Интеграция Uppy с Doka в JavaScript Image Editor

Сжатие и обрезка изображений перед их отправкой на сервер может сэкономить пропускную способность, сэкономить ручную обрезку и позволить пользователю лучше контролировать свой собственный контент. Используйте методы, описанные в этой статье, чтобы позволить пользователям редактировать изображения профиля, фотоальбомы или любые другие изображения, которые они загружают на ваш сервер. Все еще сохраняя возможность устанавливать ограничения содержимого, такие как форматное соотношение кадрирования, минимальный размер изображения и доступные фильтры.
Мы начнем с реализации Uppy по умолчанию. Как только мы его запустим, мы добавим интеграцию с Doka.
Настройка Uppy
Давайте начнем с добавления таблицы стилей и скрипта Uppy на страницу.
Добавьте в HEAD стили:
Добавьте скрипт Uppy прямо перед закрывающим элементом body:
< script src="https://transloadit.edgly.net/releases/uppy/v1.2.0/uppy.min.js">< /script>
Теперь мы добавим элемент HTML, который будет содержать экземпляр Uppy.
< body> ... < /body>
Хорошо, давайте расширим script Uppy.
< script>
var uppy = Uppy.Core();
uppy.use(Uppy.Dashboard, {
inline: true,
target: '#drag-drop-area'
}).use(Uppy.Tus, {endpoint: 'https://master.tus.io/files/'})
uppy.on('complete', (result) => {
console.log('Upload complete! We’ve uploaded these files:', result.successful)
})
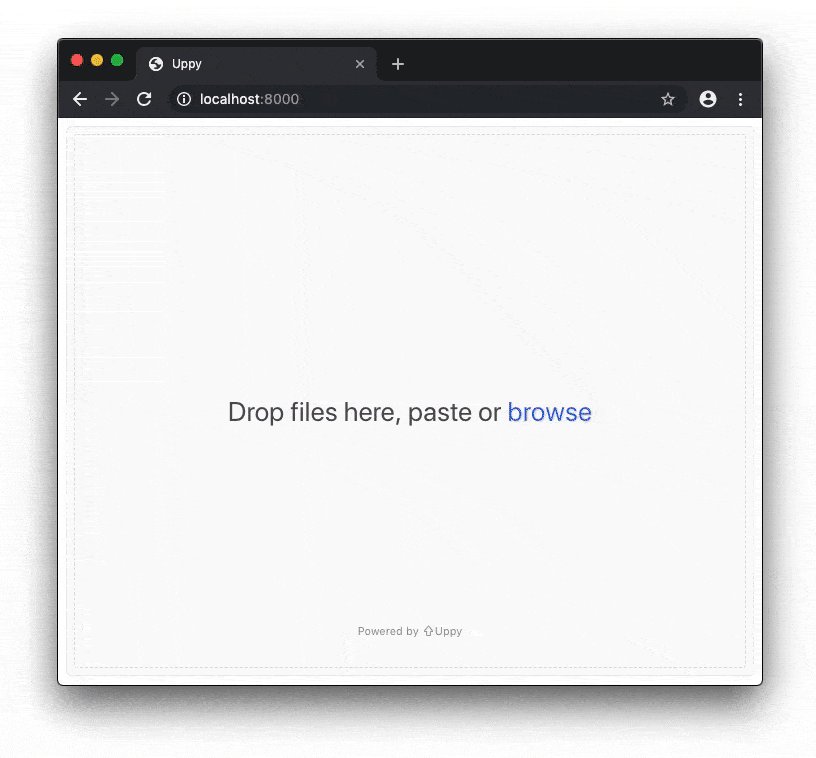
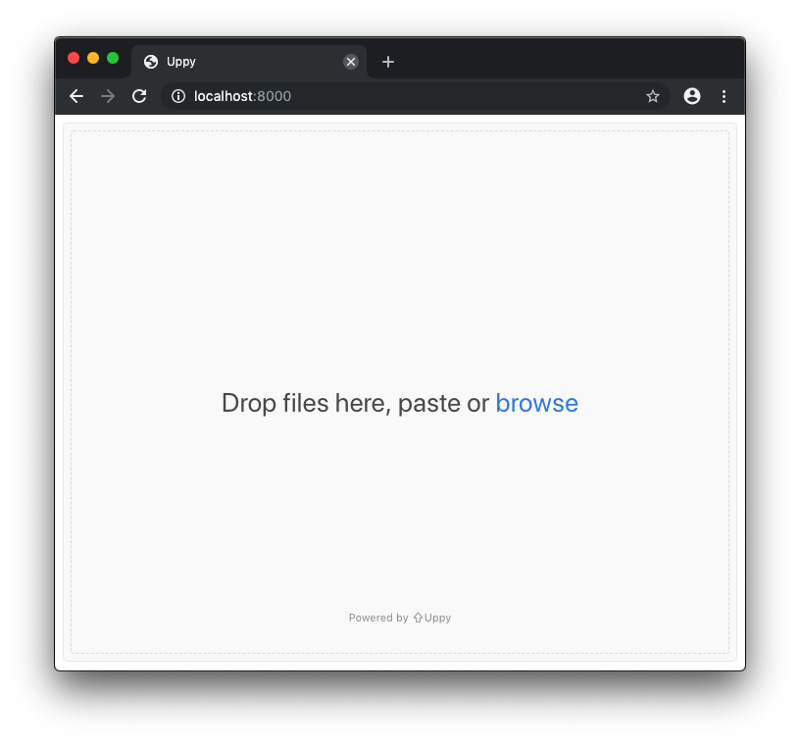
< /script>Обновите окно браузера, и Uppy теперь должен выглядеть так, как показано ниже:

Вы можете сбросить файлы и загрузить их, все будет работать автоматически.
Давайте перейдем к интеграции Doka.
Интеграция Doka с Uppy
Чтобы разрешить редактирование изображения, нам нужно загрузить Doka, когда изображение отброшено. Мы можем сделать это, используя функцию onBeforeFileAdded.
Однако сначала нам нужно добавить сценарии и стили Doka.
Добавьте стили в HEAD:
И скрипты перед закрывающим тегом BODY:
< script src="doka.min.js">< /script>
Теперь мы свяжемся с функцией onBeforeFileAdded в Uppy. Мы увеличим код JavaScript, чтобы упростить чтение.
Функция onBeforeFileAdded позволяет проверить сброшенный файл. Если мы вернем false, файл будет отклонен, если мы вернемся true, он будет добавлен в список. Нам нужно отредактировать файл и затем добавить результат пользовательского редактирования в список файлов.
Что нам нужно сделать:
- Предотвратить добавление исходного файла
- Отредактировать оригинальный файл с помощью Doka
- Добавить файл, возвращенный Doka в список
Давайте начнем с предотвращения добавления файла.
// наш объект опций Uppy
var uppyOptions = {
onBeforeFileAdded: function(file) {
// предотвратить добавление файла
return false;
}
}
// инициализация Uppy
var uppy = Uppy.Core(uppyOptions)
.use(Uppy.Dashboard, {
inline: true,
target: '#drag-drop-area'
})
.use(Uppy.Tus, {endpoint: 'https://master.tus.io/files/'})Теперь нам нужно отредактировать файл, который мы только что отклонили, с помощью Doka. Мы используем для этого объект uppyOptions.
Мы создаем наш экземпляр Doka и затем передаем файл в метод edit
// создаем наш экземпляр Doka
var doka = Doka.create({
utils: ['crop', 'filter', 'color']
});
var uppyOptions = {
onBeforeFileAdded: function(file) {
// редактируем данные файла с помощью Doka
doka.edit(file.data);
return false;
}
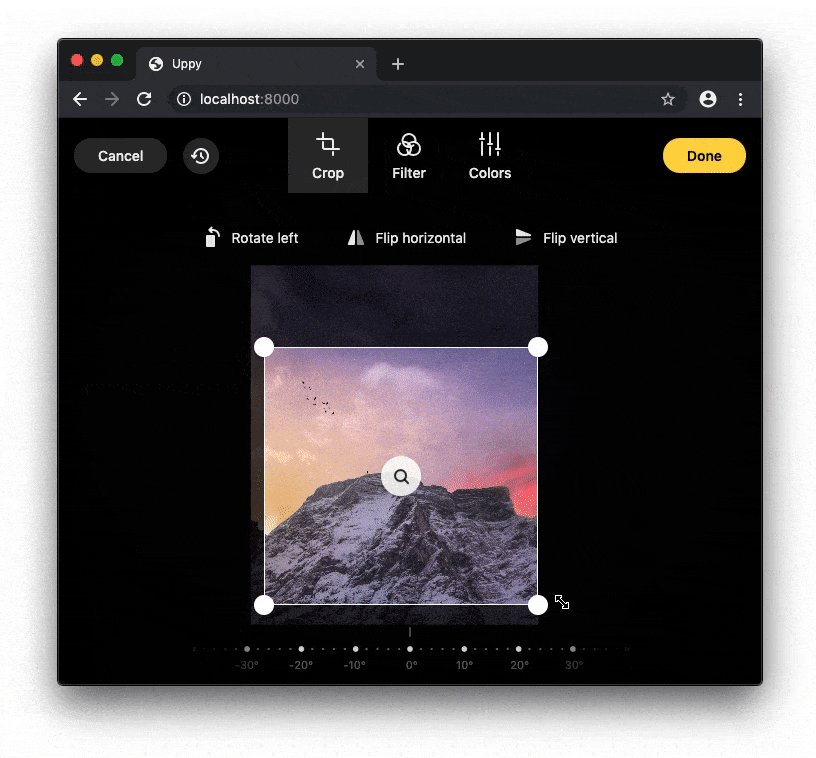
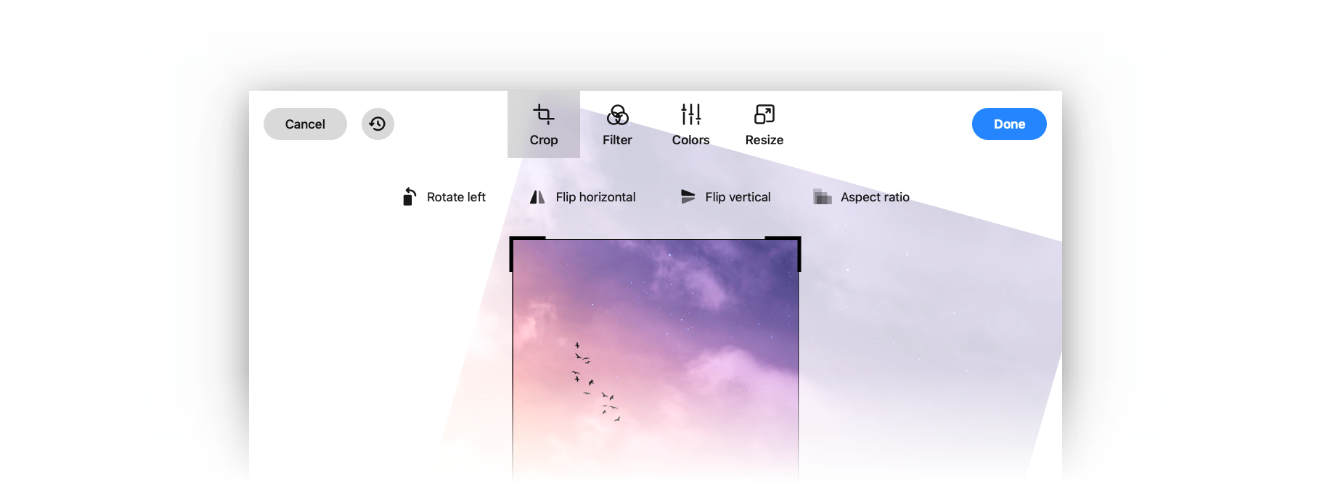
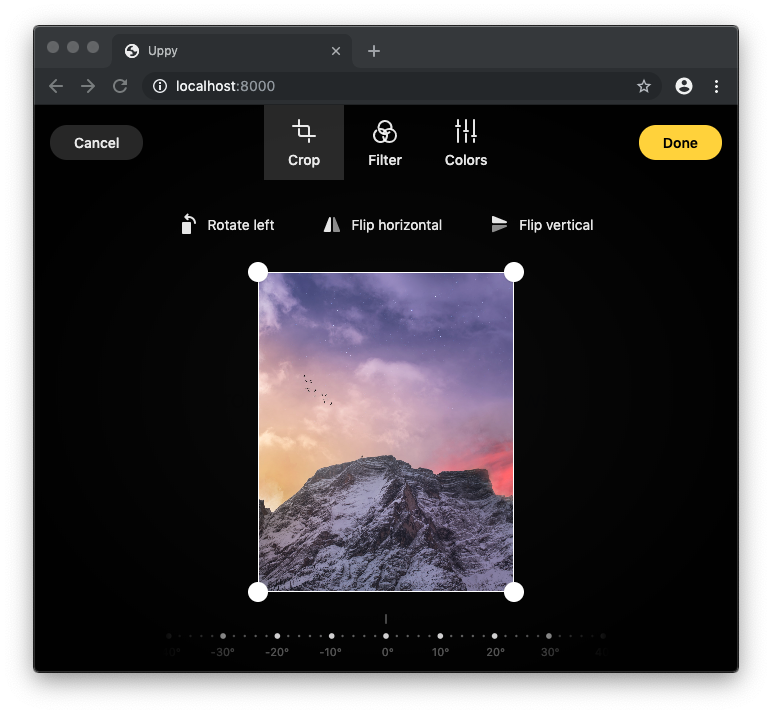
}Отлично, теперь редактор изображений Doka открывается при удалении файла.

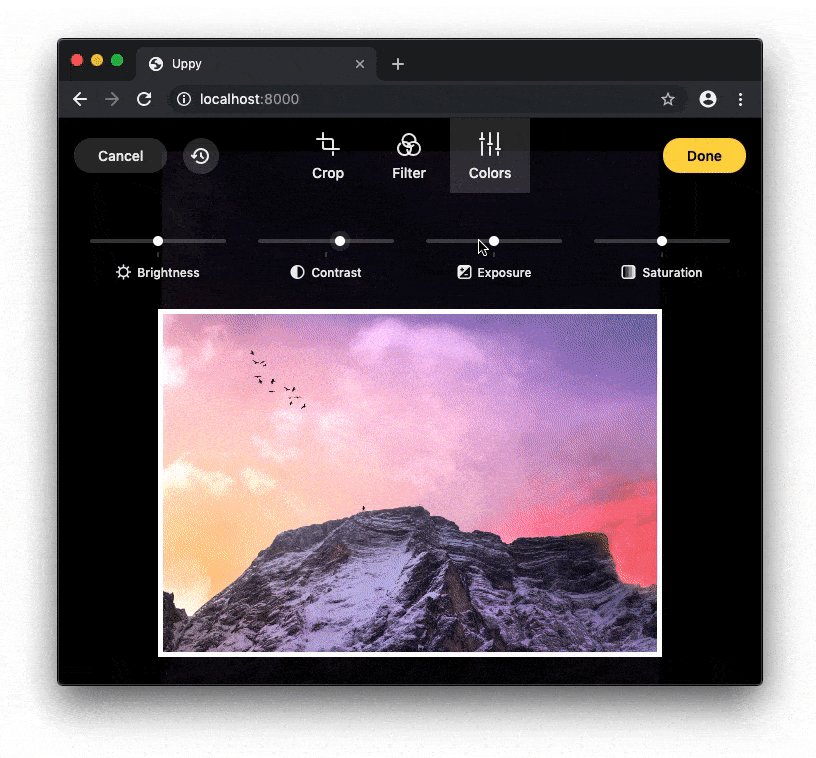
Функция Doka.edit возвращает, Promise который резолвится с объектом файлова, по нажатию на кнопку Done в редакторе Doka. Когда это происходит, мы хотим вернуть полученный файл в Uppy.
var uppyOptions = {
onBeforeFileAdded: function(file) {
doka.edit(file.data).then(output => {
// добавить результат редактирования Doka обратно в Uppy
uppy.addFile({
...file,
data: output.file
});
});
return false;
}
}Это все хорошо, но сейчас мы бегаем кругами. Когда файл редактируется Doka, выходной файл добавляется в Uppy и снова редактируется Doka, и это продолжается до тех пор, пока не останется больше байтов для редактирования. Нехорошо.
Нам нужно сообщить Uppy, что добавляемый файл уже отредактирован. Давайте сделаем это, добавив специальное свойство в файл.
var uppyOptions = {
onBeforeFileAdded: function(file) {
// разрешить файл, только если присутствует специальное логическое свойство
if (file.handledByDoka) return true;
doka.edit(file.data).then(output => {
uppy.addFile({
...file,
data: output.file,
// добавить специальное логическое значение в файл
handledByDoka: true
});
});
return false;
}
}Это оно!
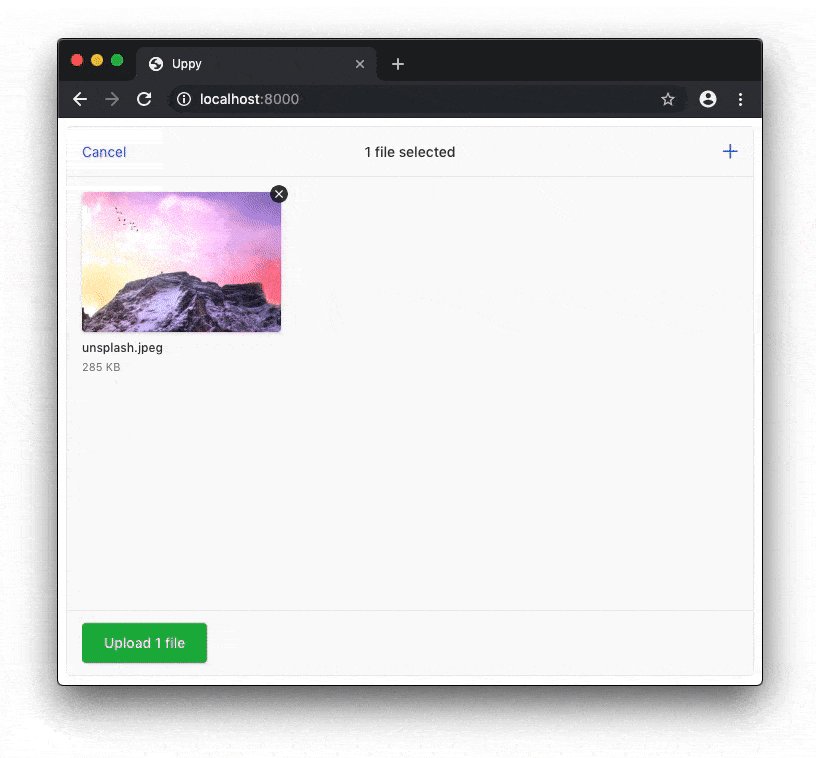
Когда пользователь удаляет изображение, изображение теперь отправляется в Doka, затем пользователь может редактировать изображение, а полученные данные отправляются в Uppy. Мы помним редактирование, установив свойство handledByDoka в true.
Установив соотношение сторон обрезки, минимальный размер изображения, доступные утилиты, вы теперь можете контролировать, насколько пользователю разрешено редактировать данные изображения до его загрузки на ваш сервер.
Обратите внимание, что в приведенном выше примере не обрабатывается несколько удаленных файлов, это приведет к одновременному редактированию нескольких изображений. Библиотека Doka поставляется с удобной функцией useDokaWithUppy, которая заботится о том, чтобы ставить изображения в очередь, поэтому они приятно ждут своей очереди на редактирование.
С помощью этой функции фрагмент кода JavaScript теперь выглядит следующим образом:
// соединяем с `useDokaWithUppy` и передаем свойства Doka
var uppyOptions = {
onBeforeFileAdded: useDokaWithUppy({
utils: ['crop', 'filter', 'color']
})
};
// инициализация Uppy
var uppy = Uppy.Core(uppyOptions)
.use(Uppy.Dashboard, {
inline: true,
target: '#drag-drop-area'
})
.use(Uppy.Tus, {endpoint: 'https://master.tus.io/files/'})Теперь вы можете использовать библиотеку загрузки файлов Uppy вместе с Doka для обработки загрузки изображений.
Смотрите результаты ниже.