Интеграция STRAPI на NUXT

Что такое STRAPI
Strapi — это безголовая CMS, а это означает, что вы можете создать свой собственный API и распространять его без каких-либо ограничений.
Бэкэнд с Strapi
Установка Strapi
Перед установкой CMS убедитесь, что у вас установлен Node.js v20.
npx create-strapi-app@latest my-projectИли с yarn:
yarn create strapi-app my-project --quickstartС помощью этой команды вы выполните простой процесс ее установки. Это не могло быть проще. В остальном в этом примере мы используем SQLite (по умолчанию), но вы можете установить любую базу данных, какую захотите.
thomasbnt@thomasbnt:~/lab$ yarn create strapi-app my-project --quickstart
yarn create v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-strapi-app@4.19.0" with binaries:
- create-strapi-app
Creating a quickstart project.
Creating a new Strapi application at /lab/my-project.
Creating files.
Dependencies installed successfully.
Initialized a git repository.
Your application was created at /lab/my-project.
Available commands in your project:
yarn develop
Start Strapi in watch mode. (Changes in Strapi project files will trigger a server restart)
yarn start
Start Strapi without watch mode.
yarn build
Build Strapi admin panel.
yarn strapi
Display all available commands.
You can start by doing:
cd /lab/my-project
yarn develop
Running your Strapi application.
> my-project@0.1.0 develop
> strapi develop
⠋ Building build context
⠙ Building build context[INFO] Including the following ENV variables as part of the JS bundle:
- ADMIN_PATH
- STRAPI_ADMIN_BACKEND_URL
- STRAPI_TELEMETRY_DISABLED
✔ Building build context (100ms)
✔ Creating admin (10071ms)
⠸ Loading Strapi[2024-01-27 18:49:09.061] info: The Users & Permissions plugin automatically generated a jwt secret and stored it in .env under the name JWT_SECRET.
✔ Loading Strapi (2075ms)
✔ Generating types (320ms)
Project information
┌────────────────────┬──────────────────────────────────────────────────┐
│ Time │ Sat Jan 27 2024 18:49:10 GMT+0100 (Central Euro… │
│ Launched in │ 2405 ms │
│ Environment │ development │
│ Process PID │ 19885 │
│ Version │ 4.19.0 (node v20.2.0) │
│ Edition │ Community │
│ Database │ sqlite │
└────────────────────┴──────────────────────────────────────────────────┘
Actions available
One more thing...
Create your first administrator 💻 by going to the administration panel at:
┌─────────────────────────────┐
│ http://localhost:1337/admin │
└─────────────────────────────┘
[2024-01-27 18:49:11.419] http: GET /admin (12 ms) 200
[2024-01-27 18:49:11.454] http: GET /admin/runtime~main.b145af60.js (6 ms) 200
[2024-01-27 18:49:11.463] http: GET /admin/main.5eaa19e8.js (2 ms) 200
[2024-01-27 18:49:11.827] http: GET /admin/project-type (2 ms) 200
[2024-01-27 18:49:11.846] http: GET /admin/6707.d7b87269.chunk.js (2 ms) 200
[2024-01-27 18:49:11.983] http: GET /admin/6538.27d4c381.chunk.js (3 ms) 200
[2024-01-27 18:49:11.984] http: GET /admin/9719.fe70b828.chunk.js (2 ms) 200
[2024-01-27 18:49:11.984] http: GET /admin/1025.2d854ef2.chunk.js (2 ms) 200
[2024-01-27 18:49:11.989] http: GET /admin/5019.0d8113a1.chunk.js (3 ms) 200
[2024-01-27 18:49:11.990] http: GET /admin/4944.c9cc5f7f.chunk.js (3 ms) 200
[2024-01-27 18:49:11.991] http: GET /admin/9170.6aa61d26.chunk.js (3 ms) 200
[2024-01-27 18:49:11.994] http: GET /admin/1727.8847f948.chunk.js (1 ms) 200
[2024-01-27 18:49:12.048] http: POST /admin/renew-token (9 ms) 400
[2024-01-27 18:49:12.051] http: GET /admin/init (16 ms) 200
[2024-01-27 18:49:12.054] http: GET /admin/users/me (18 ms) 401
[2024-01-27 18:49:12.144] http: GET /admin/3067.4f4141cb.chunk.js (1 ms) 200
[2024-01-27 18:49:12.149] http: GET /admin/telemetry-properties (2 ms) 401
[2024-01-27 18:49:12.354] http: GET /admin (2 ms) 200
[2024-01-27 18:49:12.588] http: GET /admin/project-type (1 ms) 200
[2024-01-27 18:49:12.686] http: GET /admin/init (2 ms) 200
[2024-01-27 18:49:12.811] http: GET /favicon.ico (0 ms) 200У вас есть вся документация.
После установки всего и зависимостей сервер запускается автоматически, как вы можете видеть выше. Однако, если этого не было сделано, yarn develop.
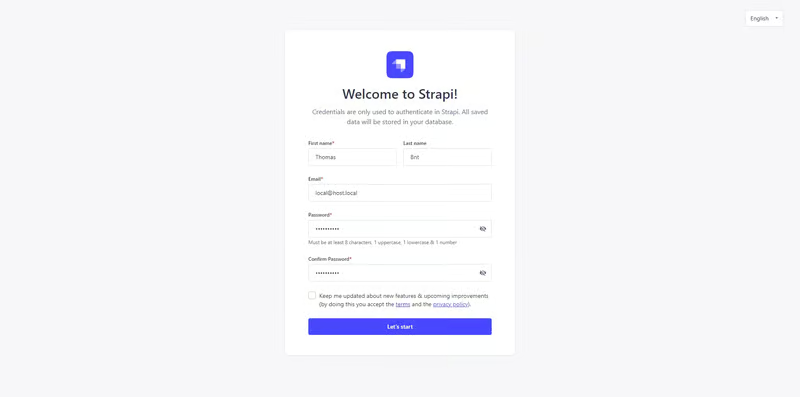
Создайте свою учетную запись на панели управления
Когда вы впервые зайдете на http://localhost:1337, вам будет предложено создать учетную запись суперадминистратора.

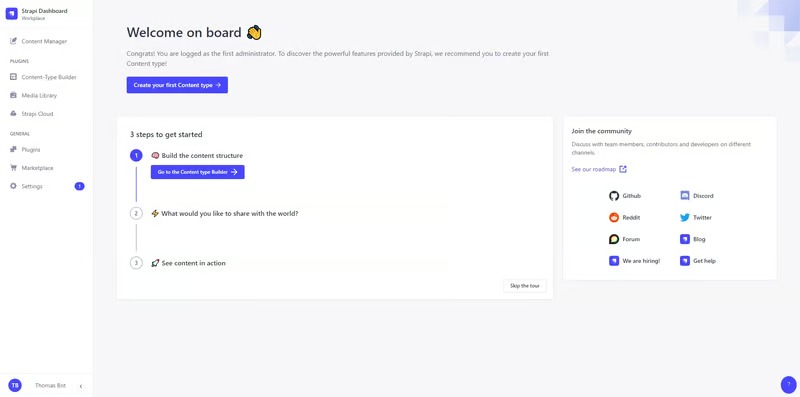
Йоу! У вас есть доступ к Strapi! ✨🚀

Создание коллекции
В этом примере мы собираемся создать коллекцию для отображения последних обновлений от робота Discord, чтобы мы могли отображать ее где угодно, в данном случае на веб-сайте под Nuxt, а также с помощью команды Slash в Discord. платформа через робота!
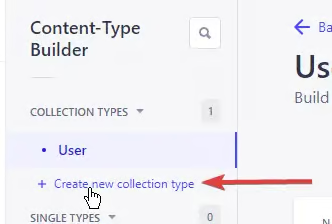
Перейдите в Content-Type Builder → Collections Types → Create new collection type.

Мы дадим ему имя собственное «ChangelogMrRobotApp» (здесь «Мистер Робот» относится к имени робота). Затем создайте поля, нажав «Добавить новое поле». кнопка.
В моем случае я просто хочу отобразить:
- Название
- Версия
- Дата выпуска
- Содержание версии
- Slug
- И баннер, который не является обязательным
Осторожно:Дата создания и публикации УЖЕ учитывается в Strapi, поэтому нет необходимости добавлять это поле даты в свои Коллекции!
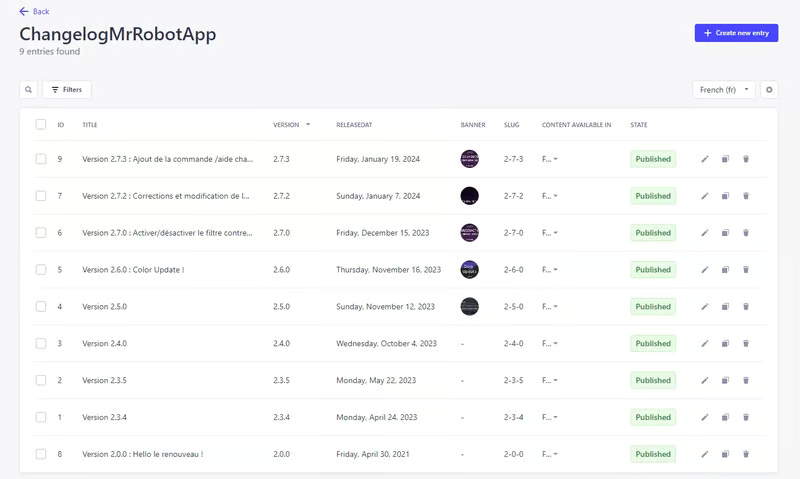
Затем заполняем все эти поля во вкладке «Контент-менеджер». Тогда мы сможем двигаться вперед!

Интеграция на интерфейсе с Nuxt
Я использую Nuxt для внешнего интерфейса, потому что сайт робота использует эту платформу. Но вы вольны распорядиться так, как считаете нужным. Это просто запрос на выборку и немного JavaScript.
Создание токена API
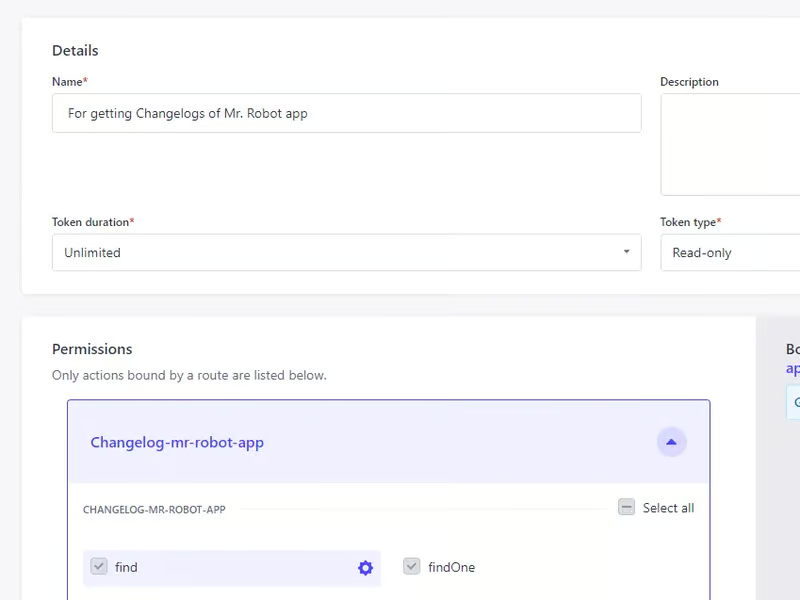
Прежде чем продолжить работу с кодом, мы собираемся создать токен API, Настройки → Токены API → Добавить новый токен API. Нам нужно просто ПОЛУЧИТЬ коллекцию, не имея никаких других разрешений. Это позволит нам получать информацию из API. Этот токен должен быть частным.
- Тип токена «Только для чтения».
- Срок действия токена как «Неограниченный».
- И разрешения только на «
find» и «findOne» в коллекции.

Получение данных с помощью API вызова
Теперь мы можем получить данные из коллекции из API Strapi. Поскольку контент находится в Markdown, нам необходимо выполнить дополнительный шаг — преобразовать текст Markdown в HTML. Для этого я использую пакет markdown-it.
Первая функция: получение данных из API
Просто используйте useFetch из Nuxt. Мы получаем наши данные и можем поместить их в ссылку.
const config = useRuntimeConfig();
let changelogs = ref([]);
await useFetch(`${config.public.backendStrapiUrl}changelogs-mr-robot-app?populate=*&sort[0]=version:desc`, {
headers: {
Authorization: `Bearer ${config.public.backendStrapiPublicAPIToken}`
}
}).then((response) => {
changelogs = response.data._value;
});Здесь config.public.backendStrapiUrl содержит URL-адрес Strapi с API конечной точки для получения коллекции журналов изменений, заполненной (посмотрите, что такое заполнение) и отсортированной по версии на пути вниз.
А config.public.backendStrapiPublicAPIToken, как следует из названия, — это ваш токен!
Вы получаете массив со всем, что хотите. Волшебство!
Преобразование содержимого Markdown → HTML
С помощью markdown-it мы сможем творить еще больше чудес. Установите пакет и добавьте его в компонент/страницу.
import MarkdownIt from "markdown-it";
const md = new MarkdownIt();
changelogs.data.forEach((changelog) => {
changelog.attributes.content = md.render(changelog.attributes.content);
});
function formatDate(date) {
const options = { year: "numeric", month: "long", day: "numeric" };
return new Date(date).toLocaleDateString("fr", options);Я добавил функцию formatDate, которая просто устанавливает дату в правильный формат.
Результат на одной странице
А теперь... (барабанная дробь 🥁)... вам нужно интегрировать эту часть в свой HTML-тело!
<article v-for="l in changelogs.data" :key="l.id" v-show="changelogs">
<NuxtLink :to="'#' + l.attributes.slug">
<h3 class="changelog_title" v-if="l.attributes.title" :id="l.attributes.slug">{{ l.attributes.title }}</h3>
</NuxtLink>
<div class="changelog_infos">
<div
v-if="l.attributes.releasedAt">
<Icon name="lucide:calendar" />
Sorti le {{ formatDate(l.attributes.releasedAt) }}
</div>
—
<div v-if="l.attributes.version">v.{{ l.attributes.version }}</div>
</div>
<div v-html="l.attributes.content" v-if="l.attributes.content"></div>
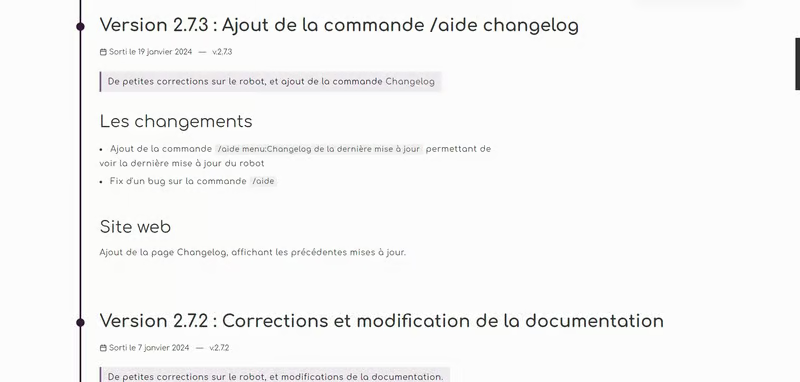
</article>Используя немного CSS, мы визуализируем его стильно, и вот результат!

Если вам интересно, эта веб-страница доступна по адресу mrrobot.app/changelog. 🚀
Заключение
Я открыл для себя Strapi довольно давно. И я ничего с его помощью не создавал, пока у меня не появился проект, где я это предложил. Я полюбил это с тех пор. За простоту использования, документацию, управление API и, прежде всего, простоту интеграции с любой платформой.