Мышление в React (визуализация)

При работе с React.js одна из самых важных вещей, которую вам нужно сделать, — изменить свое мышление.
Он представляет новую ментальную модель для разработчиков, позволяющую думать и подходить к разработке пользовательских интерфейсов (UI) простым и понятным способом.
Вы объявляете, как должен выглядеть и действовать ваш HTML, не беспокоясь о деталях.
React.js обрабатывает все детали HTML, такие как рендеринг, обновление и удаление элементов из HTML DOM для вас.
В документации это описывается как «Мышление в React».
Что это на самом деле означает?
Давайте погрузимся в процесс на примере!
1. Разделите пользовательский интерфейс на независимые компоненты
Когда мы смотрим на пользовательский интерфейс (UI), нам нужно думать о «компонентах» или частях, составляющих целое.

В этом примере эта карточка страницы LinkedIn, скорее всего, будет состоять из:
CardButtonImage
Все отдельные компоненты в совокупности составляют весь пользовательский интерфейс (UI).
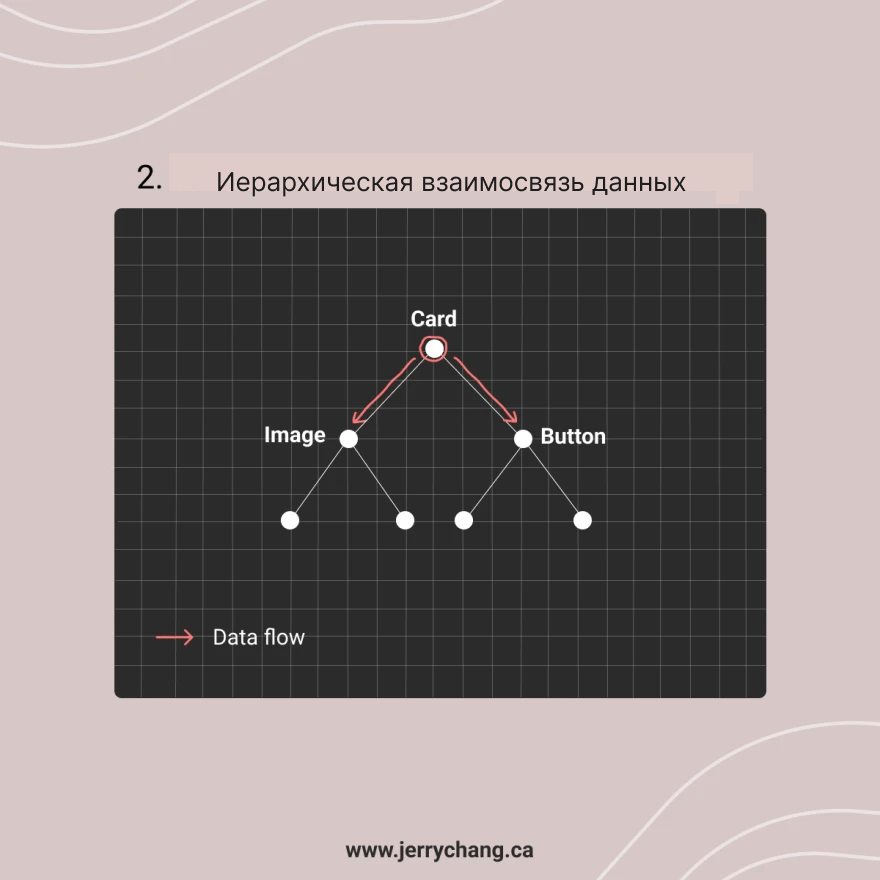
2. Создайте иерархическую взаимосвязь данных
Теперь, когда у нас есть наши отдельные компоненты, нам нужно подумать о том, как они соотносятся друг с другом.
Кроме того, как будет осуществляться “data flow” через эти компоненты.
В этом примере Card будет родителем, а данные будут течь вниз (передавать через реквизиты) дочерним элементам (Button, Image).

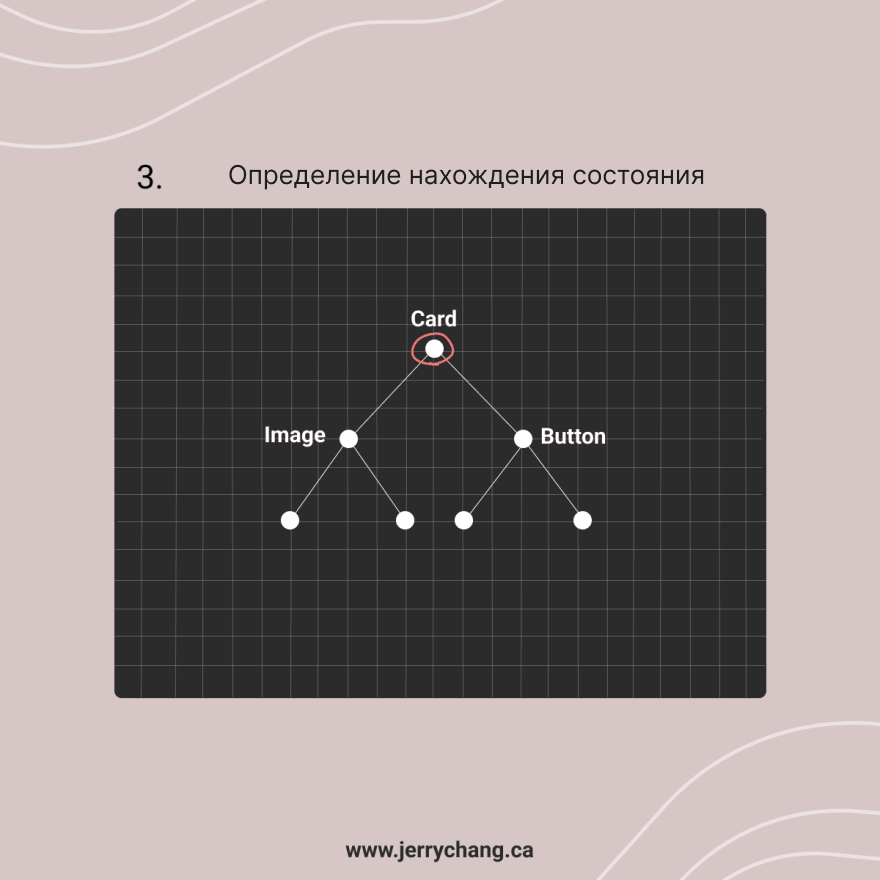
3. Подумайте, где должно находиться состояние
Внутри React.js , каждый компонент может иметь свое собственное состояние (используя useState).
Вопрос сводится к следующему: куда мы должны поместить состояние?
Глядя на кнопку «Follow», нам может понадобиться внешний API, что означает, что нам может понадобиться некоторое состояние загрузки, пока оно обрабатывается.
Таким образом, в этом случае состояние лучше хранить внутри компонента Card.

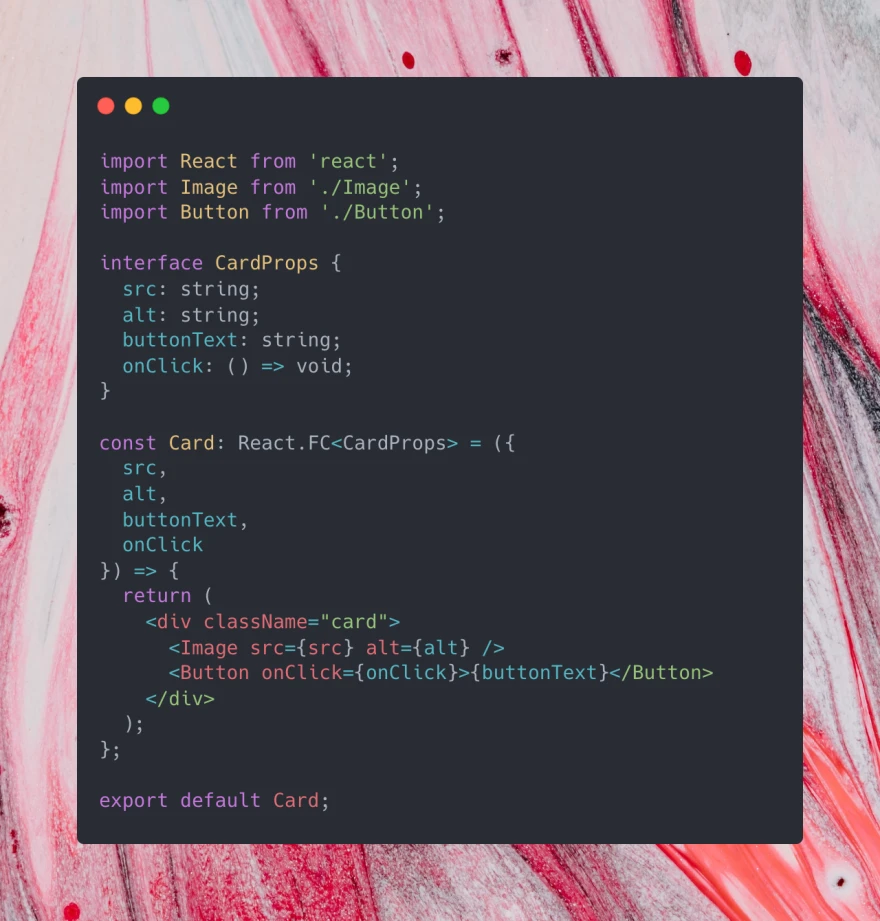
4. Напишите код
Как только вы закончите проектирование компонентов, состояния и потока данных. Пришло время по-настоящему закодировать это!
Вот как может выглядеть скаффолд: