Фигуры в CSS

Как быстро нарисовать несколько фигур с помощью CSS и одного элемента HTML.
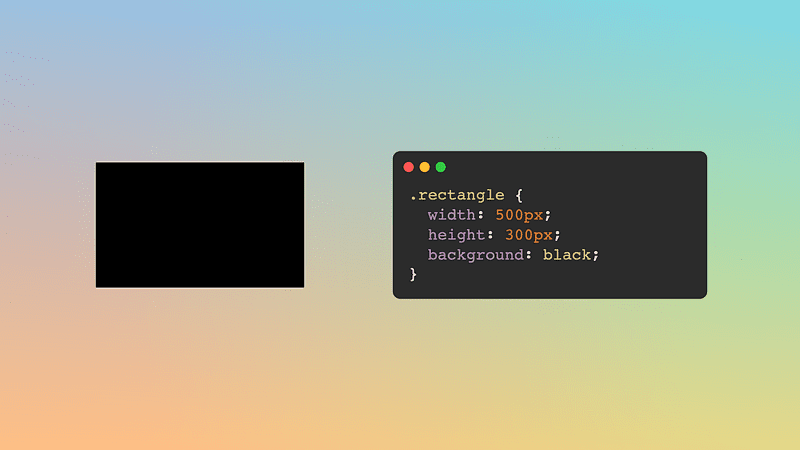
Прямоугольник
Изначально в HTML все представляет собой прямоугольник. Итак, прямоугольник нарисовать просто; укажите ширину и высоту. Если это не сработает, вы можете использовать элемент со встроенным отображением, переключиться на блок или элемент встроенного блока, и все будет в порядке.
.rectangle {
width: 500px;
height: 300px;
background: black;
}
Квадрат
Квадрат — это прямоугольник, ширина и высота которого имеют одинаковое значение. Мы могли бы взять код прямоугольника и изменить высоту так, чтобы она имела то же значение, что и ширина, вот так:
.square {
width: 300px;
height: 300px;
background: black;
}
И это бы сработало, но... Если мы хотим изменить размер нашего квадрата, нам нужно будет каждый раз обновлять два значения. Это не большая проблема, но в CSS есть свойство aspect-ratio, которое позволяет нам указывать соотношение между шириной и высотой. Установка значения 1или ( 1 / 1как в видео) также приведет к появлению квадрата с теми же строками кода, но теперь нам нужно обновить только одну строку кода, чтобы изменить его размер:
.square {
width: 300px;
aspect-ratio: 1;
background: black;
}
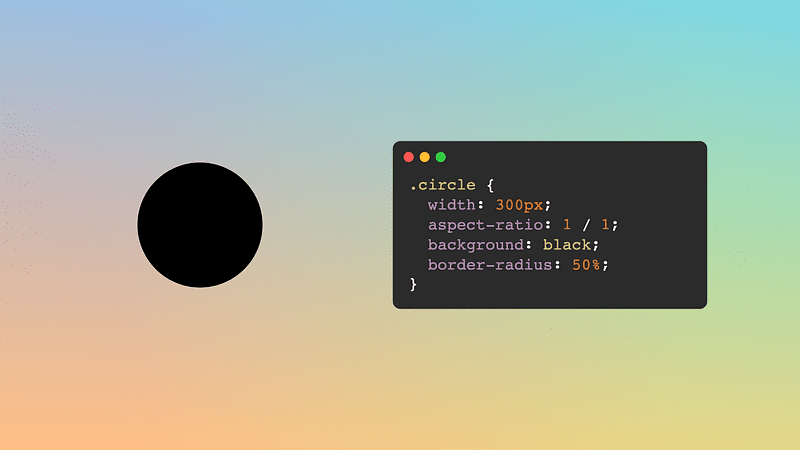
Круг
Начиная с квадрата, нам нужно задать округлую форму. Мы достигаем этого, используя border-radius и присваивая ему значительное процентное значение (подойдет 50% или выше). Очень просто.
.circle {
width: 300px;
aspect-ratio: 1;
background: black;
border-radius: 50%;
}
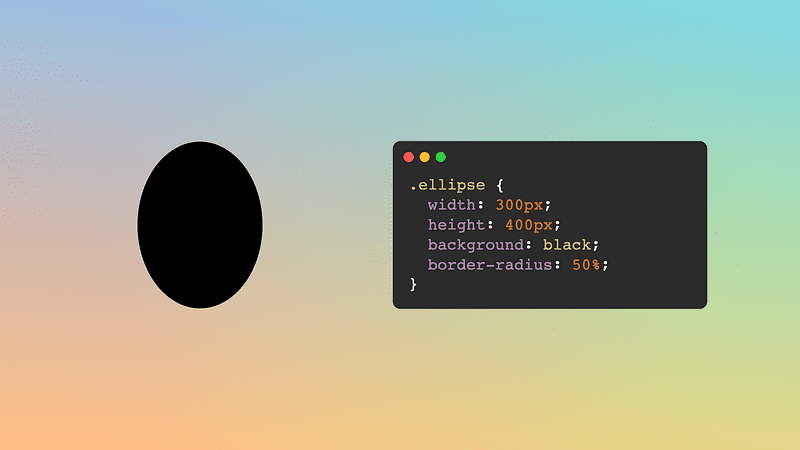
Эллипс
Эллипс — это округлая форма, похожая на круг, но вместо квадрата он основан на прямоугольнике. (Есть более точное и техническое определение эллипса, но я пока остановлюсь на этом.) Итак, мы добавим свойство, border-radiusподобное кругу, но к прямоугольнику, а не к квадрату.
.ellipse {
width: 300px;
height: 400px;
background: black;
border-radius: 50%;
}
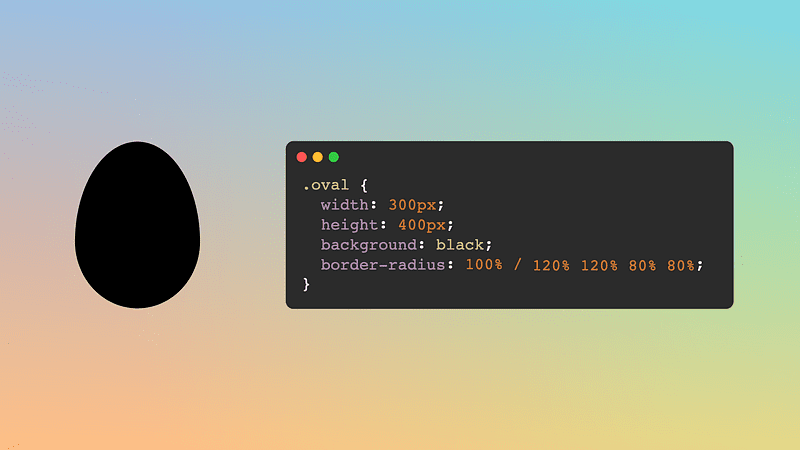
Овал/Яйцевидный
Овал и эллипс — это не одно и то же. Существует несколько технических определений того, пересекаются ли внутренние круги или нет, но для простоты будем считать, что овал напоминает яйцо. Мы достигаем этой формы, используя оба значения border-radius свойства. Да, существует два набора по 4 значения каждый: горизонтальные радиусы, затем вертикальные радиусы, разделенные косой чертой (/).
Мы установим горизонтальные радиусы на 100%, затем укажем большие значения вертикальных радиусов для верхних углов и меньшие значения для нижних углов. Что-то вроде этого:
.oval {
width: 300px;
height: 400px;
background: black;
border-radius: 100% / 120% 120% 75% 75%;
}Значения будут зависеть от размера прямоугольника. Слишком большие значения могут закончиться плоским верхом, а слишком маленькие значения могут закончиться плоским дном. Возможно, вам придется поиграть с числами, чтобы получить желаемую форму.

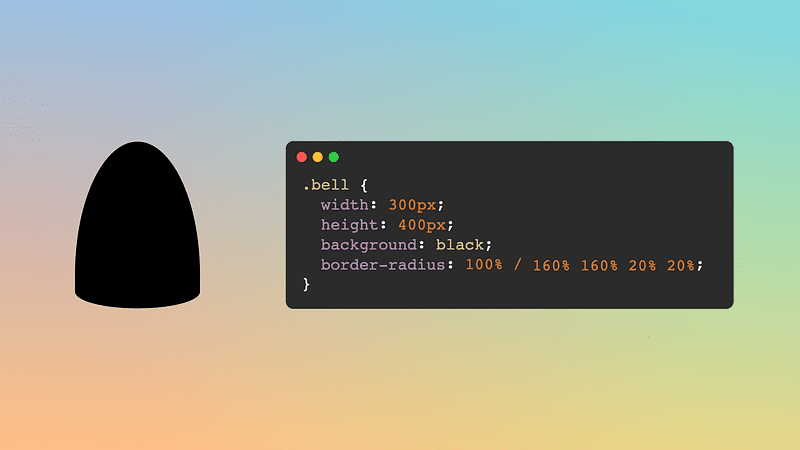
Колокольчик
Колокольчик представляет собой преувеличенный овал, у которого одна сторона длинная и закругленная, а другая плоская (хотя и с мягким изгибом). Чтобы получить эту форму, возьмите овал и увеличьте большие значения, а маленькие — меньше.
Если вы создаете CSS Art, эта форма может быть удобна для тел и даже лиц (слегка отрегулировав значения радиусов).
.bell {
width: 300px;
height: 400px;
background: black;
border-radius: 100% / 160% 160% 25% 25%;
}
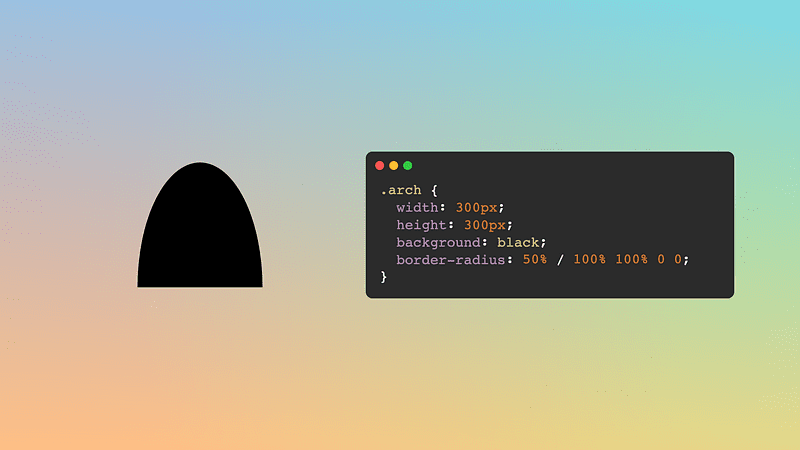
Арка
Небольшая вариация эллипса и колокола: арка плоская внизу и изогнутая вверху. Здесь нельзя играть со значениями; мы можем просто установить для свойства border-radius фиксированное значение:
.arch {
width: 300px;
height: 400px;
background: black;
border-radius: 50% / 100% 100% 0% 0%;
}При таком подходе, если ширина элемента в два раза превышает высоту, мы получим полукруг вместо дугообразной формы.

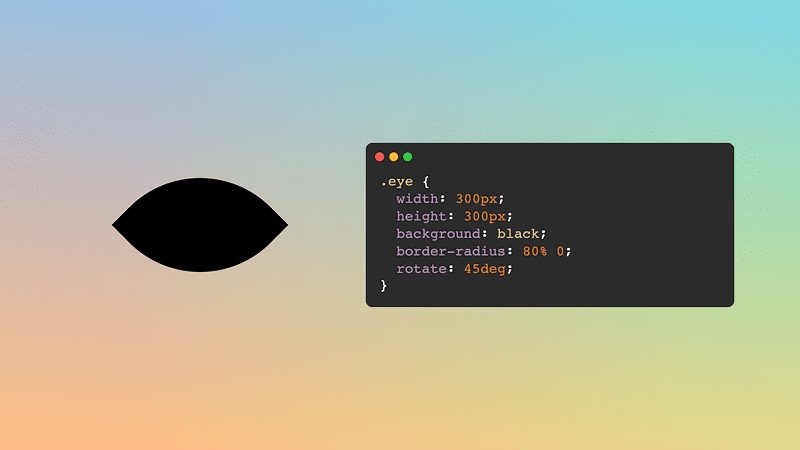
Глаз
Первая форма из трех, требующих небольшого вращения. Мы начнем с квадрата, а затем установим радиус границы для двух противоположных углов, оставив два других угла равными нулю. Я всегда начинаю с верхнего левого угла и добавляю поворот на 45 градусов, но вы можете выбрать любой другой угол и соответствующим образом отрегулировать поворот.
.eye {
width: 300px;
aspect-ratio: 1;
background: black;
rotate: 45deg;
border-radius: 80% 0;
}Вы можете использовать rotate: 45degсобственность или также transform: rotate(45deg). В любом случае будет работать. Что касается радиуса границы, то чем выше значение, тем мягче будет кривизна глаза (дублируйте значения, чтобы одна сторона была выше другой: 80% 0 100% 0).

Слеза
Забавно, что форма слезы — это вариация формы глаз. Тот же код, только изменение радиуса границы: максимально увеличьте три радиуса, чтобы получить круглую форму, и оставьте последний угловой радиус равным нулю, чтобы он заканчивался точкой.
.tear {
width: 300px;
aspect-ratio: 1;
background: black;
rotate: 45deg;
border-radius: 0 50% 50% 50%;
}
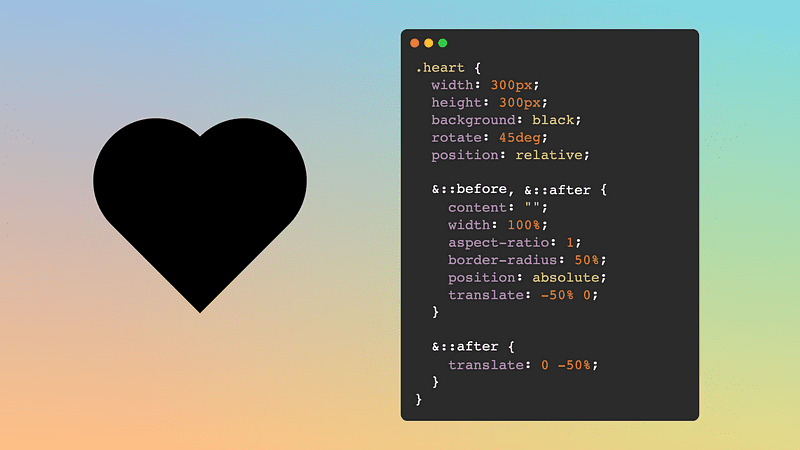
Сердце
Рисование сердца немного отличается от предыдущих фигур, так как в нем будут использоваться как элемент, так ::before и ::after псевдоэлементы. Начинаем с квадрата, поворачиваем его на 45 градусов, а затем добавляем псевдоэлементы в виде кругов (см. выше). Мы переводим один псевдо-горизонтально, а другой вертикально (который будет выглядеть по диагонали для обоих при вращении элемента), и все готово. Код может показаться «сложным», но идея проста.
.heart {
width: 300px;
aspect-ratio: 1;
background: black;
rotate: 45deg;
position: relative;
}
.heart::before,
.heart::after {
content: "";
position: absolute;
width: 100%;
aspect-ratio: 1;
border-radius: 50%;
background: inherit;
translate: -50% 0;
}
.heart::after {
translate: 0 -50%;
}
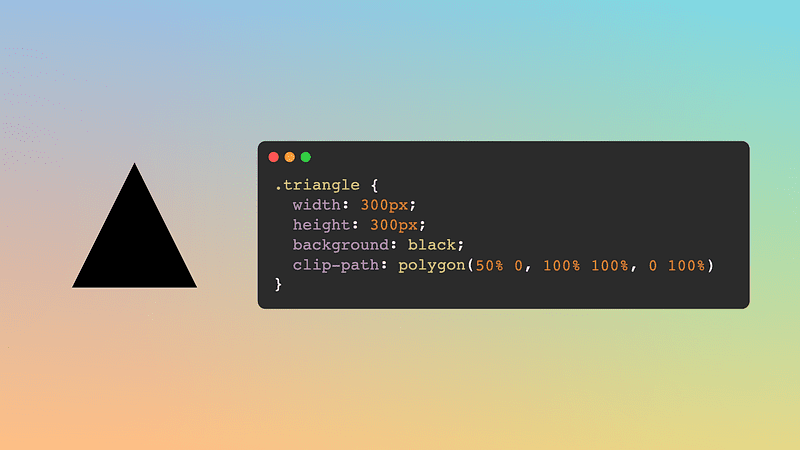
Треугольник
Во многих онлайн-статьях обсуждается, как нарисовать треугольник, используя границы, нулевую высоту/ширину и некоторые прозрачные цвета. Я бы крайне не рекомендовал такой подход. Хотя это работает, это старомодно и может стать проблемой, если мы хотим гибкости и оперативности.
Вместо этого я рекомендую использовать clip-path для рисования треугольник и некоторые из следующих многоугольных фигур. С помощью clip-path мы указываем путь (это может быть многоугольник, изображение, реальный путь и т. д.), который определяет форму. Все, что находится за пределами этой фигуры, будет обрезано. В случае треугольника нам нужно всего 3 точки.
.triangle {
width: 300px;
height: 300px;
background: black;
clip-path: polygon(50% 0, 100% 100%, 0 100%);
}
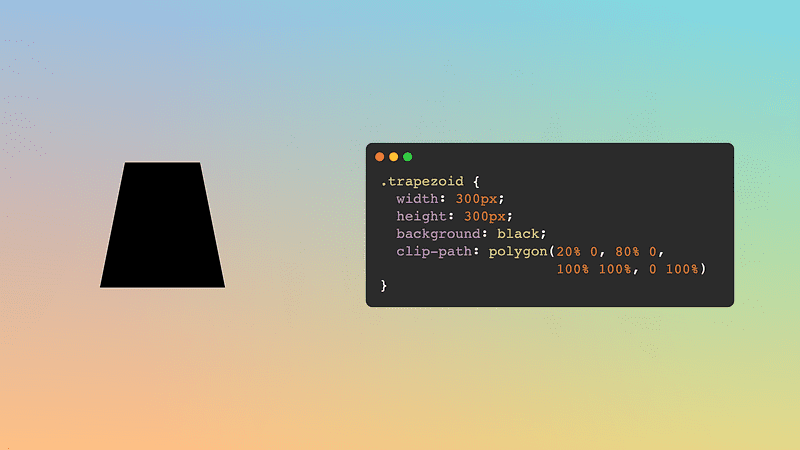
Трапеция
Еще один полигон. Которые легко сделать с помощью polygon()функции в clip-path. В данном случае мы начнем с прямоугольника или квадрата, и нам понадобятся четыре точки: нижние будут в углах, а верхние – немного внутри. И мы закончили
.trapezoid {
width: 400px;
height: 300px;
background: black;
clip-path: polygon(20% 0, 80% 0, 100% 100%, 0 100%);
}
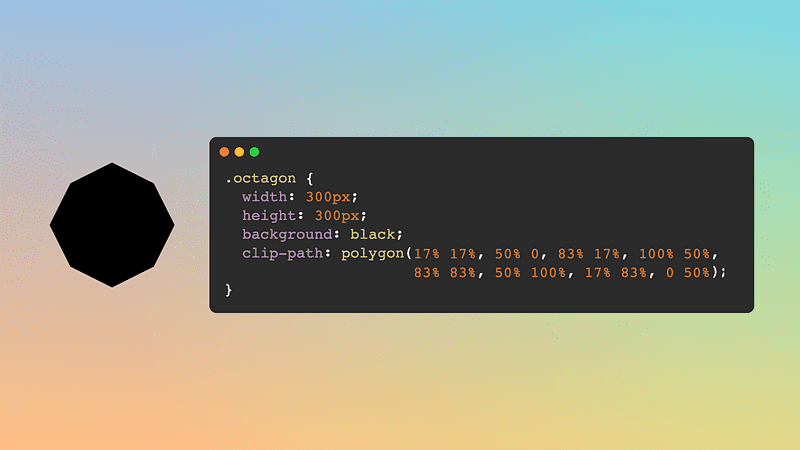
Октагон
Я сделал восьмиугольник, потому что это легко сделать (не нужно ничего вычислять или использовать тригонометрию). Хорошей новостью является то, что метод clip-path/ polygon()можно экстраполировать на любую многоугольную форму.
В видео я упростил точки, чтобы они не занимали весь экран; на самом деле нам нужно использовать несколько десятичных чисел, чтобы получить восьмиугольник:
.octagon {
width: 300px;
height: 300px;
background: black;
clip-path: polygon(16.6% 16.6%, 50% 0, 83.3% 16.6%, 100% 50%,
83.3% 83.3%, 50% 100%, 16.6% 83.3%, 0 50%);
}
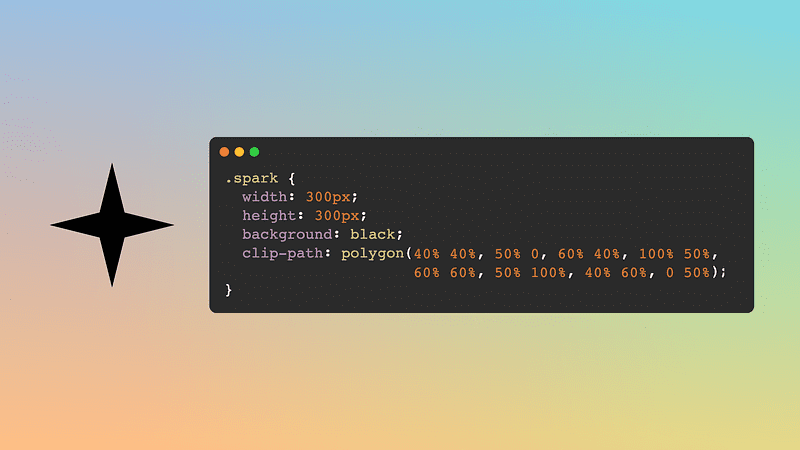
Искра
Искра – это вариант восьмиугольника. Разница лишь в том, где будут расположены четыре точки. Находясь в восьмиугольнике, они обращены наружу; в искре они будут внутрь (представьте себе повернутый квадрат).
.spark {
width: 300px;
aspect-ratio: 1;
background: black;
clip-path: polygon(40% 40%, 50% 0, 60% 40%, 100% 50%,
60% 60%, 50% 100%, 40% 60%, 0 50%);
}Для более крутого эффекта примените форму не к элементу самому по себе, а к обоим ::beforeи ::afterпсевдоэлементам. Затем поверните один на 45 градусов (он будет выглядеть лучше, если этот поворот применить к ::before.)

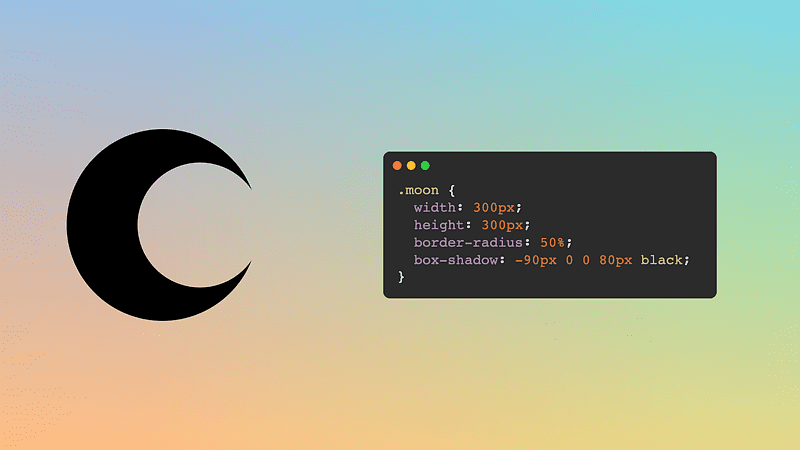
Луна
Луна может принимать разные формы. Под формой луны мы подразумеваем серп (или убывающий). Мы можем быстро добиться этого, начав с круглой формы и применив расширение box-shadow. Тени блока допускают пять значений: горизонтальное перемещение, вертикальное перемещение, нечеткость (необязательно), масштаб (необязательно) и цвет (необязательно, цвет текста по умолчанию). В зависимости от того, хотим ли мы полумесяц или убыль, мы добавим большую тень справа или слева.
.moon {
width: 300px;
aspect-ratio: 1;
border-radius: 50%;
box-shadow: -90px 0 0 80px black;
}В качестве альтернативной реализации я рекомендую вместо теней использовать маски. Это связано с тем, что при реализации маски рисунок луны четко определен в потоке страницы и соответствует размеру элемента, используемого для его рисования (мы могли бы использовать вставленные тени, чтобы избежать этой проблемы). Кроме того, маски обеспечивают большую гибкость, чем тени.
.moon {
width: 300px;
aspect-ratio: 1;
border-radius: 50%;
-webkit-mask: radial-gradient(circle at 75% 50%, #0000 33%, #000 0);
}
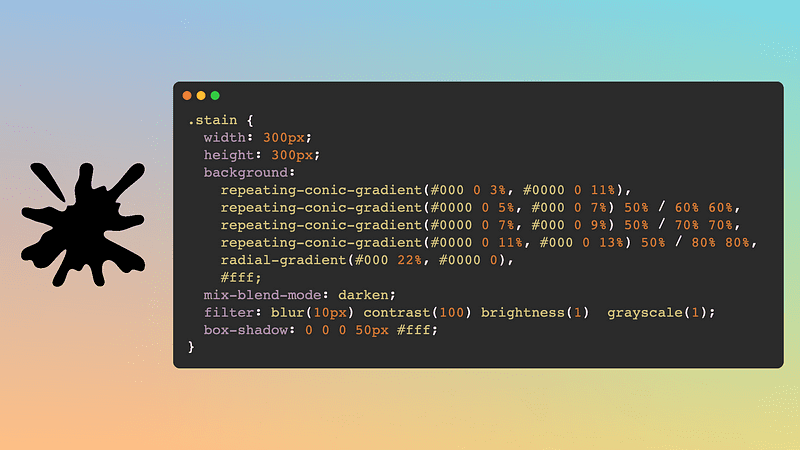
Пятно/Всплеск
Эта форма сложнее всех остальных в этом списке. Я написал более подробную статью о том, как его создать (включая пошаговое видео). Идея состоит в том, чтобы иметь повторяющиеся конические градиенты и применять фильтры, чтобы они выглядели гладкими.
Вы можете добиться этого эффекта в самых разных формах, изменяя количество фонов или их размеры. Поиграйтесь с ним и найдите тот, который вам больше всего нравится.
.stain {
width: 300px;
height: 300px;
background:
repeating-conic-gradient(#000 0 3%, #0000 0 11%),
repeating-conic-gradient(#0000 0 5%, #000 0 7%) 50% / 60% 60%,
repeating-conic-gradient(#0000 0 7%, #000 0 9%) 50% / 70% 70%,
repeating-conic-gradient(#0000 0 11%, #000 0 13%) 50% / 80% 80%,
radial-gradient(#000 22%, #0000 0),
#fff;
mix-blend-mode: darken;
filter: blur(10px) contrast(100) brightness(1) grayscale(1);
box-shadow: 0 0 0 50px #fff;
}