Избегайте ненужных сетевых запросов с помощью Apollo Client

Итак, сегодня я хотел поделиться способом повышения производительности приложений в целом, уменьшив количество сетевых запросов, которые, возможно, не нужны.
Начинаем
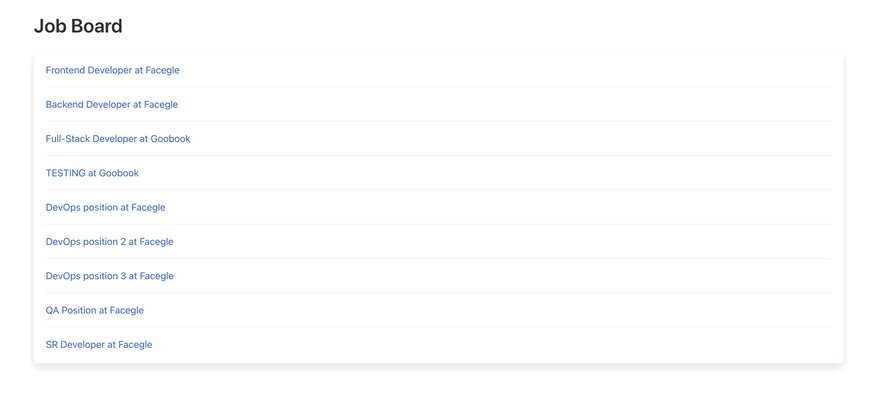
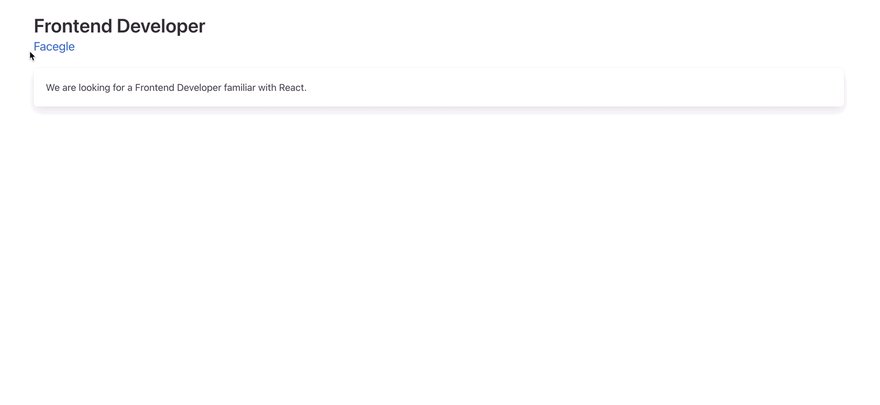
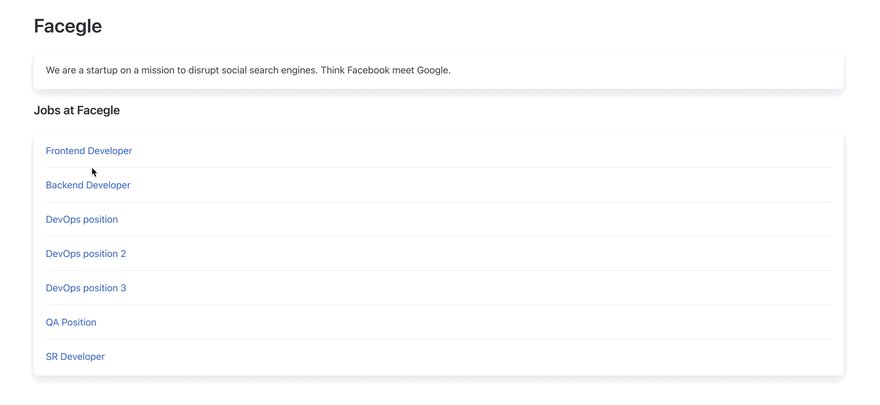
Предположим, у нас есть приложение, которое позволяет работодателям создавать сообщения о вакансиях, а кандидаты могут видеть эти сообщения на доске объявлений о вакансиях. Кроме того, кандидат может видеть конкретную вакансию и все, что связано с конкретной компанией.
Для этого нам понадобится три запроса.
- один для получения всех сообщений о вакансиях, чтобы иметь возможность отображать их на главной панели управления;
- еще один для получения сведений о конкретной работе;
- и, наконец, что не менее важно, запрос на получение информации о компании и ее должностях;

В дополнение к запросам также требуется мутация для создания вакансии.

Когда выполняется мутация для создания чего-то нового, она не добавляется в кеш автоматически, поэтому пользовательский интерфейс не отражает изменения. Итак, один из распространенных подходов, который я видел, заключается в использовании опции refetchQueries для повторной выборки всех запросов, необходимых после того, как произошла мутация 💔 ❌. Это вызывает новые сетевые запросы, которых можно избежать с помощью манипуляций с кешем.
Для мутации создания собщения это может быть что-то вроде следующего. Однако я бы рекомендовал использовать useMutation, чтобы следить за последними изменениями в библиотеке Apollo.
async function createJob(input) {
const {
data: { job },
} = await createJobPostMutation({
variables: { input },
update: (cache, { data }) => {
cache.writeQuery({
query: jobQuery,
variables: { id: data.job.id },
data,
});
},
});
}
Apollo предлагает способы управления кешем, что может быть полезно для уменьшения количества дополнительных запросов к API.
Вы можете читать и записывать данные непосредственно в кэш клиента Apollo, не связываясь с вашим сервером GraphQL. Вы можете взаимодействовать с данными, которые вы ранее получили со своего сервера, а также с данными, которые доступны только локально.
При использовании writeQuery, writeFragment или cache.modify он запускает обновление всех активных запросов, которые зависят от измененных полей, и поэтому у нас есть актуальный пользовательский интерфейс 💚 ✅.
Любые изменения, которые вы вносите в кэшированные данные writeQuery и writeFragment не передаются на ваш сервер GraphQL. Если вы перезагрузите среду, эти изменения исчезнут.
Уменьшая количество сетевых запросов, мы можем улучшить производительность нашего приложения