Избегайте рендеринга пустого содержимого с помощью font-display: swap
Я работал над восстановлением моего сайта. Я нашел этот удивительный шрифт Wotfard во время просмотра сайта Josh W Comeau.
Моя первая попытка
Я хотел добавить его на свой новый сайт, поэтому я добавил его в начало моего файла global.css.
@font-face {
font-family: 'Wotfard';
src: url('/fonts/wotfard-regular-webfont.eot');
src: url('/fonts/wotfard-regular-webfont.eot?#iefix') format('embedded-opentype'), url('/fonts/wotfard-regular-webfont.woff2')
format('woff2'), url('/fonts/wotfard-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
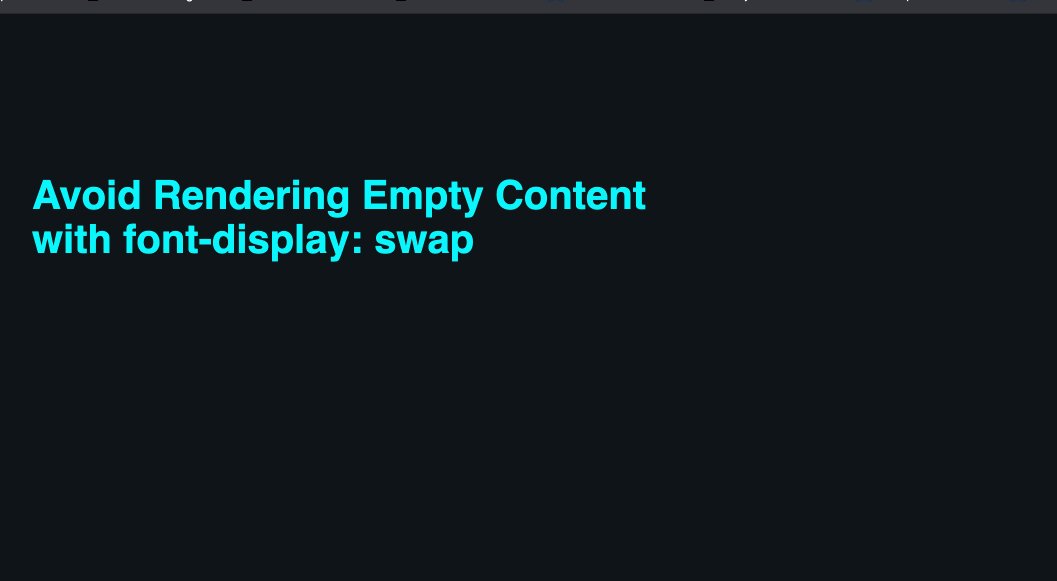
font-family: 'Wotfard', sans-serif;Это сработало отлично! За исключением этой надоедливой проблемы, когда каждый раз, когда я обновляю или загружаю новую страницу, в течение доли секунды я вижу кучу пустого контента, где должен быть текст!

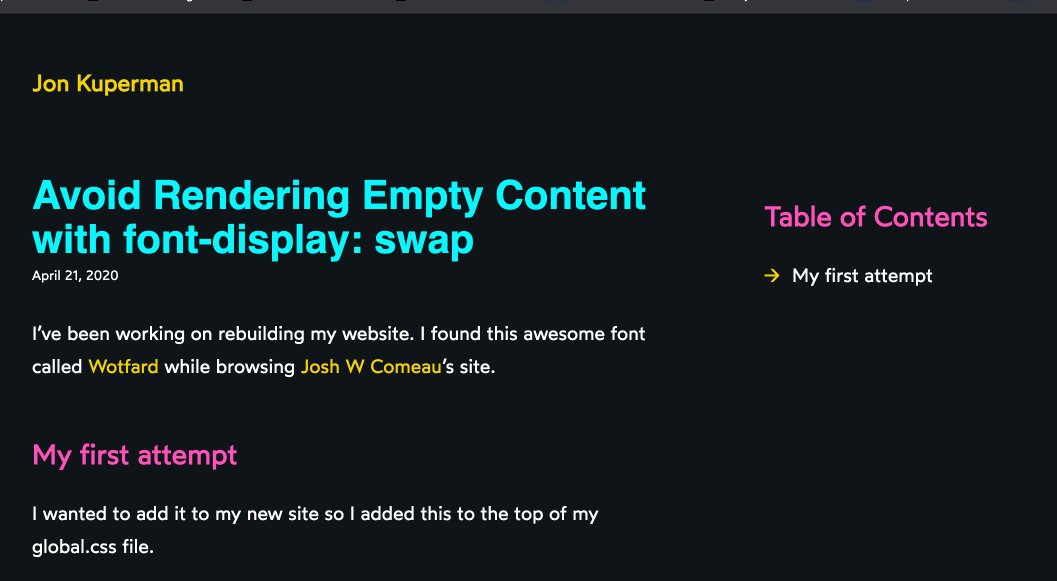
Это происходит потому, что пользовательский веб-шрифт загружается за долю секунды после загрузки страницы. И поскольку весь наш текст настроен на этот пользовательский шрифт, нашему сайту нечего отображать, пока шрифт не будет загружен!
К счастью, это можно исправить с помощью одной строки CSS!
Представляем font-display: swap
Все, что я сделал, это добавил font-display: swap; в мой блок @font-face.
@font-face {
font-family: 'Wotfard';
src: url('/fonts/wotfard-regular-webfont.eot');
src: url('/fonts/wotfard-regular-webfont.eot?#iefix') format('embedded-opentype'), url('/fonts/wotfard-regular-webfont.woff2')
format('woff2'), url('/fonts/wotfard-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
font-display: swap;
}
body {
font-family: 'Wotfard', sans-serif;
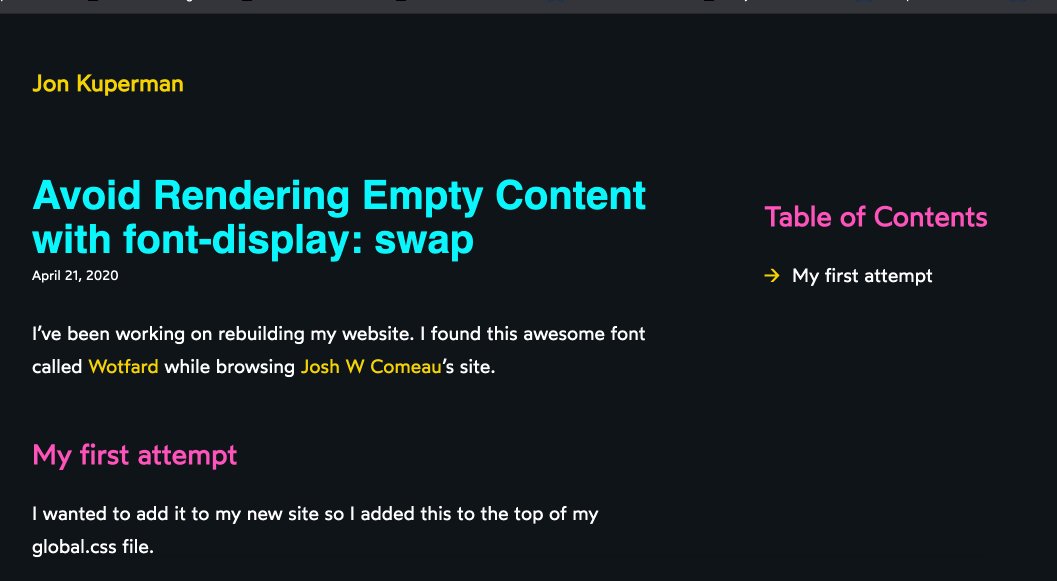
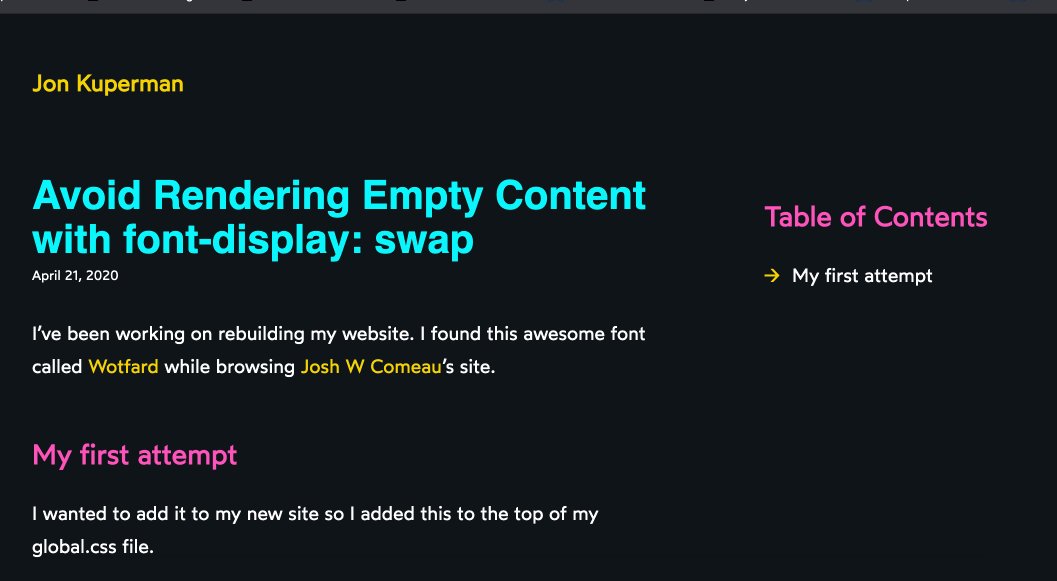
}Вуаля! Теперь больше нет вспышки нестандартного контента. Он загружает весь мой текст с системным шрифтом, пока веб-шрифт не будет готов, а затем меняет его местами! Так что это немного нервно, но лучше, чем раньше!