Основы JavaScript: Понимание переменных, типов данных и операторов

JavaScript - это универсальный и мощный язык программирования, играющий важную роль в веб-разработке. С его помощью разработчики могут создавать интерактивные и динамичные веб-приложения как на фронтенде, так и на бэкенде. В этом подробном руководстве мы погрузимся в мир JavaScript и рассмотрим его широкие возможности.
1. История и эволюция:
JavaScript родился в 1995 году, когда Брендан Эйх создал его в компании Netscape. С тех пор он претерпел значительные изменения. Давайте подробнее рассмотрим путь JavaScript и его основные этапы:

2. Основы JavaScript:
Для начала разберемся с основополагающими понятиями JavaScript.
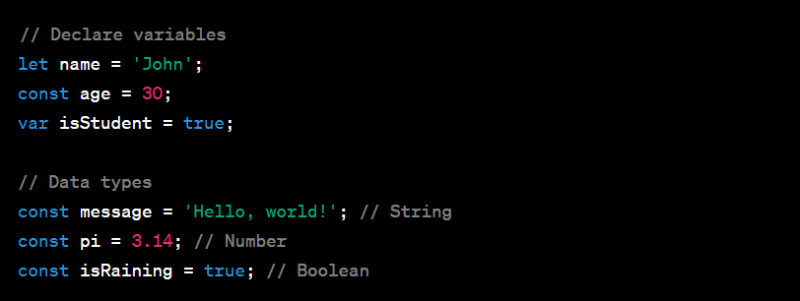
Пример кода: Переменные и типы данных

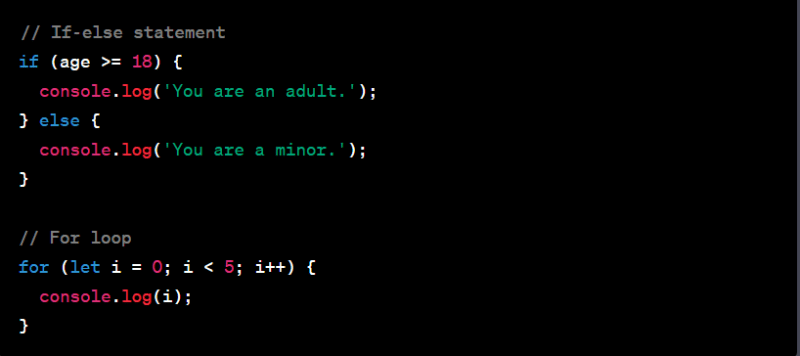
Пример кода: Управляющие структуры

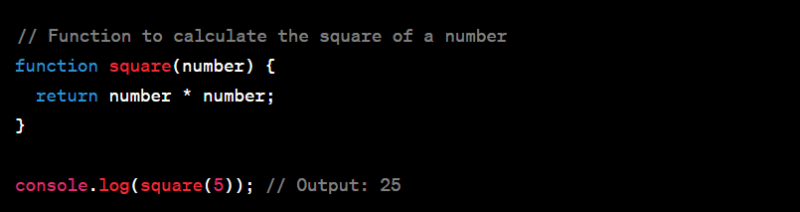
Пример кода: Функции

3. Объекты и функции:
JavaScript является объектно-ориентированным языком. Объекты и функции играют важную роль в его экосистеме.
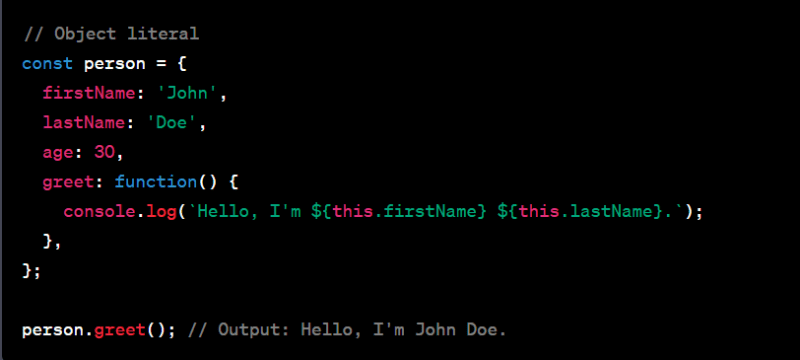
Пример кода: Объекты и прототипы

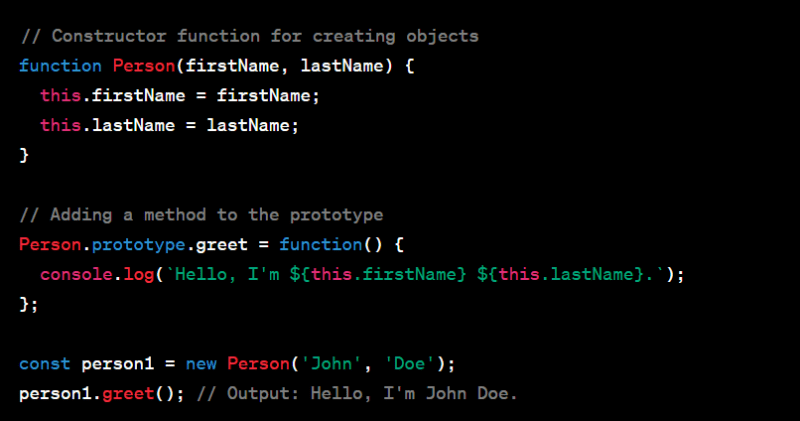
Пример кода: Прототипы и наследование

4. Манипуляции с DOM и события:
JavaScript взаимодействует с HTML-документом через объектную модель документа (DOM) и обрабатывает события.
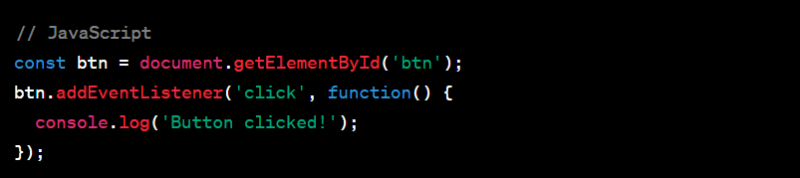
Пример кода: Манипуляции с DOM


5. Асинхронный JavaScript:
Асинхронный JavaScript необходим для выполнения трудоемких задач без блокирования основного потока.
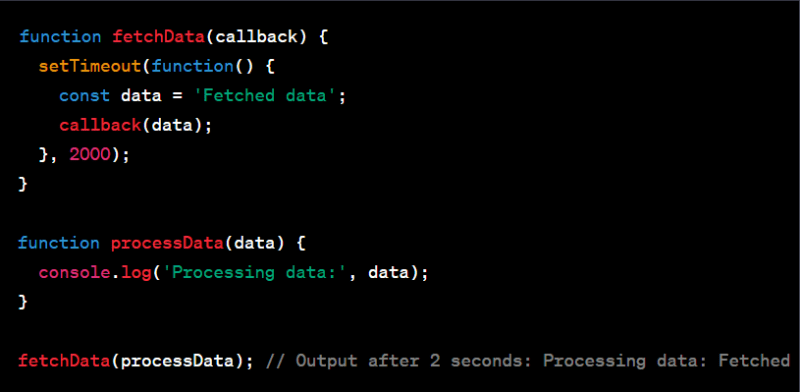
Пример кода: Обратные вызовы

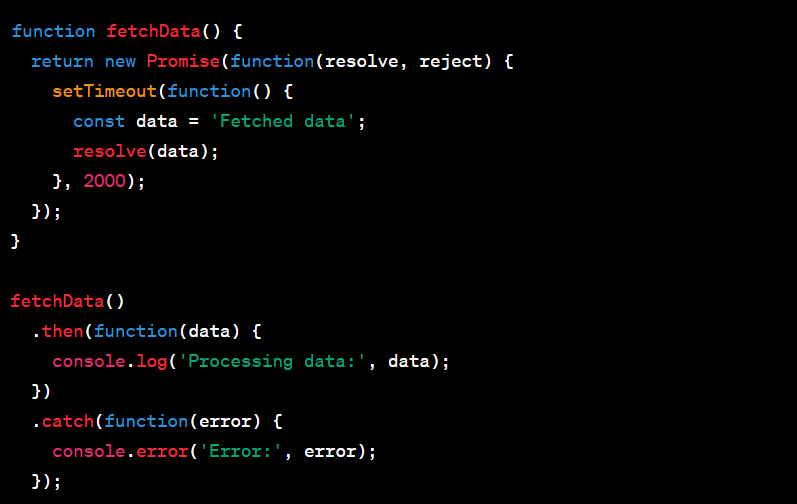
Пример кода: Promises

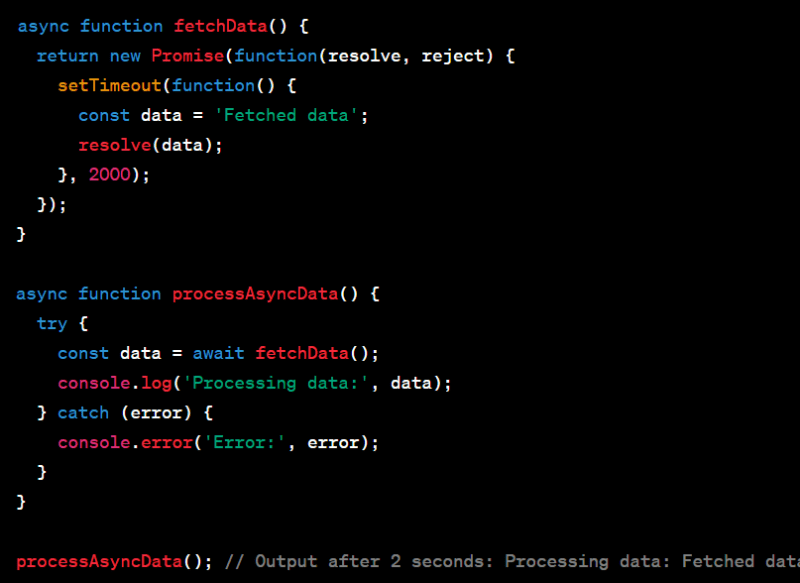
Пример кода: Async/Await

6. Современные возможности JavaScript:
В ES6 и последующих версиях появилось множество мощных возможностей, которые делают код JavaScript чище и лаконичнее.
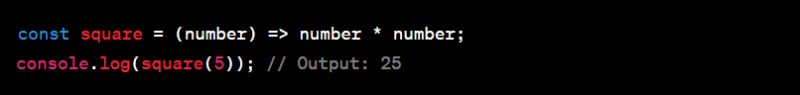
Пример кода: Стрелочные функции

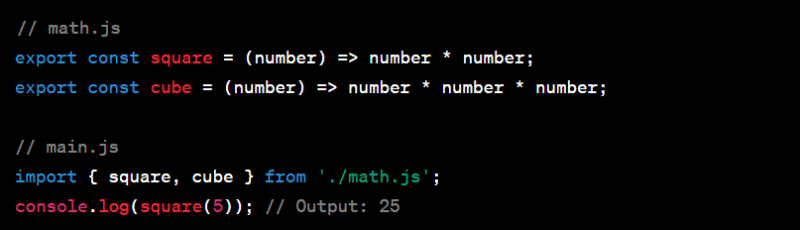
Пример кода: Модули

Валидация полей ввода с помощью JavaScript очень важна для обеспечения точности и правильности вводимых пользователями данных. Давайте рассмотрим, как выполнять проверку ввода с примерами кода для распространенных сценариев:
1. Валидация обязательных полей:
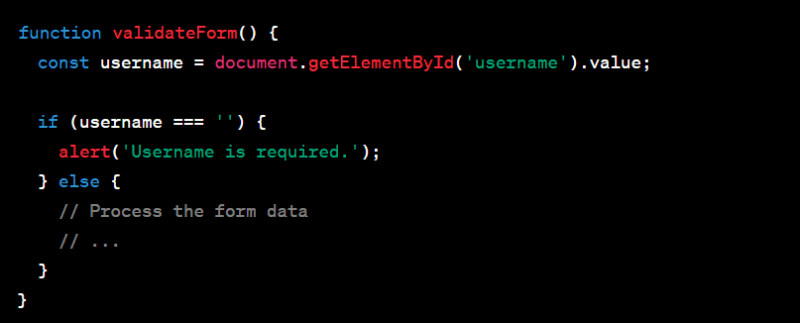
Убедитесь, что пользователь не оставил поле пустым.
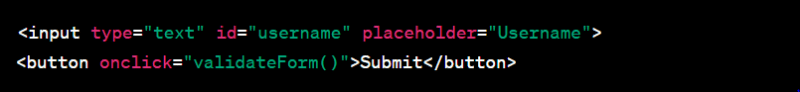
Пример кода:


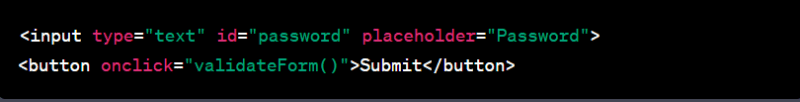
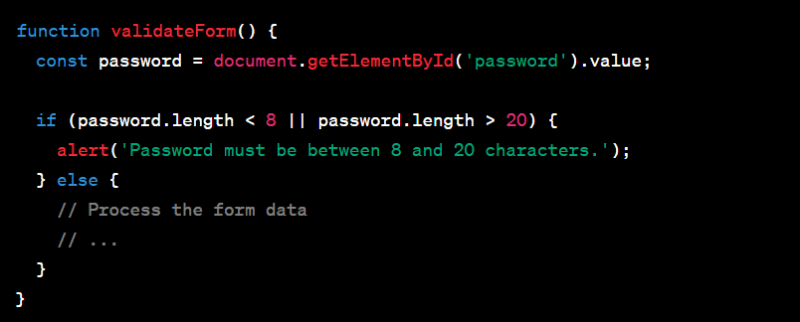
2. Проверка минимальной и максимальной длины:
Ограничение длины ввода в определенных пределах.
Пример кода:


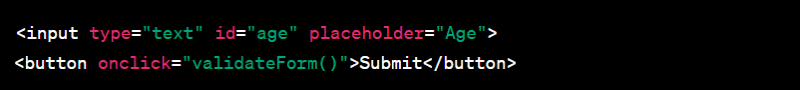
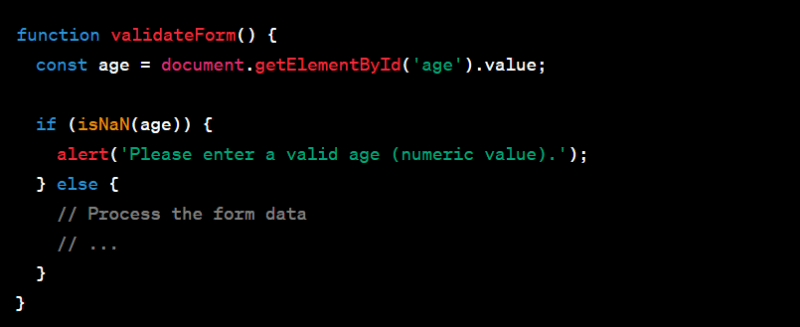
3. Валидация числового ввода:
Убедитесь, что пользователь вводит числовое значение.
Пример кода:


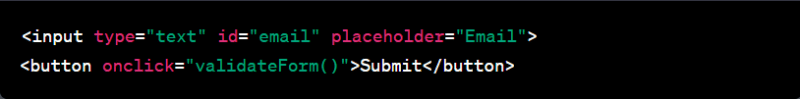
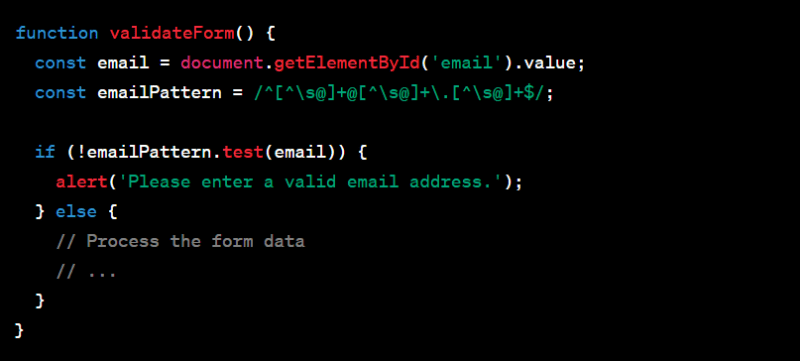
4. Проверка подлинности электронной почты:
Убедитесь, что пользователь указал действительный адрес электронной почты.
Пример кода:


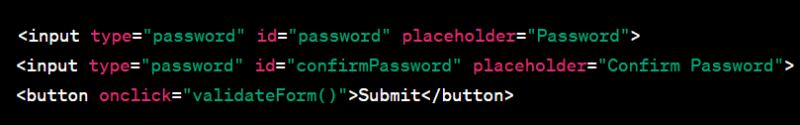
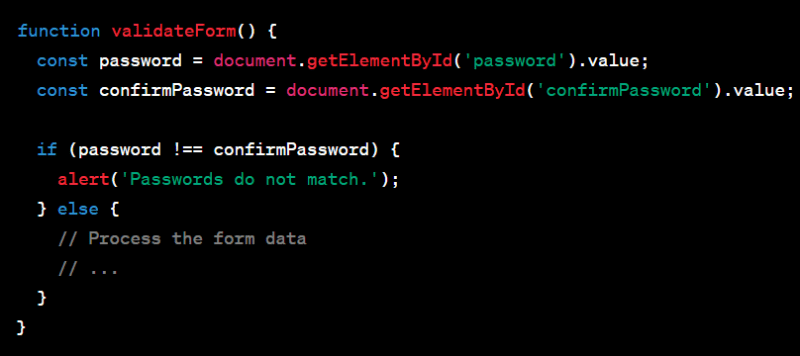
5. Подтверждение пароля:
Убедитесь, что пользователь правильно подтвердил свой пароль.
Пример кода:


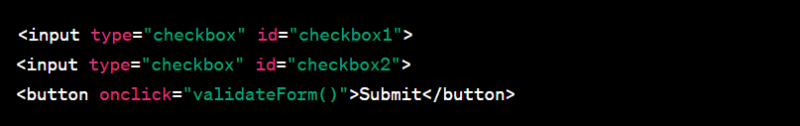
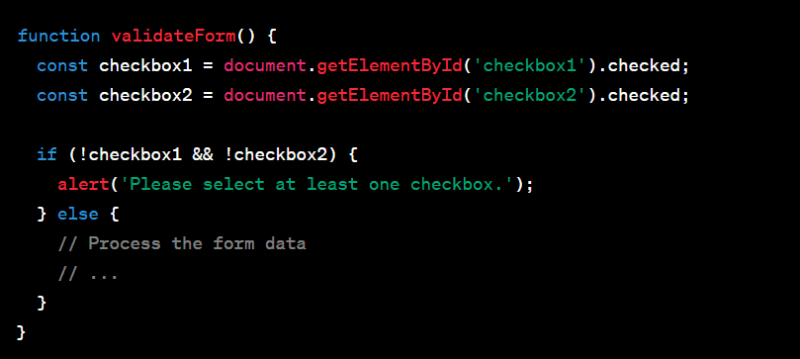
6. Валидация флажков:
Убедитесь, что пользователь выбрал хотя бы один флажок.
Пример кода:


Переключение режимов видимости:
Переключение видимости ввода пароля - распространенный UX-шаблон, позволяющий пользователям при необходимости видеть введенный ими пароль. Рассмотрим, как реализовать переключение отображения и скрытия ввода пароля с помощью JavaScript, а также примеры кода:
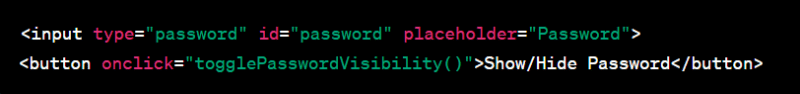
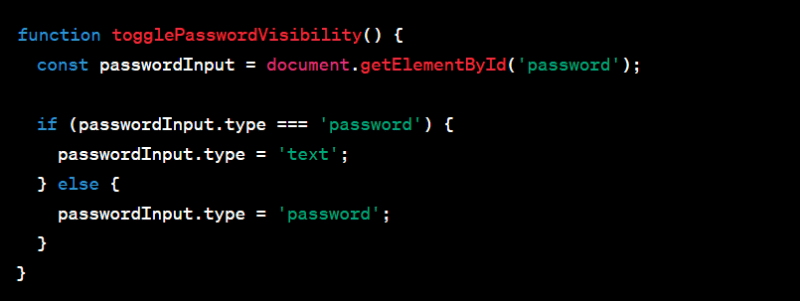
1. Основной "Показать и скрыть" пароль:
Мы создадим простую функцию для переключения видимости поля ввода пароля между обычным текстом и типом "пароль".
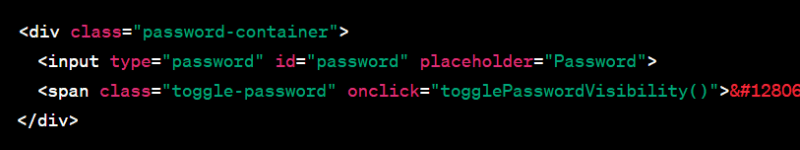
HTML:


В данном примере при нажатии на кнопку "Показать/скрыть пароль" выполняется функция togglePasswordVisibility(), которая изменяет тип ввода между 'password' и 'text', эффективно переключая видимость пароля.
2. Добавление значка глаза для визуальной подсказки:
Мы можем улучшить пользовательский интерфейс, добавив значок глаза для визуального отображения текущего состояния видимости пароля.
HTML:

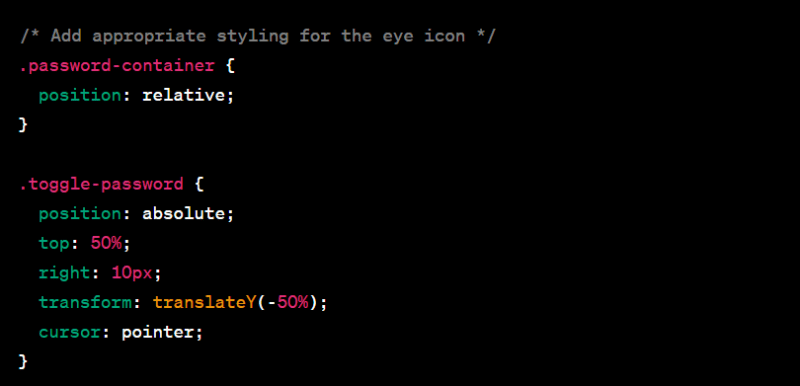
CSS:

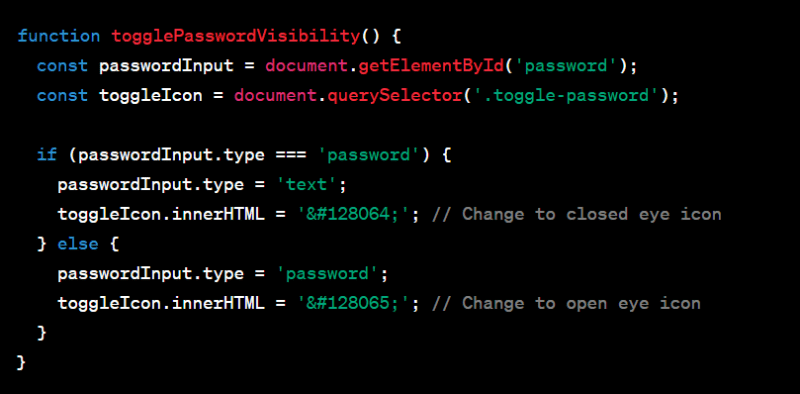
JavaScript:

Циклы на языке Javascript:
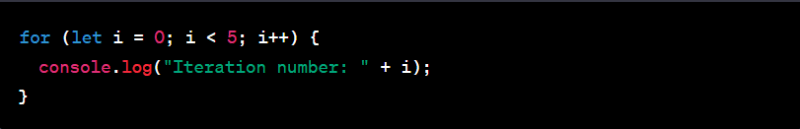
Цикл For: Цикл for используется, когда известно количество итераций, которые необходимо выполнить. Он состоит из инициализации, условия и выражения инкремента или декремента.
Пример:

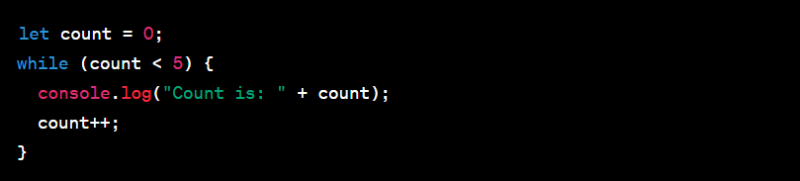
Цикл While: Цикл while используется, когда необходимо повторять блок кода до тех пор, пока заданное условие не перестанет быть истинным. Условие проверяется перед каждой итерацией.
Пример:

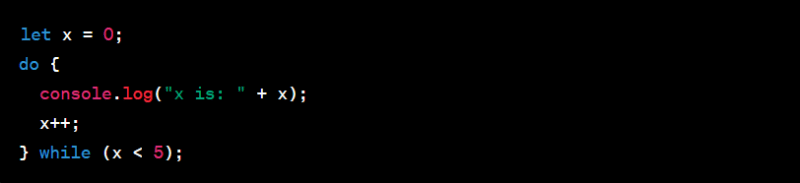
Цикл Do-While: Цикл do-while аналогичен циклу while, но условие проверяется после каждой итерации. Это гарантирует, что цикл выполнится хотя бы один раз, даже если условие изначально ложно.
Пример:

Оператор switch
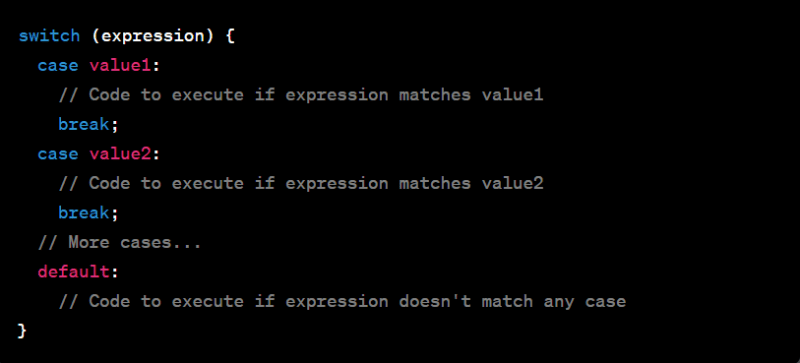
Оператор switch - это оператор потока управления в JavaScript, который позволяет выбрать один из нескольких блоков кода для выполнения в зависимости от значения выражения. Это более лаконичный и эффективный способ обработки нескольких условий по сравнению с использованием нескольких операторов if.
Синтаксис:

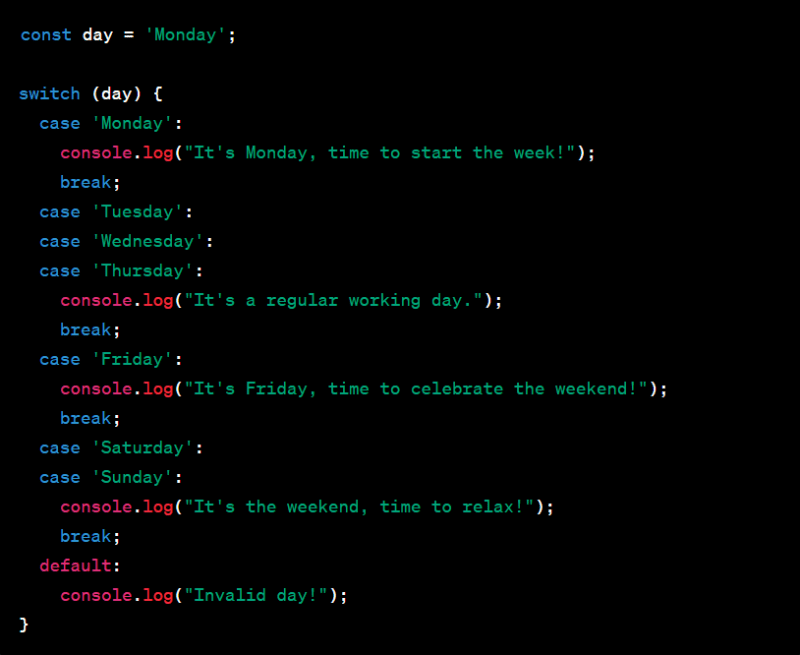
Пример:

В данном примере оператор switch оценивает значение переменной day и выполняет соответствующий блок кода, соответствующий этому значению. Если значение day равно 'Monday', то выполняется первый случай и в консоль выводится "It's Monday, time to start the week!". Если значение day равно 'Friday', то будет выполнен кейс для Friday и выведено сообщение "It's Friday, time to celebrate the weekend!".
Если значение day не соответствует ни одному из случаев, то будет выполнен код внутри блока по умолчанию. В данном примере, если day будет чем-то отличным от указанных дней, будет выведено сообщение "Invalid day!".
Оператор break очень важен в операторе switch, поскольку он гарантирует, что будет выполнен только код, соответствующий совпавшему случаю, и блок switch будет завершен. Без оператора break код продолжал бы выполнять все последующие случаи после совпадения, что может оказаться нежелательным.
Оператор switch полезен, когда у вас есть одно выражение с несколькими возможными значениями, что делает ваш код более организованным и удобным для чтения по сравнению с использованием нескольких операторов if для той же цели.