Как встроить видеоплеер в ваш сайт WordPress с помощью бесплатного плагина
В этом посте мы будем использовать плагин Easy Video Player, который позволяет вставлять видео на ваш сайт WordPress. Я продемонстрирую, как вы можете использовать этот плагин на своем сайте для встраивания видео.
Easy Video Player позволяет встраивать видео, интегрируя простой и удобный видеоплеер. Он позволяет загружать на сайт файлы и встраивать видео с помощью прямых ссылок на видео с других ресурсов. Easy Video Player с множеством настроек и простым в использовании интерфейсом является одним из лучших плагинов в этой категории.
В этом посте мы будем использовать WordPress 5.2.1, и Easy Video Player - 1.1.8. Чтобы установить плагин Easy Video Player, вам нужно следовать стандартному процессу установки плагина в WordPress.
В следующих разделах мы рассмотрим основные настройки плагина Easy Video Player и процесс установки. Далее мы пройдемся по нескольким важным настройкам конфигурации этого плагина, которые позволят вам настроить параметры проигрывателя. Наконец, мы увидим, как встроить видеоплеер на ваш сайт в демонстрационных целях.
Зачем использовать плагин Easy Video Player?
Плагин Easy Video Player упрощает процесс встраивания видео на ваш WordPress веб-сайт. Способный вставлять как самостоятельные, так и внешние видео, это адаптивный плагин, который хорошо работает на любых мобильных устройствах. Кроме того, он позволяет встраивать видео практически в любое место на сайте, будь то сообщение, страница или виджет.
С помощью настройки бэкэнда вы можете настраивать различные элементы управления, а также внешний вид видеоплеера.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
- вставлять видео в формате MP4
- встроенная поддержка адаптивности
- настраиваемые элементы управления плеером
- совместим со всеми основными браузерами
- поддержка разных скинов
- и многое другое
Этот плагин предоставляет множество полезных функций, которые вы можете использовать при встраивании видео на ваш сайт WordPress. Далее мы обсудим некоторые основные элементы этого плагина, которые важно понять, если вы хотите эффективно использовать этот плагин.
Как включить плагин Easy Video Player
После установки этого плагина вы не сможете сразу его использовать. На самом деле, есть настройка, которую нужно активировать, прежде чем начать использовать этот плагин.
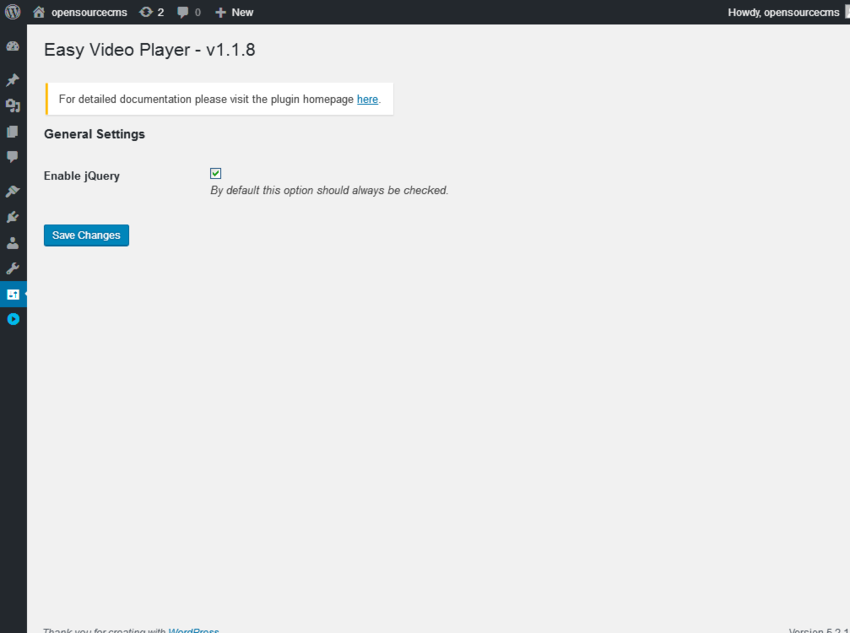
Перейдите в раздел администратора и нажмите ссылку Settings > Easy Video Player на боковой панели. Должна появиться следующая страница, на которой вы сможете включить настройку jQuery.

Проверьте настройку Enable jQuery и нажмите кнопку Save Changes. Теперь готовы использовать этот плагин! В следующем разделе мы рассмотрим различные способы размещения видео на своем сайте.
Вставить видео на сайт WordPress с помощью простого видеоплеера
В этом разделе мы продемонстрируем, как использовать этот плагин для встраивания видео на ваш сайт WordPress. Мы добавим несколько видео, каждое из которых имеет свои собственные настройки.
Создайте новую страницу или пост, где вы хотите вставить видео. Затем вам нужно вставить следующий шорткод для вставки видео.
[evp_embed_video url="{MP4_FILE_URL}"]Обратите внимание, что вам необходимо заменить часть заполнителя на фактический URL видео. Существует два способа предоставления URL MP4: либо вы можете использовать видеофайлы, размещенные на вашем сервере, либо можно использовать видеофайлы, размещенные третьей стороной.
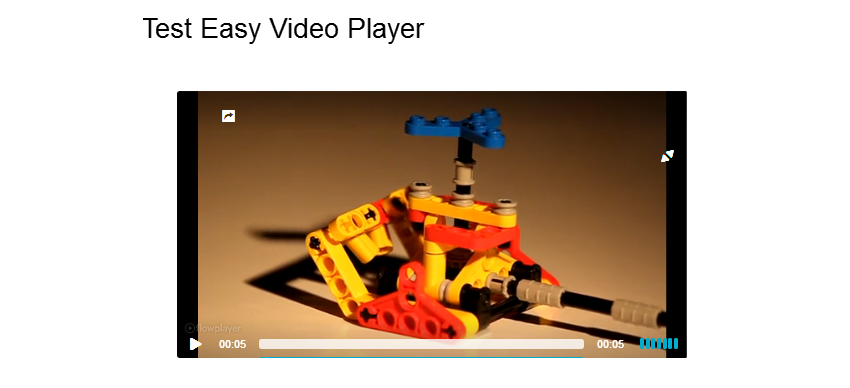
Опубликуйте страницу и перейдите во внешний интерфейс, чтобы посмотреть, как она выглядит:

Как вы можете видеть, отображается довольно красивый видеоплеер без дополнительных настроек, просто предоставив URL-адрес видеофайла.
Если вы хотите настроить этот плеер, плагин поддерживает множество параметров, которые вы можете использовать для настройки различных элементов управления в вашем плеере.
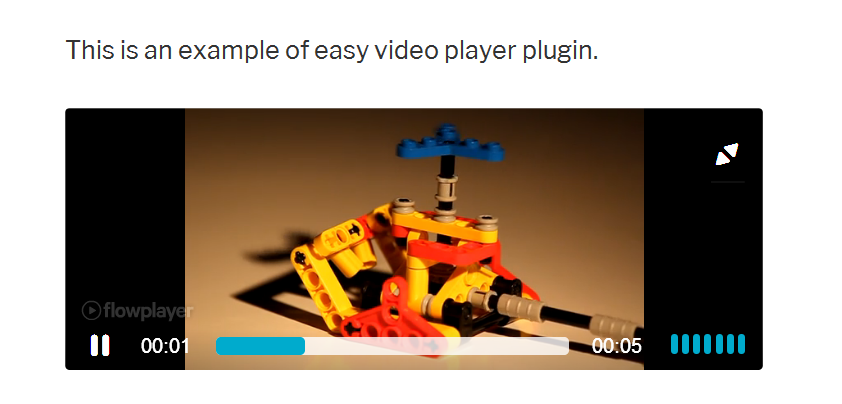
[evp_embed_video url="{MP4_FILE_URL}" autoplay="true" width="750" ratio="0.375" poster="{IMAGE_URL}" loop="true" share="false"]Попробуйте приведенный выше код, и вы увидите настроенный видеоплеер в соответствии с параметрами, которые мы предоставили. Большинство вышеперечисленных параметров говорят сами за себя.
autoplay- определяет, будет ли воспроизводиться видео при загрузке страницыwidth- ширина плеераratio- устанавливает соотношение высоты плеера относительно шириныposter- изображение заглушкаloop- определяет, будет ли видео воспроизводиться в циклеshare- определяет, будут ли отображаться элементы управления социальным кнопками

Помимо этих параметров управления, плагин также поддерживает параметры шорткода, которые позволяют настроить внешний вид проигрывателя. Для этого вы можете использовать параметр class, как показано в следующем примере.
[evp_embed_video url="{MP4_FILE_URL}" class="no-toggle"]В приведенном выше примере мы использовали опцию no-toggle, которая позволяет вам отображать панель управления статически. В противном случае он имел бы эффект наведения мыши на панель управления. Есть и другие варианты, но я оставлю их вам для самостоятельного изучения!)
Помимо этого, плеер также поддерживает различные скины, если вам не нравится скин по умолчанию.
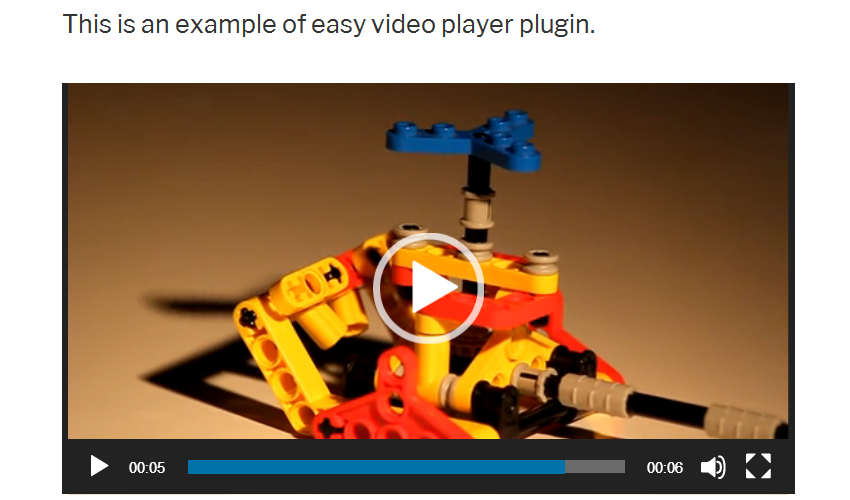
По умолчанию видеоплеер использует шаблон по умолчанию, предоставленный Flowplayer. Если вам он не нравится и вы хотите попробовать что-то еще, вы можете использовать шаблон mediaelement, указав его в параметре template, как показано в следующем фрагменте.
[evp_embed_video url="{MP4_FILE_URL}" template="mediaelement"]И должно получится что-то вроде этого:

Помимо этого, вы можете использовать пользовательский CSS, чтобы изменить внешний вид различных элементов управления в проигрывателе видео.
Итак, как вы можете видеть, он предоставляет множество способов настроить видеоплеер в соответствии с вашими требованиями. Не стесняйтесь экспериментировать с различными вариантами, чтобы увидеть, как они влияют на внешний вид.
Источник: How to Embed a Video Player in Your WordPress Site With a Free Plugin