Как добавить карты Stargazers и Forkers в свой репозиторий GitHub

В проектах с открытым исходным кодом принято приветствовать новичков и заинтересовывать их в большем вкладе. Для этого существуют различные способы.
Два популярных примера - использование карточек "звездочётов" и карточек "вилочников". Stargazers выделяют профили пользователей GitHub, которые отметили репозиторий звездой. А форкеры показывают людей, которые уже форкнули репозиторий.
Разумеется, эти функции не являются обязательными для проектов. Но если у вас новый проект и вы хотите включить эти функции в свой репозиторий GitHub, чтобы приветствовать новых участников, вам будет полезно знать, как их добавить.
Если вы любите видеоинструкции, то я также создал полный видеоролик, демонстрирующий весь процесс:
Как добавить в свой репозиторий «звездочётов» и «вилочников»
Добавить эти функции можно разными способами. Я видел людей, которые предпочитают использовать для этого различные рабочие процессы GitHub. Но в этой статье я покажу вам самый простой способ добавления карточек звездочетов и вилочников в репозиторий GitHub.
Для этого мы будем использовать известный и широко используемый проект с открытым исходным кодом Repo Roster.

Ознакомиться с их репозиторием на GitHub можно здесь: https://github.com/nastyox/Repo-Roster.
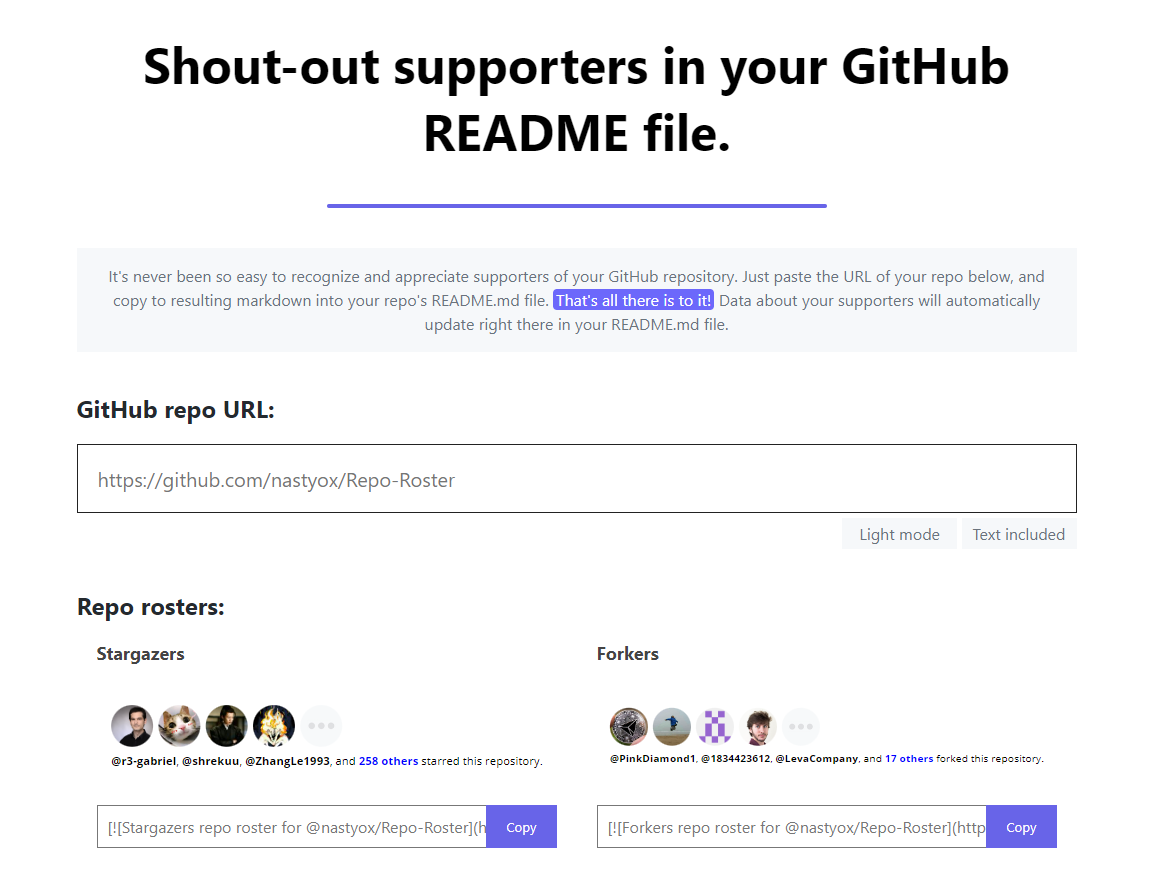
Я буду использовать непосредственно их живой сайт, который вы можете найти здесь: http://reporoster.com/.
Перейдите на сайт.

Появится специальное текстовое поле для добавления URL-адреса репозитория GitHub. Просто скопируйте весь URL-адрес репозитория и вставьте его туда. В результате в разделе Stargazers появится уникальная ссылка, а вскоре после этого еще одна уникальная ссылка появится в разделе Forkers.
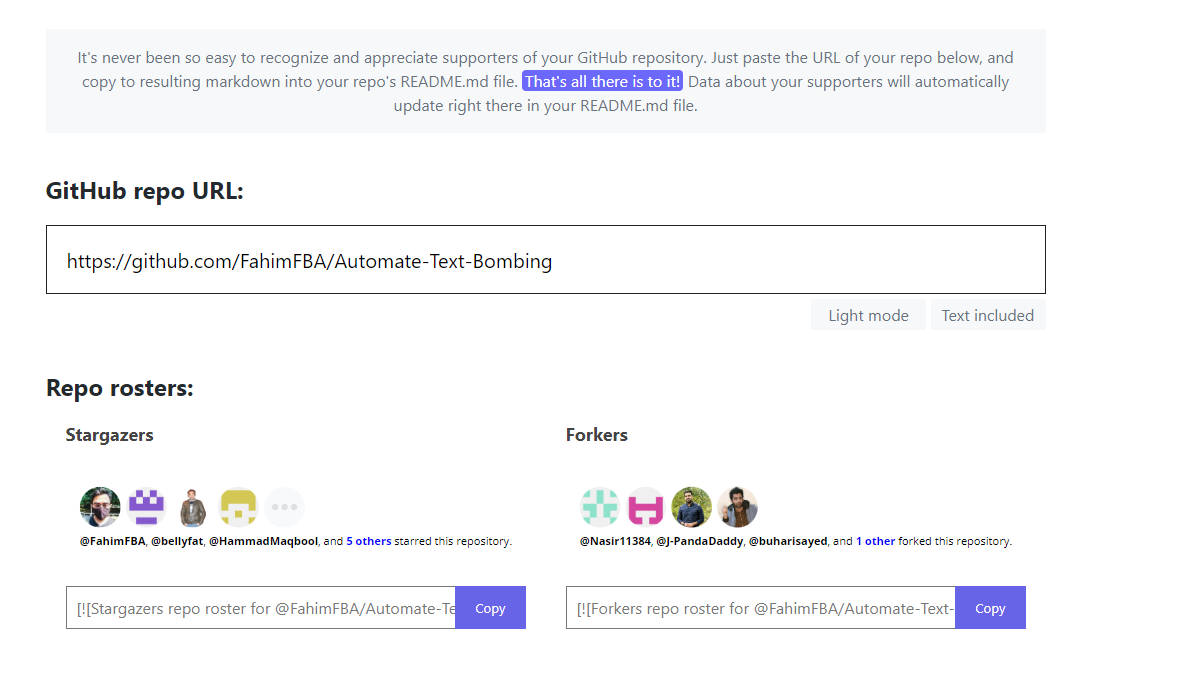
Например, здесь я использовал свой репозиторий Automate Text Bombing. Результаты вы можете увидеть здесь:

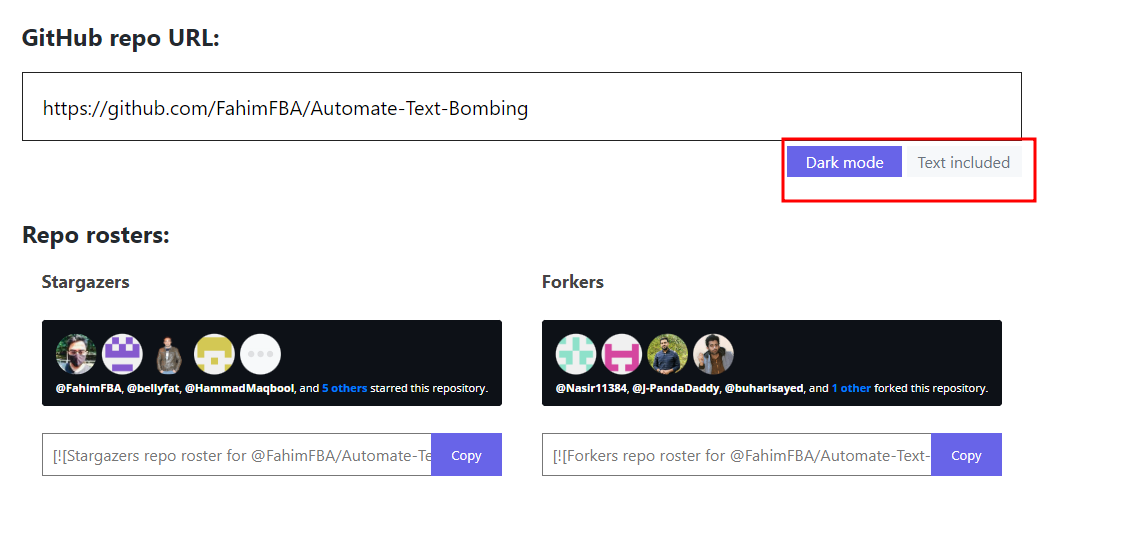
При желании непосредственно здесь можно добавить еще две настройки. Вы можете сохранить или убрать темный режим в карточке, а также выбрать, сохранять ли текст внутри карточки или нет.

После этого достаточно скопировать сгенерированные URL-адреса и добавить их в файл README.md в своем репозитории GitHub.
Например, вот код, который я добавил в файл README своего репозитория.
[](https://github.com/FahimFBA/Automate-Text-Bombing/stargazers)
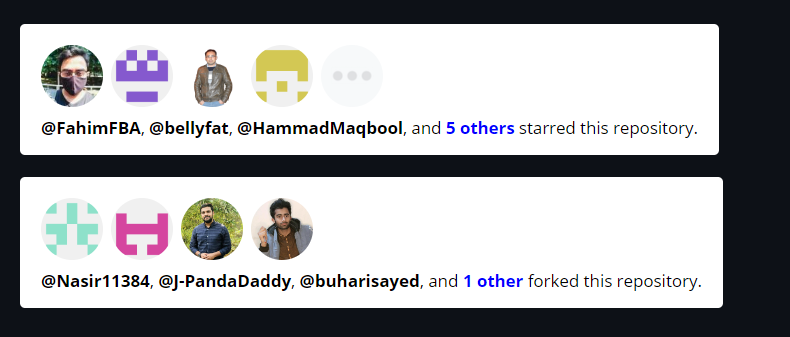
[](https://github.com/FahimFBA/Automate-Text-Bombing/network/members)Этот код сгенерировал две следующие карты:

Можно добавить дополнительные настройки, например, изменить ширину или длину карточек и т.д.
Заключение
Надеюсь, вам понравилась эта небольшая статья. Теперь вы тоже можете добавить эти популярные карты в свои репозитории на GitHub.
Хорошего вам дня!