Как развернуть приложение Django в Heroku с помощью Git CLI

Heroku - это облачная платформа, предоставляющая услуги хостинга. Она поддерживает несколько языков программирования, включая PHP, Node.js и Python. Это платформа как сервис (PaaS), который позволяет вам управлять приложениями веб-сайтов, одновременно заботясь о ваших серверах, сетях, хранилище и других облачных компонентах.
В этой статье мы рассмотрим, как развернуть приложение Django на Heroku с помощью Git.
Предпосылки
Ниже приведен список вещей, которые необходимо сделать, прежде чем мы начнем развертывание:
- Git
- Учетная запись Heroku и интерфейс командной строки
- Приложение Django
Интерфейс командной строки Heroku (CLI) позволяет легко создавать приложения Heroku и управлять ими прямо из терминала. Это важная часть использования Heroku.
Чтобы установить Heroku CLI (он же Heroku Toolbelt), следуйте инструкциям на официальном сайте.
Убедитесь, что ваше приложение Django работает в виртуальной среде, которую вам необходимо поддерживать в течение всего процесса развертывания.
Аккаунт Heroku
После того, как все эти вещи будут установлены, следующим шагом будет создание бесплатной учетной записи Heroku здесь, если у вас еще нет учетной записи.
После написания в терминале следующего:
heroku loginТерминал должен отобразить сообщение вроде:
heroku: Press any key to open up the browser to login or q to exit:
Нажмите любую клавишу и войдите в систему с помощью браузера. После этого терминал отобразит сообщение следующего содержания:
Logged in as email@domain.com
Настроить приложение Django для Heroku
Теперь, когда мы сделали все необходимое, давайте подготовим наше приложение Django для Heroku.
Procfile
PROCFILE файл с именем Procfile без расширения файла, помещенного в корневом каталоге вашего приложения. В нем перечислены типы процессов в приложении, и каждый тип процесса является объявлением команды, которая выполняется при запуске контейнера / динамометрического стенда этого типа процесса.
Перед созданием Procfile вы захотите установить django gunicorn в каталог вашего проекта:
pip install django gunicornХотя Django поставляется со своим собственным сервером WSGI, мы скажем Heroku использовать Gunicorn для обслуживания нашего приложения, что также рекомендуется Heroku.
Теперь создайте Procfile в родительском каталоге и добавьте следующую строку:
web: gunicorn yourdjangoweb.wsgi --log-file -
Замените yourdjangoweb фактическим названием вашего проекта.
Runtime.txt
Создайте текстовый файл с именем runtime.txt в том же каталоге, что и Procfile. Он сообщает Heroku, какую версию Python использует ваше приложение. Если вы не уверены в версии, введите в терминал python --version с активированной виртуальной средой Django.
Затем добавьте версию в runtime.txt:
python-x.x.x
Посмотреть поддерживаемые версии Python на Heroku можно здесь.
Разрешенные хосты
Это дополнительная мера безопасности в Django для предотвращения атак HTTP-заголовка хоста, разрешая обслуживание сайта только на хосте / доменах, которые добавлены в список ALLOWED_HOSTS. По умолчанию разрешено только If Debug = True and ALLOWED_HOSTS is [] then localhost. Чтобы развернуть и обслуживать ваше веб-приложение на Heroku, добавьте его в список:
ALLOWED_HOSTS = ['herokuappname.herokuapp.com']
В качестве альтернативы вы можете разрешить все приложения от Heroku, опуская имя приложения, например:
ALLOWED_HOSTS = ['.herokuapp.com']
Вы также можете использовать ['*'], чтобы разрешить все хосты. Вы можете найти более подробную информацию в документации.
Установить пакеты
Ниже приведены дополнительные пакеты, которые необходимо установить в нашей виртуальной среде.
Чтобы подключить нашу базу данных Django к Heroku, установите dj-database-url, выполнив:
pip install dj-database-url
Поскольку Heroku использует базы данных Postgres, нам также понадобится его адаптер для Python:
pip install psycog2И, наконец, мы будем использовать WhiteNoise для обслуживания статических файлов на рабочем сервере. Что мы можем установить, выполнив:
pip install whitenoiseМы уже настроили gunicorn, давайте добавим конфигурацию для whitenoise и dj-database-url.
Настройка статических файлов
Сначала добавьте базовые настройки для обслуживания статических файлов в любом проекте Django. Вы можете скопировать и вставить следующие настройки в свой settings.py:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
PROJECT_ROOT = os.path.join(os.path.abspath(__file__))
STATIC_ROOT = os.path.join(PROJECT_ROOT, 'staticfiles')
STATIC_URL = '/static/'
# Extra lookup directories for collectstatic to find static files
STATICFILES_DIRS = (
os.path.join(PROJECT_ROOT, 'static'),
)
Добавьте WhiteNoise в список MIDDLEWARE, сразу после SecurityMiddleware:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'whitenoise.middleware.WhiteNoiseMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
]
Добавьте STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage' в ваш settings.py
Настройка базы данных
Мы используем dj-database-url для настройки нашей базы данных. Добавьте эти строки внизу settings.py:
import dj_database_url
prod_db = dj_database_url.config(conn_max_age=500)
DATABASES['default'].update(prod_db)
Requirements.txt
Heroku распознает развернутое приложение как приложение Python, только если у него есть файл requirements.txt в корневом каталоге. Он сообщает Heroku, какие пакеты необходимы для запуска вашего приложения.
Для этого мы можем использовать pip freeze и передать вывод в файл requirements.txt:
pip freeze > requirements.txtВаш requirements.txt должен выглядеть примерно так:
whitenoise==5.2.0
dj-database-url==0.5.0
Django==3.0.9
gunicorn==20.0.4
psycopg2==2.8.5
pytz==2020.1
Примечание: Вышеуказанные версии используются нашим приложением Django и могут отличаться для вашего.
Подключите приложение Heroku к Git
Теперь нам нужно создать приложение Heroku:
heroku create herokuappnameОн отобразит сообщение «done» с двумя URL-адресами в следующих строках:
Creating ⬢ herokuappname... done
https://herokuappname.herokuapp.com/ | https://git.heroku.com/herokuappname.git
Это означает, что для вашего приложения был создан репозиторий Git в облаке Heroku. URL-адрес https://herokuappname.herokuapp.com/ будет использоваться для доступа к вашему приложению где угодно, но нам все равно нужно сделать еще один шаг перед запуском нашего приложения, т.е. нам нужно отправить наш код в репозиторий.
Инициализируйте пустой репозиторий в каталоге вашего проекта:
git initПодключите приложение Heroku к пустому git репозиторию:
heroku git:remote -a herokuappnameДобавьте файлы:
git add .
Зафиксируйте изменения / файлы:
git commit -m "first commit for all files"Наконец, отправьте проект в git репозиторий, размещенный на Heroku:
git push master herokuЕсли все пойдет нормально, вы увидите такой вывод:
Counting objects: 26, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (20/20), done.
Writing objects: 100% (26/26), 32.13 KiB | 0 bytes/s, done.
Total 26 (delta 1), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
.....
.....
remote: -----> Launching...
remote: Released v1
remote: https://herokuappname.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/herokuappname.git
[new branch] master -> master
Ошибка collectstatic
Вы можете получить ошибку collectstatic, связанную с запуском команды git push heroku master. Это связано с каталогом статических файлов, и вы можете обойти его с помощью следующей команды:
heroku config:set DISABLE_COLLECTSTATIC=1Он скажет Heroku не запускать команду collectstatic во время развертывания приложения. Вы можете запустить его позже, используя bower:
heroku run 'bower install --config.interactive=false;grunt prep;python manage.py collectstatic --noinput'
Это может произойти по многим причинам, включая, помимо прочего:
- Ваш список
STATICFILES_DIRSпуст или настроен неправильно. - В вашем каталоге
staticнет файлов для отслеживанияgit. Вы можете добавить любой временный файл в свой каталогstatic, чтобы он работал.
Перенести базу данных
Последний шаг - отразить models, вашу базу данных в Heroku, выполнив миграции:
heroku run python manage.py migrateВот и все, ваше приложение запущено на heroku! Вы можете получить к нему доступ по адресу [appname].herokuapp.com. URL-адрес в нашем случае будет http://herokuappname.herokuapp.com/.
Добавление собственного доменного имени
Каждое приложение на Heroku размещено на хосте .herokuapp.com, но вы можете изменить его на свое доменное имя, если оно у вас есть. Процесс прост:
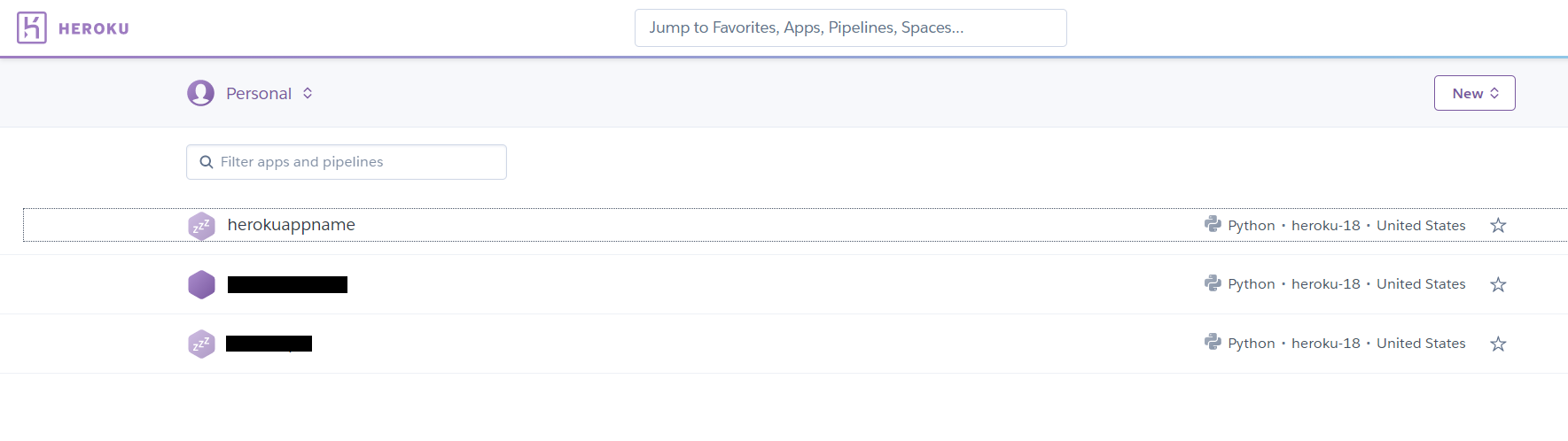
1. Войдите в панель управления Heroku.
2. Выберите ваше текущее приложение из списка:

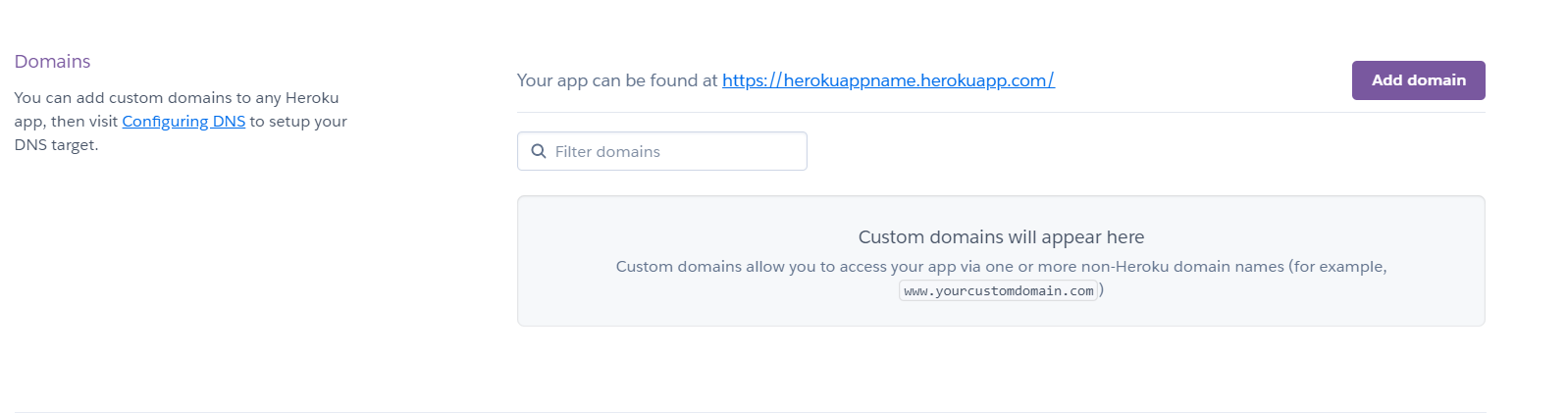
3. Выберите Settings на панели навигации и прокрутите вниз, чтобы найти раздел Domain:

4. Нажмите на Add domain, где вы сможете добавить свое доменное имя.
Этот вариант доступен только для проверенных учетных записей. Вам будет предложено ввести данные кредитной карты на Heroku для подтверждения вашей учетной записи. Вы можете найти более подробную информацию о добавлении доменов и субдоменов на этой странице.
Вывод
В этой статье мы развернули приложение Django на Heroku с пользовательским доменным именем, используя Git.