Использование модулей CSS и Global CSS в приложениях Next.js

Теперь, когда мы рассмотрели все основные темы Next.js в нашей серии, пришло время научиться стилизовать наше приложение Next.js.
Изучение того, как стилизовать приложение Next.js, — это часть фронтенд-разработки, которую нельзя пропустить. В Next.js мы можем создавать стили разными способами: Global CSS, CSS Modules, Tailwind CSS, CSS-in-JS, и Sass.
В этом уроке мы рассмотрим стилизацию с использованием глобального CSS и модулей CSS, а не просто обзор, но и с подробными объяснениями.
Предыдущее руководство: Предварительный рендеринг и получение данных в Next.js
Стилизация приложения Next.js с использованием модулей CSS
В Next.js мы можем легко использовать CSS, написав код в файле с расширением «.module.css». Итак, как и в случае с HTML, мы создаем файл «styles.css», здесь мы можем создать файл «styles.module.css».
Подробная пошаговая инструкция:
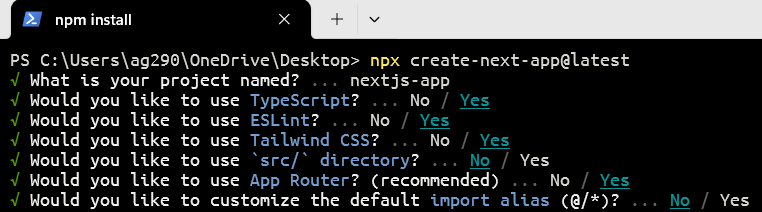
Шаг 1 Создайте новое приложение Next.js.
npx create-next-app@latestОтметьте «Да», чтобы TypeScript и App Router следовали за нами.

Если у вас возникли проблемы с использованием Next.js, см. раздел Установка Next.js и начало работы с Next.js.
Шаг 2
Откройте проект в редакторе кода -> удалите все файлы из каталога приложения -> создайте файл page.tsx для маршрута '/'.
app/page.tsx:
const home = () => {
return <h1>Home Page</h1>;
};
export default home;Шаг 3
Создайте папку about внутри каталога приложения с файлом page.tsx, чтобы создать новый маршрут ‘/about’.
app/about/page.tsx:
const about = () => {
return <h1>About Page</h1>;
};
export default about;Теперь давайте применим разные стили к домашней странице и странице «О нас», используя модули CSS.
Шаг 4
Создайте файл styles.module.css в каталоге приложения для домашней страницы.
app/styles.module.css:
.homePage {
color: blue;
font-size: 36px;
text-align: center;
margin-top: 50px;
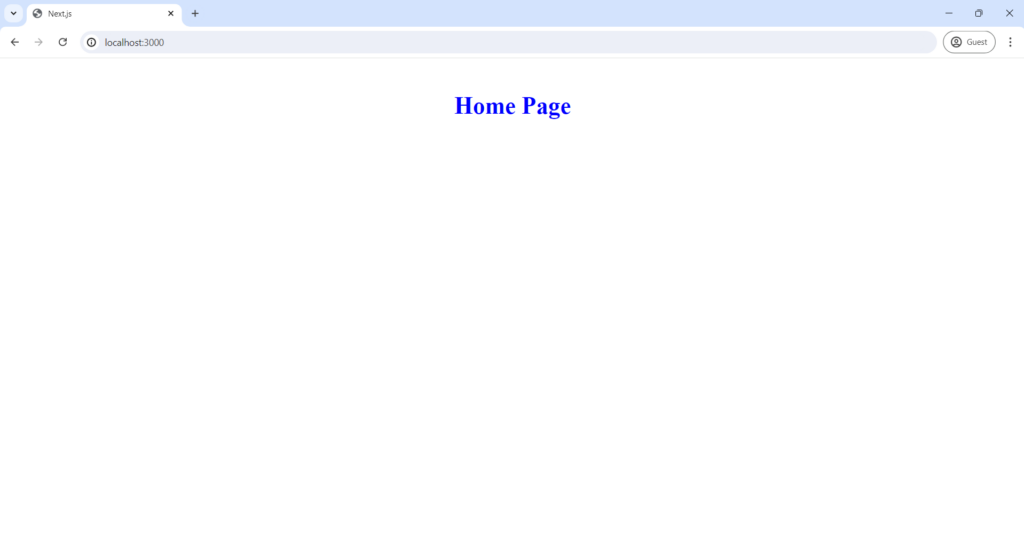
}Затем мы можем импортировать его и использовать className={styles.name-of-class}, чтобы применить его к соответствующим элементам.
app/page.tsx:
import styles from './styles.module.css';
const Home = () => {
return <h1 className={styles.homePage}>Home Page</h1>;
};
export default Home;Шаг 5
Аналогичным образом создайте файл styles.module.css внутри каталога app/about.
app/about/styles.module.css:
.aboutPage {
color: green;
font-size: 36px;
text-align: center;
margin-top: 50px;
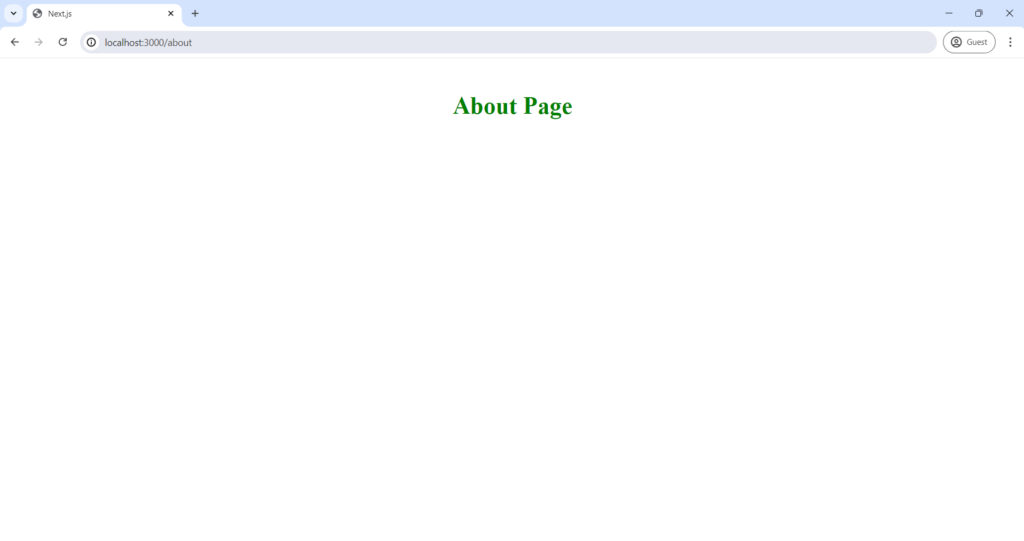
}Затем мы можем применить это к странице «О программе».
app/about/page.tsx:
import styles from './styles.module.css';
const About = () => {
return <h1 className={styles.aboutPage}>About Page</h1>;
};
export default About;Шаг 6
Выполните приведенную ниже команду, чтобы запустить наше приложение.
npm run dev

Применение глобального CSS в Next.js
Мы можем создавать разные файлы стилей для разных страниц с помощью модулей CSS, но если нам нужно применить какой-то стиль к каждой странице приложения, мы можем создать файл global.css внутри каталога приложения и импортировать его в корневой макет для применения к нему. каждый маршрут. Нам даже не нужно импортировать его в каждый отдельный файл.
app/global.css:
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
h1 {
text-decoration: underline;
}app/layout.tsx:
В 'app/layout.tsx' просто добавьте оператор импорта import ‘./global.css;’ вверху, не меняя код по умолчанию.
import './global.css';
export default function RootLayout({ children }: { children: React.ReactNode}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}Теперь, если вы снова проверите приложение, тот же стиль будет применен на каждой странице:


Поскольку мы используем каталог приложения, мы можем импортировать этот глобальный CSS в любой файл, тогда как в случае каталога страниц мы можем импортировать глобальные стили только внутри файла _app.js.
Использование внешних таблиц стилей
Таким же образом мы также можем использовать таблицы стилей внешних пакетов в Next.js, импортируя их в любой файл в каталоге приложения, например, в «app/layout.txs», чтобы применить их к каждой странице и для отдельной страницы в их «странице». .tsx».
Например, давайте установим Bootstrap:
npm install bootstrap
Импортируйте его в 'app/layout.tsx', чтобы применить к каждой странице:
import 'bootstrap/dist/css/bootstrap.min.css';
export default function RootLayout({ children }: { children: React.ReactNode}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}Bootstrap применяется:

Заключение
Короче говоря, Next.js совместим с CSS с использованием модулей CSS, которые мы можем реализовать, создав файл ‘styles.module.css’ в соответствующей папке маршрута и импортировав его с помощью «импорта стилей из 'import styles from ‘./styles.module.css’;’. Мы также можем создать глобальный CSS, создав файл app/global.css, а также можем таким же образом установить и импортировать внешние таблицы стилей. Вот и все, стилизация Next.js — это так просто!