Глубокое погружение в новый синтаксис потока управления для Angular (17)

Мы рассмотрим новый синтаксис потока управления, который был выпущен с #Angular 17, и его преимущества по сравнению со старым синтаксисом и новыми трюками, которые он содержит.
С выпуском Angular 17 я хотел изучить синтаксис потока управления в Angular и продемонстрировать его преимущества. Новый синтаксис, который был частью версии Angular для версии 17, наряду с рядом других функций, которые мы рассмотрим в будущем, - это большое дело и огромный отход от того, как мы реализовали поток управления в Angular.
Поток управления - это порядок, в котором инструкции выполняются компьютером в сценарии. Мы можем использовать условия (if...else, switch инструкции), чтобы определить, какие инструкции выполнять, а какие пропустить при выполнении определенных условий. Мы даже можем многократно выполнять инструкции, используя циклы.
Angular получает новый синтаксис для потока управления, что значительно отличается от того, что было (я буду называть это старым синтаксисом), и остается им до сих пор, поскольку новый синтаксис потока управления все еще находится в предварительном просмотре разработчика.
Сначала давайте сравним новый синтаксис со старым синтаксисом.
Cинтаксисы if и for
Условия if
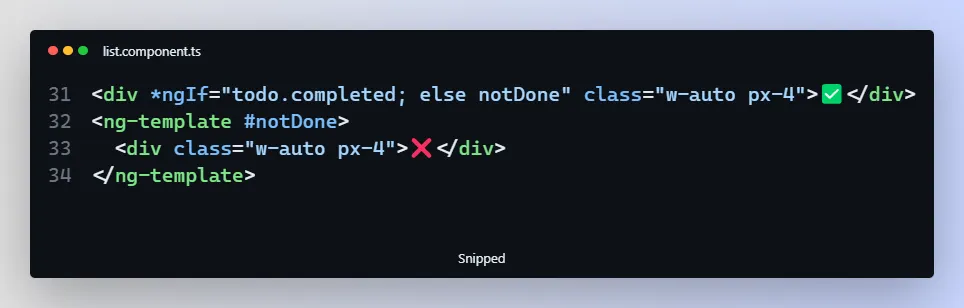
Допустим, мы хотим показать раздел нашего шаблона, если условия верны. Со старым синтаксисом мы бы сделали это следующим образом:

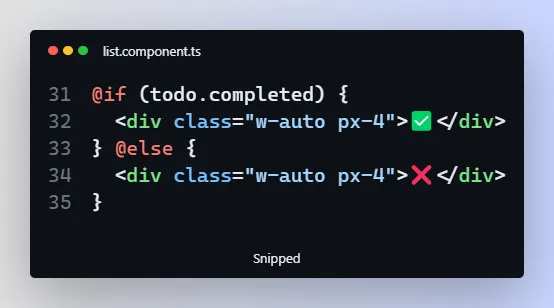
Но теперь, с совершенно новым синтаксисом, это выглядело бы так:

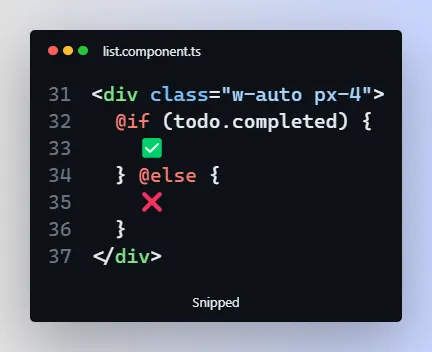
Или может быть дополнительно упрощен до:

Цикл For
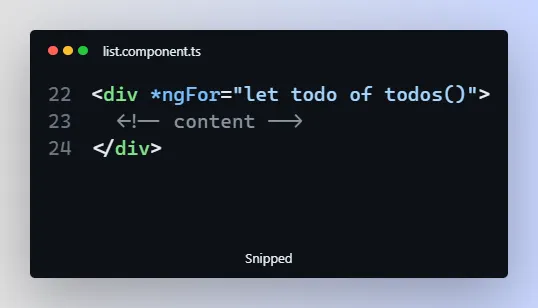
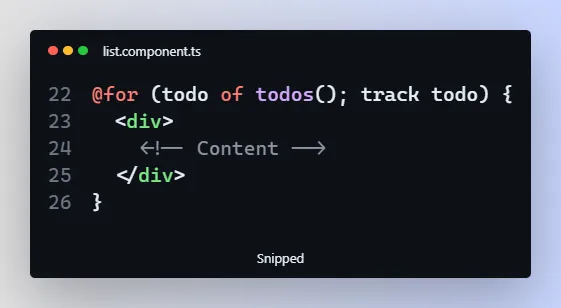
А как насчет циклов:
Старый

Новый

Как вы можете видеть, мы также передаем выражение отслеживания, которое выдает уникальный ключ, который мы можем использовать для сопоставления элементов массива и их места в DOM по соображениям производительности. Это требуется в новом синтаксисе потока управления, в то время как раньше при старом синтаксисе это было необязательно.
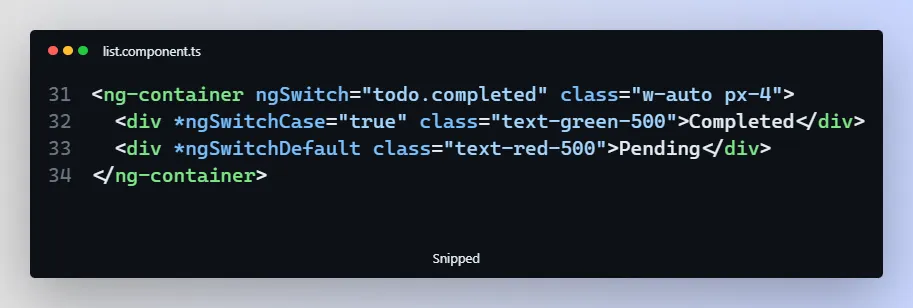
NgSwitch
Вот пример старого синтаксиса

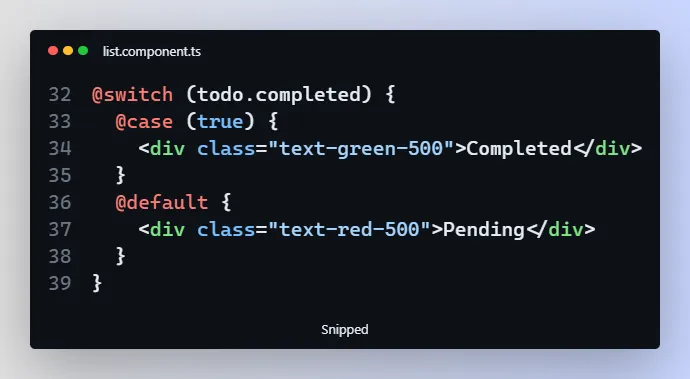
И вот как это выглядит сейчас, с новым синтаксисом

Заметили что-то? Новый синтаксис более удобочитаем (я знаю, это субъективно, но я думаю, что мы оба можем субъективно согласиться) и знаком, он выглядит как очень знакомый синтаксис, с которым вы столкнулись бы при написании Typescript или Javascript (или большинства языков, если на то пошло). Если вы новичок в Angular, желаю удачи в понимании старого синтаксиса без нескольких царапин в голове и прищуривания глаз.
И затем, есть еще одно огромное преимущество - подсветка синтаксиса и форматирование. В старом синтаксисе у нас было не так уж много области подсветки синтаксиса, поскольку структурная директива была частью атрибута HTML. Поскольку теперь поток управления не является частью HTML-тегов, подсветка синтаксиса уже доступна. Вдобавок ко всему, более красивый пакет npm (обновление до последней версии) теперь поддерживает форматирование нового синтаксиса Angular, и это просто великолепно.
Объедините эти два, и теперь вы можете легко определить, где заканчивается один блок и начинается другой, а любые вложенные блоки в шаблоне легко идентифицировать. Это должно помочь в удобочитаемости кода и улучшить ее в геометрической прогрессии.
И я упоминал, что больше нет ненужных ng-контейнеров и ng-шаблонов для условных HTML-блоков? Это приводит к гораздо более чистому коду с меньшим количеством шаблонов.
До сих пор мы рассматривали синтаксисы if и for, что касается switch, вот пример.
Улучшения по сравнению со старым синтаксисом
→ Цикл for: требуемое выражение track
С новым синтаксисом требуется предоставление выражения track, которое дает ключ для отслеживания каждого элемента в массиве до местоположения просмотра в DOM для повышения производительности, особенно при работе с большими списками.
При попытке исключить это, вы получаете следующую ошибку:
@for loop must have a "track" expressionВдобавок ко всему, Angular использует новый оптимизированный алгоритм для цикла for, чтобы повысить его производительность, делая операции DOM в ответ на изменения коллекции минимальными и, следовательно, более эффективными.
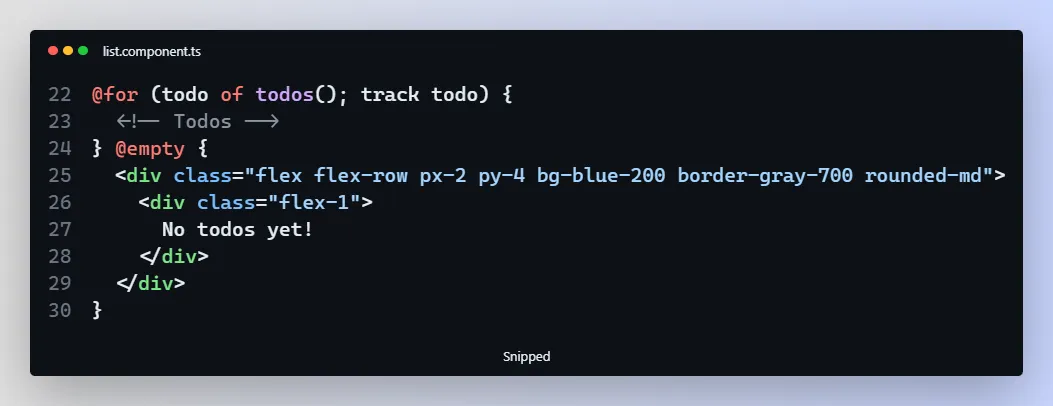
→ Цикл for: Ключевое слово @empty
Вдобавок ко всему, теперь у нас есть ключевое слово @empty, которое мы можем использовать для обработки ситуаций, когда список пуст, что довольно удобно.

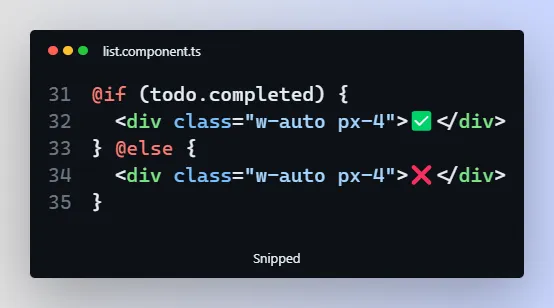
→ Удобочитаемый else
Как мы видели ранее, выполнение else в старом синтаксисе потока управления в Angular было на самом деле нечитабельным и требовало большого количества шаблонного кода, однако с новым потоком управления он стал намного более читабельным и привычным, особенно для разработчиков, только начинающих работать в Angular.

Что насчет Async Pipe?
Как и раньше, мы все еще можем использовать асинхронный канал для подписки на наблюдаемые объекты, как и раньше.
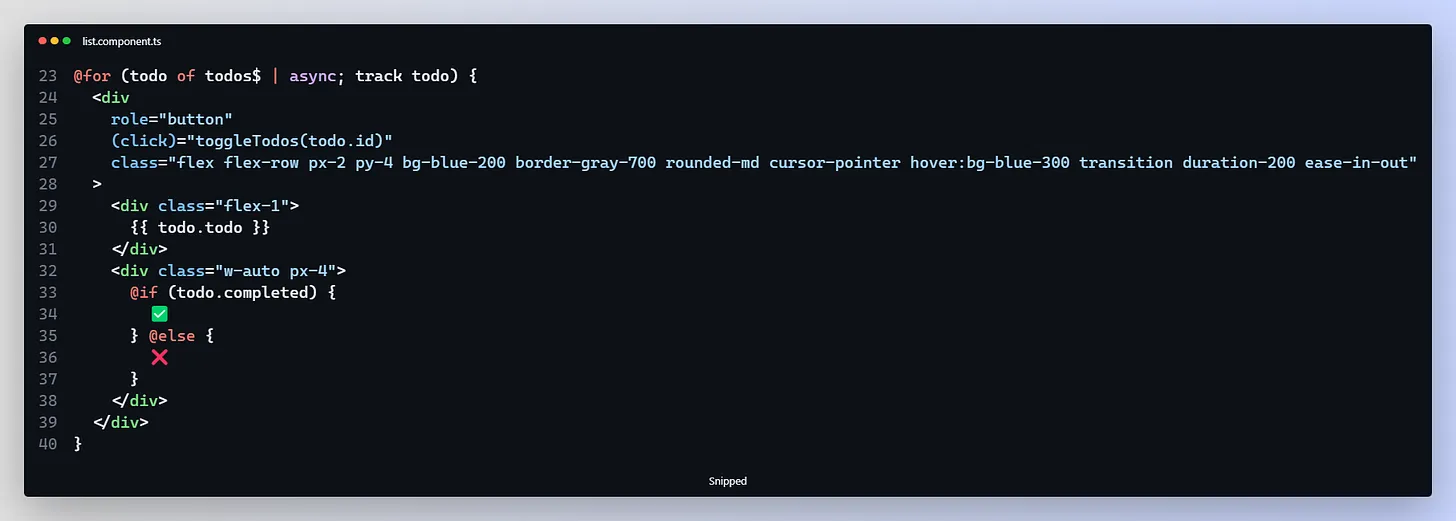
В циклах for вот как мы можем достичь этого:

То же самое можно сделать для блоков if:

Как мне переключиться?
Сначала убедитесь, что вы обновили свой проект Angular до версии 17, а затем можете запустить следующую схему, чтобы преобразовать существующий синтаксис потока управления в новый синтаксис потока управления.
ng g @angular/core:control-flow-migrationПри запросе пути введите путь к вашему проекту, и все.
Предостережение, которое является огромным шагом вперед в Angular, заключается в том, что синтаксис потока управления находится в предварительном просмотре разработчика. Это означает, что некоторые вещи могут измениться под капотом без соблюдения семантического управления версиями, поскольку это дает команде Angular гибкость в том, чтобы действовать первыми и устранять проблемы, которые могут возникнуть до того, как он станет общедоступным, с теми же гарантиями, которые Angular предоставляет для всех своих функций.
Далее в Unstacked: совершенно новый синтаксис @defer
Кроме того, Angular получает новый синтаксис @defer, который можно использовать для отложенной загрузки компонентов, директив и каналов в шаблоне, пока не будут выполнены определенные условия.
Вывод
В этом посте мы рассмотрели новый синтаксис потока управления для angular и преимущества, которые он дает по сравнению со старым синтаксисом. Мы узнали, что новый синтаксис потока управления более привычен и субъективно более удобочитаем по сравнению со старым, и требует меньше умственных усилий, чтобы понять, что происходит, даже для опытных разработчиков Angular, не говоря уже о новичках. Мы также узнали, как новый синтаксис не только заменяет старый синтаксис, но и улучшает его, добавляя дополнительные помощники, такие как @empty и требуемый track по выражению, для повышения производительности.
Вот и все от меня, и до следующего раза продолжайте учиться.