Как избежать рисков, связанных с dangerouslySetInnerHTML в React

Сегодня мы углубимся в dangerouslySetInnerHTML в React — функцию, которая столь же рискованна, как и звучит. Мы рассмотрим, как безопасно ее использовать, не подвергая риску ваше приложение.
Понимание dangerouslySetInnerHTML имеет решающее значение, поскольку оно напрямую влияет на безопасность вашего приложения React. Неправильное использование может привести к атакам с использованием межсайтовых сценариев (XSS), что может привести к риску для ваших пользовательских данных.
Многие разработчики сталкиваются с dangerouslySetInnerHTML из-за его обманчивой простоты. Игнорирование санитарной обработки может привести к обнаружению едва заметных, но значительных уязвимостей в системе безопасности.
Освоение dangerouslySetInnerHTML необходимо любому разработчику React, стремящемуся создавать безопасные приложения
React по умолчанию экранирует содержимое, чтобы предотвратить XSS-атаки. Однако, dangerouslySetInnerHTML позволяет вставлять HTML непосредственно в DOM, минуя эту функцию безопасности. В некоторых случаях такая гибкость необходима, но требует осторожного обращения.
- Всегда проводите очистку содержимого перед его использованием.
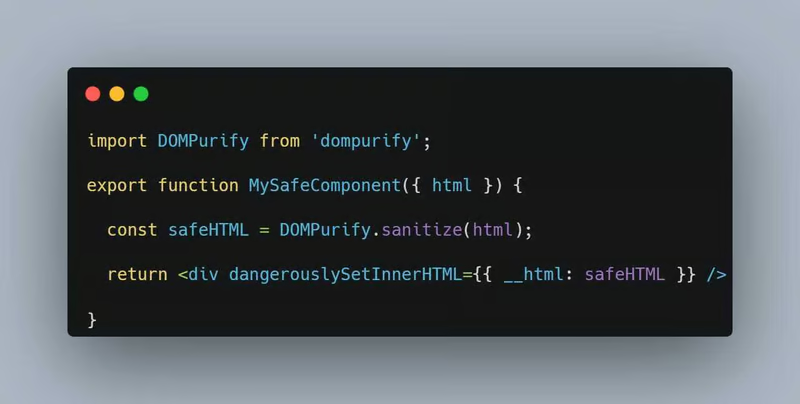
- Используйте библиотеки, такие как DOMPurify, для очистки содержимого HTML.
- Используйте их только при необходимости.
- Понимание рисков XSS
XSS-атаки могут возникать, когда злоумышленник внедряет вредоносные сценарии на веб-страницы, просматриваемые другими пользователями. dangerouslySetInnerHTML может невольно стать средой для таких атак, если с ним не обращаться осторожно.
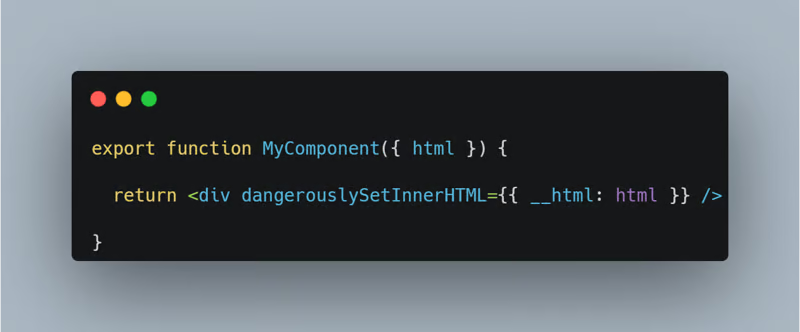
Пример кода
*Небезопасное использование

*Безопасное использование

Несмотря на то, что dangerouslySetInnerHTML идеален, важно понимать его правильное использование. Речь идет о балансе функциональности и безопасности, обеспечении строгой очистки пользовательского ввода или динамического контента.
Вывод
Использование dangerouslySetInnerHTML требует осторожности, знаний и соблюдения правил безопасности. Вы можете эффективно использовать эту функцию React без ущерба для целостности вашего приложения, очистив содержимое HTML и поняв основные риски. Помните, что с большими возможностями приходит большая ответственность.