Как создать круговую диаграмму на JavaScript: Победители IPL

Круговая диаграмма, широко используемый тип диаграмм, но в то же время вызывающий множество споров тут и там, прочно заняла свое место в сфере визуализации данных. При правильном использовании она дает интуитивное представление о составе данных, причем каждый кусочек пирога представляет собой отдельный компонент. В этом руководстве я проведу вас по простому пути создания интерактивных круговых диаграмм с помощью JavaScript.
Любой график начинается с данных. Для демонстрации концепций, изложенных в этом учебном пособии, я решил визуализировать состав победителей Индийской премьер-лиги (IPL) за 16 сезонов ее существования.
Независимо от того, новичок вы или опытный программист, приготовьтесь немедленно приобрести ценные навыки создания визуально привлекательных круговых диаграмм на основе JS с нуля.

Шаги по созданию круговой диаграммы в JS
Жеребьевка окончена, и пора выходить на поле. Послушайте, как всего за четыре простых шага я помогу вам создать функциональную интерактивную круговую диаграмму на JavaScript.
1. Установка основы
Прежде чем перейти к коду, давайте подготовим холст. Каждому графику необходим контейнер, поэтому для начала создадим простую HTML-страницу. В ней мы определим элемент-контейнер с уникальным идентификатором, в котором будет размещена наша круговая диаграмма. Если вы хотите, чтобы диаграмма заполнила всю страницу, задайте в CSS параметры ширины и высоты контейнера равными 100%.
<html>
<head>
<title>Pie Chart in JS</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>2. Инструменты для сбора
Построение круговой диаграммы на JavaScript с нуля может оказаться непростой задачей, но нам повезло! Существует множество библиотек для построения графиков на JS, которые предоставляют готовые функции и возможности, делая разработку визуализации данных простой и удобной. Для данного руководства я выбрал JS-библиотеку AnyChart, которая подходит как для новичков, так и для экспертов, но вы можете использовать свою любимую библиотеку, поскольку логика процесса будет одинаковой.
Мы подключим необходимые библиотечные файлы из сети доставки контента (CDN). Эти скрипты будут располагаться в разделе <head> нашей HTML-страницы, создавая основу для круговой диаграммы. Сам код JavaScript будет размещен между тегами <script> и </script>, которые могут быть добавлены как в раздел <head>, так и в раздел <body>.
<html>
<head>
<title>Pie Chart in JS</title>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the code for the JS Pie Chart will come here
</script>
</body>
</html>3. Добавление данных
Диаграммы строятся на основе данных, и у нас есть варианты, как их использовать. В этом руководстве мы будем вручную вводить данные непосредственно в код диаграммы на JavaScript. Однако следует помнить, что, конечно, можно также получать данные из баз данных или файлов.
let data = anychart.data.set([
["Chennai Super Kings", 5],
["Mumbai Indians", 5],
["Kolkatta Knight Riders", 2],
["Deccan Chargers", 1],
["Gujarat Titans", 1],
["Rajasthan Royal", 1],
["Sunrisers Hyderabad", 1],
]);4. Написание кода построения графиков на JavaScript
Теперь давайте перейдем от забивания мячей-единичек к захватывающим четверкам и шестеркам. Вы увидите, как всего в нескольких строках кода можно в кратчайшие сроки создать интерактивную круговую диаграмму на JS.
Во-первых, чтобы все прошло гладко, мы заключили весь наш код в функцию. Это гарантирует, что процесс построения графика начнется только после полной загрузки страницы. Данные попадают непосредственно туда в качестве первого шара.
anychart.onDocumentReady(function () {
// add the data
let data = anychart.data.set([
["Chennai Super Kings", 5],
["Mumbai Indians", 5],
["Kolkatta Knight Riders", 2],
["Deccan Chargers", 1],
["Gujarat Titans", 1],
["Rajasthan Royal", 1],
["Sunrisers Hyderabad", 1]
]);
// The upcoming JS code goes here...
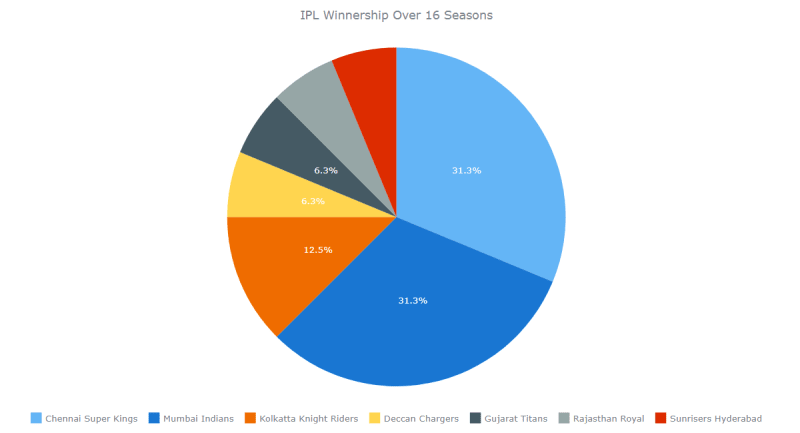
});Теперь перейдем к самому важному моменту - мы создаем экземпляр круговой диаграммы с помощью одной строчки кода.
let chart = anychart.pie(data);Чтобы придать контекст нашему круговому графику и помочь зрителям понять его назначение, добавим описательный заголовок.
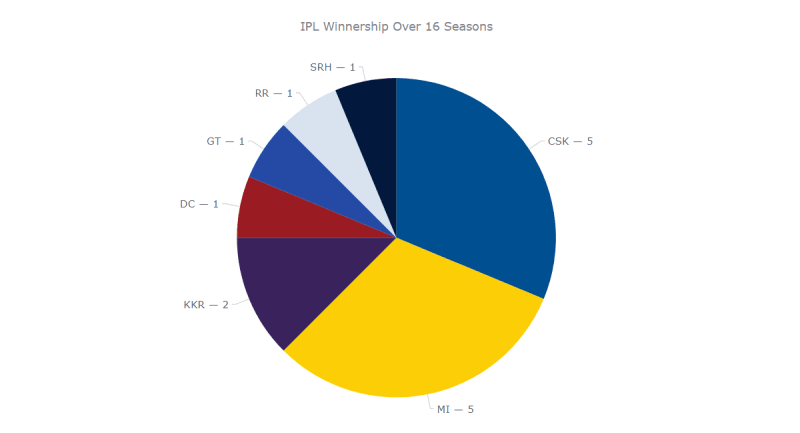
chart.title("IPL Winnership Over 16 Seasons");Наконец, мы обращаемся к HTML-элементу, обозначенному ранее как контейнер диаграммы, и с помощью простой команды рисуем получившуюся круговую диаграмму.
chart.container("container");
chart.draw();И вот, пожалуйста! Наглядная диаграмма, которая наглядно демонстрирует состав победителей IPL за все 16 сезонов. Вы можете заметить, что две лучшие команды доминируют, на их долю приходится почти две трети всех титулов IPL за этот период. Вы можете ознакомиться с первоначальной версией здесь; полный HTML/CSS/JS-код также приведен ниже.

<html>
<head>
<title>Pie Chart in JS</title>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// add the data
let data = anychart.data.set([
["Chennai Super Kings", 5],
["Mumbai Indians", 5],
["Kolkatta Knight Riders", 2],
["Deccan Chargers", 1],
["Gujarat Titans", 1],
["Rajasthan Royal", 1],
["Sunrisers Hyderabad", 1],
]);
// create a pie chart with the data
let chart = anychart.pie(data);
// set the chart title
chart.title("IPL Winnership Over 16 Seasons");
// set container id for the chart
chart.container("container");
// initiate chart drawing
chart.draw();
});
</script>
</body>
</html>Некоторые возможности настройки круговой диаграммы
Теперь, когда мы создали базовую круговую диаграмму на JS, давайте рассмотрим возможные способы ее настройки для повышения визуальной привлекательности.
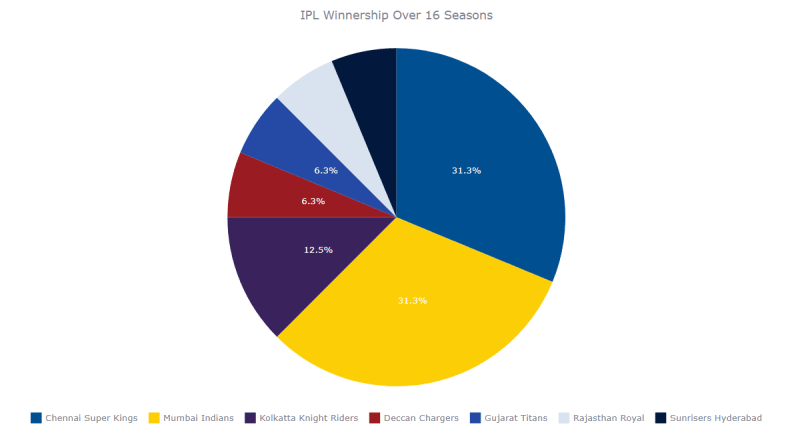
1. Изменение цветовой палитры
Разумным способом улучшения графика является использование цветов, соответствующих данным, которые он представляет. В нашем случае, поскольку мы строим график команд IPL, почему бы не использовать основные цвета из логотипа каждой команды?
Для этого мы создадим пользовательскую цветовую палитру и применим ее к исходной круговой диаграмме.
// create a custom palette
let palette = anychart.palettes.distinctColors();
// set the colors according to the team brands
palette.items([
{color: "#004f91"},
{color: "#fcce06"},
{color: "#3a225d"},
{color: "#9a1c22"},
{color: "#254aa5"},
{color: "#D9E3EF"},
{color: "#02183c"}
]);
// set the palette to the chart
chart.palette(palette);
2. Форматирование меток и отключение легенды
Улучшим читаемость круговой диаграммы, усовершенствовав метки на срезах. Мы можем в явном виде отобразить информацию как о команде, так и о количестве завоеванных титулов.
Использование аббревиатур вместо полных названий команд может быть разумным решением для сохранения лаконичности и визуальной привлекательности диаграммы. Поэтому сначала мы включим аббревиатуры в данные.
// add the data
let data = anychart.data.set([
["Chennai Super Kings", 5, "CSK"],
["Mumbai Indians", 5, "MI"],
["Kolkatta Knight Riders", 2, "KKR"],
["Deccan Chargers", 1, "DC"],
["Gujarat Titans", 1, "GT"],
["Rajasthan Royal", 1, "RR"],
["Sunrisers Hyderabad", 1, "SRH"]
]);
// create a pie chart with the data, naming the values in the dataset
let chart = anychart.pie(data.mapAs({name: 0, value: 1, abbr: 2}));Далее мы перейдем к настройке самих меток. Наша цель - отформатировать их, отображая аббревиатуру команды вместе с количеством завоеванных титулов. Кроме того, мы зададим размер шрифта, больший, чем установленный по умолчанию, чтобы метки имели более выраженный визуальный эффект. Чтобы все метки, в том числе и те, которые выходят за границы кругового среза, оставались легко различимыми, мы расположим их за пределами диаграммы; настройка положения метки "снаружи" обеспечит автоматическую привязку каждой метки к соответствующему срезу с помощью соединительной линии.
chart
.labels()
.format("{%abbr} — {%value}")
.fontSize(14)
.position("outside");Поскольку все метки теперь хорошо видны, отключим легенду, чтобы избежать избыточности.
chart.legend(false);
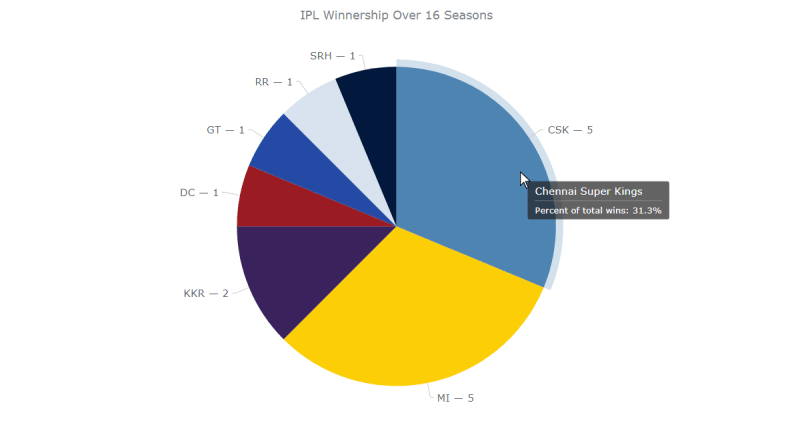
3. Улучшение всплывающей подсказки
Использование всплывающей подсказки - эффективный подход к предоставлению дополнительной информации в диаграмме. Хотя в нашей круговой визуализации уже представлена необходимая информация, мы можем дополнительно улучшить ее, изменив всплывающую подсказку с помощью функции format().
chart
.tooltip()
.format("Percent of total wins: {%PercentValue}{decimalsCount: 1}%");
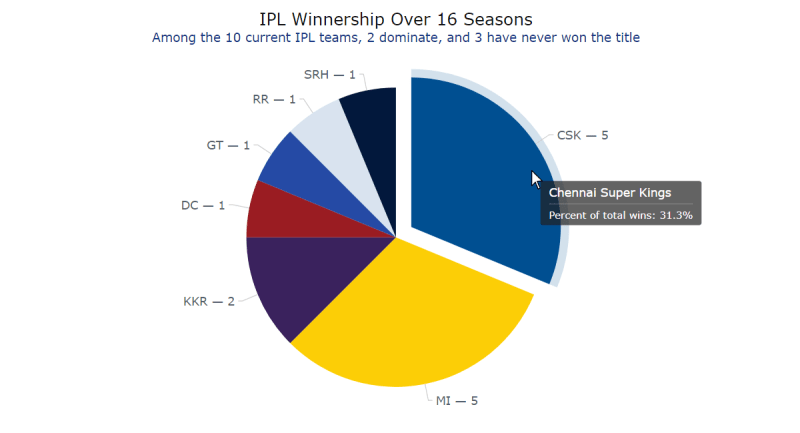
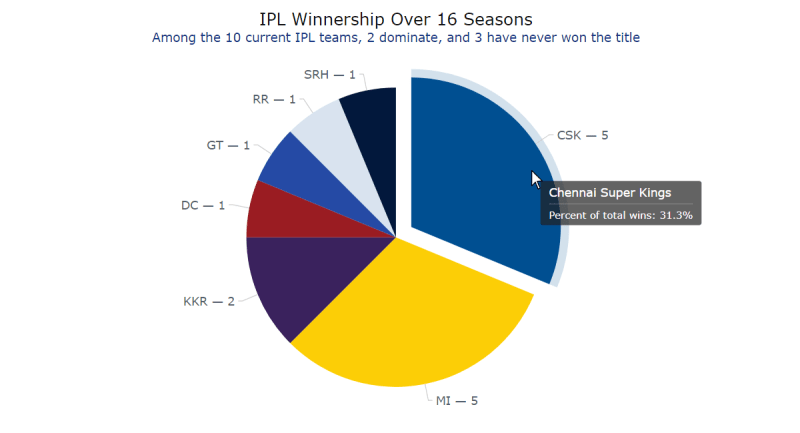
4. Улучшение заголовка графика
Заголовок может быть важным элементом, дополняющим график данных. Например, давайте изменим заголовок круговой диаграммы и включим в него подзаголовок, чтобы подчеркнуть основной вывод.
chart
.title()
.enabled(true)
.useHtml(true)
.text(
'<span style = "color: #111; font-size:20px; margin-bottom:10px; dy:20px">IPL Winnership Over 16 Seasons</span>' +
'<br/><span style="color:#173685; font-size: 15px;">Among the 10 current IPL teams, 2 dominate, and 3 have never won the title</span>'
);Посмотрите, как изысканно и утонченно выглядит круговая диаграмма на JavaScript! Интерактивную версию вместе с кодом итоговой диаграммы этого учебника можно получить здесь; полный HTML/CSS/JS-код также приведен ниже.

<html>
<head>
<title>Pie Chart in JS</title>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.1/js/anychart-pie.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// add the data
let data = anychart.data.set([
["Chennai Super Kings", 5, "CSK"],
["Mumbai Indians", 5, "MI"],
["Kolkatta Knight Riders", 2, "KKR"],
["Deccan Chargers", 1, "DC"],
["Gujarat Titans", 1, "GT"],
["Rajasthan Royal", 1, "RR"],
["Sunrisers Hyderabad", 1, "SRH"]
]);
// create a pie chart with the data, naming the values in the dataset
let chart = anychart.pie(data.mapAs({name: 0, value: 1, abbr: 2}));
// create a custom palette
let palette = anychart.palettes.distinctColors();
// set the colors according to the team brands
palette.items([
{color: "#004f91"},
{color: "#fcce06"},
{color: "#3a225d"},
{color: "#9a1c22"},
{color: "#254aa5"},
{color: "#D9E3EF"},
{color: "#02183c"}
]);
// set the palette to the chart
chart.palette(palette);
// configure the labels
chart
.labels()
.format("{%abbr} — {%value}")
.fontSize(14)
.position("outside");
// disable the chart legend
chart.legend(false);
// format the tooltip
chart
.tooltip()
.format("Percent of total wins: {%PercentValue}{decimalsCount: 1}%");
// set chart title text settings
chart
.title()
.enabled(true)
.useHtml(true)
.text(
'<span style = "color: #111; font-size:20px; margin-bottom:10px; dy:20px">IPL Winnership Over 16 Seasons</span>' +
'<br/><span style="color:#173685; font-size: 15px;">Among the 10 current IPL teams, 2 dominate, and 3 have never won the title</span>'
);
// set container id for the chart
chart.container("container");
// initiate chart drawing
chart.draw();
});
</script>
</body>
</html>Заключение
В заключение я надеюсь, что это руководство по построению круговых диаграмм на JS будет полезным для вас. Не стесняйтесь адаптировать полученные здесь знания к своим проектам и наборам данных. Если у вас возникнут вопросы или новаторские идеи, не стесняйтесь, обращайтесь!
Создание интересных диаграмм может быть таким же увлекательным занятием, как и просмотр матчей IPL. Начните свой путь визуализации и рассказывайте захватывающие истории о данных.