Как форматировать качественные изображения с помощью AVIF, Squoosh и go-avif

AVIF (формат файлов изображений AV1) - это бесплатный формат изображений с открытым исходным кодом, основанный на ключевых кадрах видеокодека AV1. Он был разработан как преемник VP9 Alliance for Open Media, группой, в которую входят несколько поставщиков видео по запросу, таких как Google, Amazon, Microsoft и Netflix.
После выпуска в 2018 году он быстро зарекомендовал себя как лучший видеокодек. Такие компании, как Facebook и Netflix, протестировали его, чтобы увидеть, как он будет работать в их собственной инфраструктуре потокового видео, и были впечатлены результатами.
Разработчики кодека AV1 также решили создать формат файла изображения, в котором использовались бы те же алгоритмы сжатия для создания высококачественных изображений с меньшими размерами файлов, что в конечном итоге привело к разработке формата AVIF, который был официально утвержден в феврале 2019 года.
В этой статье показано, как использовать этот формат изображения для сжатия изображений с сохранением визуальной точности, что в конечном итоге обеспечивает лучший опыт для ваших пользователей.
Сравнение AVIF с JPEG и WebP
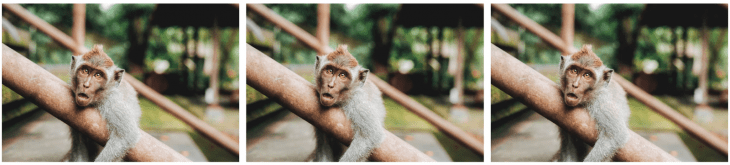
Формат AVIF обеспечивает заметное уменьшение размера файла по сравнению с форматами JPEG и WebP. Вот сравнение каждого формата примерно с одинаковым визуальным качеством:

Слева направо: JPEG, WebP и AVIF. Вы видите разницу?
В приведенном выше примере показана заметная разница между размерами файлов, несмотря на то, что визуальные различия незначительны. Версия JPEG является самой большой - 98,3 КБ, а версия WebP примерно на 30% меньше - 69 КБ. Версия AVIF имеет размер 42,1 КБ, что на 58% меньше, чем версия JPEG, что является довольно значительной разницей.
Изображения выше были созданы с помощью Squoosh с использованием настроек по умолчанию для каждого формата. Вот ссылка на эталонное изображение, если вы хотите попробовать сами.
Как создавать изображения AVIF

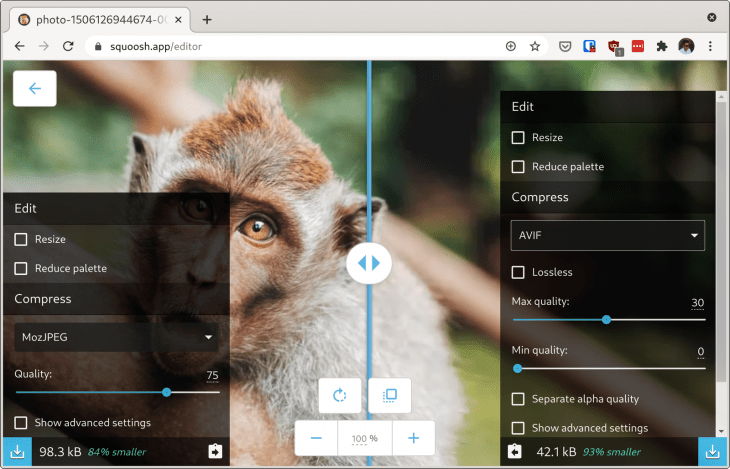
Squoosh прост и удобен в использовании. Вы можете выбрать изображение из своей файловой системы или использовать один из образцов изображений, предоставленных редактором.
После загрузки изображения вы можете выбрать один из нескольких методов сжатия, включая MozJPEG, AVIF, WebP и OptiPNG. Вы можете сделать это как с правой, так и с левой стороны редактора, чтобы вы могли сравнить один метод сжатия с другим или с исходным изображением. Вы также можете настроить уровень сжатия, а также погрузиться в более сложные настройки.
Когда вы вносите изменения в настройки, вы увидите ожидаемый размер файла результата по сравнению с настройками на другой стороне редактора, а в середине есть кнопка-ползунок, которую вы можете перетащить в любом направлении, чтобы вы могли легко сравнить два результата.
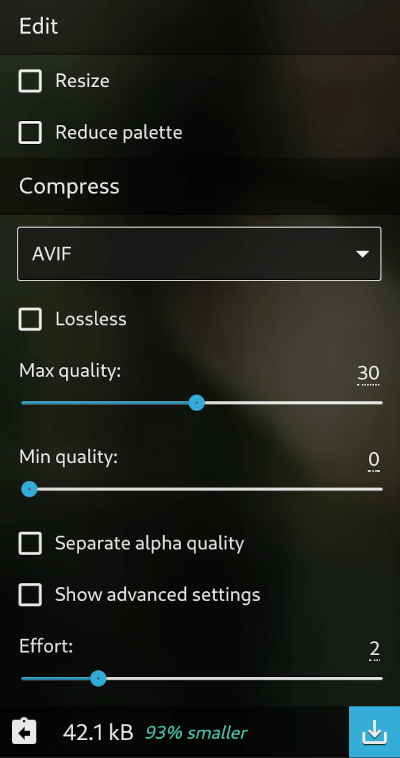
Настройки формата AVIF понятны. Вы можете настроить минимальное и максимальное качество изображения (от 0 до 62) и выбрать уровень усилий (чем выше значение, тем больше времени потребуется для получения результата). Если вы измените эти настройки, вы увидите впечатляющие результаты при приемлемом уровне качества.

Преобразование пакета изображений
Обратной стороной использования Squoosh для создания файлов AVIF является то, что он может конвертировать только одно изображение за раз. Для пакетной обработки изображений вы можете положиться на инструмент go-avif с открытым исходным кодом . Он написан на Go и поддерживает кодирование файлов JPEG и PNG в AVIF.
Во-первых, вам нужно установить инструмент. Если на вашем компьютере установлен Go, используйте приведенную ниже команду, чтобы скомпилировать инструмент и установить двоичный файл на свой $GOPATH/bin:
go get github.com/Kagami/go-avif/...
В противном случае вы можете загрузить предварительно скомпилированный двоичный файл для Windows, macOS или Linux на этой странице и скопировать его в свой $PATH. Ниже показано простейшее использование go-avif. При этом одиночное изображение JPEG преобразуется в AVIF с использованием настроек по умолчанию.
avif -e cat.jpg -o kitty.avif
Создадим скрипт, чтобы мы могли легко обрабатывать сразу несколько изображений. Создайте новый файл avif.sh и введите в него следующий код:
#!/bin/bash
for f in *.{jpg,jpeg,png}
do
name=$(echo "$f" | cut -f 1 -d '.') # Extract the filename without the extension
avif -e $f -o $name.avif # Encode to AVIF
# Fetch and print size information
input=`wc -c $f | cut -d' ' -f1`
output=`wc -c $name.avif | cut -d' ' -f1`
echo "File $f — Original file size: $(($input/1000)) kB, AVIF file size: $(($output/1000)) kB."
done
Этот скрипт обработает все изображения JPEG и PNG в текущей папке и преобразует их в формат AVIF, используя настройки инструмента go-avif по умолчанию. Вы можете отобразить другие доступные вам настройки avif --help и поэкспериментировать с ними, чтобы получить разные результаты.
Переместите скрипт в папку, содержащую ваши изображения, отметьте его как исполняемый и выполните:
chmod +x avif.sh
./avif.sh
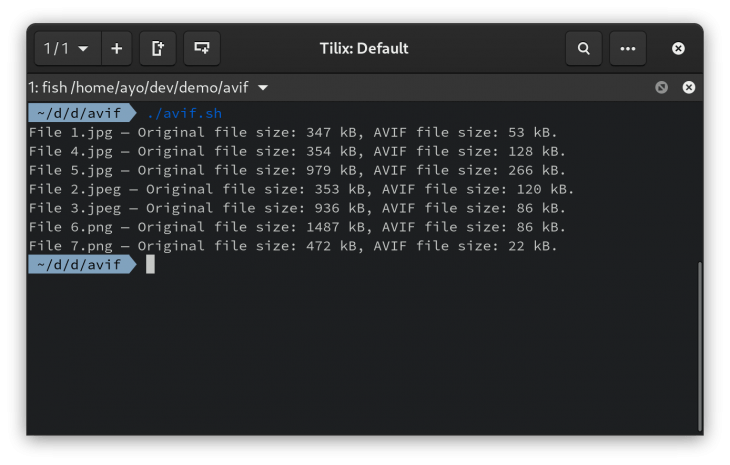
Это обработает каждое изображение и поместит выходной файл AVIF в ту же папку. Вы также увидите сравнение размеров файлов после каждого преобразования. Как видно на изображении ниже, вы можете получить невероятную экономию даже без изменения каких-либо настроек.

Как использовать AVIF в Интернете
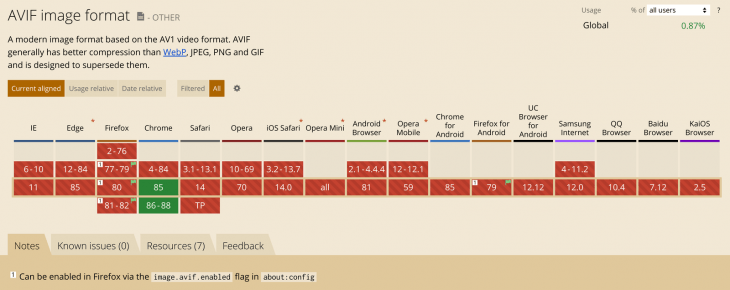
Давайте решим проблему поддержки браузеров. На данный момент поддержка AVIF очень ограничена. Он поддерживается только в настольном Chrome (версия 85 и более поздние), хотя ожидается, что в ближайшее время появится официальная поддержка Firefox (вы можете включить экспериментальную поддержку в Firefox 77 или более поздней версии с помощью флага image.avif.enabled внутри about:config). Что касается Safari, то давайте просто не будем тратить 10 лет на добавление такой поддержки, как WebP.

В любом случае вам не нужно ждать, пока все браузеры поддержат его, прежде чем использовать AVIF на своих веб-сайтах и в приложениях. Вы можете использовать элемент picture для обеспечения отката к JPEG или WebP, когда AVIF не поддерживается:
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpeg" alt="Description of the image">
</picture>
Приведенный выше фрагмент будет работать во всех браузерах, даже в тех, которые не поддерживают элемент picture (все версии Internet Explorer). В таких случаях будет отображаться источник, указанный в теге img.
Ограничения AVIF
В дополнение к очевидному ограничению поддержки форматом AVIF браузером (который со временем обязательно улучшится), вот два основных недостатка принятия AVIF для использования в Интернете.
Нет поддержки прогрессивного рендеринга
Стандартные изображения JPEG и WebP загружаются построчно сверху вниз до полной загрузки изображения. Формат JPEG также поддерживает метод прогрессивного кодирования, при котором сначала загружается размытая версия полного изображения, которая постепенно становится более резкой по мере поступления остальных байтов.
Преимущество прогрессивного рендеринга заключается в том, что вы можете видеть все изображение, даже если была загружена только часть файла. Это также делает загрузку изображения более быстрой, чем рендеринг сверху вниз, потому что все изображение видно с самого начала.

К сожалению, AVIF не поддерживает ни вертикальный, ни прогрессивный рендеринг. Вы либо видите полностью загруженное изображение, либо ничего не видите, как показано в приведенном выше видео (спасибо Джейку Арчибальду за создание демонстрации). Это делает формат потенциально непригодным для больших изображений. Об этом следует подумать, прежде чем размещать AVIF на своих веб-сайтах.
Поддержка программного обеспечения слабая
AVIF - это новый формат, поэтому ему не хватает повсеместной поддержки, которую имеют давно существующие форматы, такие как JPEG и PNG. На данный момент только небольшая часть программ просмотра изображений поддерживает файлы AVIF, и вряд ли это изменится в ближайшее время. Это создает потенциальную проблему, если пользователи вашего веб-сайта стремятся сохранять изображения на свои устройства, потому что в конечном итоге они загружают файл, с которым ничего не могут сделать.
Один из способов смягчить эту проблему - предоставить явную ссылку для загрузки, которая указывает на версию изображения в формате JPEG или PNG, чтобы преимущества совместимости любого формата сохранялись даже при использовании AVIF.
Вывод
Несмотря на текущую ограниченную поддержку браузеров и другие недостатки, описанные выше, формат AVIF - это тот, на который стоит обратить внимание из-за его впечатляющей экономии в размере файла по сравнению с файлами JPEG, PNG и WebP при сопоставимых уровнях визуального качества.
Приняв AVIF на своем веб-сайте, вы сократите время загрузки страницы без ухудшения качества изображения. Вы можете начать с развертывания его для подмножества образов, а затем со временем расширить его использование. Так что попробуйте сегодня - оно того стоит!