Кэширование статических тегов в WebForms Core

На веб-сайтах и в веб-приложениях часто встречаются статические элементы, которые постоянно запрашиваются с сервера. Кэширование таких элементов - непростая задача. В этой статье мы рассмотрим подход к кэшированию статических тегов с использованием технологии WebForms Core.
Кэширование в WebForms Core имеет множество применений. В данном руководстве мы сосредоточимся на полном кэшировании статических тегов веб-страницы в браузере пользователя, чтобы получить их с сервера лишь один раз. Кэширование статических тегов значительно снижает нагрузку на сеть.
Настройка макета страницы
Макет страницы — это особый тип страницы, который используется как шаблон для других страниц. Он определяет общий макет, который может быть общим для нескольких страниц.
Следующие коды представляют собой пример макета страницы, который включает верхний и нижний колонтитулы, а также боковые меню. Кроме того, в раздел заголовка добавлен тег стиля.
Глобальный макет (layout.aspx)
@page
@islayout
<!DOCTYPE html>
<html>
<head>
<title>CodeBehind Framework - @ViewData.GetValue("title")</title>
<script type="text/javascript" src="/script/web-forms.js"></script>
<meta charset="utf-8" />
<style>
/*
...
*/
</style>
</head>
<body>
@LoadPage("/header.aspx")
@LoadPage("/left_menu.aspx")
<main>
@PageReturnValue
</main>
@LoadPage("/right_menu.aspx")
@LoadPage("/footer.aspx")
</body>
</html>В описанной ситуации, каждый раз при запросе на сервер, сервер отправляет всю страницу клиенту. Теги верхнего и нижнего колонтитулов, боковых меню, а также стили занимают много места в сети, а также увеличивают нагрузку на обработку и память на сервере.
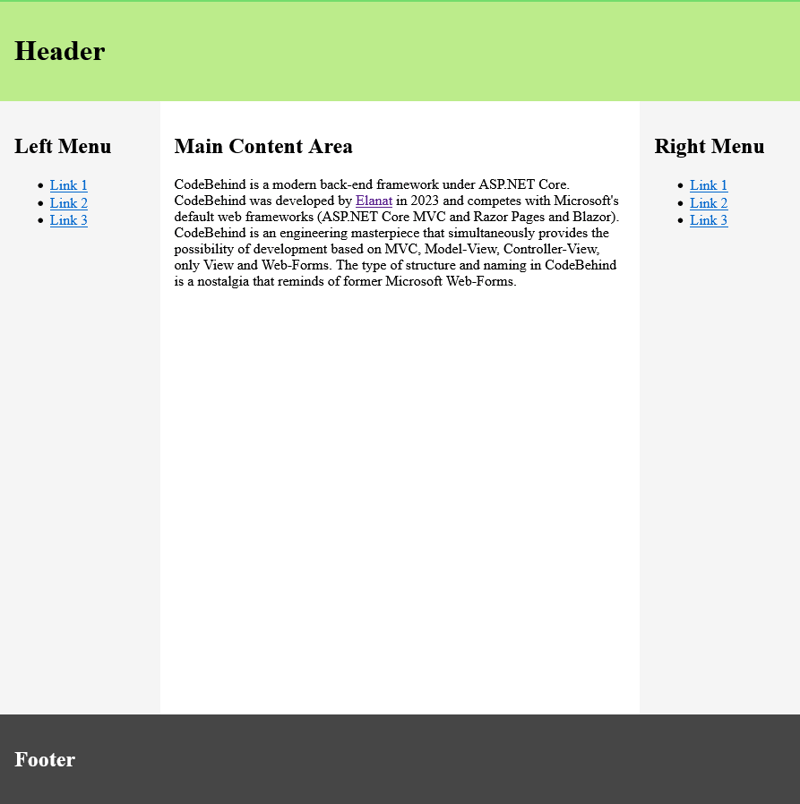
Ниже представлен снимок экрана HTML-страницы, использующей layout.aspx.

Если внимательно посмотреть на изображение выше, то заметно, что при загрузке разных страниц меняется только содержимое белого раздела, в то время как остальные элементы остаются неизменными.
В технологии WebForms Core, при первом запросе в браузере, HTML-страница загружается полностью. Последующие запросы автоматически выполняются с помощью Ajax в тег <body>.
Важно: Если вы не хотите, чтобы фиксированные элементы (верхний и нижний колонтитулы, меню) обновлялись при каждом новом запросе, необходимо изменить параметр по умолчанию тега `<body>` в файле web-forms.js следующим образом:
Библиотека WebFormsJS (web-forms.js)
function cb_GetResponseLocation()
{
- return document.body;
+ return document.getElementsByTagName("main")[0];
}Согласно этому коду, серверные ответы (кроме Action Controls) размещаются в основном теге <body>. Без этой настройки, при запросах через WebFormsJS, содержимое тега <body> (например, верхний и нижний колонтитулы, фиксированные меню) будет удаляться.
Примечание: Когда вы добавляете библиотеку WebFormsJS на HTML-страницу, автоматическая отправка формы происходит в режиме Ajax. Если серверный ответ содержит Action Controls, то WebFormsJS рендерит их код. В противном случае, серверный ответ размещается в теге <body>.
Глобальный макет после изменения (layout.aspx)
@page
@islayout
<!DOCTYPE html>
<html>
<head>
<title>CodeBehind Framework - @ViewData.GetValue("title")</title>
<script type="text/javascript" src="/script/web-forms.js"></script>
<meta charset="utf-8" />
</head>
<body onload="GetBack('/set_static_tags')">
<main>
@PageReturnValue
</main>
</body>
</html>Изменения, которые мы применили к странице макета (layout.aspx), следующие:
Изменения:
- Удалены верхний и нижний колонтитулы, боковые меню и тег стиля.
- В теге
<body>добавлен атрибутonloadсо значениемGetBack('/set_static_tags'). - Создана новая страница представления
style.aspxи вставлен в нее удаленный тег стиля. - Создана страница
set_static_tags.aspx, где с помощью класса WebForms устанавливаются верхний и нижний колонтитулы, боковые меню и страница стиля.
Вид (set_static_tags.aspx)
@page
@{
WebForms form = new WebForms();
form.AddText("<body>", LoadPage("/style.aspx"));
form.AddTextToUp("<body>", LoadPage("/left_menu.aspx"));
form.AddTextToUp("<body>", LoadPage("/header.aspx"));
form.AddText("<body>", LoadPage("/right_menu.aspx"));
form.AddText("<body>", LoadPage("/footer.aspx"));
form.SetCache(34164000); // One Year
}@form.Response(context)Согласно коду представления, после создания нового экземпляра класса WebForms выполняются следующие действия:
- Страница стилей: Добавляется внутри тега
<body>(порядок не важен). - Левое меню: Добавляется над внутренним содержимым тега
<body>. - Заголовок: Добавляется над внутренним содержимым тега
<body>. - Правое меню: Добавляется в нижнюю часть внутреннего содержимого тега
<body>. - Подвал: Добавляется под внутренним содержимым тега
<body>. - Кэширование: Элементы управления действиями кэшируются на один год (34164000 секунд) (порядок не важен).
- Запись на страницу: Вызов
@form.Response(context)приводит к записи элементов управления действиями на страницу.
Важно: Порядок добавления заголовка, подвала, а также правого и левого меню имеет значение и должен соответствовать приведенному выше порядку.
Метод GetBack — это важный метод технологии WebForms Core, который доступен в библиотеке WebFormsJS. Методы, которые добавляются в атрибут onload тега <body>, выполняются после загрузки HTML-страницы. Поэтому вызов GetBack('/set_static_tags') приводит к вызову страницы set_static_tags.aspx.
Примечание: В настройках файла параметров в фреймворке CodeBehind необходимо включить возможность перезаписи представлений в каталог (rewrite_aspx_file_to_directory=true). В противном случае методGetBackнеобходимо вызывать следующим образом:
GetBack('/set_static_tags.aspx');Метод SetCache сохраняет данные в браузере пользователя на длительное время. Метод SetSessionCache хранит данные только до тех пор, пока открыт браузер, а при его закрытии данные удаляются автоматически.
Рекомендуется использовать SetSessionCache, если вам необходимо хранить данные только во время текущего сеанса пользователя, например, при авторизации в системе.
После запуска проекта и просмотра исходного HTML-кода страницы вы заметите, что заголовок, нижний колонтитул, правое и левое меню, а также тег стиля больше не передаются с сервера. Страница set_static_tags.aspx выполняется только один раз, и даже после обновления страницы в браузере она больше не запрашивается.
Заключение
В этой статье мы рассмотрели подход к кэшированию статических элементов в HTML-коде с помощью технологии WebForms Core. Кэширование статических элементов — это современная практика, которая позволяет оптимизировать пропускную способность сети и повысить производительность веб-приложений.
Репозиторий GitHub: https://github.com/elanatframework/Code_behind
CodeBehind от NuGet: https://www.nuget.org/packages/CodeBehind/
CodeBehind: https://elanat.net/page_content/code_behind
Видеоролики о функциональности WebForms Core:
https://www.youtube.com/watch?v=zl4sxjIkBwU
https://www.youtube.com/watch?v=ZuMMApM00xM