Как быстро ваш сайт загружается с мобильного?

Узнайте, сколько времени занимает загрузка веб-страницы с мобильных устройств из разных мест.
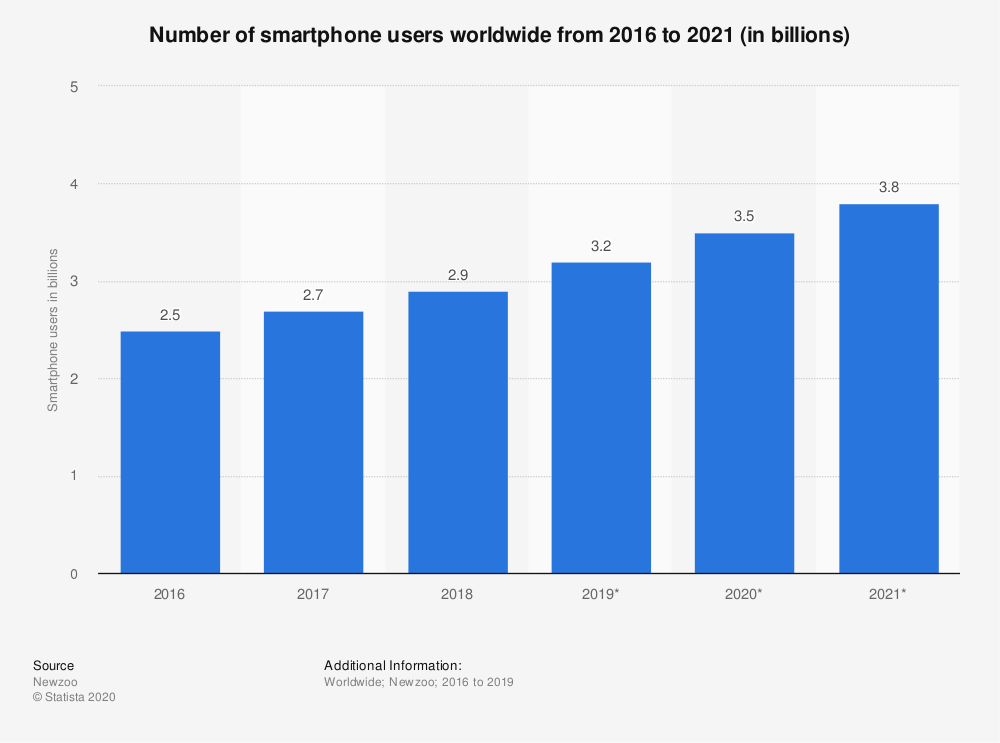
Мобильный везде, и более 50% поиска Google поступает с мобильных устройств. Посмотрите на приведенную ниже статистику роста пользователей смартфонов.

Вы готовы к тому, что ваш сайт будет работать на мобильных устройствах? Обслуживание мобильной версии вашего сайта очень важно, и для этого есть причина.

Скорость мобильной сети (2G / 3G / 4G / 5G) не такая высокая, как у широкополосного / оптоволоконного интернета. Таким образом, веб-страница может загружаться быстрее на рабочем столе, но медленнее на мобильных устройствах. Вы должны убедиться, что ваш сайт является мобильным, отзывчивым и обслуживает мобильную версию веб-страницы.
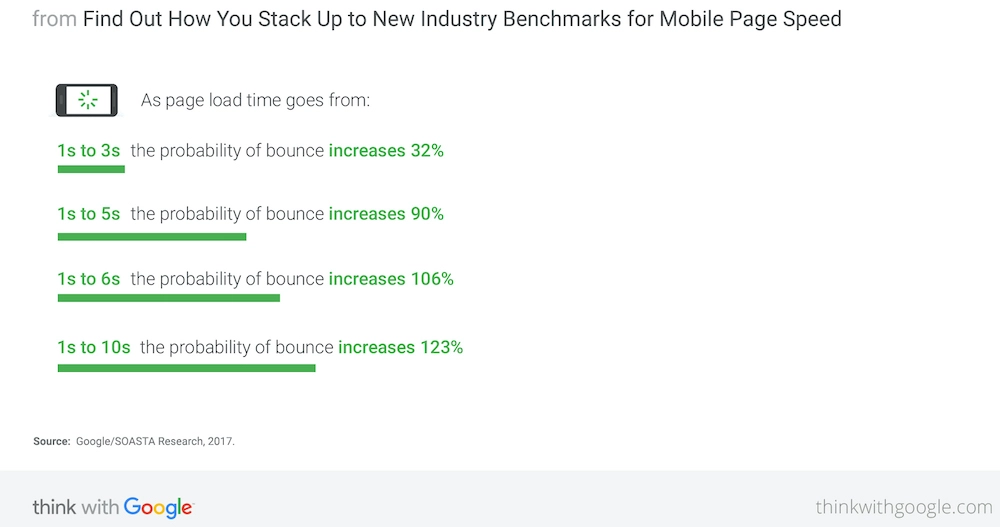
Как говорит Google:
- Люди в пять раз чаще покидают мобильный сайт, если он не удобен для пользователей.
- Около половины посетителей уйдут, если страница не загрузится в течение 3 секунд.
Вы можете рассмотреть следующие вопросы, чтобы оптимизировать свою веб-страницу для мобильных пользователей.
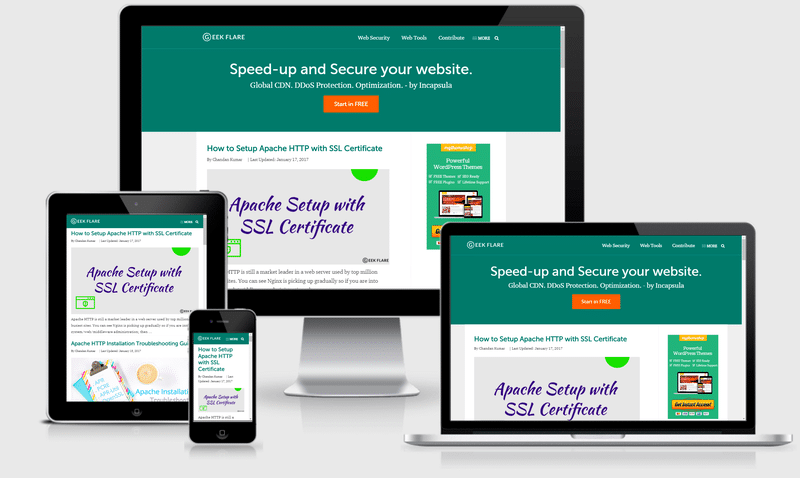
Будьте отзывчивы - чтобы ваша веб-страница реагировала на то, чтобы элементы страницы, такие как уменьшенное изображение, использовались для уменьшения общего размера страницы, а выход страницы соответствовал размеру / разрешению устройства для лучшего взаимодействия с пользователем.

Сделать Mobile-Friendly - это обязательно. Google учитывает это в своем поисковом рейтинге, поэтому убедитесь, что веб-страница предназначена для мобильных устройств.
Теперь это время показа инструментов.
Uptrends
Uptrends позволяет вам тестировать свои сайты на нескольких мобильных устройствах (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) и мгновенно показывать результаты.

Вы можете выбрать тестирование из Азии, Европы и Северной Америки. Также появилась возможность выбирать скорость между родной симуляцией 2G / 3G / 4G.
Geekflare
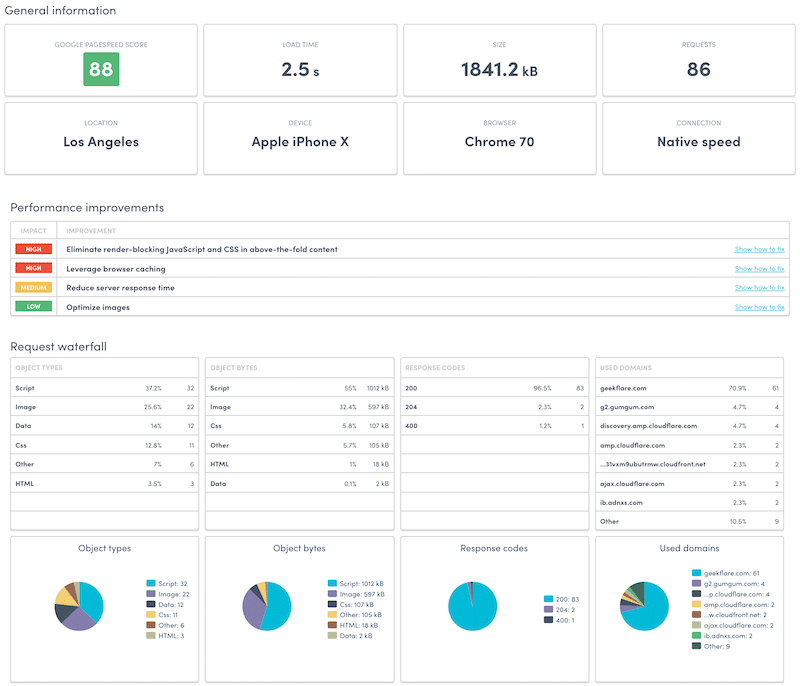
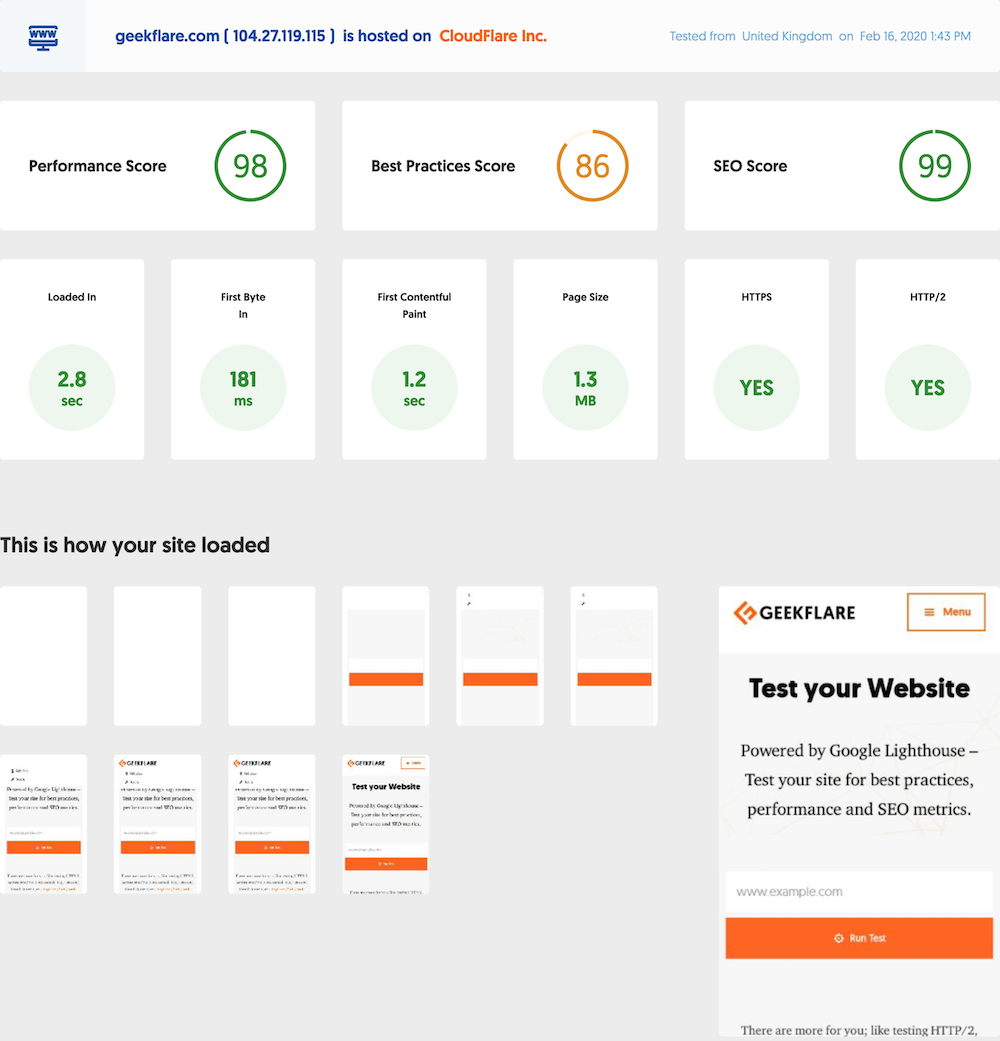
Website Audit Geekflare позволяет тестировать веб-сайт на мобильном телефоне. Инструмент работает на Google Lighthouse и тестирует более 50 основных показателей производительности, SEO и безопасности.

Некоторые из показателей, как показано ниже.
- Отзывчивые запросы каскадной диаграммы
- Время заняло, чтобы загрузить
- Время до первого байта
- Размер страницы
- Первая содержательная краска
- Скриншот полной страницы
И многое другое…
GTmetrix
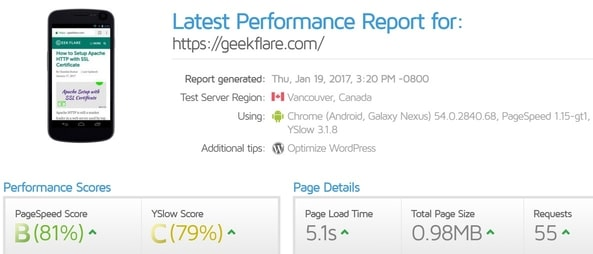
GTmetrix - один из самых популярных инструментов тестирования производительности веб-страниц для настольных компьютеров. Однако, если вы сделаете бесплатную регистрацию, вы сможете выполнить тестирование с мобильного с помощью браузера Chrome.
В настоящее время тестирование с мобильного браузера доступно только из Канады при бесплатной регистрации.

Вы получаете все показатели производительности, полученные с помощью браузера Desktop.
- PageSpeed / YSlow тест балл
- Время заняло, чтобы загрузить
- Размер страницы
- Количество HTTP-запросов
- График каскадной диаграммы
Если вы не возражаете против бесплатной регистрации, то GTmetrix будет полезен для получения действенных результатов тестирования.
Dotcom-Monitor
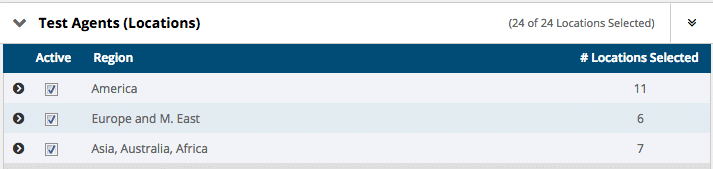
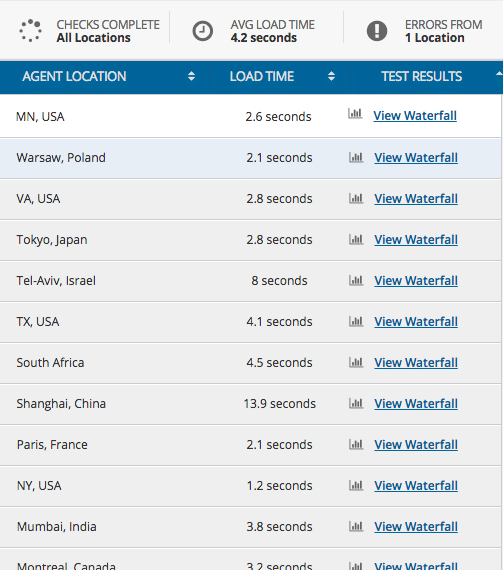
Dotcom-Monitor получил один из самых больших номеров местоположения, из которого можно выбрать тест. Вы можете выбрать для тестирования до 24 мест по всему миру.

Dotcom-Monitor поддерживает несколько клиентов:
- iPhone
- iPad
- Android
- Nokia Lumia
- Blackberry
После завершения теста вы можете увидеть средние результаты теста или просмотреть каскадную диаграмму для каждого местоположения.

Каждый отчет о производительности содержит сводку, разбивку производительности, диаграммы запросов, сведения о хосте и ошибки, если таковые имеются. Это выглядит очень многообещающе.
Think with Google

Google известен своими многофункциональными продуктами и услугами, и одним из таких примеров является служба Test My Site. Это удобный инструмент для проверки скорости вашего сайта на мобильных устройствах, и я бы сказал, что он справляется с работой, когда дело доходит до результатов. Он показывает ваше время загрузки вместе с рейтингом, который указывает, является ли время, затраченное на это, быстрым или медленным. Кроме того, ниже вы можете увидеть, что вызывает замедление работы вашего сайта, и шаги, которые необходимо предпринять для его устранения.
Наконец, вы можете сравнить скорость вашего сайта с конкурентами и увидеть разницу. Как только вы закончите, вы можете запросить отчет на ваш адрес электронной почты.
MobiReady

Еще один бесплатный инструмент, MobiReady, показывает, как ваш сайт загружается на разных мобильных устройствах, а также на компьютерах. Прокрутив вниз, вы увидите небольшое описание и общую оценку скорости, которая суммирует результат.
Кроме того, вы также можете посмотреть, как ваш сайт работает по сравнению с 1000 лучших сайтов Alexa, что, безусловно, дает лучшее представление. Если вы хотите знать основные требуемые улучшения, вы также можете узнать это в самой нижней части страницы.
MobiReady

Mobile-Friendly Test, отдельный сервис от Google, поможет вам понять, насколько легко пользователям мобильных устройств просматривать и использовать ваш веб-сайт. Введя URL, вы можете быстро проверить, подходит ли ваш сайт для мобильных устройств или нет.
Кроме того, вам также будет предоставлен отчет, в котором будут изложены проблемы с загрузкой вашей страницы (если есть), а также с JavaScript. Этот инструмент, в отличие от другого в этом списке, делает больший акцент на проблемах загрузки страницы, а не только на скорости, поэтому вполне стоит использовать комбинацию обоих.
DareBoost

DareBoost великолепен, когда дело доходит до мельчайших деталей. Вы можете просмотреть множество различных метрик и результатов, таких как:
- Найденные проблемы
- Необходимые улучшения
- Вес страницы
- Советы по улучшению скорости страницы
- Факты о вашем сайте, такие как срок действия сертификата SSL
- Что хорошо для вашего сайта
Все это бесплатно, и вы можете запросить весь отчет, введя свой адрес электронной почты.
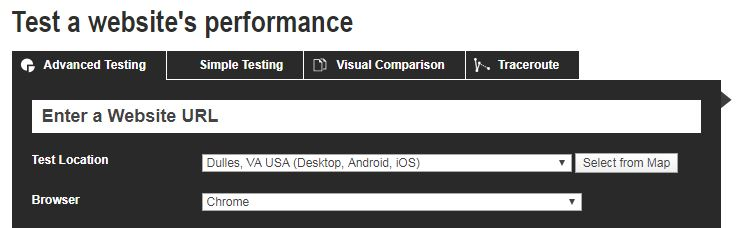
WebPagetest

Вы можете выбрать из множества различных конфигураций при использовании WebPageTest, например, требуемый браузер и местоположение. Поскольку бесконечные споры о том, что некоторые браузеры работают быстрее других, это полностью решает проблему вашего тестирования. В раскрывающемся меню вы можете выбрать местоположение и устройство, с которого вы хотите протестировать свой веб-сайт.
На вкладке «Расширенные настройки» вы также можете установить тип и скорость подключения, а также различные другие параметры. После того, как все выбрано, вы получите 3 тестовых прогона после ввода вашего URL. Каждый тест показывает набор информации, такой как время загрузки, начало рендеринга, количество запросов и множество других.
Этот инструмент может оказаться важным в определении времени загрузки вашей страницы и недостатков, если таковые имеются.
Вывод
Мир стал мобильным, и вам следует подумать обо всем, что нужно для оптимизации работы с мобильными пользователями. Если это еще не так, вы можете рассмотреть возможность использования CDN, например MaxCDN, Cloudflare, SUCURI, которые обеспечивают множество оптимизаций производительности от своего сетевого края.