Как развернуть приложение Adonis.js в DigitalOcean

Фреймворк Adonis.js, ориентированный на скорость и стабильность, был создан как альтернатива другим фреймворкам в экосистеме Node.js.
DigitalOcean - поставщик облачной инфраструктуры, предлагающий облачную платформу по запросу, на которой ваши приложения могут размещаться и управляться. В этом руководстве мы рассмотрим шаги по настройке вашего сервера и конфигурации вашей базы данных в DigitalOcean. Я также создал демонстрационное приложение в Adonis.js, которое мы развернем в DigitalOcean.
Contribute to Vectormike/adonis_blogApi development by creating an account on GitHub.
Для DigitalOcean доступны и другие варианты. Не стесняйтесь проверять или использовать любой из них. Ради будущих разработчиков мы будем использовать этот технический стек.
Предпосылки
Прежде чем мы продолжим это руководство, вы должны иметь следующее:
- Базовое понимание Node.js (в частности, Adonis.js)
- Базовые знания Git
- npm или Yarn установлены.
- Учетная запись DigitalOcean
Создайте droplet
Droplet - это сервер. Когда вы входите в свою учетную запись DigitalOcean, вам сначала нужно будет создать сервер. Нажмите кнопку «Create» в верхней части экрана, и мы создадим droplet.

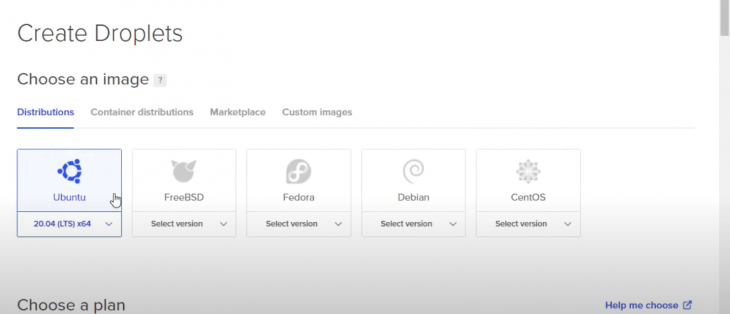
Выберите образ операционной системы. В списках есть несколько вариантов. Мы выберем Ubuntu 20.04 (LTS), потому что она распространенная.

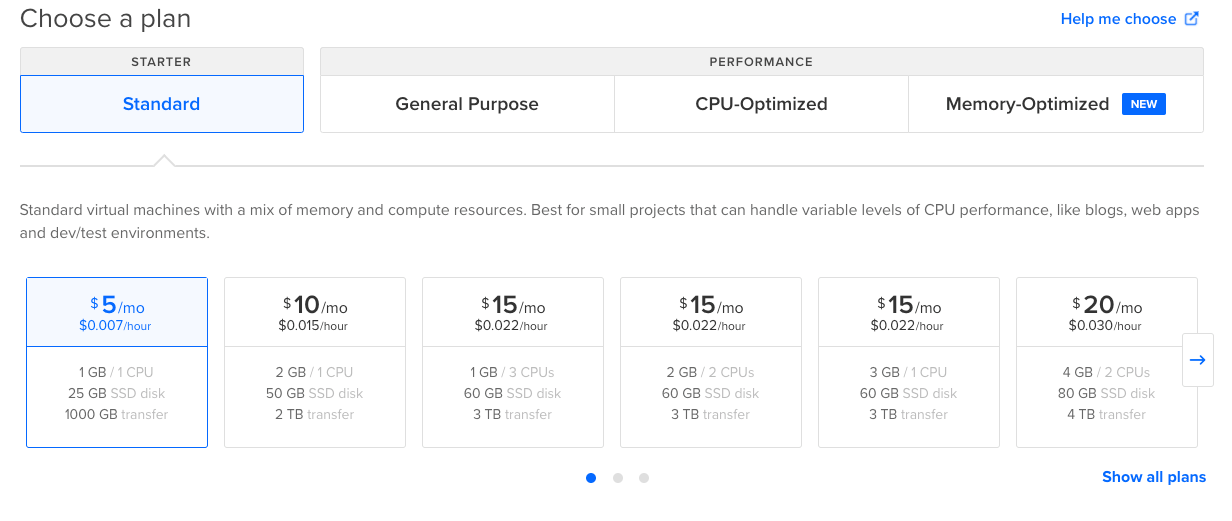
Затем мы выбираем план. Я советую выбрать самый маленький план, поскольку мы будем развертывать довольно простое приложение. При необходимости вы всегда можете увеличить масштаб позже. Имейте в виду, что уменьшение объема памяти в будущем невозможно.

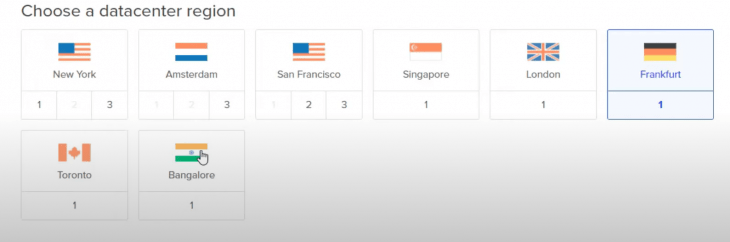
Выберите регион расположения датацентра. Выберите тот, который вам ближе или где, по вашему мнению, в основном будут жить пользователи (для России это скорее Амстердам).

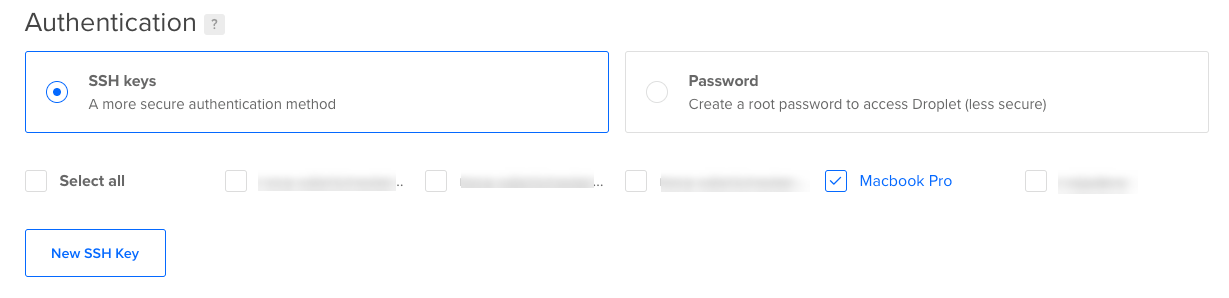
Затем нам нужно будет добавить наш SSH-ключ в droplet. Это очень важная часть, и здесь есть место для путаницы. SSH позволяет нам напрямую подключаться к удаленному серверу (DigitalOcean) с нашего компьютера.
Если у вас уже есть SSH-ключ, добавленный в DigitalOcean, вы можете выбрать это:

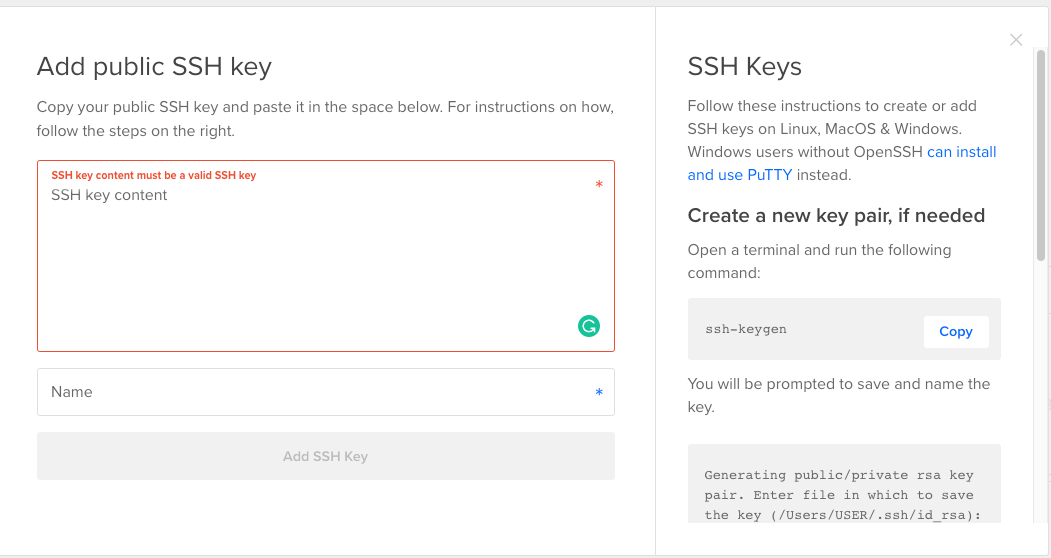
Если вы его не добавили, вам придется его сгенерировать. Скопируйте и вставьте свой SSH-ключ и дайте ему имя. Вы можете использовать руководство Github, чтобы создать его и скопировать в наш droplet.

В завершение, измените имя хоста, чтобы оно не генерировало случайный набор букв, и кликните Create Droplet.
Настроить сервер
Затем мы добавим SSH на наш сервер, чтобы продолжить. Но нам потребуются права администратора, поэтому давайте создадим нового пользователя и предоставим привилегии.
Войдите в систему как root с IP-адресом нашего сервера:
ssh root@105.112.72.138
Добавьте пользователя и запишите пароль, который вы использовали:
adduser dominic
Теперь давайте добавим этого пользователя в группу sudo, чтобы он мог запускать команды от root с ключевым словом sudo.
Итак, запустите это:
usermod -aG sudo dominic
Теперь, когда мы добавили dominic в группу sudo с админ привилегиями, мы также захотим добавить SSH-ключ для пользователя, чтобы мы могли войти на сервер.
su - dominic
Затем создайте каталог с именем .ssh, создайте файл authorized_keys, в котором будет храниться наш SSH-ключ, и измените разрешение каталога, чтобы его доступ был скрыт.
mkdir ~/.ssh
touch .ssh/authorized_keys
chmod 700 .ssh
Нам также нужно будет изменить разрешение файла, чтобы его могли читать все и изменять только пользователь domininc.
Теперь самый важный шаг - вставить в этот файл скопированный ключ SSH. Если вы его не скопировали, вернитесь к своему компьютеру и скопируйте его.
Откройте файл и вставьте содержимое в файл. Сохраните файл, нажмите esc, чтобы остановить редактирование, введите :wq чтобы записать (сохранить) и нажмите ENTER.
Добавьте огранияения на файл и выйдите:
chmod 600 ~/.ssh/authorized_keys
exit
Давайте вернемся к нашему серверу по SSH, но с нашим вновь созданным пользователем. Если это сработает, то мы готовы к следующему шагу.
ssh dominic@105.112.72.138
Установить и настроить MYSQL
Глядя на наше демонстрационное приложение, мы использовали MYSQL для его базы данных, поэтому нам нужно будет установить и настроить его на нашем сервере.
sudo apt install mysql-server
sudo mysql_server_installation
Затем нам нужно будет войти на сервер MYSQL и создать нового пользователя и базу данных.
mysql -u root -p
Замените USERNAME, localhost и PASSWORD.
CREATE USER 'USERNAME'@'localhost' IDENTIFIED BY 'PASSWORD';
Выполните следующие команды, чтобы мы могли использовать пароль при подключении MySQL.
ALTER USER 'USERNAME'@'LOCALHOST'IDENTIFIED WITH mysql_native_password BY 'PASSWORD';
Затем мы создаем базу данных с пользователями:
CREATE DATABASE adonis_userAuth;
Затем мы предоставляем все привилегии, отправляем команду, чтобы он работал, и выходим:
GRANT ALL ON adonis_userAuth.* TO 'USERNAME'@'localhost';
FLUSH PRIVILEGES;
exit
Клонируем наше приложение на нашем сервере
Наша последняя задача - клонировать наше приложение Adonis.js из Github на наш сервер с помощью git. Итак, давайте снова подключимся к нашему серверу по SSH и клонируем наш репозиторий. Вы всегда можете использовать SSL для его клонирования.
git clone https://github.com/Vectormike/adonis_blogApi.git
Переходим в клонированный каталог и устанавливаем зависимости:
cd adonis_blogApi
npm install
У нас все еще есть переменные среды, которые нужно исправить в файле .env. Adonis.js считывает все переменные через файл. Эти переменные являются нашими настройками конфигурации.
Мы создаем этот файл .env, чтобы он мог содержать наши переменные для приложения Adonis.js.
touch .env
После создания мы генерируем ключ нашего приложения APP_KEY. Без этого наше приложение не запустится.
adonis key:generate
Это генерирует некоторые случайные числа. Скопируйте ключ и откройте файл .env, чтобы мы могли вставить все наши переменные, включая ключ приложения.
vim .env
Затем вставьте следующие переменные:
HOST=127.0.0.1
PORT=3333
NODE_ENV=production
APP_NAME=AdonisJs
APP_URL=http://${HOST}:${PORT}
CACHE_VIEWS=false
APP_KEY=mAqOZJTaXhbcvxPGVckSyUI1UeCeYIUM
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_USER=root
DB_PASSWORD=
DB_DATABASE=adonis_userAuth
HASH_DRIVER=bcryptНам нужно запустить миграцию, чтобы наши таблицы были созданы. Если ваша среда находится в production среде, вам может потребоваться добавить флаг --force, иначе он не будет создавать таблицы.
node ace migration:run --force
Наконец, мы запускаем наше приложение. Но что, если оно выйдет из строя? Вот почему у нас есть PM2, чтобы он автоматически перезагружался при сбое.
Запустите эту команду:
pm2 start server.js
Настроить Nginx
Нам нужно будет использовать Nginx для настройки обратного прокси. Это позволит нам получить доступ к нашему приложению извне, а не через нашу локальную сеть серверов. Таким образом, мы можем получить к нему доступ через IP-адрес или доменное имя, а не только через PORT.
Итак, открываем файл конфигурации Nginx и редактируем:
sudo vim /etc/nginx/sites-available/default
Вставьте конфигурацию ниже. Это скажет Nginx прослушивать входящий домен, связанный с ним, и перенаправлять все запросы на PORT в локальной сети сервера.
server_name DOMAIN_NAME_OR_IP_ADDRESS;
location / {
proxy_pass http://localhost:3333;
proxy_http_version 1.1;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
Замените server_name своим IP-адресом или доменным именем (если установлено). Чтобы наши изменения заработали, мы должны перезапустить Nginx.
sudo service nginx restart
Теперь наше приложение будет доступно по IP-адресу нашего сервера.
Вывод
В этом руководстве мы узнали, как развернуть приложение Adonis.js в DigitalOcean. Мы также узнали, как настроить Nginx, чтобы настроить обратный прокси, настроить наш дроплет и настроить нашу базу данных в DigitalOcean.
Эта статья должна была объяснить каждый шаг, необходимый для развертывания нашего приложения.