Как создать выпадающее меню с помощью HTML и CSS

Выпадающие меню являются фундаментальным компонентом веб-разработки, предлагая удобный способ представить пользователям список опций. В этом блоге мы рассмотрим процесс создания простого раскрывающегося меню с использованием HTML и CSS.
Чтобы получить максимальную пользу от этого руководства, вам необходимо иметь базовые знания HTML и CSS. Если вы новичок в этих технологиях, возможно, вам захочется ознакомиться с некоторыми вводными руководствами.
Добавьте HTML-разметку
Мы начнем с создания структуры HTML для нашего раскрывающегося меню. Мы будем использовать неупорядоченный список <ul> для представления пунктов меню и вложенные списки для создания подменю. Вот как будет выглядеть наша HTML-разметка:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Resources</a>
<ul>
<li><a href="#">Blog</a></li>
<li><a href="#">Academy</a></li>
<li><a href="#">Reviews</a></li>
</ul>
</li>
<li>
<a href="#">Newsletters</a>
<ul>
<li><a href="#">Blog</a></li>
<li><a href="#">Socials</a></li>
<li><a href="#">Reviews</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
</ul>
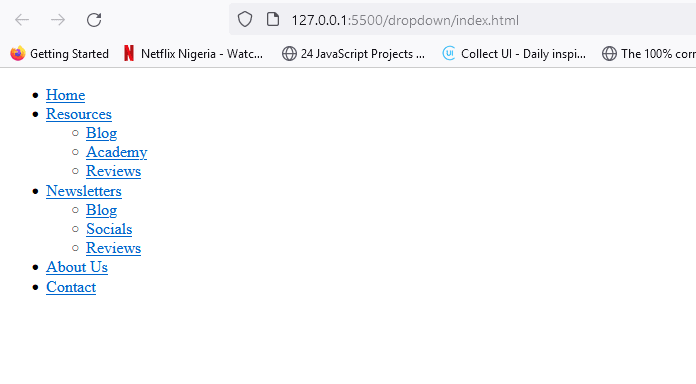
</nav>Вот наш результат:

Добавьте стили CSS
Шаг 1. Мы начнем с удаления стилей списка по умолчанию и сброса отступов и полей по умолчанию, чтобы устранить любые пробелы вокруг списка.
Вот CSS:
nav ul {
list-style: none;
margin: 0;
padding: 0;
}После этого давайте стилизуем <li> пункты главного меню внутри <nav> элемента. Мы настроим их для отображения как inline-block элементов, то есть расположим их горизонтально рядом друг с другом.
Вот CSS:
nav ul li {
display: inline-block;
position: relative;
}Далее мы стилизуем <a> элементы следующим образом:
- Настройка их отображения как элементов блока. поэтому они занимают всю ширину элементов родительского списка.
- Добавляем отступы для отступов вокруг текста.
- Мы добавим некоторые из них
transition, чтобы создать эффект плавного изменения цвета при наведении курсора на пункты меню. - Измените наведение
background-colorпри наведении, чтобы сделать его немного визуально привлекательным.
Вот CSS:
nav ul li a {
display: block;
padding: 10px 20px;
text-decoration: none;
color: #333;
transition: background-color 0.3s;
}
nav ul li a:hover {
background-color: #f0f0f0;
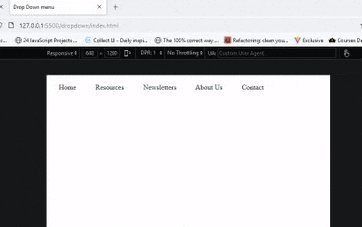
}Шаг 2. Теперь давайте добавим несколько стилей для выпадающих <ul> подменю в пунктах главного меню <li>:
- Скройте их по умолчанию, используя
display: noneи присвоив им значениеposition: absolute, чтобы они располагались относительно элементов родительского списка. - Установите эффект наведения на главное меню
<li>, которое отображает связанное подменю, изменив свойствоdisplayнаblock.
Вот CSS:
nav ul li ul {
display: none;
position: absolute;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
border: 1px solid #ccc;
}
nav ul li:hover ul {
display: block;
}Наконец, чтобы завершить оформление раскрывающегося меню, мы добавим следующее:
- Стилизуем отдельные элементы в раскрывающемся подменю. Это гарантирует, что они отображаются как элементы уровня блока, и предотвращает перенос текста с помощью
white-space: nowrap. - Подобно пунктам главного меню, мы сделаем их отображаемыми как элементы уровня блока, добавим отступы для пробелов и добавим эффект перехода для
background-colorизменений при наведении курсора.
Вот CSS:
nav ul li ul li {
display: block;
white-space: nowrap;
}
nav ul li ul li a {
display: block;
padding: 10px 20px;
text-decoration: none;
color: #333;
transition: background-color 0.3s;
}
nav ul li ul li a:hover {
background-color: #f0f0f0;
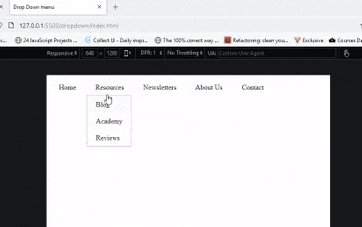
}Конечный результат:

Заключение
Создание раскрывающегося меню с помощью HTML и CSS — фундаментальный навык для веб-разработчиков. С помощью шагов, описанных в этом руководстве, вы создали простое, но функциональное раскрывающееся меню. Теперь вы можете расширить эту основу, чтобы создавать более сложные меню и интегрировать их в свои веб-проекты.