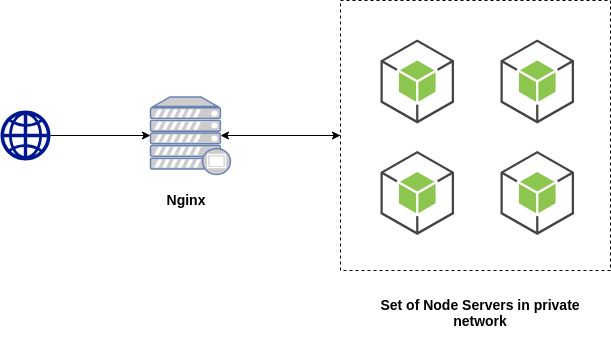
Балансировка нагрузки с помощью Docker Compose + Nginx + Nestjs

Всем привет.
Возможно, вы сталкивались со случаями, когда ваш сервер перегружен, тормозит и не может обрабатывать входящие запросы.
И когда вы сталкиваетесь с этим случаем, есть несколько способов решения этой проблемы, например:
- Вариант 1. Определите основную причину кода, вызывающего ошибку.
Настройте обратный прокси-сервер Nginx в Linux с помощью приложения Node.js

Знаете ли вы, что размещение обратного прокси-сервера перед сервером Node.js считается очень важной и хорошей практикой? Node.js — это известная среда выполнения, которую любят разработчики по всему миру. Но что, если ваш сайт получит огромный трафик? Это может привести к ухудшению производительности и удобства использования вашего веб-сайта. Именно в этом случае может пригодиться обратный прокси-сервер, и лучше всего этого добиться с помощью NGINX. В этой статье давайте попробуем понять обратный прокси, необходимость в нем и пошаговое объяснение его достижения с помощью Nginx.
Путь новичка: Обслуживание простой статической веб-страницы с помощью Docker и Nginx

Как новичка в огромном и динамичном мире веб-серверов, меня недавно привлекла простота и эффективность, которые обещают Docker и Nginx. Жаждая исследовать и учиться, я отправился в путешествие, чтобы создать базовую статическую веб-страницу с помощью этих технологий. В этом блоге я описываю свой опыт, шаг за шагом, начиная с установки и заканчивая обслуживанием статической веб-страницы.
Разверните свое приложение React с помощью Docker и Nginx

Привет, читатель, это Sourab. Недавно в одном из своих проектов я использовал Docker и Nginx для развертывания приложения React на интерфейсном сервере. Давайте посмотрим, как я это сделал.
Во-первых, нам понадобится проект React, чтобы вы могли пропустить создание нового проекта React, если он у вас уже есть.
Перехват сообщения об ошибке от nginx

Как разработчики программного обеспечения, мы всегда заботимся о безопасности наших приложений и никогда не можем быть слишком осторожными. Всякий раз, когда одно из наших приложений становится общедоступным, мы крайне осторожны, чтобы не раскрыть личную информацию, которая может поставить под угрозу его работу или даже бизнес в целом.
Важнейшим моментом, на который мы все должны обратить внимание при публичном доступе к приложению, является то, как оно ведет себя при возникновении ошибки и что сообщается пользователю в этих сценариях. Плохо обработанный ответ на ошибку может не иметь большого значения для большинства пользователей, но будьте уверены, что для кого-то это будет иметь большое значение.
Освоение NGINX: полное руководство по настройке и оптимизации веб-сервера

NGINX — это мощный веб-сервер с открытым исходным кодом, который в последние годы приобрел огромную популярность благодаря своей способности обрабатывать большие нагрузки и повышать производительность веб-сайта. Благодаря своей модульной архитектуре и гибким возможностям конфигурации NGINX стал предпочтительным выбором для многих разработчиков и системных администраторов.
В этом блоге мы рассмотрим различные аспекты NGINX: от установки и базовой настройки до продвинутых методов оптимизации. Независимо от того, являетесь ли вы новичком или опытным пользователем, эта серия даст вам четкое представление о NGINX и поможет раскрыть весь его потенциал. Итак, давайте вместе погрузимся и освоим NGINX!
Как настроить NGINX и PM2 для балансировки нагрузки вашего сервера NodeJS, а затем как указать домен на ваш сервер

Как обслуживать приложения React с помощью NGINX и Docker

Существует так много способов, которыми мы можем создавать приложения React и отправлять их в производство. Одним из способов является сборка React с NodeJS или Java, а другой способ - сборка приложения React и подача этого статического контента на веб-сервер NGINX. Когда мы строим с NGINX и докером, нам не нужно иметь дело с временем выполнения сервера или кодом, связанным с сервером. NGINX все, что нам нужно, чтобы собрать приложение для prod и обслуживать сгенерированный статический контент на сервере.
В этом посте мы увидим подробности и реализацию второго подхода. Мы пройдем шаг за шагом с примером.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.