Интерактивная визуализация гео данных на Python
Гео данные могут быть интересными. Одна интерактивная геопространственная визуализация предоставляет много информации о данных и области и многое другое. У Python так много библиотек. Трудно понять, какой из них использовать. Для геопространственной визуализации я буду использовать Folium. Он очень прост в использовании, и он также имеет несколько стилей, чтобы соответствовать вашему выбору и требованиям.
Для этого я использовал среду Jupyter Notebook. Если вы используете Jupyter Notebook, вам необходимо установить folium с помощью anaconda, используя следующую команду:
conda install -c conda-forge folium = 0.5.0 - даТеперь мы можем импортировать folium. В Folium встроена карта мира.
import folium
folium.Map()

Вот карта мира. Как видите, вы можете увеличивать и уменьшать масштаб и перемещаться по нему. Вам может понадобиться карта определенной страны, штата или города. Широта и долгота этого конкретного места могут быть предоставлены в качестве параметра для получения карты этого конкретного места. Я хочу распечатать карту Флориды.
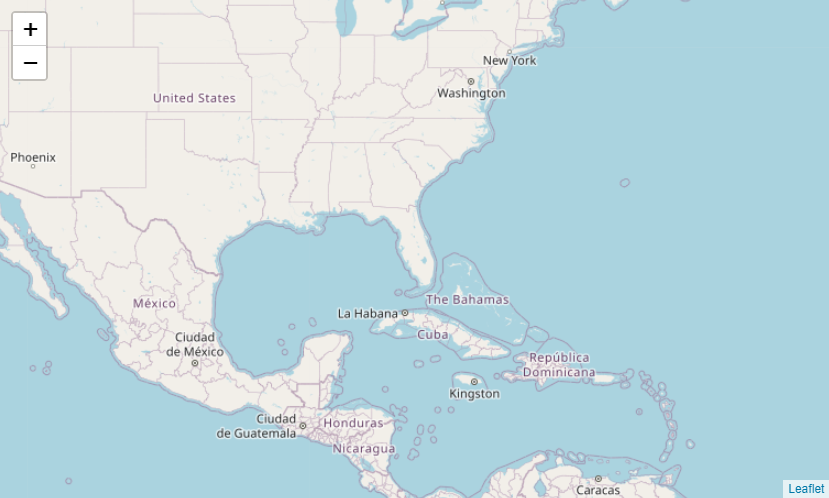
folium.Map(location = [27.664827, -81.516], zoom_start = 4)

Здесь вы можете увидеть штат Флорида. Я указал zoom_start как 4. Вы можете увеличивать или уменьшать масштаб и переходить к определенной части. И вы также можете изменить зум.
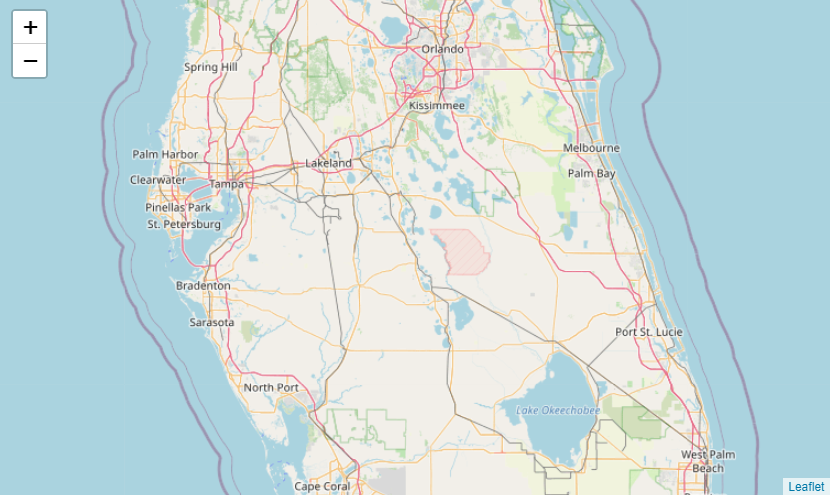
florida = folium.Map(location = [27.664827, -81.516], zoom_start = 7)

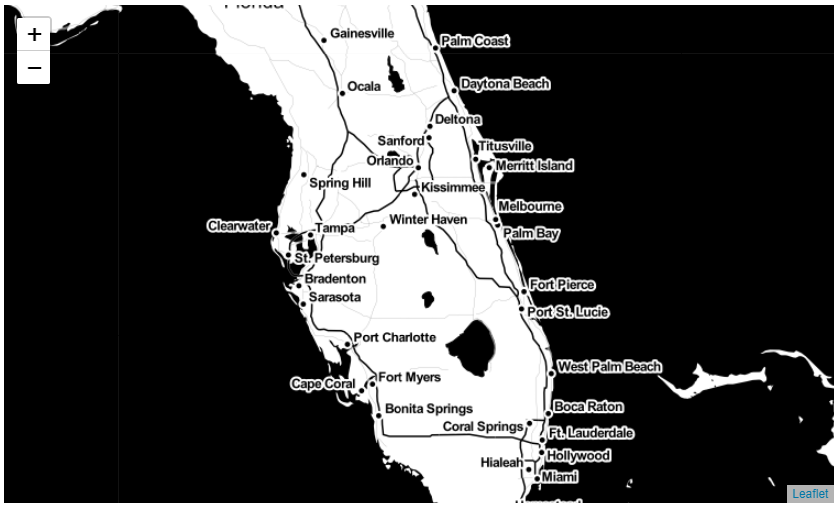
Давайте посмотрим на несколько разных стилей. Сделаем высококонтрастную черно-белую карту. Вы можете сделать это, используя плитки параметров. Для высококонтрастной черно-белой карты используются tiles «Stamen Toner».
folium.Map(location= [27.665, -81.516], zoom_start = 8, tiles = 'Stamen Toner')

Разве это не мило! Этот тип карты идеально подходит для прибрежной зоны. Также подходит для мэшапа данных.
В следующем примере я буду использовать карту Stamen Terrain. Это покажет естественную растительность и затенение холмов.
folium.Map(location= [27.665, -81.516], zoom_start = 4, tiles = 'Stamen Terrain')

Я уверен, вам будет интересно узнать, можем ли мы нанести на карту события или инциденты. Конечно, можем. Чтобы продемонстрировать, что я собираюсь использовать набор данных, который покажет инциденты во Флориде. Не стесняйтесь загрузить набор данных отсюда
import pandas as pd
florida_incidents = pd.read_csv('Florida_Subsidence_Incident_Reports.csv')
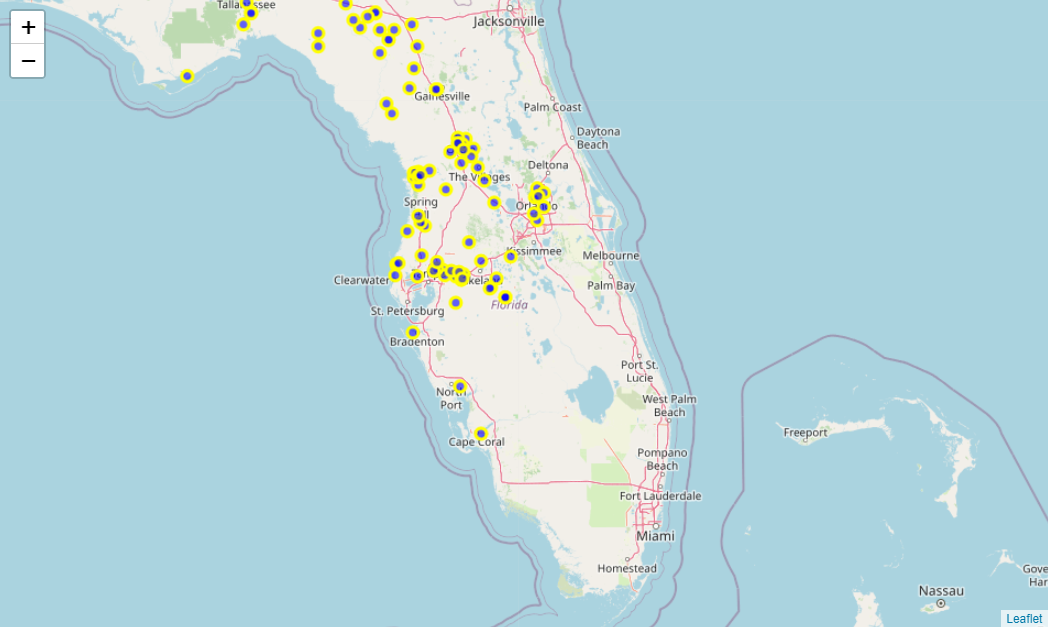
Набор данных слишком велик. Поэтому я не показываю здесь скриншот. Но в наборе данных есть столбцы X и Y, которые представляют собой широту и долготу разных мест Флориды. Мы можем разместить эти места на карте, создав группу объектов. Мы включим позиции и стили точек. Для ясности изображения я поставлю только 100 точек данных.

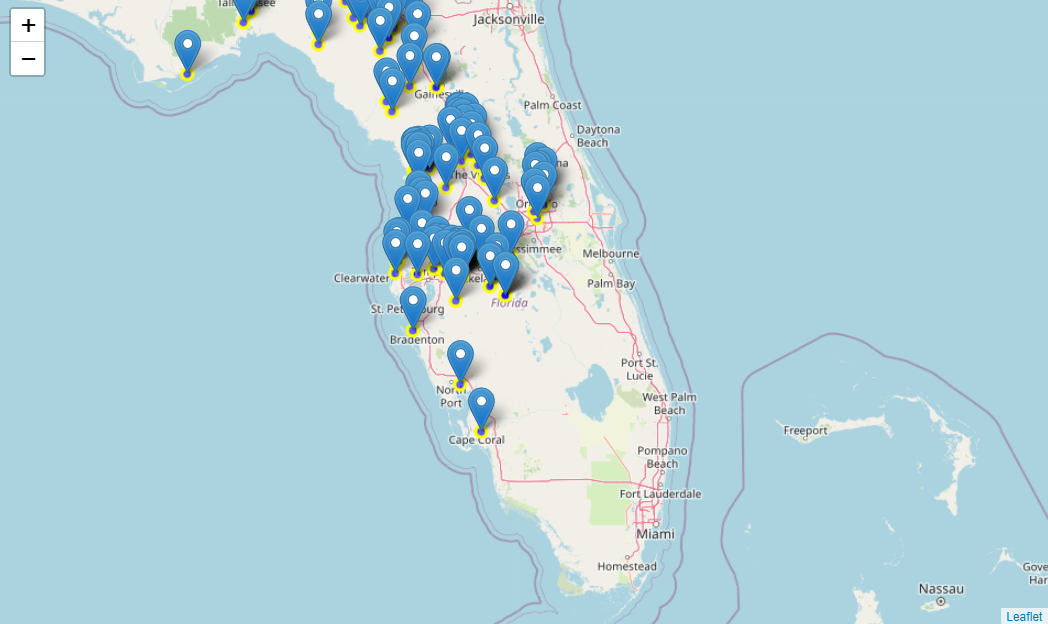
Мы можем пойти дальше и добавить маркеры на эти точки.
latitudes = list(florida_incidents.Y)
longitudes = list(florida_incidents.X)
for lat, lng in zip(latitudes, longitudes):
folium.Marker([lat, lng]).add_to(florida)
florida.add_child(incidents)

Вывод
Я попытался показать, как создать интерактивную карту, представить на ней некоторые инциденты или события с помощью маркеров и стилизовать ее. Этот тип интерактивной карты всегда полезен на панели инструментов, в презентации или в любой другой представленной информации. Я надеюсь, что это было полезно.