Knex.js Учебник для начинающих

Knex.js - это построитель SQL-запросов для JavaScript. Что он делает, так это то, что он предоставляет простой в использовании интерфейс для доступа к базе данных и выполнения действий с ней и ее данными. Он поддерживает многие системы управления базами данных, такие как MySQL, SQLite, Postgres и другие.
С Knex.js вы можете хранить все свои конфигурации для различных сред в одном файле. Затем вы можете использовать методы библиотеки для выполнения действий с вашей базой данных. Итак, независимо от того, какую систему управления базами данных вы используете для разных сред, вы можете использовать одни и те же методы.
В этом руководстве вы узнаете, как использовать Knex.js с Node.js и Express. Мы создадим миграции, сидеры, затем запросим и вставим данные с помощью Knex.js.
Вы можете найти код этого руководства в этом репозитории GitHub.
Предпосылки
Прежде чем мы начнем, убедитесь, что у вас установлен Node.js вместе с NPM. NPM устанавливается вместе с Node.js по умолчанию, поэтому вам просто нужно установить Node.js
Чтобы проверить, установлен ли он, выполните следующие команды:
node -v
npm -v
Если выводом является версия, то они установлены на вашем компьютере.
Настройка проекта
Первый шаг-это настройка проекта. Откройте терминал и создайте каталог для размещения проекта внутри:
mkdir knex-tutorial
Затем перейдите в этот каталог:
cd knex-tutorial
Оказавшись внутри каталога, выполните следующую команду, чтобы инициализировать проект с помощью NPM:
npm init -y
Опция -y добавлена для заполнения package.json сгенерированных значений по умолчанию.
Следующим шагом является установка зависимостей, необходимых для этого руководства:
npm i express body-parser knex nodemon
С помощью приведенной выше команды вы установите Express, который мы будем использовать для сборки сервера; анализатор тела, который используется в Express для анализа параметров тела; knex для Knex.js; и nodemon, который используется для просмотра изменений и перезапуска сервера.
Теперь создайте файл index.js в корневом каталоге и добавьте в него следующее содержимое:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
app.use(bodyParser.json());
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});Это позволит создать простой сервер с Express.
Наконец, добавьте скрипт start в scripts package.json:
"scripts": {
"start": "NODE_ENV=development nodemon index.js"
},Теперь вы можете запустить сервер с помощью следующей команды:
npm start
Вы можете протестировать сервер, перейдя по ссылке localhost:3000. Вы должны увидеть "Hello, World".
Настройка Knex.js
В этом разделе вы настроите Knex.js.
Knex.js имеет интерфейс командной строки, который вы можете использовать для создания миграций и многого другого. Итак, начните с его глобальной установки:
npm i -g knex
После завершения установки вы можете начать использовать интерфейс командной строки.
Первый шаг в инициализации Knex.js заключается в том, чтобы создать свой knexfile. Это файл, содержащий конфигурацию для Knex.js, в том числе, какой клиент базы данных использовать для каждой среды и конфигурации подключения.
Создайте каталог db, в котором будут храниться все файлы, связанные с настройкой базы данных:
mkdir db
Затем перейдите в каталог db:
cd db
Внутри каталога выполните следующую команду, чтобы создать knexfile.js:
knex init
Это создаст следующий контент:
// Update with your config settings.
module.exports = {
development: {
client: 'sqlite3',
connection: {
filename: './dev.sqlite3'
}
},
staging: {
client: 'postgresql',
connection: {
database: 'my_db',
user: 'username',
password: 'password'
},
pool: {
min: 2,
max: 10
},
migrations: {
tableName: 'knex_migrations'
}
},
production: {
client: 'postgresql',
connection: {
database: 'my_db',
user: 'username',
password: 'password'
},
pool: {
min: 2,
max: 10
},
migrations: {
tableName: 'knex_migrations'
}
}
};
Как вы можете видеть, он экспортирует конфигурацию для среды разработки, промежуточной и производственной сред. Вы можете указать используемый клиент и сведения о подключении для каждой среды.
В этом руководстве мы просто рассмотрим настройку среды разработки с использованием SQLite. Однако, если вы заинтересованы в настройке другой системы управления БД, вы можете продолжить, но обратитесь к Knex.js документация, чтобы понять, как вы должны настроить подключение к своей базе данных.
Замените содержимое knexfile.js следующим:
const path = require('path');
// Update with your config settings.
module.exports = {
development: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, 'db.sqlite3')
},
migrations: {
tableName: 'knex_migrations'
},
useNullAsDefault: true
}
};
Это будет использоваться sqlite3 для среды разработки. В отличие от других систем управления базами данных, вам просто нужно указать имя файла для SQLite.
Эта конфигурация также указывает, что в базе данных должна быть таблица, вызываемая knex_migrations для отслеживания миграций. Что касается useNullAsDefault, это необходимо для настройки SQLite, если у вас есть столбцы, для которых вы хотите по умолчанию установить значение Null.
По мере использования sqlite3 вам необходимо установить его библиотеку:
npm install sqlite3
Если вы используете другую систему управления БД, то вместо нее вам необходимо установить ее библиотеку.
Наконец, вернитесь в корневой каталог и добавьте следующее, чтобы добавить конфигурацию при запуске сервера в index.js:
const knexConfig = require('./db/knexfile');
//initialize knex
const knex = require('knex')(knexConfig[process.env.NODE_ENV])
Это инициализирует knex в зависимости от текущей среды.
Создайте миграцию
Миграция позволяет легко изменять схему базы данных. Внутри каждой миграции у вас будет 2 функции: up выполняется при запуске миграции, в то время как down при выполнении миграции выполняется откат. Это означает, что вам больше не нужны изменения, внесенные миграцией.
Прежде чем создавать миграцию, убедитесь, что вы все еще находитесь в каталоге db.
Затем внутри этого каталога запустите:
knex migrate:make create_users_table
Это создаст файл миграции внутри каталога, который будет создан knex под названием migrations. Если вы откроете его, то увидите, что там уже есть функции up и down.
Замените содержимое файла следующим:
exports.up = function(knex) {
return knex.schema
.createTable('users', function (table) {
table.increments('id');
table.string('name', 255).notNullable();
table.string('email', 255);
table.timestamps();
});
};
exports.down = function(knex) {
return knex.schema
.dropTable('users');
};
Внутри функции up создается новая вызываемая таблица users. Таблица содержит столбец с автоматическим приращением id, строковые столбцы name и email и столбцы с метками времени, которые по умолчанию являются created_at и updated_at.
Внутри функции down таблица удаляется. Это означает, что когда вам больше не нужна таблица users, вы просто откатываете миграцию.
Теперь перейдите в package.json в корне проекта и добавьте скрипт migrate внутри scripts:
"migrate": "knex migrate:latest --knexfile db/knexfile.js"
Этот сценарий использует команду CLI Knex migrate:latest для переноса последних миграций, которые еще не были перенесены. Опция --knexfile указывает местоположение файла knex.
Теперь вернитесь в корневой каталог проекта. Затем выполните следующую команду:
npm run migrate
Это создаст новую базу данных SQLite db/db.sqlite3, а затем с помощью миграции, созданной ранее, создаст таблицу users.
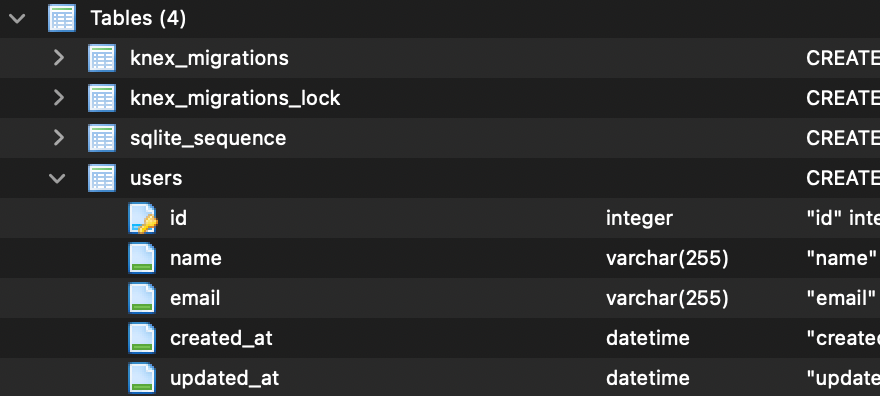
Вы можете проверить это, если у вас есть средство просмотра SQLite. Я использую браузер БД для SQLite.
Вы увидите, что в базе данных есть таблица пользователей со столбцами, которые вы добавили в функцию up.

Создайте seed
Исходный файл позволяет добавлять данные в базу данных без необходимости добавлять их вручную. Это полезно при заполнении базы данных демонстрационными данными, чтобы иметь возможность легко протестировать ваш веб-сайт или сервер.
Чтобы создать исходный файл, выполните следующую команду:
knex seed:make users --knexfile db/knexfile.js
Это создаст исходный файл users.js внутри db/seeds. Опция knexfile указывает местоположение knexfile.js.
Если вы откроете db/seed/users.js, вы увидите функцию seed. Эта функция сначала удаляет всех текущих пользователей в базе данных, а затем добавляет новых.
Замените содержимое файла следующим:
exports.seed = function(knex) {
// Deletes ALL existing entries
return knex('users').del()
.then(function () {
// Inserts seed entries
return knex('users').insert([
{id: 1, name: 'Hettie Marshall', email: 'lantunde@acbo.va'},
{id: 2, name: 'Hester Owens', email: 'zo@girih.lv'},
{id: 3, name: 'Henry Jackson', email: 'bekamohi@owo.mt'}
]);
});
};Теперь эта функция вставляет в таблицу users 3 пользователей.
Теперь добавьте команду seed в package.json:
"seed": "knex seed:run --knexfile db/knexfile.js"
Затем выполните команду:
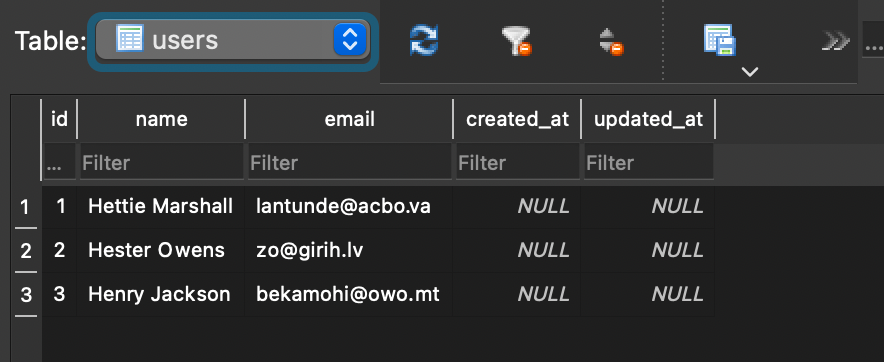
npm run seed
Это добавит 3 пользователя в базу данных. Вы можете снова использовать средство просмотра SQLite, чтобы проверить это.

Считывание данных с помощью Knex.js
В этом разделе вы создадите конечную точку GET для извлечения пользователей. Вы будете использовать Knex.js для извлечения пользователей.
В index.js добавите новый маршрут:
app.get('/user', (req, res) => {
// TODO get users
})Для извлечения данных из базы данных с помощью Knex.js, вы сначала используете knex(<TABLE_NAME>) для доступа к таблице, а затем используете метод select, чтобы указать, какие столбцы вы хотите получить.
Наконец, для использования полученных данных вы можете использовать либо Обещание, либо обратный вызов.
Добавьте следующее в функцию обратного вызова для вновь созданного маршрута:
knex('users')
.select({
id: 'id',
name: 'name'
})
.then((users) => {
return res.json(users);
})
.catch((err) => {
console.error(err);
return res.json({success: false, message: 'An error occurred, please try again later.'});
})Это открывает доступ к таблице users с knex, затем выбирает id и name. Обработчик then выполнения Inside возвращает ответ JSON с массивом пользователей. catch обрабатывает любые ошибки, которые могут возникнуть.
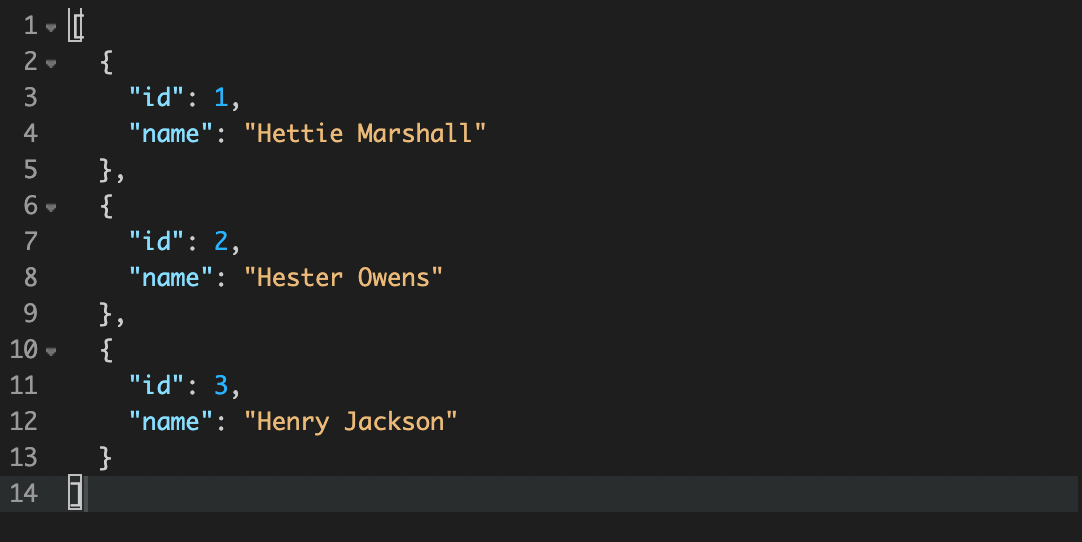
Давайте проверим это! Если у вас не запущен сервер, обязательно запустите его снова:
npm start
Затем отправьте запрос на получение по адресу localhost:3000/user. Вы получите множество пользователей.

Вставьте данные с Knex.js
В этом разделе вы узнаете, как вставлять данные в базу данных с помощью Knex.
Создайте новый маршрут, который позволит нам добавить нового пользователя:
app.post('/user', (req, res) => {
// TODO insert user
});Внутри функции вам нужно сначала получить данные из тела запроса. Затем, если все выглядит хорошо, вы можете использовать метод insert в knex для вставки новых данных.
Добавьте следующее в функцию обратного вызова маршрута:
const name = req.body.name ? req.body.name : '';
const email = req.body.email ? req.body.email : '';
if (!name) {
return res.json({success: false, message: 'Name is required'});
}
knex('users')
.insert({name, email})
.then((id) => {
//get user by id
knex('users')
.select({
id: 'id',
name: 'name'
})
.where({id})
.then((user) => {
return res.json(user[0]);
})
})
.catch((err) => {
console.error(err);
return res.json({success: false, message: 'An error occurred, please try again later.'});
});
Тут сначала получите name и email из тела запроса. Если name найден, то он возвращает ошибку.
Если все будет хорошо, будет вставлен новый пользователь. Затем внутри обработчика выполнения then вы получаете в качестве параметра идентификатор вновь добавленного пользователя. Используйте его, чтобы получить пользователя и вернуть его.
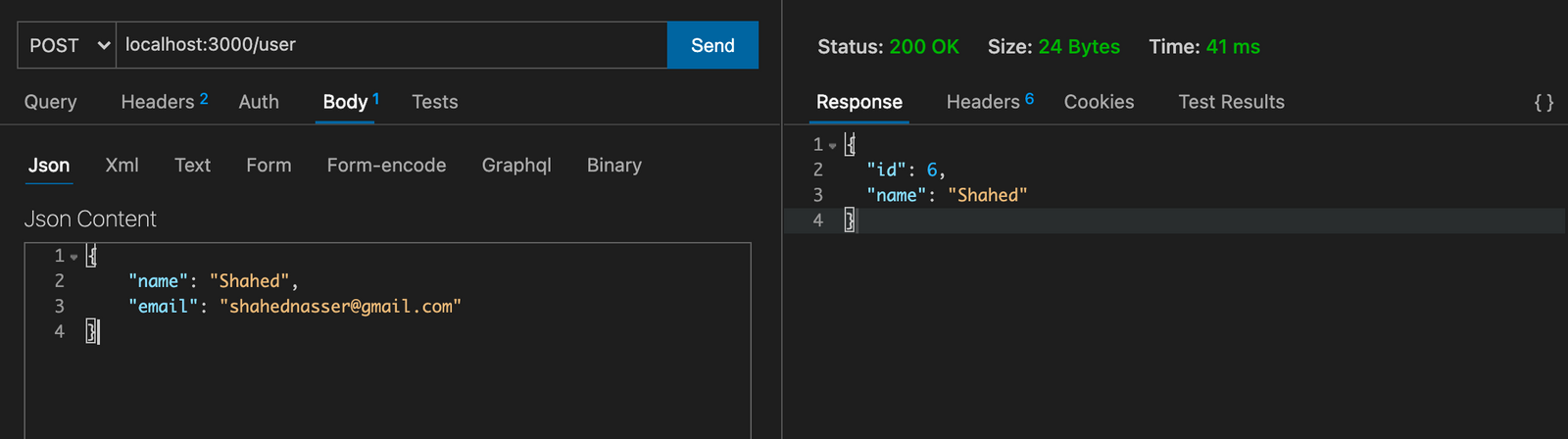
Теперь отправьте POST запрос на публикацию localhost:3000/user и в теле добавьте параметр name и email. Новый пользователь будет вставлен и возвращен в запросе.

Вывод
С Knex.js, вы можете легко подготовиться к различным условиям и настройкам. Вы можете использовать те же методы и код для выполнения действий с базой данных и при необходимости просто изменить конфигурацию подключения в одном файле.