Как спроектировать схему SurrealDB и создать базовый клиент для TypeScript

Среди динамичного ландшафта новых захватывающих проектов ярко сияет одно имя — SurrealDB.
Это не просто еще одна база данных — ее рекламируют как «идеальную многомодельную базу данных».
Буквально на прошлой неделе во время мероприятия SurrealDB World они отпраздновали запуск своей первой готовой к производству версии.
Уникальность SurrealDB заключается в исключительной гибкости хранения данных.
В отличие от традиционных баз данных, которые заставляют вас выбирать между фиксированными схемами или полным хаосом, SurrealDB позволяет вам использовать лучшее из обоих миров.
Вы можете определить таблицу как не содержащую схемы, указав при этом информацию о схеме для известных полей.
В этой статье мы рассмотрим возможности SurrealDB и узнаем, как создать схему данных и базовый клиент, чтобы максимально эффективно использовать эту универсальную базу данных.
Определение вашей схемы
Когда дело доходит до создания определения схемы, в вашем распоряжении есть два основных метода.
Использование SurrealQL для определения схемы
Если вы уже знакомы с SQL, SurrealQL окажется для вас вполне доступным, поскольку он имеет сходство со стандартным SQL.
Как описано в документации SurrealDB, вы можете определить свою схему следующим образом:
-- Let's start by creating a schema-full user table.
DEFINE TABLE user SCHEMAFULL;
-- Now, let's define some fields.
DEFINE FIELD firstName ON TABLE user TYPE string;
DEFINE FIELD lastName ON TABLE user TYPE string;
DEFINE FIELD email ON TABLE user TYPE string
ASSERT string::is::email($value);С помощью SurrealQL вы можете структурировать свою схему так, как вам хочется, что делает ее мощным инструментом для разработки модели данных.
Как упоминалось ранее, те же принципы применяются при определении таблицы как SCHEMALESS вместо SCHEMAFULL.
Вот пример в SurrealQL:
-- Let's create a schemaless user table.
DEFINE TABLE user SCHEMALESS;
-- Now, we'll proceed to define some fields.
DEFINE FIELD firstName ON TABLE user TYPE string;
DEFINE FIELD lastName ON TABLE user TYPE string;
DEFINE FIELD email ON TABLE user TYPE string
ASSERT string::is::email($value);Когда дело доходит до определения полей, SurrealQL предлагает богатый набор функций. Некоторые из ключевых включают в себя:
- Указание типа данных
- Настройка правил проверки
- Определение значений по умолчанию
- Применение преобразований данных
- Создание списка возможных значений, аналогично перечислениям
Для получения более подробной информации обязательно изучите официальную документацию.
Использование Surrealist.app
Когда дело доходит до работы с SurrealDB, я искренне рекомендую один инструмент: Surrealist.
Это программное обеспечение меняет правила игры и упрощает работу с SurrealDB.
Surrealist предлагает удобный интерфейс, который упрощает ваше взаимодействие с SurrealDB. Он не только имеет удобную версию для браузера, но также предлагает мощное приложение Surrealist Desktop.
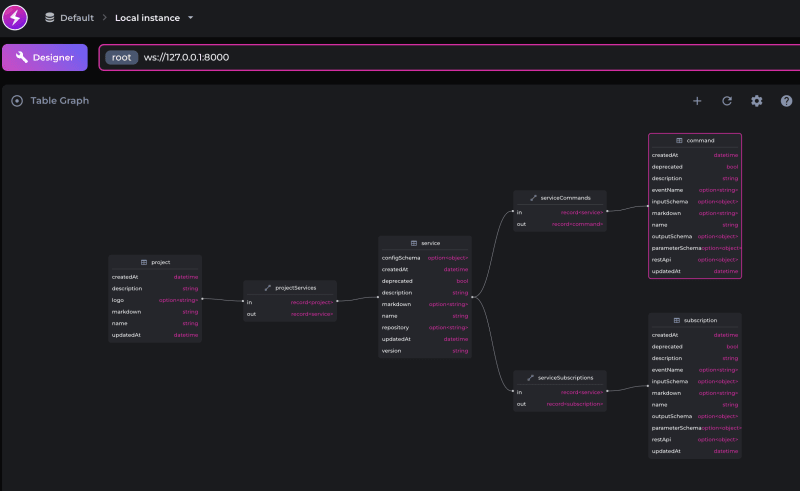
Surrealist Desktop выводит ваш рабочий процесс SurrealDB на новый уровень, предоставляя ряд дополнительных функций, включая универсальный Designer.

Surrealist Designer позволяет вам легко создавать схему таблицы и управлять отношениями сущностей. Это не только для новичков; интуитивно понятный пользовательский интерфейс делает его доступным для новичков, а эксперты оценят его способность визуализировать даже самые сложные структуры данных.
Независимо от того, начинаете ли вы или погружаетесь в сложные проекты, Surrealist — ваш надежный помощник, позволяющий максимально эффективно использовать SurrealDB. Попробуйте и посмотрите, как это улучшит ваш путь к проектированию базы данных.
Генерация схем Zod и клиентов TypeScript из SurrealDB
Будучи разработчиком TypeScript, мое путешествие по базе данных не заканчивается простым взаимодействием с ней.
Естественно, мне нужна программа TypeScript, которая легко подключается к SurrealDB.
Вскоре я оказался на этапе, когда мне захотелось автоматизировать создание простого клиента, используя информацию, уже имеющуюся в базе данных.
Итак, я начал заниматься программированием на выходных и создал небольшой инструмент CLI. Этот инструмент творит чудеса, извлекая информацию о схеме непосредственно из SurrealDB, и на этом он не останавливается. Он также генерирует соответствующие схемы Zod и клиент TypeScript для основных операций CRUD.
Клиент предназначен для бесперебойной работы с официальным SDK, что делает процесс интеграции плавным и эффективным.
С помощью этого инструмента я стремился упростить процесс работы с SurrealDB, позволяя разработчикам TypeScript с уверенностью погружаться в свои проекты, зная, что у них есть прочная основа для дальнейшего развития.
Цель состоит в том, чтобы обеспечить надежную отправную точку для разработки и ускорить обработку.
Вы можете найти проект на GitHub:
В вашем распоряжении несколько параметров конфигурации, которые можно установить либо как параметры интерфейса командной строки (CLI), либо в файле конфигурации.
Более того, вы даже можете использовать оба метода одновременно.
В таких случаях параметры CLI имеют приоритет.
Начать работу с инструментом очень просто:
npx surql-genOptions:
-V, --version output the version number
-f, --file [schemaFile] a SurrealQL file containing the definitions (default: "myschema.surql")
-c, --config [configFile] SurrealDB connection url (default: "surql-gen.json")
-s, --surreal [surreal] SurrealDB connection url (default: "ws://127.0.0.1:8000")
-u, --username [username] auth username (default: "root")
-p, --password [password] auth password (default: "root")
-n, --ns [ns] the namspace (default: "test")
-d, --db [db] the database (default: "test")
-o, --outputFolder [outputFolder] output folder (default: "client_generated")
-g, --generateClient [generateClient] generate client (default: true)Понимание сгенерированных файлов
В назначенной выходной папке важно понять, как организованы сгенерированные файлы для эффективного управления:
_generated Sufolder
Все, что находится в подпапке _generated, может быть перезаписано во время последующих запусков генератора. Это служит рабочей областью, в которой могут происходить динамические обновления.
schema Subfolder
Подпапка schema играет ключевую роль. Он содержит определения schema и типа, предлагая возможности настройки. В отличие от папки _generated, все в схеме создается только один раз и остается нетронутым или удаляется при последующих запусках генератора.
client Subfolder
Когда дело доходит до доступа к сгенерированному клиентскому коду, вы обнаружите, что он аккуратно спрятан в подпапке client.
Эта организованная структура гарантирует, что созданные вами файлы будут легко доступны, сохраняя при этом целостность основы вашего проекта.
Использование Client
Сгенерированный клиент спроектирован с учетом простоты и соответствует шаблону эффективного репозитория. В этом шаблоне каждая таблица рассматривается как отдельный объект со своим выделенным репозиторием. Эти репозитории, в свою очередь, объединяют действия, специфичные для соответствующей организации.
Использование клиента простое и удобное. Вы всегда будете встречать методы в формате get[Entity Name]Repository(db: Surreal), требующие в качестве аргумента только экземпляр базы данных.
Для быстрой иллюстрации давайте посмотрим, как мы можем получить доступ ко всем сгенерированным методам для сущности проекта:
import { Surreal } from 'surrealdb.js'
import { getProjectRepository } from './client_generated/client/project/getProjectRepository.js'
const main = async () => {
const db = new Surreal()
await db.connect('ws://0.0.0.0:8000', {
auth: { user: 'root', pass: 'root' },
})
await db.use({
ns: 'voyage',
db: 'voyage',
})
const rep = getProjectRepository(db)
const project = await rep.createProject({
name: 'Test project',
logo: '/mylogo',
})
console.log('project', project)
const projects = await rep.getAllProjects()
console.log('projects', projects)
const updated = await rep.updateProject(project.id, { name: 'Renamed !' })
console.log('updated', updated)
const selected = await rep.getProjectById(project.id)
console.log('selected', selected)
await rep.deleteProject(project.id)
console.log('deleted')
const projectsDel = await rep.getAllProjects()
console.log('projects', projectsDel)
await db.close()
}
main()Все возвращаемые значения автоматически типизируются на основе схемы Zod, что упрощает ваш код и обеспечивает согласованность.
Даже если вы настроите схему, типы TypeScript легко адаптируются, устраняя необходимость обновлений вручную.
Этот оптимизированный процесс обеспечивает отсутствие ошибок и гибкость вашей кодовой базы, экономя ваше время и усилия.
Альтернатива
Есть возможность отключить генерацию клиента TypeScript.
Цель состоит в том, чтобы сгенерировать только схему Zod, которую затем можно просто использовать в Cirql - SurrealDB ORM & Query Builder или по вашему выбору.
Заключение
SurrealDB, несомненно, является замечательным дополнением к миру баз данных, и эта платформа заслуживает вашего внимания. С Surrealist входной барьер для новичков снижен до минимума, предлагая профессиональный пользовательский интерфейс, обогащенный фантастическими функциями.
Я верю, что мой небольшой инструмент послужит ценным ресурсом для разработчиков TypeScript, желающих погрузиться в мир SurrealDB, сделав его более доступным и приятным.
Если вы считаете этот инструмент полезным, я прошу вас выразить свою признательность, поставив ему звездочку на GitHub.
И, конечно же, если у вас возникнут какие-либо проблемы или у вас есть предложения по улучшению, не стесняйтесь открыть вопрос на GitHub. Ваш отзыв неоценим.
Если у вас есть дополнительные вопросы о SurrealDB, не стесняйтесь изучить их подробную документацию или связаться с сообществом на их канале Discord.
Удачного кодирования – удачи и пока-пока! 👋