Как добавить абсолютные пути к вашему проекту TypeScript

В каждом проекте мы должны что-то импортировать. Это может быть файл откуда-то еще из проектора, это может быть модуль узла. Сегодня подготовтесь стать профессионалом в импорте файлов и импортировать файл правильным способом.
Что нам для этого понадобится?
Во-первых, нам нужен проект TypeScript. Если вы используете проект на JavaScript, то вам нужно добавить к нему TypeScript. В данном примере же будет создан новый проект React с TypeScript, используя Vite.
npx create-vite-app example --template react-tsПоскольку Vite не устанавливает зависимости узла автоматически, нам нужно установить его самостоятельно.
cd example
npm iПосле того, как он установит все зависимости узлов в нашем проекте, мы можем открыть проект и начать кодирование.
Кодирование примера
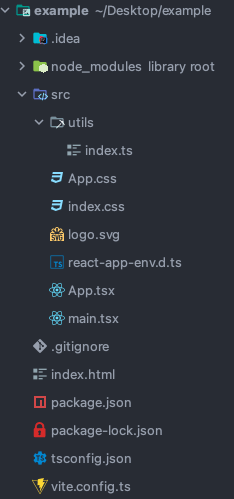
Давайте создадим папку utils внутри каталога src. Внутри папки utils создайте новый файл и назовите его index.ts. Это должно выглядеть примерно так:

Теперь давайте создадим функцию внутри файла index.ts:
export const addition = (first: number, second: number): number => {
return first + second;
}Теперь создайте папки components и переместите App.tsx внутрь. После этого откройте файл App.tsx и попробуйте импортировать функцию addition из utils. Вы получите что-то вроде этого:
import { addition } from '../utils';Наша цель - избежать всех этих ../ точек, чтобы у нас был очень простой импорт, который мы могли бы просто скопировать и вставить, ничего не меняя по всему проекту.
Создаем наш первый абсолютный путь
Откройте файл tsconfig.json и перейдите в раздел "compilerOptions". В конце раздела добавьте следующее:
"paths": {
"@utils/*": ["src/utils/*"]
}Вами создался первый абсолютный путь. Вы можете вернуться к App.tsx и изменить импорт из:
import { addition } from '../utils';в:
import { addition } from '@utils/index';Но давайте вернемся на секунду назад. Давайте частично рассмотрим строку, которую мы добавили в раздел "paths" в файле tsconfig.json.
"@utils/*": ["src/utils/*"]Имя @utils на самом деле является префиксом, который мы хотим вызвать перед чем-то, что мы хотим импортировать из папки utils. Мы можем называть это так, как захотим. если мы изменим @utils/* на @shrek/*, то каждый раз, когда мы импортируем что-то из папки utils, это будет выглядеть так:
import { addition } from '@shrek/index';Внутри массива у нас есть src/utils/*. На самом деле мы указываем в этом массиве все файлы, которые мы хотели бы импортировать, используя определенный нами префикс.
Вот таким способом вы можете добавить абсолютные пути в свой проект и сделать ваш импорт намного короче и намного приятнее.