Настройте обратный прокси-сервер Nginx в Linux с помощью приложения Node.js

Знаете ли вы, что размещение обратного прокси-сервера перед сервером Node.js считается очень важной и хорошей практикой? Node.js — это известная среда выполнения, которую любят разработчики по всему миру. Но что, если ваш сайт получит огромный трафик? Это может привести к ухудшению производительности и удобства использования вашего веб-сайта. Именно в этом случае может пригодиться обратный прокси-сервер, и лучше всего этого добиться с помощью NGINX. В этой статье давайте попробуем понять обратный прокси, необходимость в нем и пошаговое объяснение его достижения с помощью Nginx.
Введение в Nginx
Nginx — очень популярный веб-сервер с открытым исходным кодом. Он был создан российским разработчиком Игорем Сысоевым в 2004 году. Правильное произношение Nginx — «engine-x». Сервер Nginx работает с протоколами HTTP, HTTPS, SMTP, POP3 и IMAP. В основном существует две его версии: NGINX Open Source и NGINX Plus. Это очень мощный сервер управления запросами, который помогает, когда на исходном сервере большой трафик. Он потребляет очень меньше ресурсов и статического контента серверов, улучшая общую производительность веб-приложений.
Nginx хорошо известен своими тремя основными возможностями: обратным прокси-сервером, балансировщиком нагрузки и HTTP-кешем. У нас уже есть хорошо объясненные статьи о HTTP-кеше и балансировщике нагрузки, поэтому не забудьте ознакомиться:
Что такое обратный прокси и его необходимость?
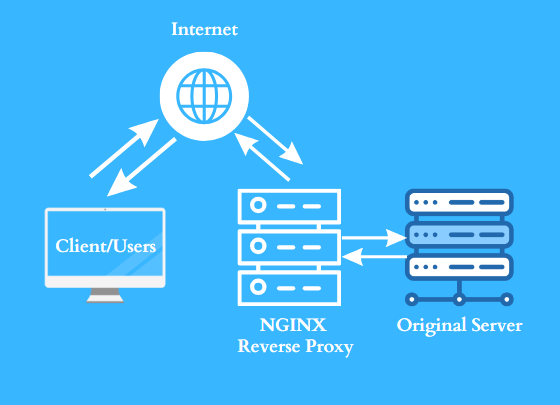
Обратный прокси — это уникальный тип веб-сервера, предназначенный для приема запросов от разных клиентов. Затем он пересылает каждый запрос на нужный сервер, способный его обработать, и отправляет ответ сервера обратно исходному клиенту. Обычно размещается на границе сети и перехватывает клиентские запросы до того, как они достигнут исходного сервера. Обычно он настраивается для того, чтобы каким-то образом скорректировать запрос, прежде чем направить его правильно. Вы можете связать это с реальным примером.

Реальный пример обратного прокси
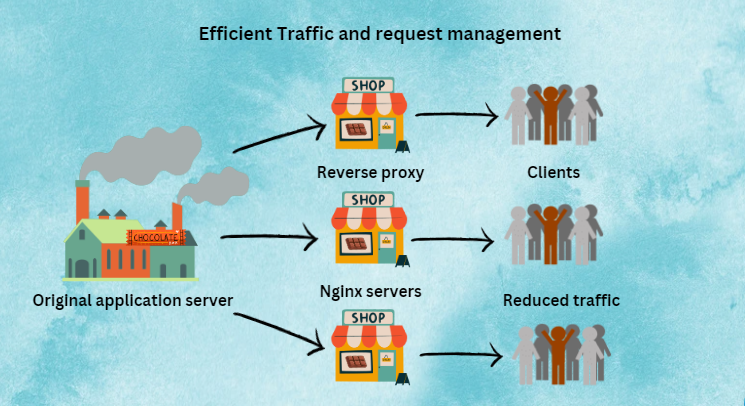
Представьте себя клиентом или заказчиком. Сегодня День святого Валентина, и вы хотите купить шоколад для своего партнера. Если вы решите пойти прямо на фабрику, чтобы совершить покупку, вы столкнетесь с большой толпой, уже собравшейся там, и все желающие купить шоколад для своих близких. Это означает, что трафик увеличился, и вам придется долго ждать. Кроме того, вы можете не найти свой любимый вкус.
Однако, если в качестве обратного прокси-сервера выступает розничный магазин, закупающий товары на той же фабрике, вам будет проще покупать у них. Это связано с тем, что у вас будет меньше трафика и более быстрое обслуживание, и вы сможете легко найти предпочитаемый вкус.

Теперь, когда вы знаете, что такое обратный прокси-сервер и его важность, давайте узнаем, как его развернуть в нашем приложении. Но давайте сначала посмотрим, как установить и настроить Nginx.
Установка Nginx в Linux
Шаг 1.
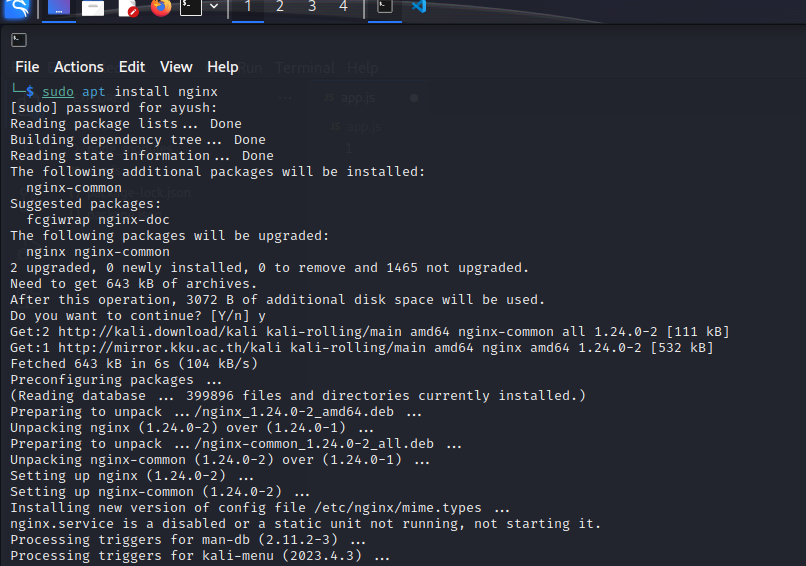
Откройте терминал Linux и напишите в нем следующие команды, чтобы установить Nginx в вашу систему:
sudo apt install nginx
Шаг 2.
После завершения этого процесса выполните следующие команды, чтобы включить работу Nginx и просмотреть его статус:
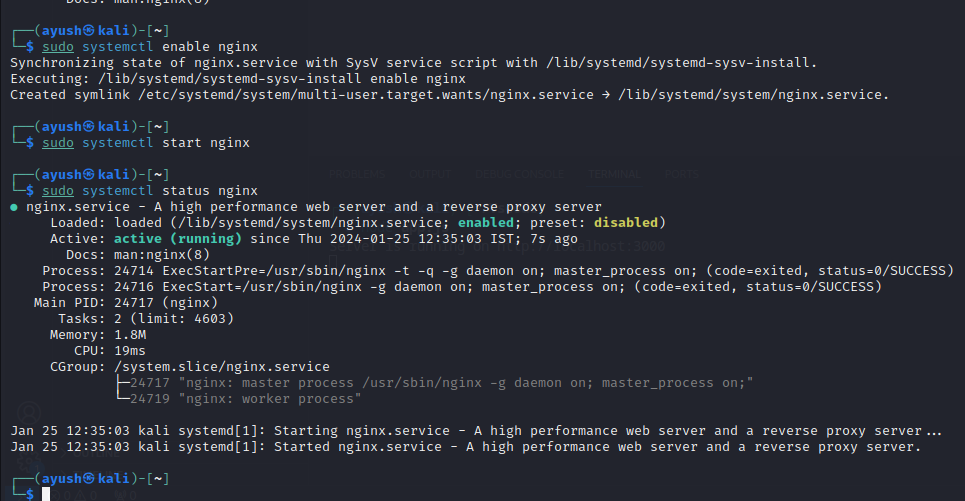
sudo systemctl enable nginxsudo systemctl start nginxsudo systemctl status nginx
После выполнения вышеуказанных команд вы увидите результаты, такие же, как показано на изображении. Если присмотреться, то в консоли отображается, что служба включена и статус активен (работает).
Проверка установки Nginx
Теперь, чтобы убедиться, что Nginx успешно установлен, вы можете выполнить любой из двух тестов.
Тест 1:
Сервер Nginx будет работать на порту 80 IP-адреса вашей системы. Чтобы узнать IP-адрес вашей системы, выполните следующую команду:
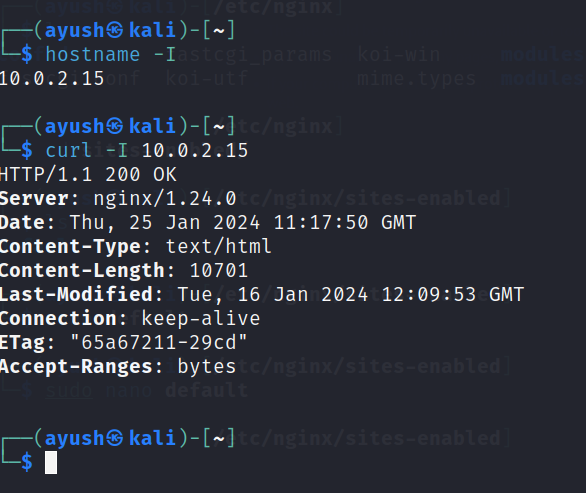
hostname -IЭто отобразит IP-адрес, связанный с текущим хостом.
Используя полученный IP-адрес, напишите следующую команду:
curl -I <obtained IP address>Это проверит заголовки HTTP веб-сервера, связанного с этим IP-адресом, и, просмотрев их, мы сможем подтвердить наличие сервера Nginx.

В разделе сервера вы можете увидеть nginx/1.24.0, который подтверждает, что Nginx успешно установлен в вашей системе.
Тест 2:
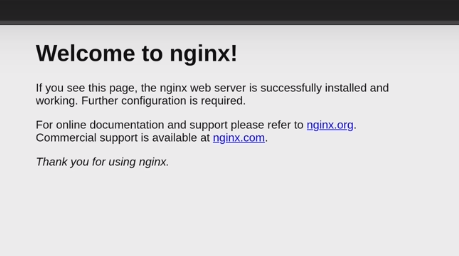
Используйте IP-адрес вашей системы, который вы получили ранее, и вставьте его в строку поиска вашего веб-браузера. Вы увидите такую страницу:

Если вы видите страницу приветствия такого типа, это означает, что у вас есть Nginx в качестве веб-сервера. Теперь, когда в нашей системе установлен Nginx, давайте создадим приложение Node.js и посмотрим, сможем ли мы использовать обратный прокси.
Создание приложения Node.js для обратного прокси
Теперь мы создадим приложение Node.js, которое будет размещено на порту 3000, чтобы мы могли увидеть, как использовать обратный прокси-сервер для его размещения на сервере Nginx или порту 80.
Чтобы создать приложение Node.js, размещенное на порту 3000 или локальном хосте, выполните следующие действия.
Шаг 1.
Создайте каталог, в котором будет храниться ваше приложение Node.js, и используйте cd, чтобы указать на него.
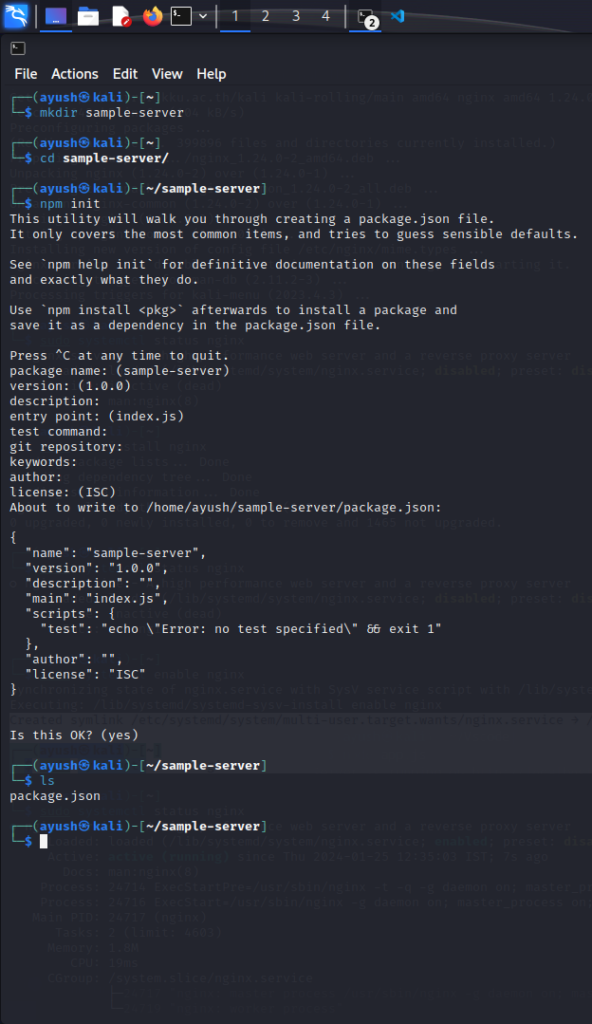
mkdir sample-servercd sample-server/Шаг 2.
Теперь создайте пакет. После его создания вы можете просмотреть список сгенерированных файлов с помощью команды ls.
npm init
Шаг 3.
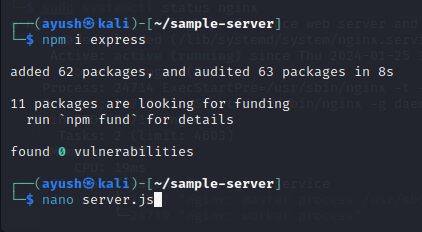
Теперь вам нужно установить экспресс, чтобы мы могли создать сервер. После установки экспресса мы создаем файл server.js и открываем его с помощью nano (текстовый редактор). Следуйте данным командам:
npm i expressnano server.js
Шаг 4.
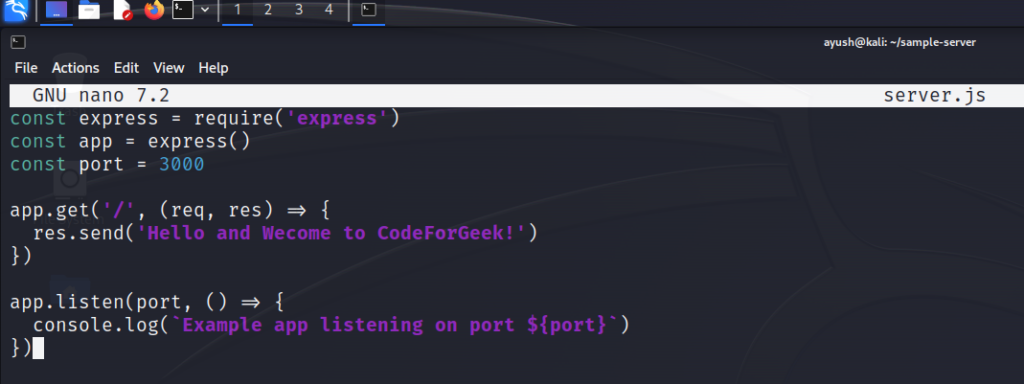
После открытия редактора nano напишите в нем следующий код. Также при использовании nano обратите внимание на следующие сочетания клавиш:
- M+6: копировать
- Ctrl+U: вырезать
- Ctrl+/: перейти к строке
- Ctrl+O: записать
- Ctrl+X: выход
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello and Welcome to CodeForGeek!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
Используйте Ctrl+O и Ctrl+X, чтобы сохранить изменения и выйти из редактора.
Шаг 5.
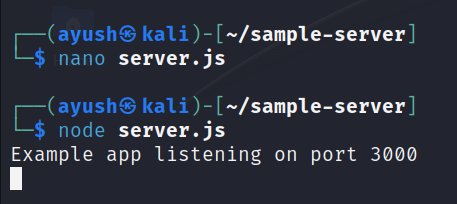
Теперь запустите приложение с помощью следующей команды и посмотрите, работает ли оно:
node server.js
Если вы видите приведенный выше дисплей, значит, приложение создано успешно. Теперь давайте настроим его для обратного прокси.
Настройка Nginx для обратного прокси с помощью приложения Node.js
Теперь, когда мы создали приложение, мы настроим обратный прокси-сервер, чтобы перенаправить его и изменить хост с локального на сервер Nginx. Для этого нам нужно настроить параметры Nginx по умолчанию, чтобы он работал в качестве обратного прокси.
Чтобы изменить конфигурацию Nginx по умолчанию для обратного прокси-сервера, выполните следующие действия.
Шаг 1.
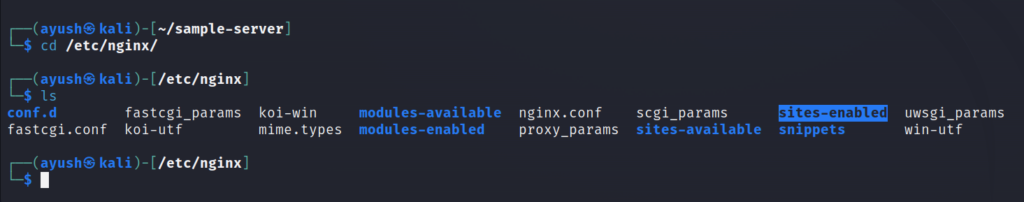
Сначала укажите на файл /etc/nginx. Затем с помощью ls перечислите файлы и направьте их на сайты с поддержкой.
cd /etc/nginxsites-enabled
Шаг 2.
Перейдя к /etc/nginx/sites-enabled, откройте страницу конфигурации по умолчанию, используя следующую команду:

После запуска этой команды откроется страница по умолчанию, подобная следующей:

Шаг 3.
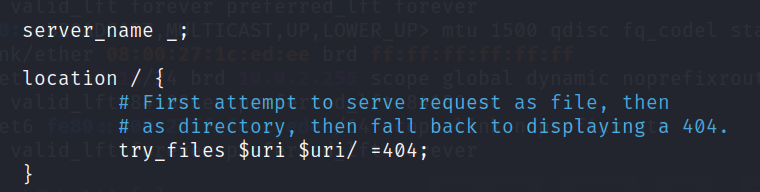
Прокрутите вниз до раздела местоположения и найдите строку «try_files $uri $uri/ =404;»:

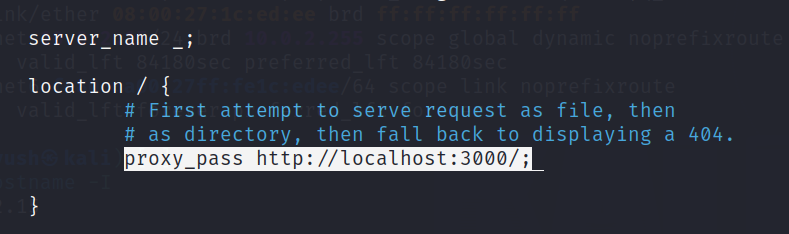
Замените строку синтаксисом «proxy_pass http://localhost:3000/;». proxy_pass предписывает Nginx перенаправить запрос в указанное место, а http://localhost:3000/ — это адрес внутреннего сервера, на который должны пересылаться запросы.

Снова нажмите Ctrl+O и Ctrl+X, чтобы сохранить и выйти со страницы по умолчанию.
Шаг 4.
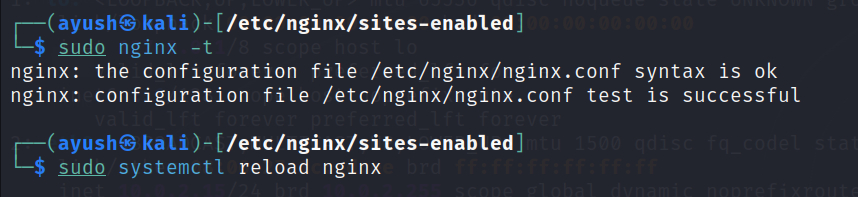
Введите следующую команду в терминале, чтобы проверить, правильный ли синтаксис и успешная проверка для конфигурации по умолчанию.
nginx -tЕсли проверка прошла успешно, выполните следующую команду, чтобы перезагрузить конфигурацию Nginx:
sudo systemctl reload nginx
Шаг 5.
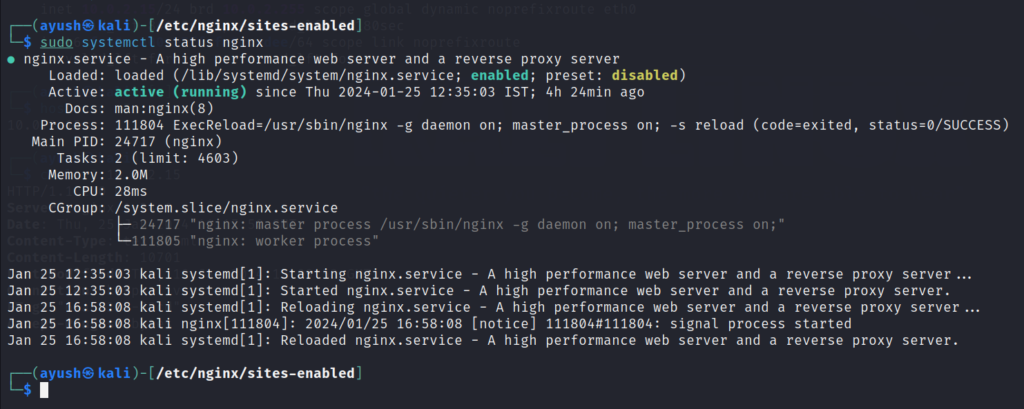
Запустите последнюю команду, чтобы проверить, активирован ли обратный прокси-сервер:
sudo systemctl statux nginx
Шаг 6.
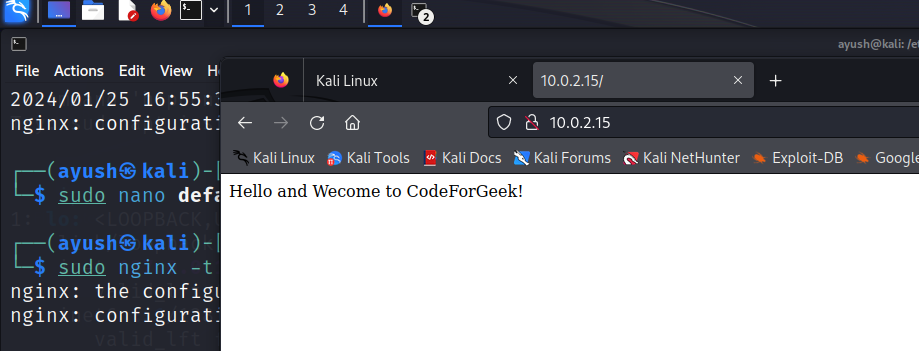
Теперь пришло время для последнего шага. Проверка того, работает ли ваше приложение Node.js с обратным прокси-сервером. Откройте веб-браузер и введите IP-адрес вашей системы в строке поиска. Вы должны увидеть свое приложение Node.js, работающее на указанном новом ПОРТЕ, который ранее размещался на порту 3000.

Если ваш результат такой же, как результат, показанный выше, поздравляем! Вы успешно добавили обратный прокси-сервер в свое приложение с помощью Nginx!
Заключение
Nginx великолепен, вы можете использовать его как простой веб-сервер, балансировщик нагрузки или кеш. Настройка обратного прокси-сервера перед приложением — это лишь один из многих вариантов использования, с которыми Nginx может справиться за вас. Прокси, безусловно, полезная вещь. Он обеспечивает эффективное управление трафиком и повышает безопасность вашего приложения.