Как создать Node.js GraphQL API с помощью NestJS и Prisma

Вы заинтересованы в создании масштабируемых и производительных серверных приложений? Рассматривали ли вы возможность использования Node.js, широко используемой и надежной среды выполнения? В последнее время разработчики предпочитают использовать GraphQL с Node.js для создания более быстрых и гибких API, чем традиционные API REST.
Чтобы в полной мере использовать потенциал GraphQL, необходимо иметь надежную структуру, способную справиться со сложностями растущей кодовой базы, и инструмент объектно-реляционного сопоставления (ОРМ), упрощающий взаимодействие с базой данных. NestJS и Prisma — отличная пара, которая может обеспечить именно это. NestJS — это мощный фреймворк, специально разработанный для создания приложений Node.js, а Prisma — это инструмент ОРМ, предоставляющий безопасный API для запросов к базам данных в Node.js.
Цель этой статьи — дать представление о создании Node.js GraphQL API с использованием NestJS и Prisma, а также ответить на некоторые из наиболее часто задаваемых вопросов об этих технологиях.
Многие из вас, вероятно, хорошо разбираются в создании традиционных приложений Node.js. Однако в этой статье будет представлен уникальный подход к созданию Node.js GraphQL API с NestJS и Prisma с использованием платформы Amplication для дальнейшего упрощения процесса разработки. Но прежде чем приступить к делу, давайте познакомимся с упомянутыми выше технологиями.
GraphQL
GraphQL — это язык запросов с открытым исходным кодом, который обеспечивает более эффективный и гибкий способ запроса данных сервера и управления ими. В REST API пользователи должны отправлять несколько запросов на разные конечные точки для получения различных данных. Напротив, GraphQL позволяет пользователям создавать запросы, которые определяют точную форму и структуру необходимых им данных, устраняя избыточную и неполную выборку данных.
Prisma
Prisma - это набор инструментов для баз данных с открытым исходным кодом и ОРМ, который предоставляет инструменты и функции для упрощения доступа к базе данных в ваших приложениях. Он абстрагирует детали, относящиеся к конкретной базе данных, позволяя разработчикам работать с несколькими системами баз данных (такими как PostgreSQL, MySQL, SQLite и SQL Server) без написания специального кода для каждой базы данных.
NestJS
NestJS — это фреймворк с открытым исходным кодом для создания эффективных, масштабируемых и поддерживаемых серверных приложений с использованием TypeScript. Angular вдохновляет NestJS и использует такие функции TypeScript, как строгая типизация, декораторы и внедрение зависимостей, чтобы обеспечить надежную архитектуру для создания серверных приложений.
Amplication
Amplication — это платформа с открытым исходным кодом, которая автоматически генерирует API и клиентов на основе предопределенных моделей данных. Он оптимизирует процесс разработки, сводя к минимуму повторяющиеся задачи кодирования и шаблонный код, позволяя разработчикам более эффективно сосредоточиться на создании северных служб.
В этой статье я объединил мощь Amplication, Prisma, GraphQL и NestJS, чтобы создать простую службу Node.js с тремя объектами для управления моими блогами.
Шаги
Шаг 1 — Создайте новый проект в Amplication
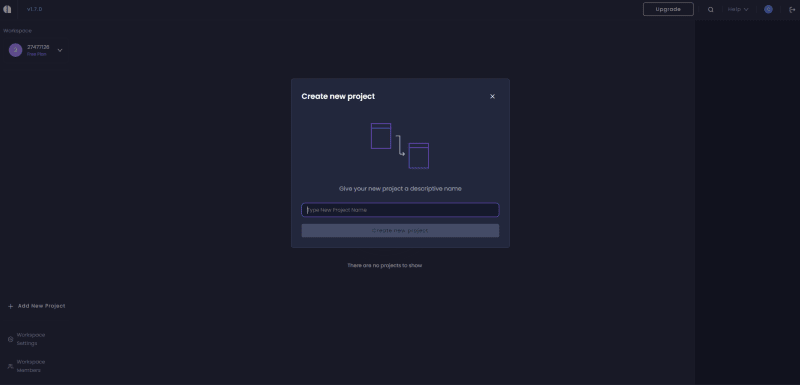
После того, как вы войдете в панель инструментов Amplication, вы увидите возможность создания нового проекта в левом нижнем углу. Откроется модальное окно для ввода имени проекта и нажатия кнопки «Create new Project».

Шаг 2 — Создайте новую службу
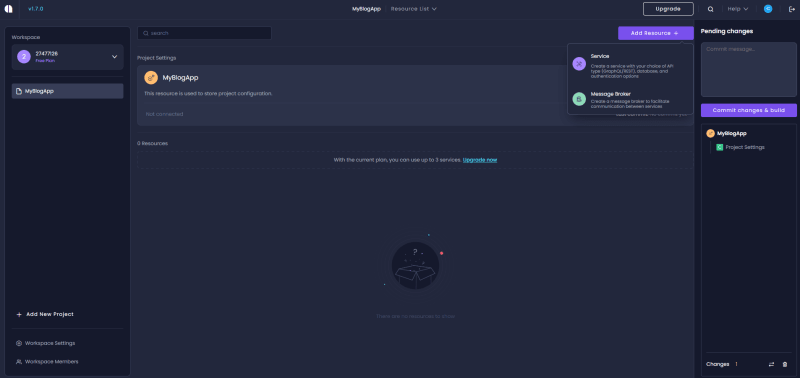
Затем нажмите кнопку «Add Resource» и выберите параметр «Service» в раскрывающемся списке.

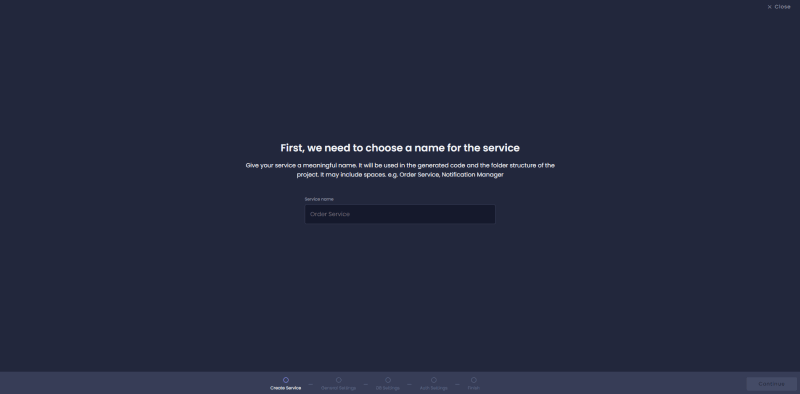
Он перенаправит вас к новому мастеру для настройки новой службы. Во-первых, вам нужно ввести имя для службы.

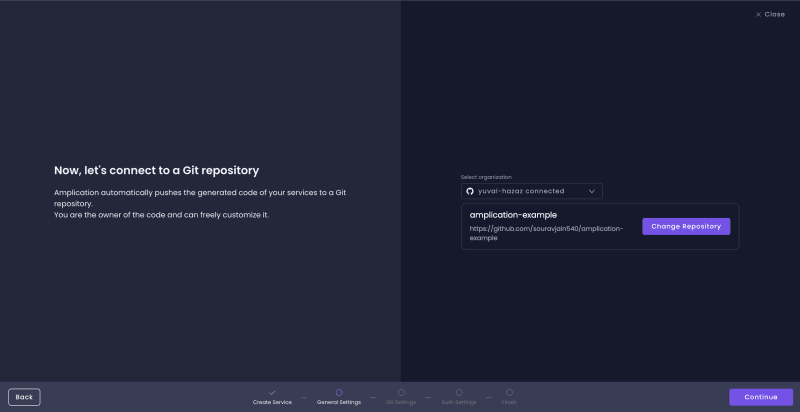
Затем подключитесь к репозиторию GitHub, где вы хотите получить сгенерированный код.

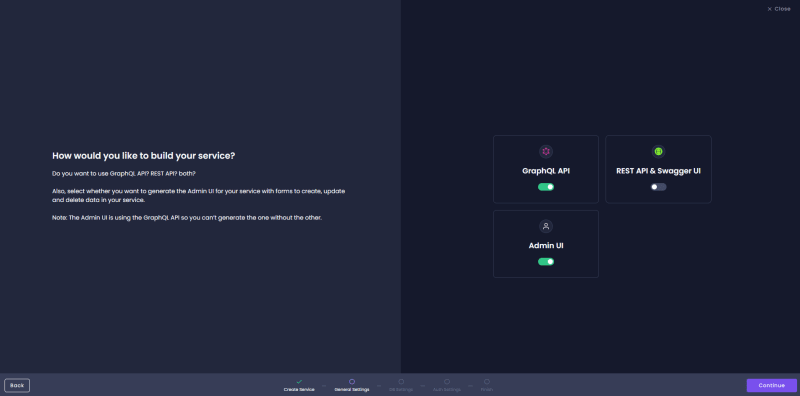
Далее вам нужно выбрать между GraphQL и REST. Поскольку эта статья посвящена GraphQL, я включил только параметры API GraphQL и пользовательского интерфейса администратора.

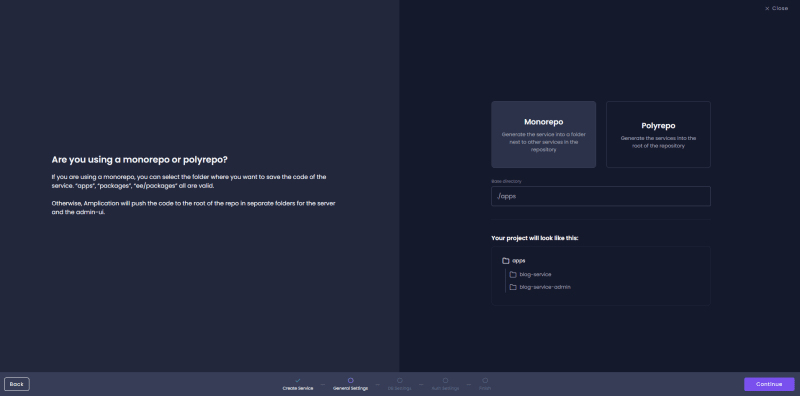
Затем вы можете выбрать между Monorepo и Polyrepo в зависимости от требований вашего проекта и команды. Для этого примера вы можете оставить настройки по умолчанию как есть.

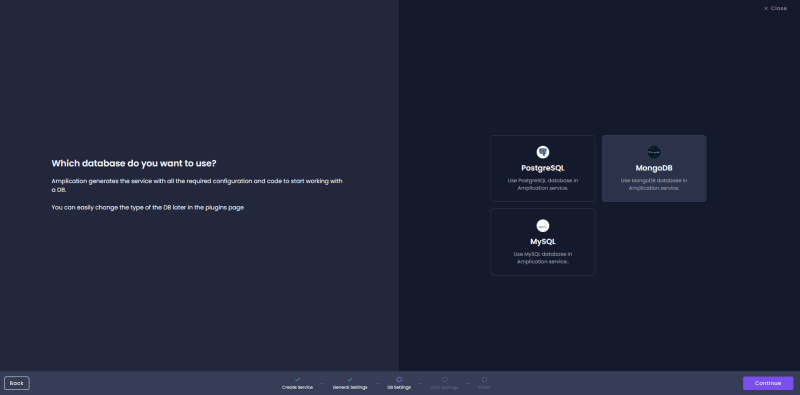
Затем вы должны выбрать между PostgreSQL, MongoDB и MySQL для параметров базы данных.

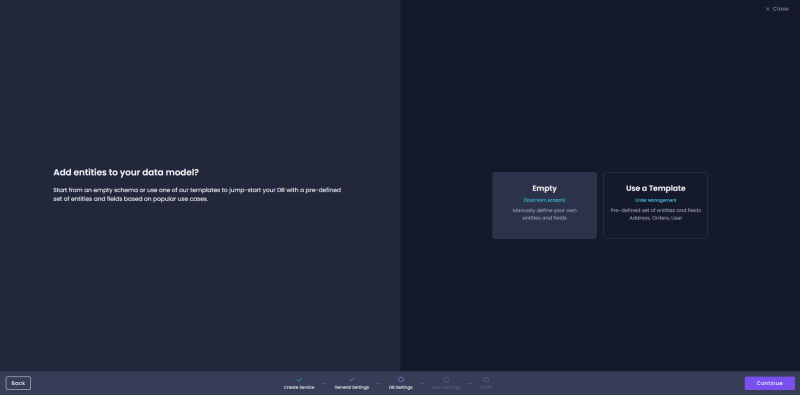
Кроме того, Amplication может автоматически генерировать объекты для ваших моделей баз данных, если вы предпочитаете. Позже мы определим модель данных для нашего варианта использования, поэтому выберите «Empty».

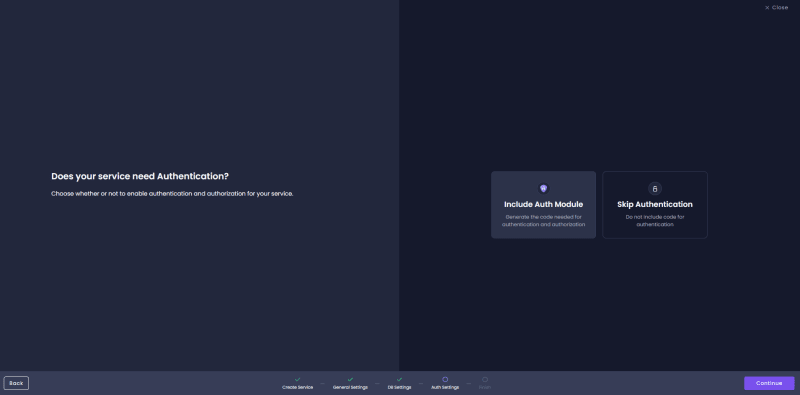
Наконец, вы можете включить аутентификацию для своего сервиса. Если вы решите использовать модуль аутентификации, Amplication автоматически сгенерирует код аутентификации для вашего сервиса.

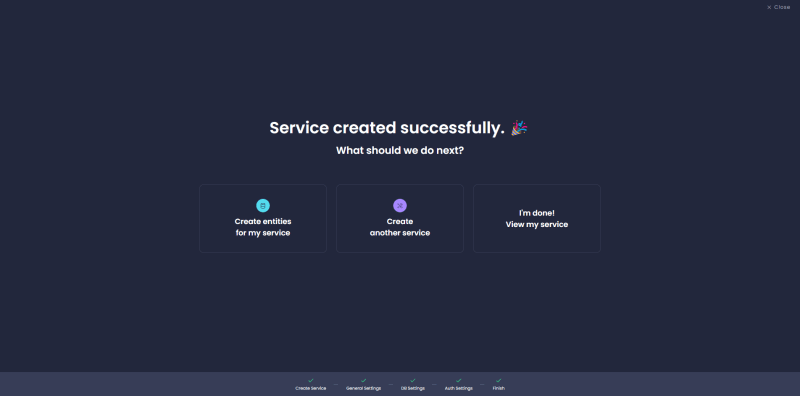
После создания сервиса вы увидите окно, подобное приведенному ниже. Нажмите «Create entities for my service», чтобы начать создание сущностей для новой службы.

Шаг 3 — Создайте сущности
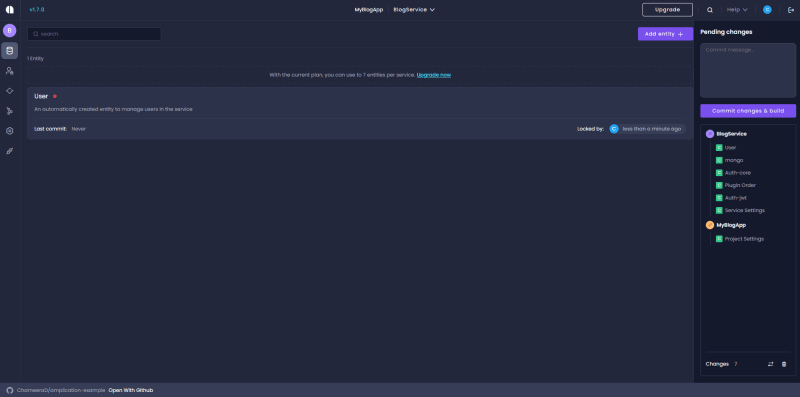
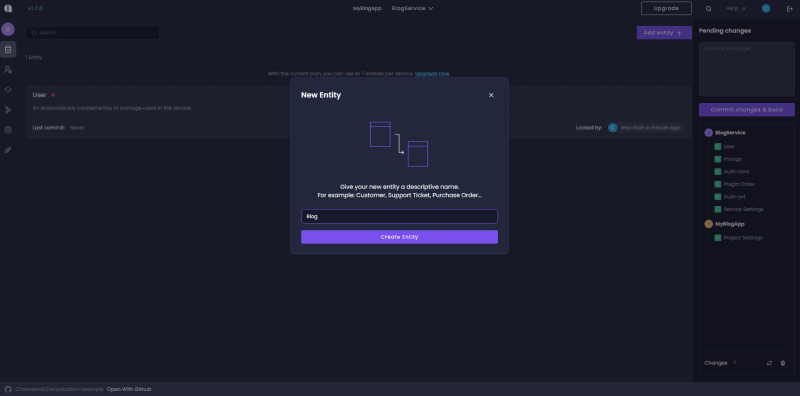
По умолчанию Amplication создает пользовательскую сущность для управления пользователями, связанными с вашим сервисом. Вы можете легко создавать новые сущности, нажав кнопку «Add Entity» на вкладке «Entities».

Во-первых, вам нужно ввести имя сущности.

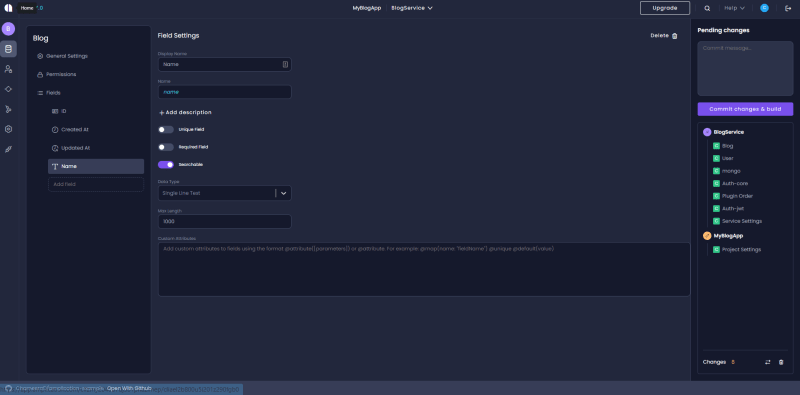
Затем вы получите окно, подобное приведенному ниже, где вы можете создать поля для сущности. Для каждого поля вы можете настроить такие свойства, как уникальность, обязательность или нет, возможность поиска, тип данных, максимальная длина и т. д.

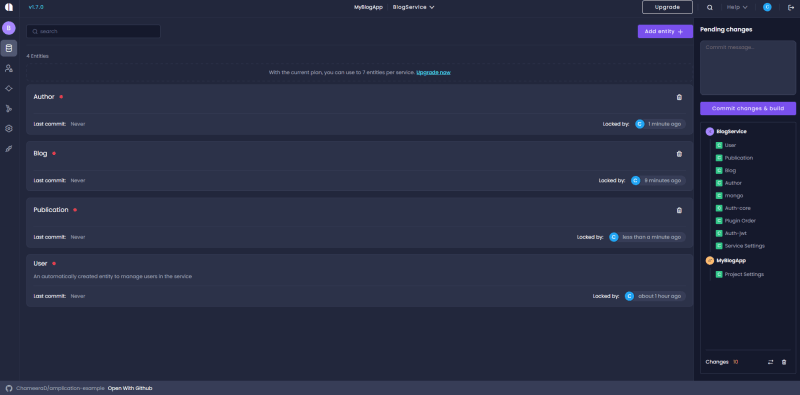
После создания моделей вы можете получить доступ к интерфейсу Amplication UI и просмотреть их, чтобы убедиться, что они созданы правильно в соответствии с вашими ожиданиями. Как объяснялось ранее, я создал три сущности для BlogService: Blog, Publication и Author.

Шаг 4: Зафиксируйте изменения
После создания всех сущностей нажмите кнопку «Commit changes & build», чтобы синхронизировать изменения с репозиторием GitHub.
Шаг 5: Получите исходный код
Теперь вы можете перейти к репозиторию GitHub, нажав кнопку «Open With GitHub», и клонировать исходный код на свой локальный компьютер.

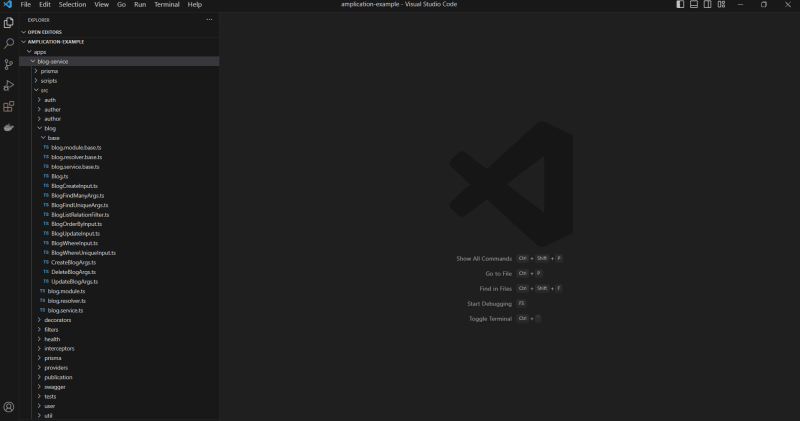
На этом процесс заканчивается. Amplication успешно сгенерировала для вас все необходимые файлы и шаблонный код. Например, папка amplication-example/apps/blog-service/src/blog/base содержит модель блога, DTO, преобразователь GraphQL, Service и тесты.

Теперь вы можете открыть код с помощью VSCode и настроить его.
Шаг 6: Установите пакеты npm
Когда приложение будет готово, вы должны установить пакеты и зависимости npm с помощью команды npm install.
Шаг 7. Запустите Docker Container для базы данных
Запустите контейнер Docker, чтобы запустить базу данных, используя приведенную ниже команду.
npm run docker:dbЗатем создайте схему приложения в базе данных с помощью Prisma. Для этого вы можете использовать следующие команды миграции:
npm run prisma:generate
npm run db:initШаг 8: Запустите приложение
Наконец, вы можете запустить приложение с помощью команды npm run start. Он запустит сервер по адресу http://localhost:3000.
Кроме того, вы можете получить доступ к серверу GraphQL через http://localhost:3000/graphql.

Забавный факт
Один интересный факт о блоге Amplication заключается в том, что его серверная часть полностью построена с использованием самой Amplication. Используя Amplication для нашего собственного блога, мы не только демонстрируем его потенциал, но и извлекаем выгоду из его функций, повышающих эффективность и производительность. Стоит отметить, что вся кодовая база серверной части блога Amplication общедоступна на GitHub, что позволяет разработчикам исследовать, учиться и вносить свой вклад в ее разработку. Вы можете найти репозиторий кода для сервера блога по адресу https://github.com/ampplication/blog-server. Мы верим в прозрачность и сотрудничество, и доступность кода подчеркивает нашу приверженность развитию сообщества открытого исходного кода. Не стесняйтесь углубляться в кодовую базу и воочию наблюдать, как Amplication поддерживает backend нашего блога.
Заключение
Таким образом, Amplication значительно упрощает создание API-интерфейсов GraphQL с использованием Nest.JS и Prisma. Всего за несколько шагов разработчики могут быстро создать все необходимые файлы для нескольких моделей данных.
Amplication — это бесплатный инструмент с открытым исходным кодом, который ускоряет разработку за счет создания полнофункциональных сервисов Node.js. Помимо Nest.js и Prisma, он поддерживает несколько других технологий, таких как PostgreSQL, MySQL, MongoDB, Passport, Jest и Docker. Поэтому я рекомендую вам попробовать Amplication и ощутить разницу, которую он может внести в ваш рабочий процесс разработки.
Часто задаваемые вопросы
Q1: Что такое Призма?
Prisma — это широко признанный инструмент ОРМ (объектно-реляционное отображение), который плавно интегрируется с NestJS. Используя Prisma, разработчики могут легко создавать схемы баз данных с простым синтаксисом и создавать типобезопасные API-интерфейсы для запросов к базам данных. Кроме того, Prisma облегчает написание запросов к базе данных и устранение ошибок, связанных с базой данных, в приложениях NestJS, что делает ее эффективным инструментом для разработчиков.
Q2: Использует ли NestJS GraphQL?
Действительно, NestJS имеет встроенную поддержку GraphQL. Он предоставляет два метода создания приложений с помощью GraphQL: сначала код и сначала схема. Подход «сначала код» использует декораторы и классы TypeScript для создания схемы GraphQL, тогда как подход «сначала схема» использует GraphQL SDL (язык определения схемы).
Q3: Чем GraphQL отличается от REST?
GraphQL и REST — два самых популярных подхода к созданию API. Однако между ними есть некоторые существенные различия. Вы можете найти подробное сравнение между GraphQL и REST здесь.