Как понять методы жизненного цикла компонента в ReactJS

В этой статье мы собираемся исследовать методы жизненного цикла ReactJS. Но прежде чем перейти к различным методам жизненного цикла React, мы должны понять, что это такое.
Как мы знаем, все в этом мире следует циклу (скажем, люди или деревья). Мы рождаемся, растем и умираем. Почти все следует этому циклу в своей жизни, и компоненты React делают то же самое. Компоненты создаются (монтируются в DOM), растут путем обновления, а затем умирают (размонтируются в DOM). Это называется жизненным циклом компонента (lifecycle).
Существуют разные методы жизненного цикла, которые React предоставляет на разных этапах жизненного цикла компонента. React автоматически вызывает ответственный метод в соответствии с фазой, в которой находится компонент. Эти методы дают нам лучший контроль над нашим компонентом, и мы можем манипулировать ими, используя эти методы.
В настоящее время мы знаем, что такое методы жизненного цикла и почему они важны. Так что же это за разные методы? Давайте посмотрим на них.
Методы жизненного цикла
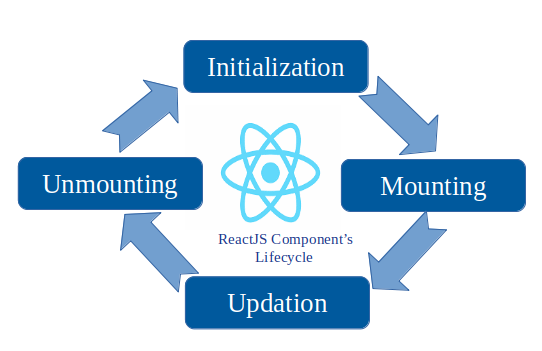
Жизненный цикл компонента в целом делится на четыре части:
- инициализация
- монтаж
- обновление
- размонтирование.
Давайте обсудим различные методы жизненного цикла, которые доступны на этих разных этапах (например, инициализация, монтирование, обновление и размонтирование).
Инициализация
Это фаза, на которой компонент собирается начать свой путь, установив состояние (см. Ниже) и пропсы. Обычно это делается внутри метода конструктора (см. Ниже, чтобы лучше понять этап инициализации).
class Initialize extends React.Component {
constructor(props) {
// Вызов конструктора
// Родительский класс React.Component
super(props);
// процесс инициализации
this.state = {
date : new Date(),
clickedStatus: false
};
}
}Монтаж
Имя говорит само за себя. Монтирование - это фаза, на которой наш компонент React монтируется в DOM (то есть создается и вставляется в DOM).
Эта фаза появляется на сцене после завершения фазы инициализации. На этом этапе наш компонент рендерит в первый раз. Методы, доступные на этом этапе:
1. componentWillMount()
Этот метод вызывается непосредственно перед монтированием компонента в DOM или методом визуализации. После этого метода компонент монтируется.
Вы не должны делать вызовы API или какие-либо изменения данных, используя this.setState в этом методе, потому что он вызывается перед методом render. Таким образом, с DOM ничего нельзя сделать (то есть обновить данные с помощью ответа API), так как он не был смонтирован. Следовательно, мы не можем обновить состояние с помощью ответа API.
2. componentDidMount()
Этот метод вызывается после монтирования компонента в DOM. Как и componentWillMount, он вызывается один раз в жизненном цикле. Перед выполнением этого метода вызывается метод рендеринга (т.е. Мы можем получить доступ к DOM). В нем мы можем делать вызовы API и обновлять состояние с помощью ответа API.
Посмотрите на пример ниже, чтобы лучше понять эти методы монтажа:
class LifeCycle extends React.Component {
componentWillMount() {
console.log('Component will mount!')
}
componentDidMount() {
console.log('Component did mount!')
this.getList();
}
getList = () => {
/*** method to make api call***/
}
render() {
return (
Hello mounting methods!
);
}
}Обновление
Это третья фаза, через которую проходит наш компонент. После фазы монтажа, на которой был создан компонент, на сцену приходит фаза обновления. Это то место где состояние компонента изменяется и, следовательно, происходит повторный рендеринг.
На этом этапе данные компонента (state и props) обновляются в ответ на пользовательские события, такие как клик, ввод текста и так далее. Это приводит к повторной визуализации компонента. Методы, доступные на этом этапе:
1. shouldComponentUpdate()
Этот метод определяет, должен ли компонент обновляться или нет. По умолчанию возвращает true. Но в какой-то момент, если вы хотите повторно выполнить рендеринг компонента при каком-то условии, тогда метод shouldComponentUpdate является правильным местом.
Предположим, например, что вы хотите перерисовать ваш компонент только при изменении в prop, а затем использовать всю мощь этого метода. Он получает такие аргументы, как nextProps и nextState, которые помогают нам решить, следует ли выполнить повторную визуализацию, выполнив сравнение с текущим значением prop.
2. componentWillUpdate ()
Как и другие методы, его название также самоочевидно. Он вызывается до повторного рендеринга компонента. Он вызывается один раз после метода shouldComponentUpdate . Если вы хотите выполнить некоторые вычисления перед повторным рендерингом компонента и после обновления states и props, то это лучшее место для этого. Как и метод shouldComponentUpdate, он также получает аргументы, такие как nextProps и nextState.
3. componentDidUpdate()
Этот метод вызывается сразу после повторного рендеринга компонента. После того, как компонент обновляется в DOM, выполняется метод componentDidUpdate . Этот метод получает аргументы, такие как prevProps и prevState.
Посмотрите на пример ниже, чтобы лучше понять эти методы обновления:
class LifeCycle extends React.Component {
constructor(props) {
super(props); this.state = {
date : new Date(),
clickedStatus: false,
list:[]
};
}
componentWillMount() {
console.log('Component will mount!')
}
componentDidMount() {
console.log('Component did mount!')
this.getList();
}
getList = () => {
/*** method to make api call***/
fetch('https://api.mydomain.com')
.then(response => response.json())
.then(data => this.setState({ list:data }));
}
shouldComponentUpdate(nextProps, nextState){
return this.state.list!==nextState.list
}
componentWillUpdate(nextProps, nextState) {
console.log('Component will update!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component did update!')
}
render() {
return (
Hello Mounting Lifecycle Methods!
);
}
}Размонтирование
Это последний этап в жизненном цикле компонента. Как ясно видно из названия, компонент отключается от DOM на этом этапе. Метод, который доступен на этом этапе:
1. componentWillUnmount()
Этот метод вызывается перед размонтированием компонента. Перед удалением компонента из DOM выполняется componentWillUnMount . Этот метод обозначает конец жизненного цикла компонента.
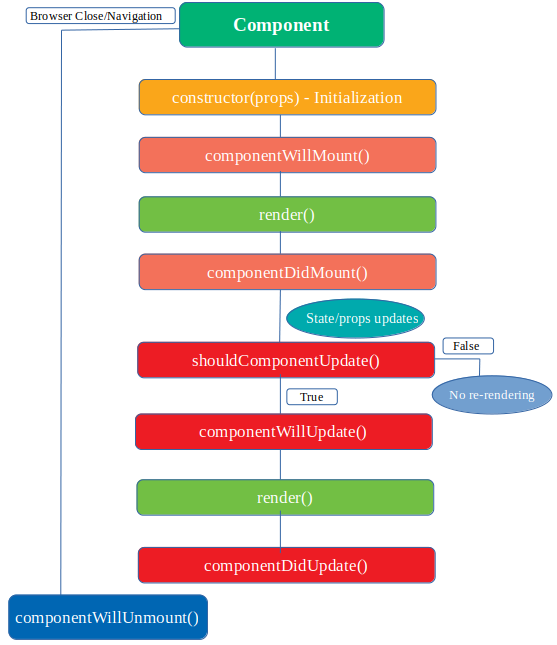
Вот блок-схема методов жизненного цикла:

Вот и все об этой важной части мира React - методах жизненного цикла. Надеюсь, вам понравилось это читать.
Перевод статьи: How to understand a component’s lifecycle methods in ReactJS