Как создать диаграмму OHLC в JavaScript

Извлечение информации из огромных наборов данных — это сложная смесь искусства и науки. В сфере финансового анализа основным инструментом для визуального изучения сложных данных является график открытия-высокого-минимального-закрытия (OHLC). Это руководство представляет собой вашу дорожную карту для быстрого создания диаграммы OHLC с использованием JavaScript, пошагового пути. Мы будем использовать данные S&P 500, и к концу этой статьи вы овладеете навыками умелого проведения визуального анализа акций.
Что такое диаграмма OHLC?
Прежде чем мы приступим к этой одиссее визуализации данных, давайте раскроем суть типа диаграммы OHLC. Диаграмма OHLC, обозначающая открытие, максимум, минимум и закрытие, является мощным союзником в анализе и визуализации финансовых данных. Он может тщательно фиксировать динамику цен на акции в выбранные временные рамки, будь то день, час или любой другой. Вот значение каждого аспекта диаграммы OHLC:
- Open (O): цена открытия открывает движение цены финансового инструмента в течение выбранного периода времени. Обычно это проявляется в виде горизонтальной отметки в левой части диаграммы.
- High (H): Максимальная цена представляет собой зенит, достигнутый в течение указанного периода времени, венчающий вертикальную линию.
- Low (L): Минимальная цена отмечает надир, зафиксированный в тот же период времени, видимый на нижнем конце линии.
- Close (C): цена закрытия является финальной и сигнализирует о стоимости финансового инструмента на момент закрытия выбранного периода времени. Его часто изображают в виде горизонтальной отметки в правой части графика.
Таким образом, каждая вертикальная линия на графике OHLC очерчивает ценовой диапазон в течение определенного временного отрезка. Высота линии определяется самой высокой и самой низкой ценой, а левая и правая метки обозначают цены открытия и закрытия соответственно. Графики OHLC служат незаменимым инструментом для трейдеров и аналитиков, позволяющим расшифровывать ценовые тенденции, измерять волатильность цен и определять жизненно важные уровни поддержки и сопротивления, что делает их неотъемлемым активом при анализе финансовых данных.
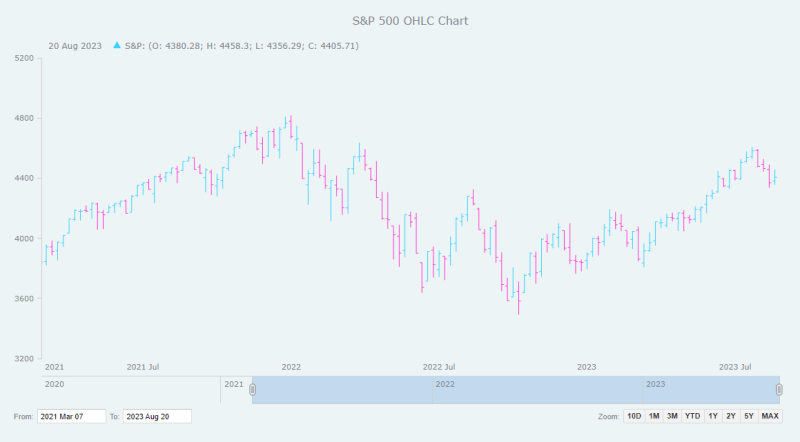
Пример диаграммы OHLC
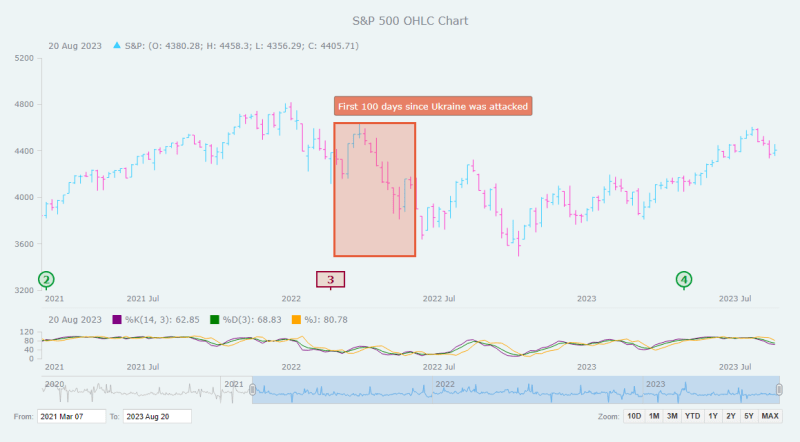
Взгляните на пример диаграммы OHLC ниже. Собственно, это то самое творение, которое ждет вас в конце этого урока — ваше наглядное руководство по рассказыванию финансовых историй.

Готовы раскрыть финансовое повествование с помощью искусства разработки диаграмм OHLC с помощью JavaScript? Без лишних слов, давайте отправимся в экспедицию по визуализации данных!
A. Построение базовой диаграммы OHLC с помощью JavaScript
Создание диаграммы OHLC поначалу может показаться сложным, но не волнуйтесь, даже если вы новичок в этом деле. Я здесь, чтобы провести вас через каждый важный шаг в создании четкого и информативного отчета. Мы можем добиться этого, выполнив следующие четыре шага:
- Создайте базовую веб-страницу в HTML.
- Включите необходимые файлы JavaScript
- Загрузите данные
- Напишите код диаграммы OHLC
1. Создайте базовую веб-страницу в HTML
Для начала давайте создадим HTML-страницу для нашей диаграммы JS OHLC. Добавление элемента <div> с идентификатором "container" предоставит место для отображения графики. Мы можем настроить внешний вид диаграммы, применив правила CSS в блоке <style>. Здесь мы устанавливаем свойства ширины и высоты на 100%, а поля и отступы — на 0.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>2. Включите необходимые файлы JavaScript
Теперь, когда базовая структура HTML готова, пришло время включить файлы JavaScript, необходимые для создания диаграммы OHLC. Мы можем добавить их в наш проект двумя способами: загрузив и используя их локально или связав их через сеть доставки контента (CDN). В этом уроке давайте выберем подход CDN, включая ссылки на основные скрипты в разделе <head> нашей HTML-страницы. Мы будем использовать AnyChart JS Charts, а для создания диаграммы OHLC необходимо включить модули Core и Stock, а также Data Adaptor, который позволит легко загружать данные из файла.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-stock.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body>
<div id="container"></div>
<script>
// The entire JS code for our OHLC chart visualization will be here.
</script>
</body>
</html>3. Загрузите данные
Теперь приступим к загрузке наших данных. Как упоминалось ранее, мы собираемся визуализировать данные S&P 500 с течением времени. Эти данные получены из Yahoo Finance и организованы в формате CSV, доступном в моем GitHub Gist. Данные CSV содержат шесть столбцов: Дата, Открытие, Максимум, Минимум, Закрытие и Объем, представляющие дату и соответствующие ценовые точки для каждой даты. Чтобы обеспечить беспрепятственную интеграцию данных в представление OHLC, мы используем метод Anychart.data.loadCsvFile(), работающий на основе сценария адаптера данных. Ниже приведен фрагмент кода, который мы будем использовать.
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// The OHLC JS code lands here.
});4. Напишите код диаграммы OHLC
Далее мы напишем несколько строк кода JavaScript, и наша диаграмма OHLC поднимется. Для начала мы используем функцию Anychart.onDocumentReady(), инкапсулируя в нее весь код. Это гарантирует, что код будет выполнен только после полной загрузки страницы.
<script>
anychart.onDocumentReady(function () {
// The upcoming OHLC chart data and JS code will be in this section
});
</script>Затем мы загружаем данные, как описано в шаге 3, и создаем таблицу данных с этими данными.
anychart.onDocumentReady(function () {
// load csv data
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// create a data table
var dataTable = anychart.data.table();
dataTable.addData(data);
// The upcoming OHLC JS charting code will be here
});
});Когда мы сопоставляем столбцы таблицы данных с форматом OHLC, наши данные полностью готовы.
var mapping = dataTable.mapAs({
date: 0,
open: 1,
high: 2,
low: 3,
close: 4
});Затем мы создаем экземпляр биржевой диаграммы, создаем график диаграммы и добавляем ряд OHLC, связывающий его с сопоставленными данными.
// create a stock chart
var chart = anychart.stock();
// create the chart plot
var plot = chart.plot(0);
// create an ohlc series and bind it to the mapped data
var ohlcSeries = plot.ohlc(mapping);При этом давайте также настроим диаграмму для отображения данных в определенном временном диапазоне, подобно масштабированию определенного периода времени на временной шкале.
chart.selectRange("2021-03-01", "2023-08-20");Наконец, мы даем диаграмме имя, помещаем ее в контейнер, созданный на шаге 1, и визуализируем полученную визуализацию диаграммы OHLC.
// set the chart title
chart.title("S&P 500 OHLC Chart");
// set the container id for the chart
chart.container("container");
// initiate the chart drawing
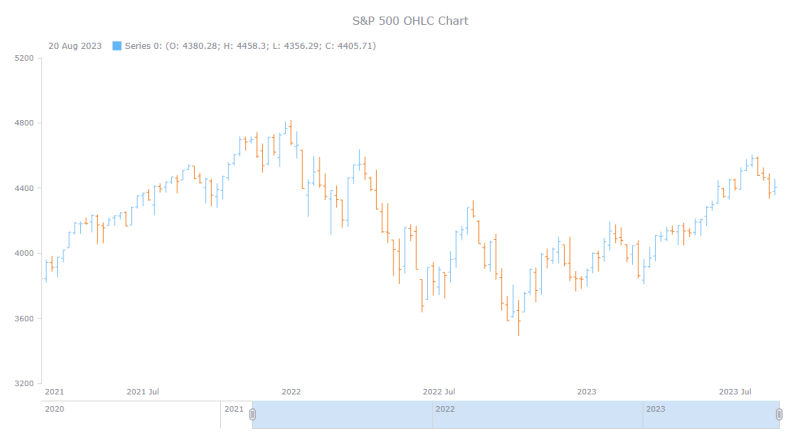
chart.draw();Тадам! Наша базовая диаграмма OHLC на основе JavaScript готова к исследованию. Вы можете найти его на игровой площадке. Кроме того, для вашего удобства код приведен ниже.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-stock.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// load csv data
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// create a data table
var dataTable = anychart.data.table();
dataTable.addData(data);
// map the columns from the data table into the ohlc format
var mapping = dataTable.mapAs({
date: 0,
open: 1,
high: 2,
low: 3,
close: 4
});
// create a stock chart
var chart = anychart.stock();
// create the chart plot
var plot = chart.plot(0);
// create an ohlc series and bind it to the mapped data
var ohlcSeries = plot.ohlc(mapping);
// set the date/time range displayed by default
chart.selectRange("2021-03-01", "2023-08-20");
// set the chart title
chart.title("S&P 500 OHLC Chart");
// set the container id for the chart
chart.container("container");
// initiate the chart drawing
chart.draw();
});
});
</script>
</body>
</html>
Б. Настройка диаграммы OHLC
Теперь, когда наша базовая диаграмма OHLC на основе JS готова, давайте рассмотрим способы улучшить ее визуальные эффекты и функциональность, сделав ее более информативной и визуально привлекательной.
1. Настройка цвета и внешнего вида
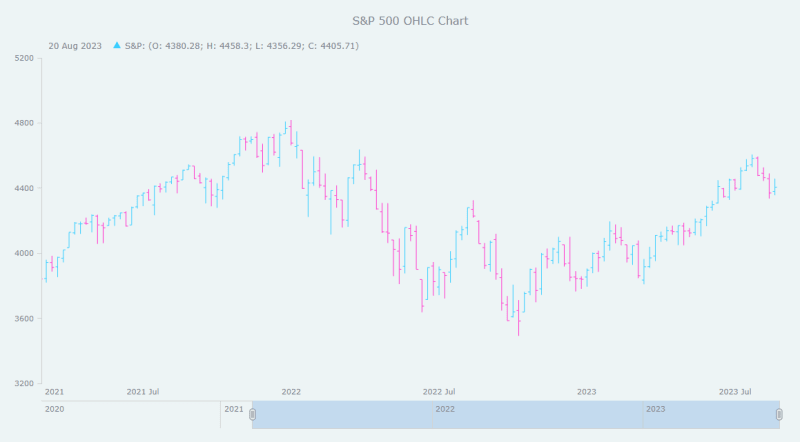
Хорошо выбранная цветовая схема может повысить визуальную привлекательность и ясность любой диаграммы. На этом этапе мы настроим оттенки диаграммы по умолчанию, чтобы придать ей больше яркости. Сначала давайте установим цвет фона диаграммы на успокаивающий светлый голубовато-серый оттенок.
chart.background().fill("#edf4f5");Дополнительно мы можем настроить цвет линий, как в обычном, так и в разных состояниях.
// customize the color of the ohlc bars
ohlcSeries.fallingFill("#ff0d0d");
ohlcSeries.fallingStroke("#ff0d0d");
ohlcSeries.risingFill("#43ff43");
ohlcSeries.risingStroke("#43ff43");
// additional customization for the ohlc series
ohlcSeries.normal().risingStroke("#33ccff");
ohlcSeries.hovered().risingStroke("#33ccff", 1.5);
ohlcSeries.selected().risingStroke("#33ccff", 3);
ohlcSeries.normal().fallingStroke("#ff33cc");
ohlcSeries.hovered().fallingStroke("#ff33cc", 1.5);
ohlcSeries.selected().fallingStroke("#ff33cc", 3);Кроме того, давайте назовем серию «S&P» и настроим элемент легенды для серии OHLC, чтобы отображался значок роста и падения.
// name the ohlc series
ohlcSeries.name("S&P");
// customize the legend item for the ohlc series
// to display a rising/falling icon
ohlcSeries.legendItem().iconType("rising-falling");
2. Добавьте пользовательский интерфейс выбора диапазона дат
Хотя в нижней части визуализации OHLC уже есть скроллер для выбора диапазона дат, мы все равно можем улучшить навигацию. Давайте добавим средство выбора диапазона дат и селектор диапазона, улучшив пользовательский интерфейс диаграммы.
// create a date range picker
var rangePicker = anychart.ui.rangePicker();
rangePicker.render(chart);
// create a date range selector
var rangeSelector = anychart.ui.rangeSelector();
rangeSelector.render(chart);
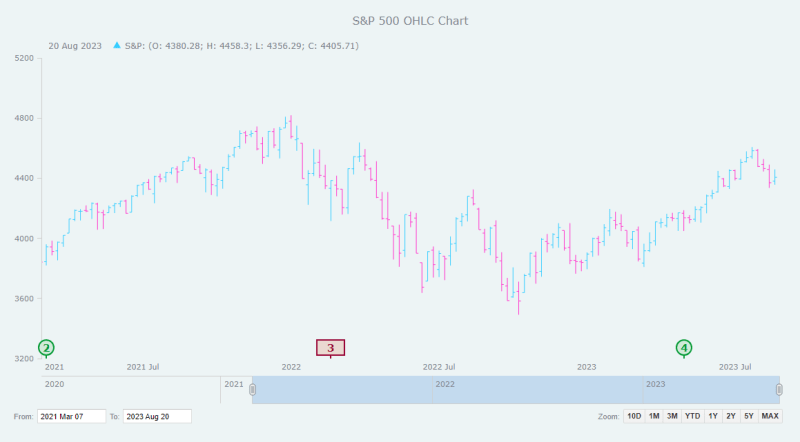
3. Интегрируйте маркеры событий
Мировые события и события играют значительную роль в ценах на фондовом рынке, поэтому имеет смысл выделить конкретные даты и отметить эти события непосредственно на графике OHLC. Ниже показано, как мы можем точно добавлять маркеры событий с точками данных для отдельных событий, включая символы, даты, описания и атрибуты стиля для обычного, наведенного и выбранного состояний.
// add event markers
plot.eventMarkers({
"groups": [
{
"data": [
{
"symbol": "1",
"date": "2020-03-11",
"description": "The WHO declares COVID-19 a global pandemic",
"normal": {
"type": "rect", "width": 40,
"fill": "#ead9d1", "stroke": "2 #990033",
"fontColor": "#990033", "fontWeight": 600,
"connector": { "stroke": "2 #990033" }
}
},
{
"symbol": "2",
"date": "2021-03-08",
"description": "The first COVID-19 vaccine is approved for use in the U.S.",
"normal": {
"type": "circle",
"fill": "#d1ead9", "stroke": "2 #009933",
"fontColor": "#009933", "fontWeight": 600,
"connector": { "stroke": "2 #009933" }
}
},
{
"symbol": "3",
"date": "2022-02-24",
"description": "Russia starts a military operation in Ukraine",
"normal": {
"type": "rect", "width": 40,
"fill": "#ead9d1", "stroke": "2 #990033",
"fontColor": "#990033", "fontWeight": 600,
"connector": { "stroke": "2 #990033" }
}
},
{
"symbol": "4",
"date": "2023-05-03",
"description": "The Federal Reserve announces a rate hike to combat inflation, exceeding 5%",
"normal": {
"type": "circle",
"fill": "#d1ead9", "stroke": "2 #009933",
"fontColor": "#009933", "fontWeight": 600,
"connector": { "stroke": "2 #009933" }
},
"hovered": {
"fill": "white", "stroke": "2 #990033",
"fontColor": "#990033",
"connector": { "stroke": "2 #990033" }
},
"selected": {
"fill": "white", "stroke": "2 #4d1a00",
"fontColor": "#4d1a00",
"connector": { "stroke": "2 #4d1a00" }
}
},
]
}
]
});
// set the event marker symbol
plot.eventMarkers().format(function () {
return this.getData("symbol");
});
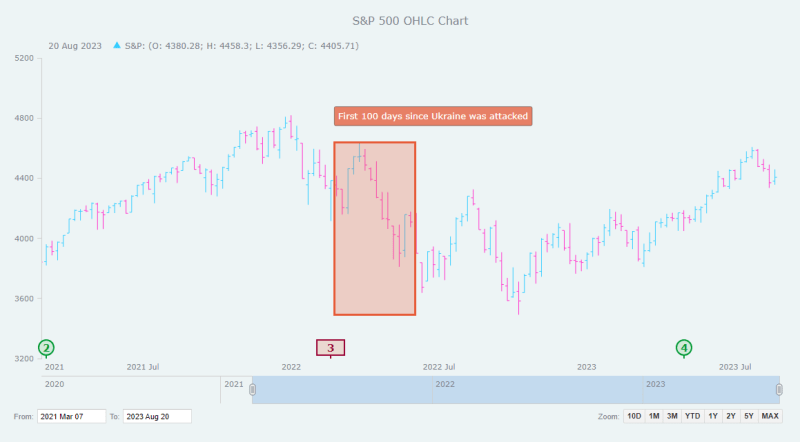
4. Добавьте аннотации
Аннотации могут быть очень полезны для предоставления дополнительного контекста, выделения определенных моментов или областей для улучшения интерпретации данных. Они особенно полезны для объяснения тенденций или выбросов, делая диаграммы более информативными и простыми для понимания. Чтобы добавить аннотации, начните с создания объекта аннотации.
var annotation = plot.annotations();Далее давайте создадим прямоугольную аннотацию с указанными координатами, свойствами обводки и заливки. Прямоугольник будет отмечать определенную область на графике между двумя датами и двумя значениями с определенными цветами обводки и заливки.
annotation.rectangle({
xAnchor: "2022-02-24",
valueAnchor: 3491,
secondXAnchor: "2022-06-04",
secondValueAnchor: 4637,
stroke: "3 #e65a37",
fill: "#e65a37 0.25"
});После этого мы создаем текстовую метку-аннотацию для предоставления дополнительной информации.
annotation.label()
.xAnchor("2022-02-24")
.valueAnchor(4900)
.anchor("left-top")
.offsetY(5)
.padding(6)
.text("First 100 days since Ukraine was attacked")
.fontColor("#fff")
.background({
fill: "#e65a37 0.75",
stroke: "0.5 #2d2d2d",
corners: 2
});
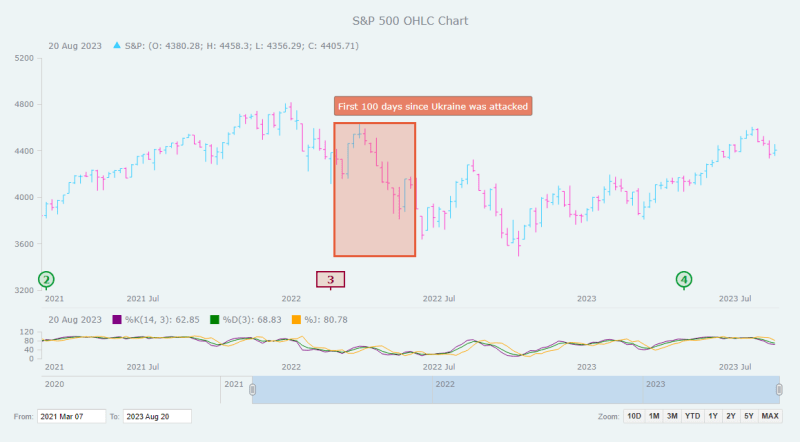
5. Добавьте индикатор KDJ
В сфере технического анализа многочисленные индикаторы помогают оценить тенденции акций. Давайте рассмотрим, как интегрировать индикатор KDJ, популярный инструмент для анализа и прогнозирования тенденций акций, помогающий определять потенциальные сигналы покупки и продажи. Для начала создадим новый график специально для отображения индикатора KDJ.
var kdjPlot = chart.plot(1);Чтобы рассчитать индикатор KDJ, нам нужны конкретные точки данных, обычно максимальная, минимальная цена и цена закрытия. Мы сопоставляем эти точки данных из исходной таблицы данных для использования с индикатором KDJ.
var kdjMapping = dataTable.mapAs({
high: 2,
low: 3,
close: 4
});Затем мы создаем сам индикатор KDJ, указывая отображение и периоды по умолчанию для %K, %D и %J.
var kdj = kdjPlot.kdj(kdjMapping, 14, 3, 3);
// (default values: 14 periods for %k, 3 periods for %d, 3 periods for %j)
kdj.kSeries().stroke("purple"); // customize the %k line color
kdj.dSeries().stroke("green"); // customize the %d line color
kdj.jSeries().stroke("orange"); // customize the %j line colorЧтобы обеспечить правильное отображение графика KDJ, мы можем установить его высоту.
kdjPlot.height("20%");
6. Отображение данных об объеме в скроллере
Скроллер включен по умолчанию в нижней части графика акций OHLC и используется для навигации во времени. В него можно включить серию для расширения его функциональности. Например, давайте предоставим скроллеру серию, представляющую данные объема. Сначала мы сопоставляем данные объема со скроллером.
var volumeMapping = dataTable.mapAs({
"value": 5
});Затем мы интегрируем данные объема в скроллер, делая их видимыми в виде серии строк.
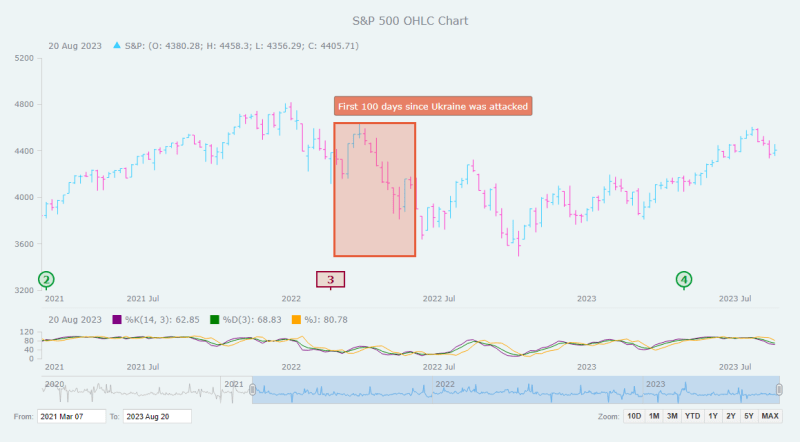
chart.scroller().line(volumeMapping);После всех этих шагов наша окончательная диаграмма OHLC JavaScript (HTML5) готова! Не стесняйтесь проверить его с полным кодом ниже, а также на Playground, где вы можете вносить дополнительные изменения по мере необходимости и продолжать экспериментировать с различными другими функциями (черпайте вдохновение из галереи биржевых диаграмм и документации по биржевым диаграммам).

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript OHLC Chart</title>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-stock.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-data-adapter.min.js"></script>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// load csv data
anychart.data.loadCsvFile("https://gist.githubusercontent.com/awanshrestha/f234904bcc41b38dc3e6cb98ee563777/raw/c033b77d9ae698b322a6446befee4a7ed88be10e/SandP500Final.csv", function (data) {
// create a data table
var dataTable = anychart.data.table();
dataTable.addData(data);
// map the columns from the data table into the ohlc format
var mapping = dataTable.mapAs({
date: 0,
open: 1,
high: 2,
low: 3,
close: 4
});
// add the volume data mapping
var volumeMapping = dataTable.mapAs({
"value": 5
});
// create a stock chart
var chart = anychart.stock();
// create the chart plot
var plot = chart.plot(0);
// create an ohlc series and bind it to the mapped data
var ohlcSeries = plot.ohlc(mapping);
// set the chart background color
chart.background().fill("#edf4f5");
// add the volume data as the scroller series
chart.scroller().line(volumeMapping);
// customize the color of the ohlc bars
ohlcSeries.fallingFill("#ff0d0d");
ohlcSeries.fallingStroke("#ff0d0d");
ohlcSeries.risingFill("#43ff43");
ohlcSeries.risingStroke("#43ff43");
// additional customization for the ohlc series
ohlcSeries.normal().risingStroke("#33ccff");
ohlcSeries.hovered().risingStroke("#33ccff", 1.5);
ohlcSeries.selected().risingStroke("#33ccff", 3);
ohlcSeries.normal().fallingStroke("#ff33cc");
ohlcSeries.hovered().fallingStroke("#ff33cc", 1.5);
ohlcSeries.selected().fallingStroke("#ff33cc", 3);
// name the ohlc series
ohlcSeries.name("S&P");
// customize the legend item for the ohlc series
// to display a rising/falling icon
ohlcSeries.legendItem().iconType("rising-falling");
// create a date range picker
var rangePicker = anychart.ui.rangePicker();
rangePicker.render(chart);
// create a date range selector
var rangeSelector = anychart.ui.rangeSelector();
rangeSelector.render(chart);
// add event markers
plot.eventMarkers({
"groups": [
{
"data": [
{
"symbol": "1",
"date": "2020-03-11",
"description": "The WHO declares COVID-19 a global pandemic",
"normal": {
"type": "rect", "width": 40,
"fill": "#ead9d1", "stroke": "2 #990033",
"fontColor": "#990033", "fontWeight": 600,
"connector": { "stroke": "2 #990033" }
}
},
{
"symbol": "2",
"date": "2021-03-08",
"description": "The first COVID-19 vaccine is approved for use in the U.S.",
"normal": {
"type": "circle",
"fill": "#d1ead9", "stroke": "2 #009933",
"fontColor": "#009933", "fontWeight": 600,
"connector": { "stroke": "2 #009933" }
}
},
{
"symbol": "3",
"date": "2022-02-24",
"description": "Russia starts a military operation in Ukraine",
"normal": {
"type": "rect", "width": 40,
"fill": "#ead9d1", "stroke": "2 #990033",
"fontColor": "#990033", "fontWeight": 600,
"connector": { "stroke": "2 #990033" }
}
},
{
"symbol": "4",
"date": "2023-05-03",
"description": "The Federal Reserve announces a rate hike to combat inflation, exceeding 5%",
"normal": {
"type": "circle",
"fill": "#d1ead9", "stroke": "2 #009933",
"fontColor": "#009933", "fontWeight": 600,
"connector": { "stroke": "2 #009933" }
},
"hovered": {
"fill": "white", "stroke": "2 #990033",
"fontColor": "#990033",
"connector": { "stroke": "2 #990033" }
},
"selected": {
"fill": "white", "stroke": "2 #4d1a00",
"fontColor": "#4d1a00",
"connector": { "stroke": "2 #4d1a00" }
}
},
]
}
]
});
// set the event marker symbol
plot.eventMarkers().format(function () {
return this.getData("symbol");
});
// create annotations
var annotation = plot.annotations();
// create a rectangle annotation
annotation.rectangle({
xAnchor: "2022-02-24",
valueAnchor: 3491,
secondXAnchor: "2022-06-04",
secondValueAnchor: 4637,
stroke: "3 #e65a37",
fill: "#e65a37 0.25"
});
// create a text label annotation
annotation.label()
.xAnchor("2022-02-24")
.valueAnchor(4900)
.anchor("left-top")
.offsetY(5)
.padding(6)
.text("First 100 days since Ukraine was attacked")
.fontColor("#fff")
.background({
fill: "#e65a37 0.75",
stroke: "0.5 #2d2d2d",
corners: 2
});
// create a kdj indicator plot
var kdjPlot = chart.plot(1);
// map the necessary data for the kdj calculation
var kdjMapping = dataTable.mapAs({
high: 2,
low: 3,
close: 4
});
// create a kdj indicator
var kdj = kdjPlot.kdj(kdjMapping, 14, 3, 3);
// (default values: 14 periods for %k, 3 periods for %d, 3 periods for %j)
kdj.kSeries().stroke("purple"); // customize the %k line color
kdj.dSeries().stroke("green"); // customize the %d line color
kdj.jSeries().stroke("orange"); // customize the %j line color
// set the kdj plot's height
kdjPlot.height("20%");
// set the date/time range displayed by default
chart.selectRange("2021-03-01", "2023-08-20");
// set the chart title
chart.title("S&P 500 OHLC Chart");
// set the container id for the chart
chart.container("container");
// initiate the chart drawing
chart.draw();
});
});
</script>
</body>
</html>Заключение
Поначалу погружение в мир диаграмм OHLC могло показаться сложным, но всего за несколько минут мы создали потрясающую диаграмму с помощью JavaScript. Я надеюсь, что это руководство было информативным и приятным и дало вам навыки создания и настройки интерактивных диаграмм OHLC для ваших конкретных потребностей. Теперь все готово для изучения и дальнейшей адаптации этих диаграмм в соответствии с вашими конкретными требованиями. Если вам когда-нибудь понадобится помощь или у вас возникнут какие-либо вопросы, не стесняйтесь обращаться к нам. Я здесь, чтобы помочь вам в вашем путешествии по составлению графиков. Удачного построения графиков!