Оптимизация веб-дизайна с помощью переменных CSS

В правилах CSS мы объявляем переменные для основной части документа, которую часто называют элементом :root. Это позволяет использовать переменную повсюду в документе. Однако вы также можете сосредоточиться только на определенных частях документа, указав их в другом селекторе.
:root {
--primary-color:#ff0000;
}
Использование переменных CSS
Переменные CSS после их определения можно применять в любом месте таблицы стилей с помощью функции var().
Например:
.header {
color: var(--primary-color);
}
В этом примере цвет текста элементов класса .header устанавливается равным значению, хранящемуся в переменной –primary-color.
Раскрытие HTML-скелета

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
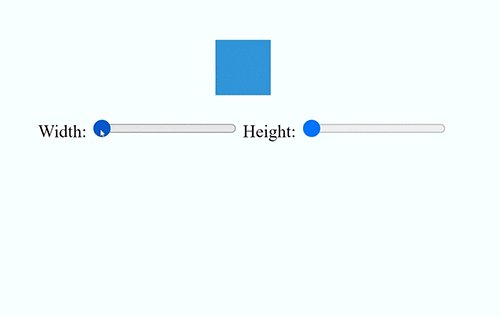
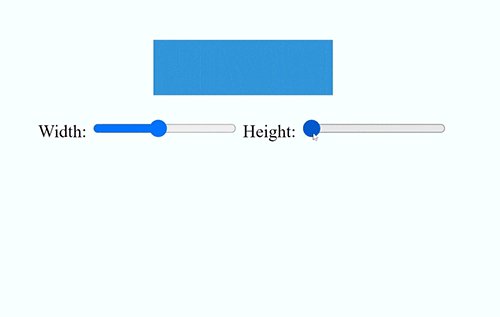
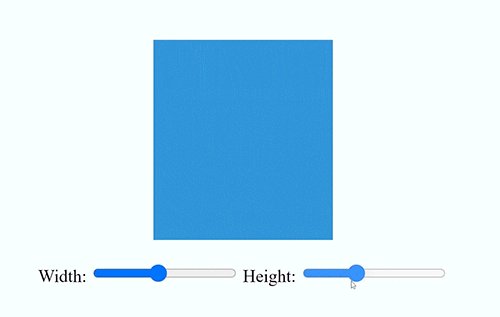
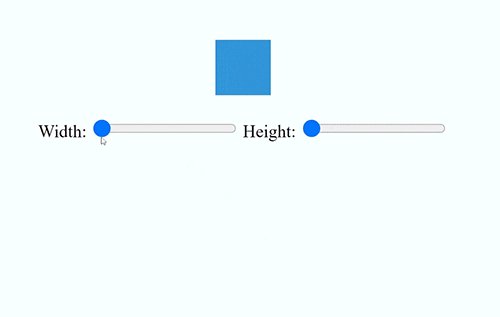
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>CSS
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
JavaScript
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
Заключение
Наконец, переменные CSS предлагают новый подход к разработке веб-приложений, позволяя разработчикам легко создавать гибкие и адаптивные пользовательские интерфейсы. Разработчики могут использовать динамические возможности переменных CSS для создания интересных интерфейсов, реагирующих на предпочтения и действия пользователей. Так зачем ждать? Окунитесь в мир переменных CSS и откройте для себя безграничные возможности для проектов вашего веб-сайта!