Настройка среды разработки Express (Typescript, Eslint, Prettier)

Я хотел настроить среду разработки Express с последней версией пакетов NPM. Но я столкнулся с некоторыми проблемами. Все проблемы я решил после долгих поисков в интернете. Поэтому я решил написать небольшой текст, чтобы объяснить это тому, кому это нужно.
- Инициализировать проект узла
npm init- Установить зависимости и зависимости разработки
npm i express
npm i -D nodemon ts-node typescript @types/express @types/node- Создать файл
tsconfig.json
Я хочу использовать модули ESM в этом проекте. Итак, установите целевой ESNext и модуль NodeNext.
{
"compilerOptions": {
"target": "ESNext",
"module": "NodeNext",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"outDir": "dist",
},
"include": ["src/**/*.ts"],
"exclude": ["node_modules", "dist", "src/**/*.spec.ts"],
}- Давайте добавим скрипты в
package.json
Работать с модулями ESM с помощью ts-node немного сложнее. Чтобы решить эту проблему, я создал файл Register.js.
import { register } from "module";
import { pathToFileURL } from "url";
register("ts-node/esm", pathToFileURL("./"));Затем импортировал на узел этот файл Register.js. Также вы можете увидеть файлы .env, переданные на узел.
"scripts": {
"dev": "nodemon --exec node --import=./register.js --env-file=.env.development src/index.ts",
"build": "tsc --project .",
"start": "node --env-file=.env.production dist/index.js"
}- Добавить
ESLintв проект
npx @eslint/create-config@latestЭто мой выбор от мастера
√ How would you like to use ESLint? · problems
√ What type of modules does your project use? · esm
√ Which framework does your project use? · none
√ Does your project use TypeScript? · typescript
√ Where does your code run? · node
The config that you've selected requires the following dependencies:
eslint, globals, @eslint/js, typescript-eslint
√ Would you like to install them now? · No / Yes
√ Which package manager do you want to use? · npmЭтот мастер создал файл eslint.config.js. Этот файл представляет собой новую форму файла конфигурации, называемую плоским файлом конфигурации.
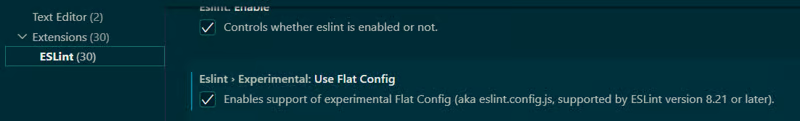
В VS Code расширение ESLint не работает с новым плоским файлом конфигурации. В настройках вам следует изменить экспериментальный флаг true.

- Наконец добавьте Prettier
npm i -D prettier eslint eslint-plugin-prettierЗатем создайте файл .prettierrc.
{
"printWidth": 120,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"endOfLine": "auto"
}Некоторые изменения необходимы в файле eslint.config.js.
import globals from 'globals';
import pluginJs from '@eslint/js';
import tseslint from 'typescript-eslint';
import pluginPrettier from 'eslint-plugin-prettier';
export default [
{ languageOptions: { globals: globals.node } },
pluginJs.configs.recommended,
...tseslint.configs.recommended,
{
plugins: {
prettier: pluginPrettier,
},
rules: {
'prettier/prettier': 'error',
},
},
];Вот и все. Спасибо за прочтение статьи!