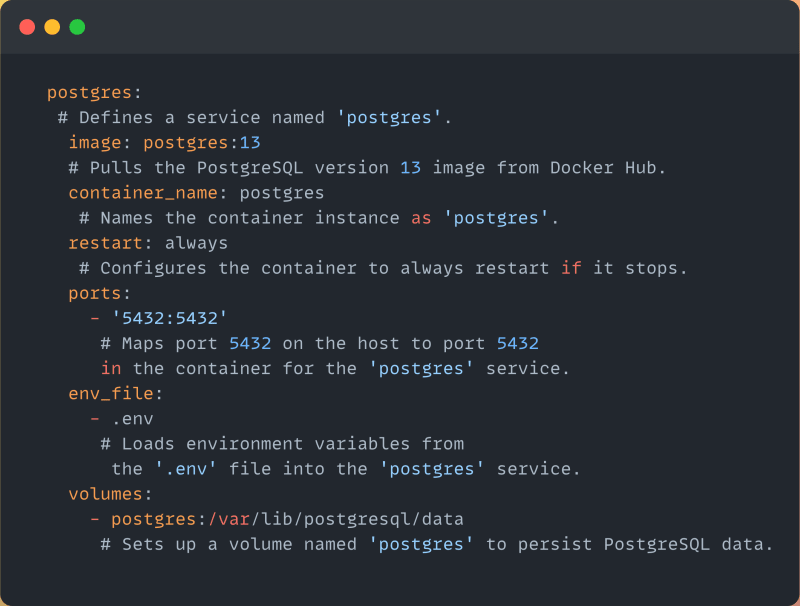
postgres:
image: postgres:13
container_name: postgres
restart: always
ports:
- '5432:5432'
env_file:
- .env
volumes:
- postgres:/var/lib/postgresql/data
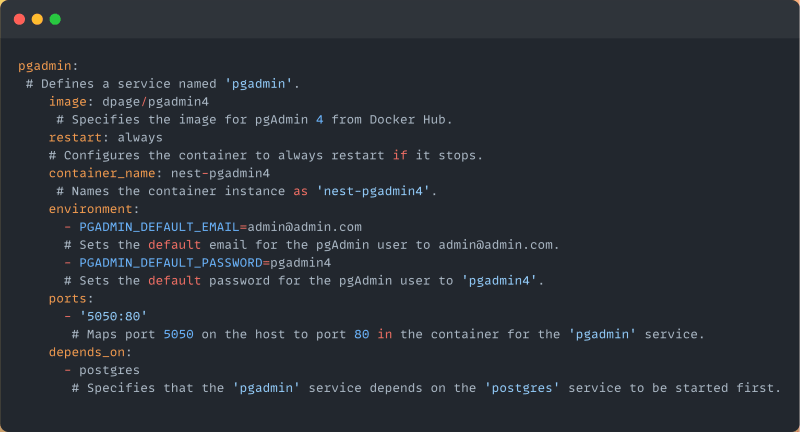
pgadmin:
image: dpage/pgadmin4
restart: always
container_name: nest-pgadmin4
environment:
- PGADMIN_DEFAULT_EMAIL=admin@admin.com
- PGADMIN_DEFAULT_PASSWORD=pgadmin4
ports:
- '5050:80'
depends_on:
- postgres
volumes:
postgres:
name: nest-db
И теперь просто запустите:
docker compose up -d