Мои 5 любимых советов по улучшению вашего CSS

CSS — это волшебство для многих людей. Так что я здесь, чтобы помочь. Я написал эту статью с моими любимыми советами. Если вам это нравится, вы прочтете больше советов в моем информационном бюллетене.
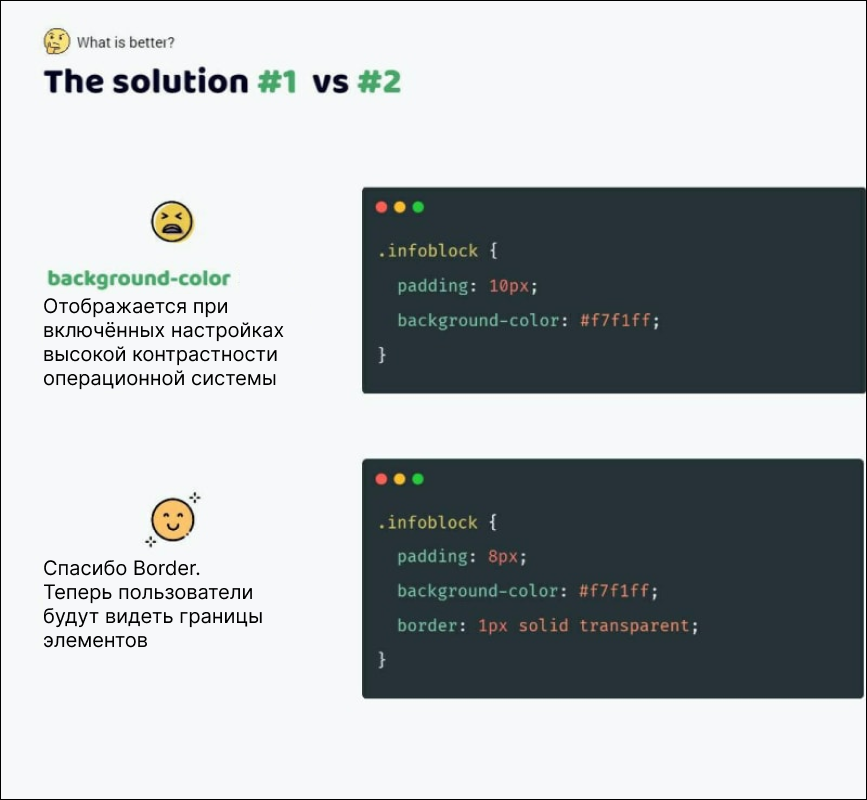
Border помогает пользователям с светочувствительностью находить границы элементов

background не отображается при включенных настройках контрастности операционной системы. В результате пользователи не будут разграничивать границы. Решение — использовать border: 1px solid transparent💡
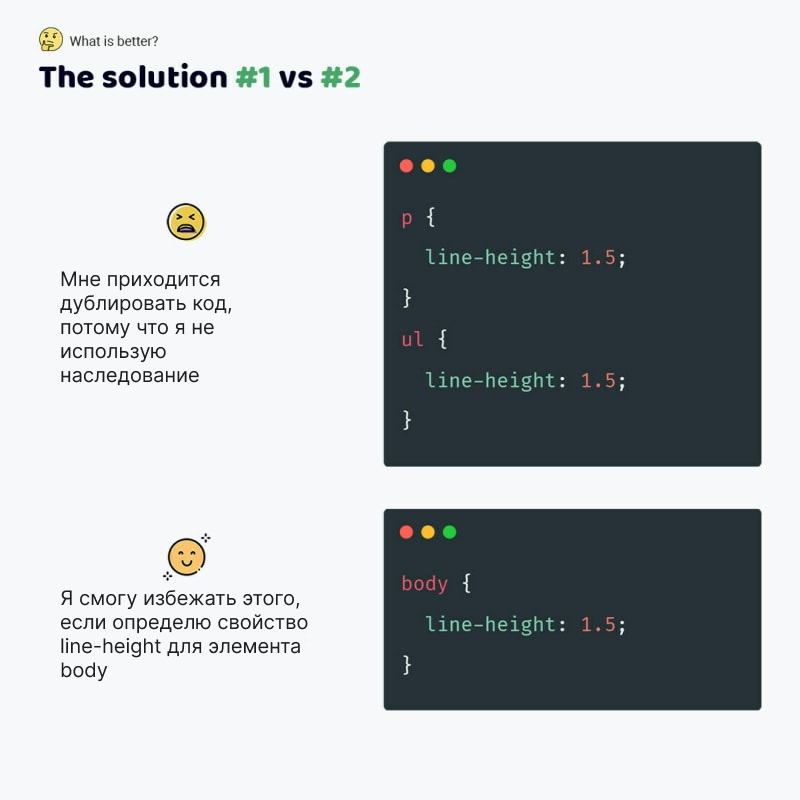
Возможности наследования CSS при определении line-height

Ребята, я облажался. Я забыл, что могу использовать наследование CSS и добавлять высоту строки к <body> вместо того, чтобы добавлять ее к <p>, <h*>, <ul> и др. отдельно 😉
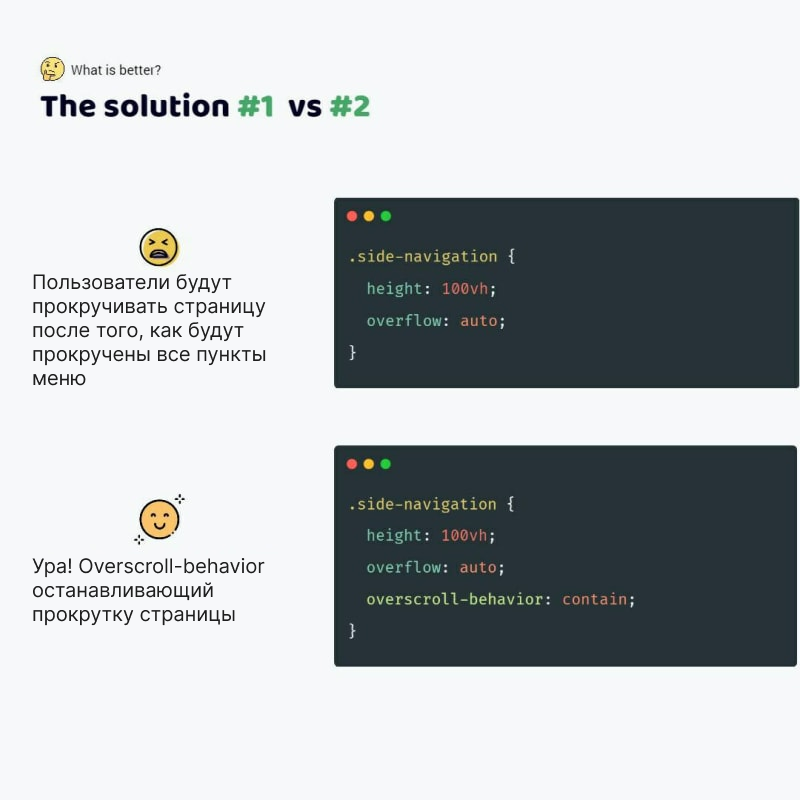
Не забудьте остановить прокрутку страницы при создании пользовательской полосы прокрутки.

Вы делаете виджет с индивидуальной прокруткой? overscroll-behavior позаботится о ваших пользователях, остановив прокрутку страницы после прокрутки виджета 💡
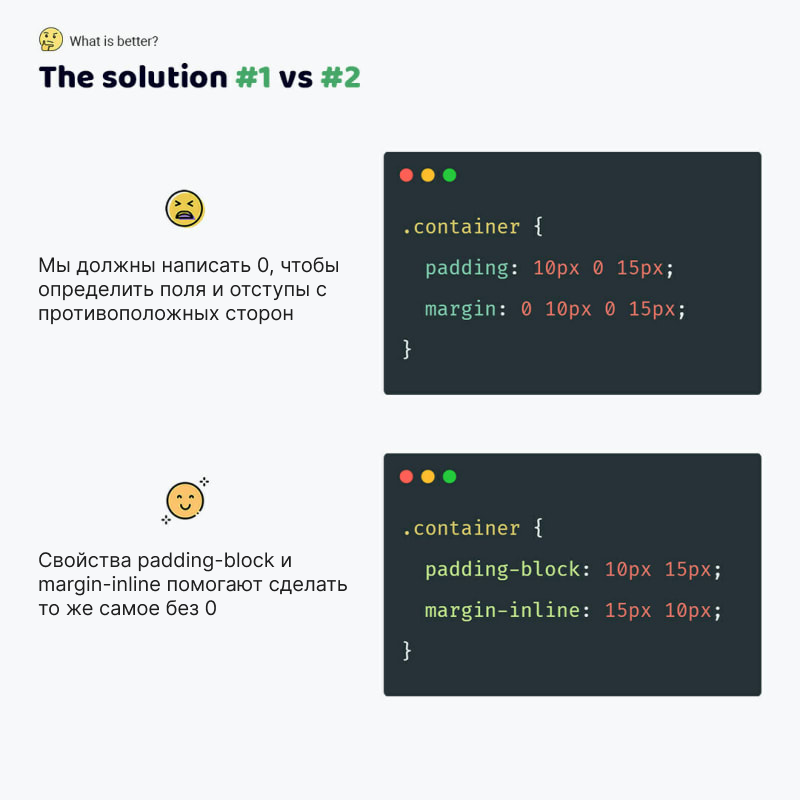
Нам больше не нужно использовать 0 для определения полей и отступов

Пришлось сделать нелогическую вещь, т. е. использовать 0 для определения полей, отступов с противоположными сторонами 😒 Теперь margin-block, margin-inline, padding-block, padding-inline помогают нам сделать то же самое без 0
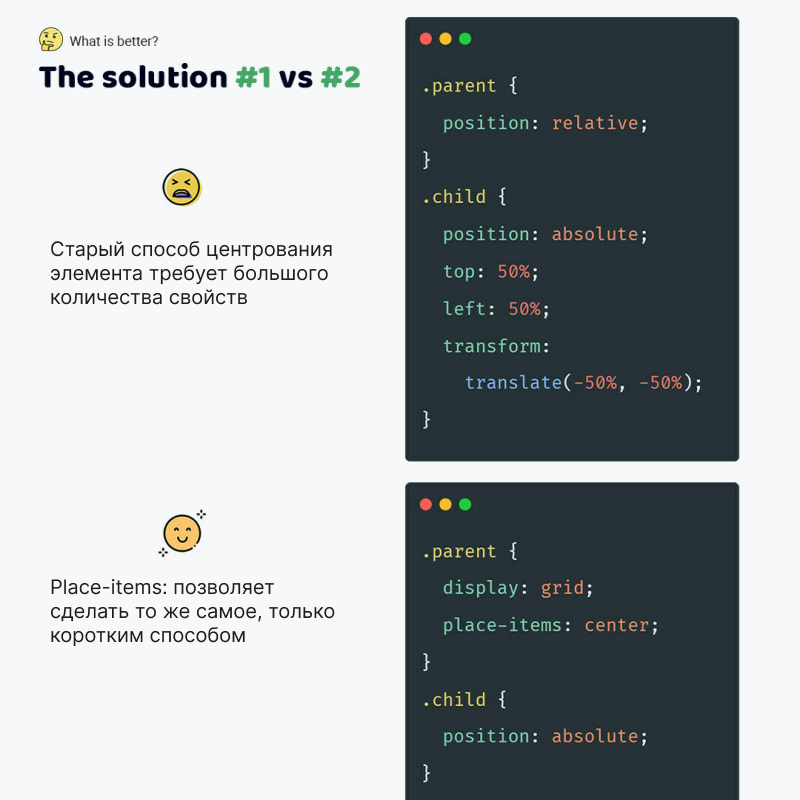
Пришло время использовать новый способ центрирования элементов с position: absolute

Вы все еще используете старый фрагмент для центрального элемента с position: absolute, используя transform(-50%, -50%)? Пришло время использовать новую альтернативу! Знакомьтесь, place-items: center😉