10 лучших инструментов для тестирования скорости загрузки сайта по всему миру

« Время загрузки страницы » - это одна из главных проблем для блоггеров, малого бизнеса, некоммерческой организации и личного веб-сайта.
Исследования показывают, что пользователь покидает сайт, если он не загрузился в течение 3 секунд.
Никто не любит медленный сайт.
Ускорение веб-сайтов имеет важное значение. Google включил скорость сайта в поисковый рейтинг. Как быстро ваш сайт загружается в настольный браузер и мобильный браузер?
Давайте попробуем следующие инструменты, чтобы проверить время, затраченное на загрузку веб-страницы по всему миру, за исключением Китая.
Все они дают вам полезную информацию для оптимизации вашего сайта и быстрой загрузки.
- Время, необходимое для загрузки страницы
- Размер страницы
- Количество запросов на загрузку страницы
- Низкая оценка
- Оценка скорости страницы
- Каскадная диаграмма
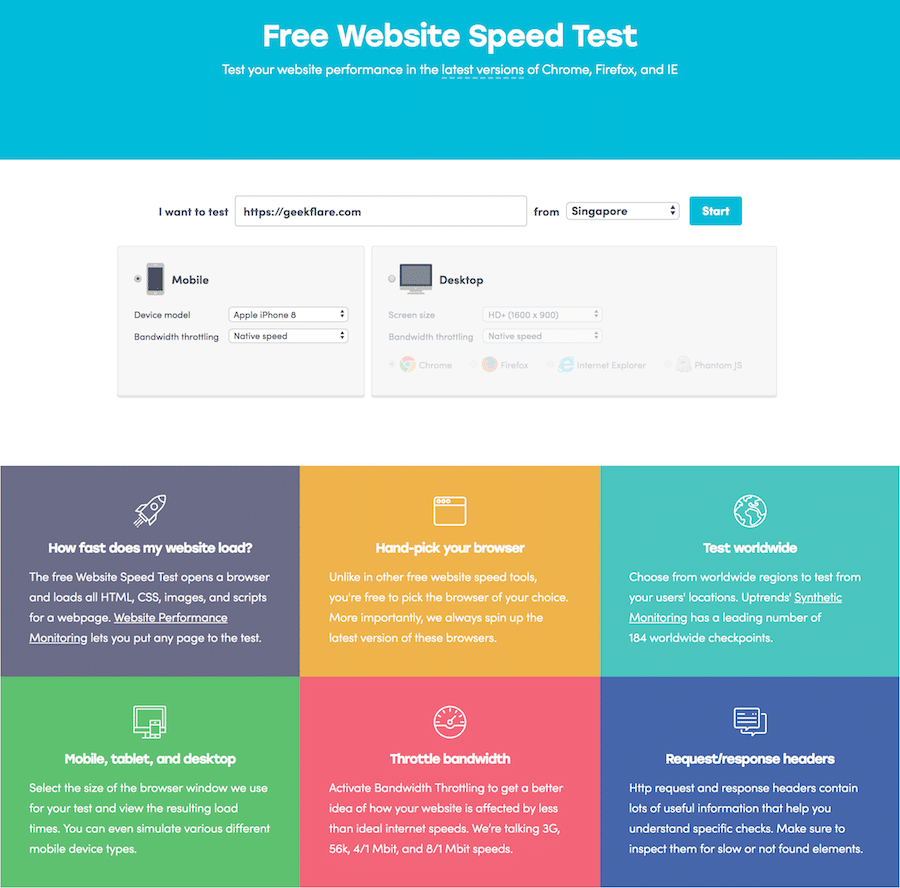
Speed Test by Uptrends
Uptrends позволяет быстро проверить производительность вашего сайта и предоставить следующие основные показатели.
- Время загрузки
- Размер страницы
- Запросы на загрузку страницы
- Рекомендация по улучшению
- Запрос Каскадной диаграммы и разбивка
У Uptrends есть серверы по всему миру, которые вы можете выбрать для тестирования.
- Сингапур
- Амстердам
- Берлин
- Франкфурт
- Лондон
- Лос-Анджелес
- Нью-Йорк
- Сидней
- Париж
Если ваша целевая аудитория глобальная, важно обеспечить, чтобы ваша страница загружалась в ожидаемое время по всему миру.

Как вы можете видеть выше, у вас есть возможность протестировать на настольном компьютере и мобильном устройстве Chrome, Firefox, IE и Phantom JS.
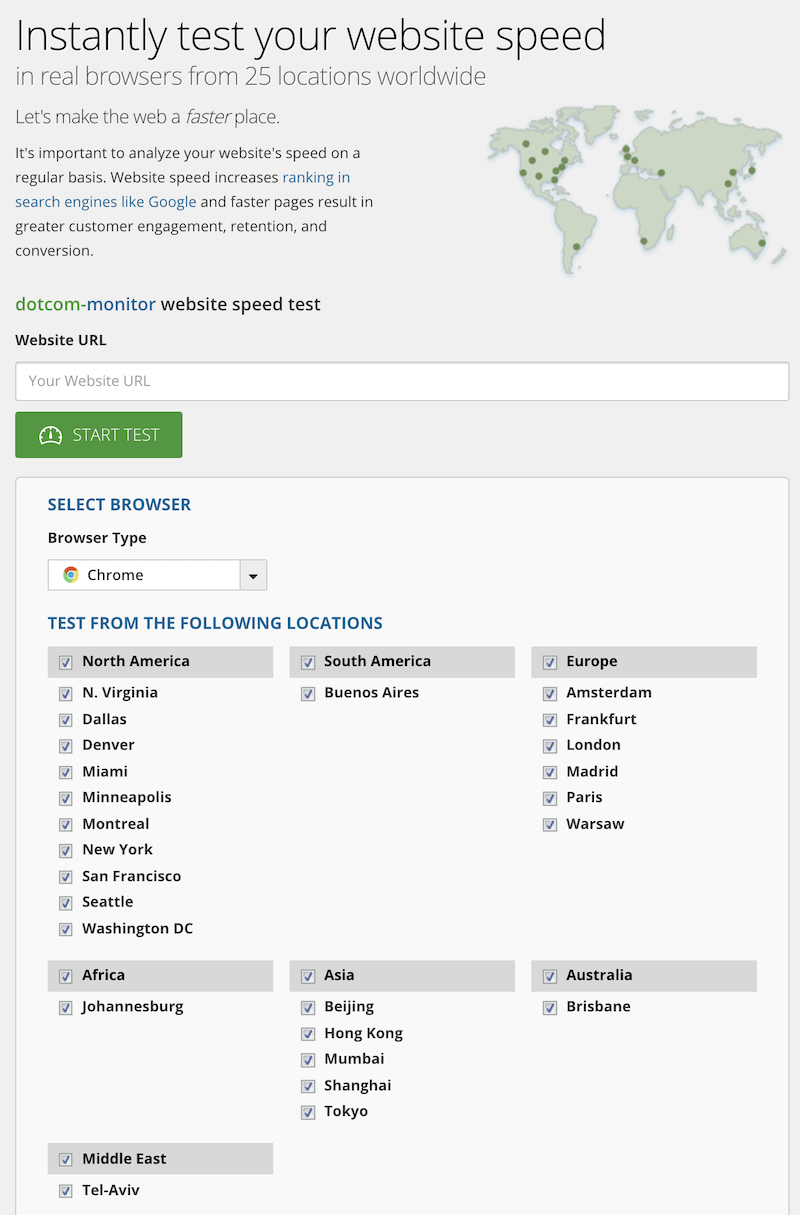
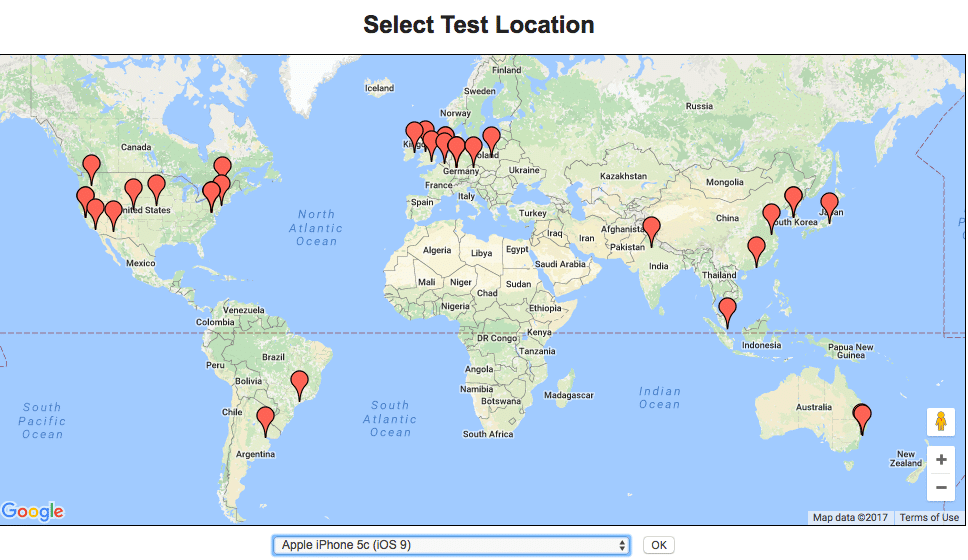
Dotcom-Monitor
С помощью Dotcom-monitor проверяйте результаты поиска скорости до 25 мест. Самое замечательное в том, что вы можете запустить тест из всех мест одним щелчком мыши.

Не только настольный браузер, но у вас также есть возможность протестировать его с помощью Android, Windows и Blackberry. На странице результатов вы получите общее резюме, чтобы понять, как ваш сайт загружается по всему миру. Если вы заметили замедление в каком-то месте, вы можете перейти к детализации, чтобы увидеть медленные ресурсы загрузки и запросы Каскадной диаграммы.
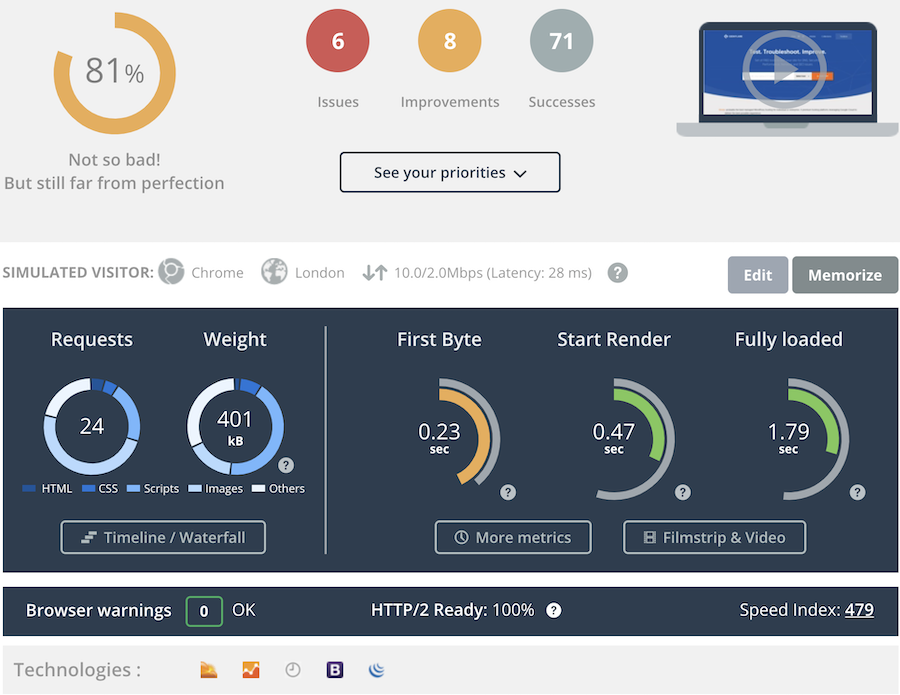
Website Audit
Современный инструмент для современного сайта.
Geekflare Website Audit на основе Google Lighthouse для тестирования сайта на предмет более чем 40 показателей производительности и лучших практик. Вы можете выбрать для проверки настольный компьютер или мобильный телефон.

Некоторые из основных протестированных показателей:
- Время, необходимое для загрузки первого байта
- Время полной загрузки
- HTTP / 2
- Количество запросов и размер страницы
- Минимизация ресурсов
- Компрессия
- Размер изображения
- Интерактивный запрос Каскадной диаграммы
и многое другое…
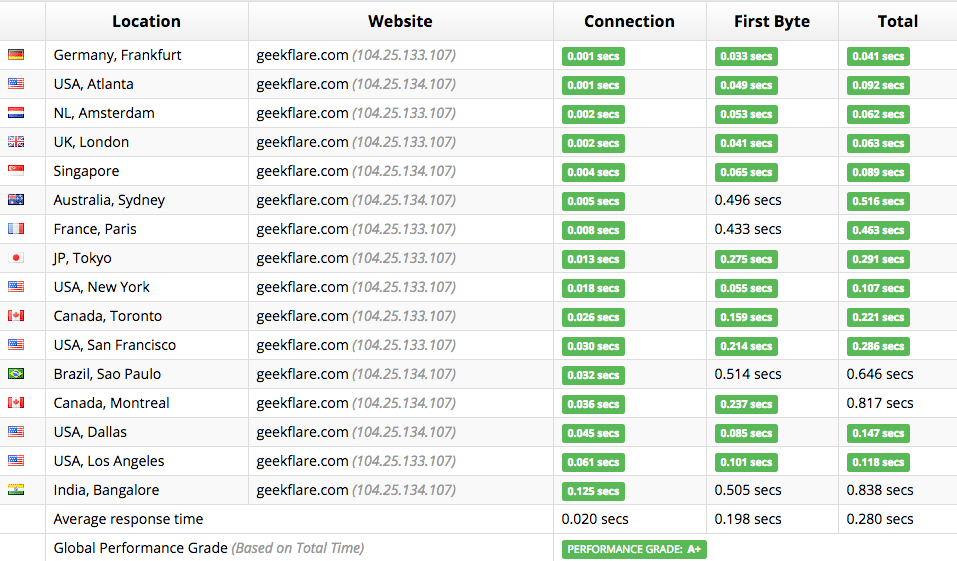
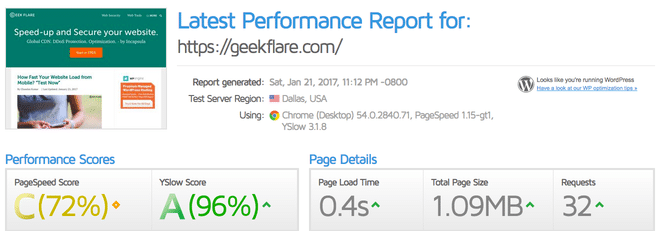
SUCURI Load Time Tester
Тестер времени загрузки от SUCURI проверяет ваш веб-сайт из более чем 15 мест и дает вам время, взятое из каждого местоположения, средний отклик и оценку производительности.

У SUCURI есть Security Scan test tool, который вам тоже может понравиться.
GTMetrix
Gtmetrix использует Google Page Speed и Yahoo! Проследите за оценкой эффективности вашего сайта и предоставьте подробную информацию о запросе Каскадной диаграммы, чтобы вы могли увидеть, какой запрос нуждается в настройке.

По умолчанию он запускает тест из Канады; однако, если вы зарегистрируетесь бесплатно, вы сможете запустить сканирование из Далласа, Гонконга, Лондона, Мумбаи, Сиднея, Сан-Паулу.
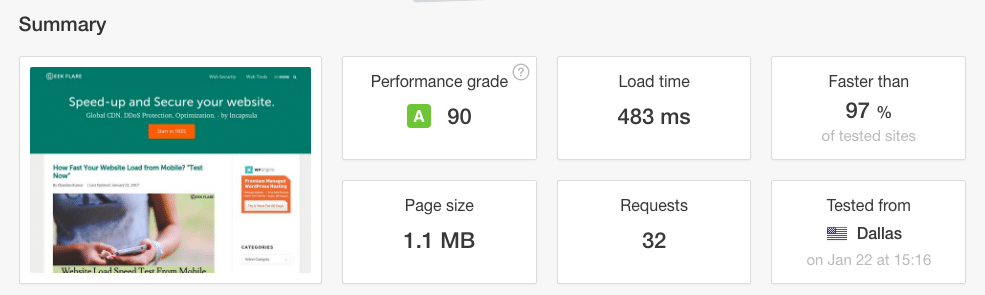
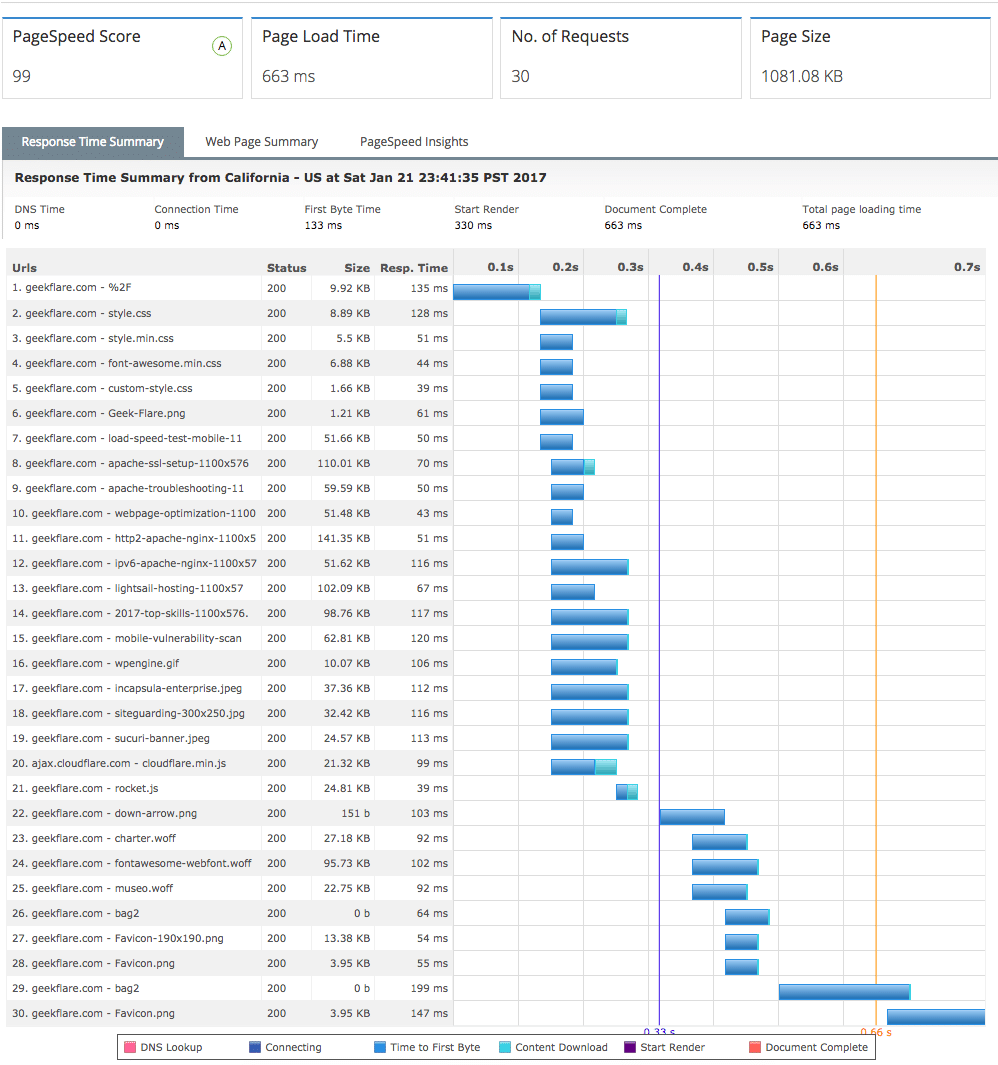
Pingdom
Pingdom позволяет выбрать тест из следующего местоположения.
- Мельбурн
- Нью-Йорк
- Сан - Хосе
- Швеция
- Техас
Вы получите отличную сводку результатов теста, включая оценку производительности, статистику, коды ответов, размер контента по типу / домену.

Pingdom также позволяет вам детализировать каждый запрос, чтобы вы могли изучить HTTP-ответ и заголовки запроса. Вы можете обратиться к подробному руководству по инструменту тестирования Pingdom.
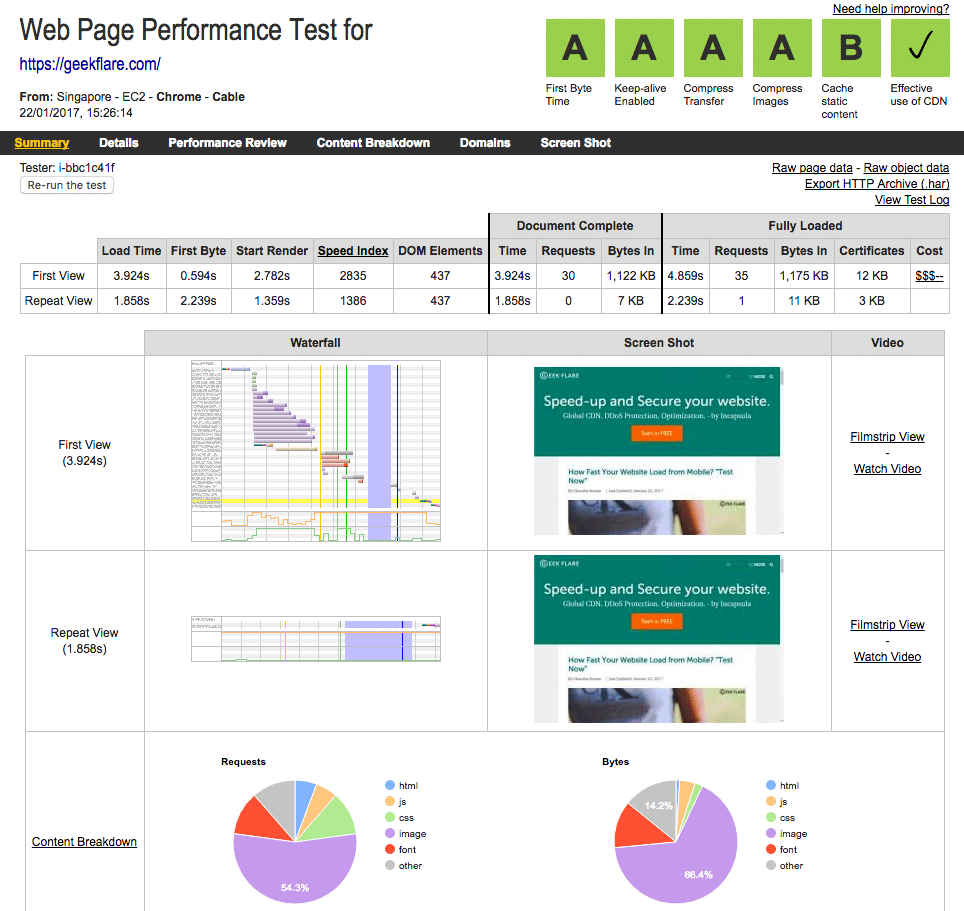
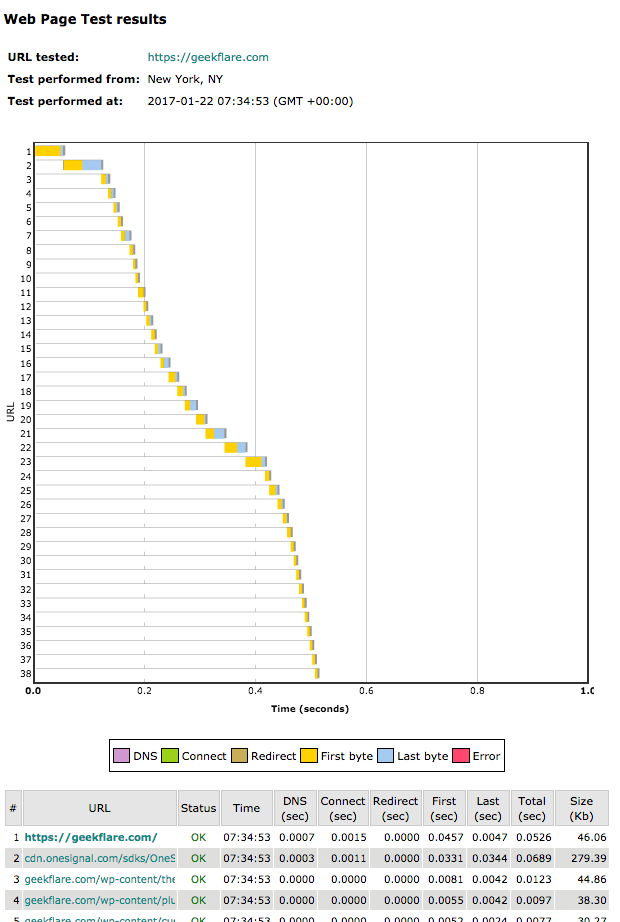
Web page test
Web page test - это один из самых популярных инструментов для повышения производительности веб-сайтов, позволяющий запустить тест из разных мест по всему миру.

Каждое местоположение имеет один или несколько браузеров (Chrome, IE, Firefox и т. д. охватывая широкий спектр тестирования).
Тест веб-страницы разбивает время загрузки страницы, поэтому вы можете сосредоточиться на слабом месте.
- Время загружается при первом просмотре
- Время загружается при повторном просмотре
- Разбивка контента по запросу / типу
- Время завершения документа
- Полностью загруженное время
- Время первого байта
- Вид на каскадную диаграмму
- Вид подключения
- Запрос данных и заголовков
- CDN подробности

Website Pulse
WebSite Pulse позволяет запустить тест из Нью-Йорка, Мюнхена и Мельбурна.
Он дает вам быструю информацию об общем времени, затрачиваемом на загрузку, и о том, как следует каждый запрос.
- Статус запроса
- Время подключения
- Время первого байта
- Время последнего байта
- Размер запроса

Site 24×7
Проанализируйте полную веб-страницу, включая время DNS, время соединения, время первого байта, время начала визуализации, завершение документа и общее время загрузки страницы с помощью Site24X7.

С сайта 24 × 7, вы можете выбрать для тестирования из более чем 60 мест по всему миру.
Dareboost
Выполните углубленный анализ из нескольких мест с помощью настольного или мобильного браузера. Dareboost позволяет вам тестировать до пяти сайтов в месяц бесплатно.

Вы получаете все стандартные показатели, советы и рекомендации. Выполнены сотни проверок, и если вы не знакомы с ними, вы можете поделиться отчетом со своим разработчиком. Все рекомендации распределены по категориям в зависимости от приоритета, поэтому вы можете сосредоточиться на критической.
Вывод
Я надеюсь, что вышеупомянутые БЕСПЛАТНЫЕ инструменты дадут вам представление о том, сколько времени потребуется для загрузки вашей веб-страницы по всему миру.
Если сайт загружается менее чем за 3 секунды это отличный показатель.
Если нет, то вы можете работать над улучшениями. Один из самых быстрых способов улучшить производительность сайта - использовать высокопроизводительные CDN, такие как Cloudflare или SUCURI. Платформа хостинга также играет важную роль.